これさえ知っておけばアニメーションの動きを自由自在に操り、見ている視聴者に飽きさせない動画を作ることができますので、動画は最後までご覧ください。
AviUtlイージングの使い方【動画編集初心者】
こんにちは、メルカクです。
 今回はAviUtlを使って、アニメーションの動きに緩急をつける方法を解説していきます。
今回はAviUtlを使って、アニメーションの動きに緩急をつける方法を解説していきます。
アニメーションの動きにも
 こういった一定に動くものから、最初は早く後半遅くといったような動きを表現したいって方も多いはず。
こういった一定に動くものから、最初は早く後半遅くといったような動きを表現したいって方も多いはず。
 でもアニメーションを作る上で一番面倒なのはまっさらな状態から作ることです。
でもアニメーションを作る上で一番面倒なのはまっさらな状態から作ることです。
細かな微調整を1つ1つしていくのですが、そうなると動画編集初心者にとってはハードルが高いですよね。
やり方がわからない人は一つ一つ調べてやる必要があるし、調べてわからなかったら挫折して動画編集を辞める原因にもなります。
なるべくならテンプレートがたくさんあって、その中から選んで使った方が効率もいいし手間も省けますよね。
 今回はイージングスクリプトというものを導入することで、簡単にアニメーションの動きに緩急をつける方法をご紹介します。
今回はイージングスクリプトというものを導入することで、簡単にアニメーションの動きに緩急をつける方法をご紹介します。
 これさえ知っておけば、アニメーションの動きを自由自在に操り、見ている視聴者に飽きさせない動画を作ることができますので、動画は最後までご覧ください。
これさえ知っておけば、アニメーションの動きを自由自在に操り、見ている視聴者に飽きさせない動画を作ることができますので、動画は最後までご覧ください。
 前提として、オブジェクトの速度に緩急をつけることをイージング(Eashing)と呼びます。
前提として、オブジェクトの速度に緩急をつけることをイージング(Eashing)と呼びます。
EaseはEasyと同じ「易しい」という意味です。
 やさしくゆっくり動き出すものを「イーズイン」
やさしくゆっくり動き出すものを「イーズイン」
やさしくゆっくりと終わるものを「イーズアウト」と言います。
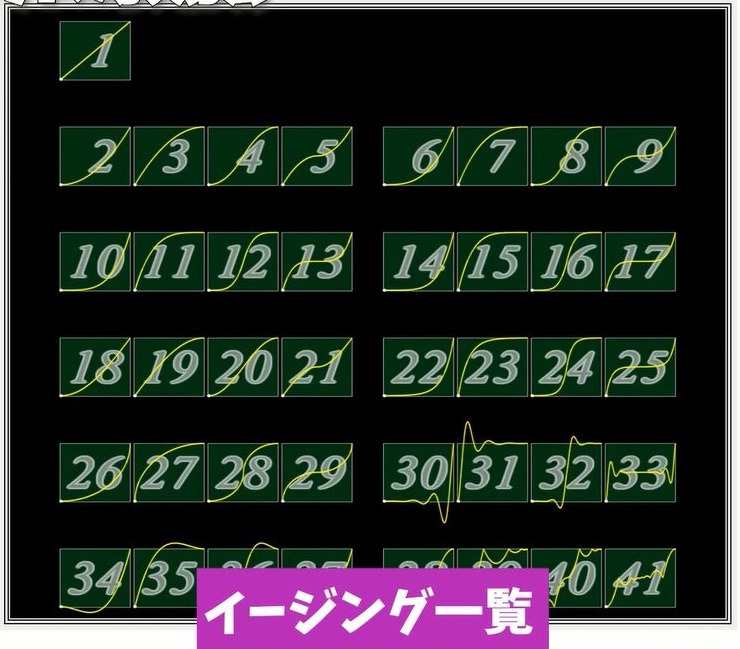
今回ご紹介するイージングの基本的な動きは41種類のパターンがあります。
その41種類からお好きな動きのものを選ぶことができます。
 もともとイージングは物体っぽい動きを組み込むための機能で
もともとイージングは物体っぽい動きを組み込むための機能で
 例えば物体のこういった直線の動きがあったとして、よくよく見てみると、これって物体っぽい動きでないんですよね。
例えば物体のこういった直線の動きがあったとして、よくよく見てみると、これって物体っぽい動きでないんですよね。
現実の物体は急に動き出して一定のスピードで動くことなんてありえません。
 人間の目は物の動きを上手に捉えるために、脳内で自動修正機能みたいのが働くようになってます。
人間の目は物の動きを上手に捉えるために、脳内で自動修正機能みたいのが働くようになってます。
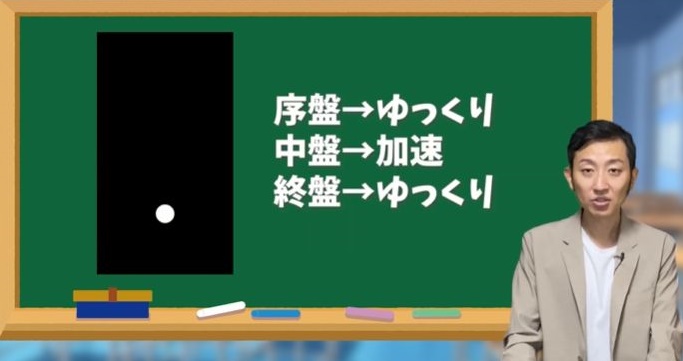
 例えば「動き出しはゆっくりで、徐々に加速して、終わり際にまたゆっくりに戻る」とか
例えば「動き出しはゆっくりで、徐々に加速して、終わり際にまたゆっくりに戻る」とか
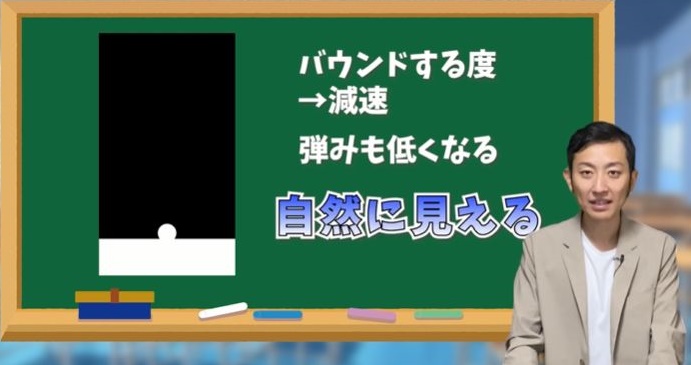
 「バウンドする度に、減速し、弾みも低くなっていく」とか「物体っぽい動き」の方が自然に感じるわけです。
「バウンドする度に、減速し、弾みも低くなっていく」とか「物体っぽい動き」の方が自然に感じるわけです。
 でもAviUtlで「物体っぽい動き」を再現するのは複雑そうだし、動きをかなりイメージして作りこまないと変な感じになりそう……。
でもAviUtlで「物体っぽい動き」を再現するのは複雑そうだし、動きをかなりイメージして作りこまないと変な感じになりそう……。
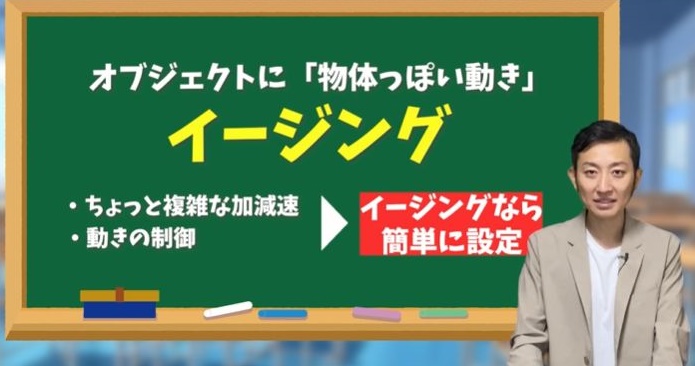
 そこでオブジェクトに「物体っぽい動き」を組み込むために使えるのが、今回ご紹介する「イージング」になります。
そこでオブジェクトに「物体っぽい動き」を組み込むために使えるのが、今回ご紹介する「イージング」になります。
手打ちで作るにはちょっと複雑な加減速や、動きの制御を、イージングなら簡単に設定することができます。
ではここまで理解したところで実際にAviUtlを開いて使い方をみていきましょう。
イージングスクリプトの導入方法を解説
 AviUtlではイージング系のスクリプトが幾つかありますが、今回は初心者でもシンプルでとっつきやすそうなUndofish様の「イージング(トラックバー版)」を使用します。
AviUtlではイージング系のスクリプトが幾つかありますが、今回は初心者でもシンプルでとっつきやすそうなUndofish様の「イージング(トラックバー版)」を使用します。
Undofish版 イージング(トラックバー版) 導入手順
 (↓ここからダウンロード↓)
(↓ここからダウンロード↓)
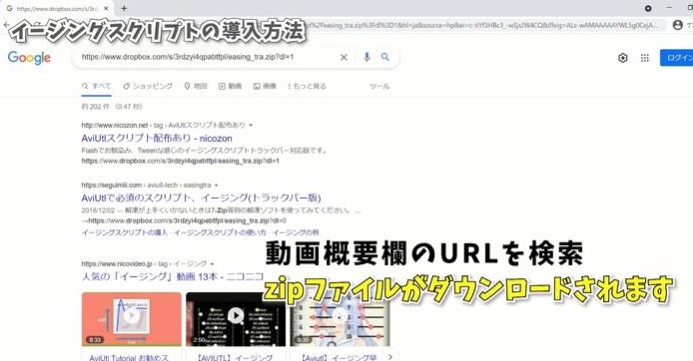
https://www.dropbox.com/s/3rdzyi4qpabtfpl/easing_tra.zip?dl=1
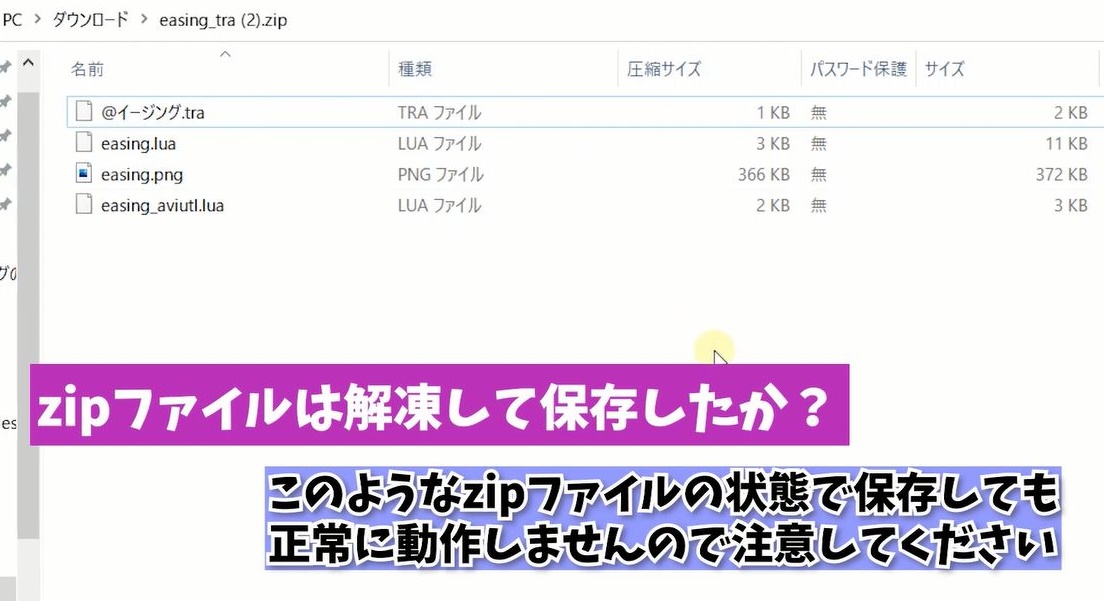
zipファイルがダウンロードされます。
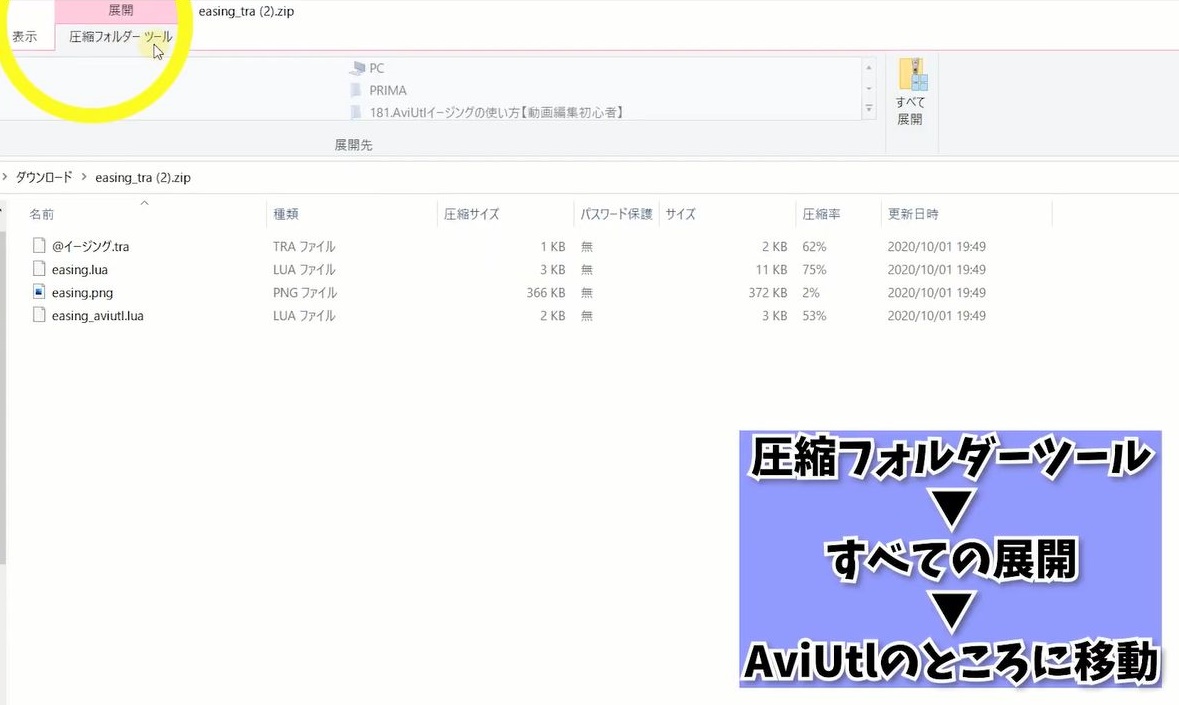
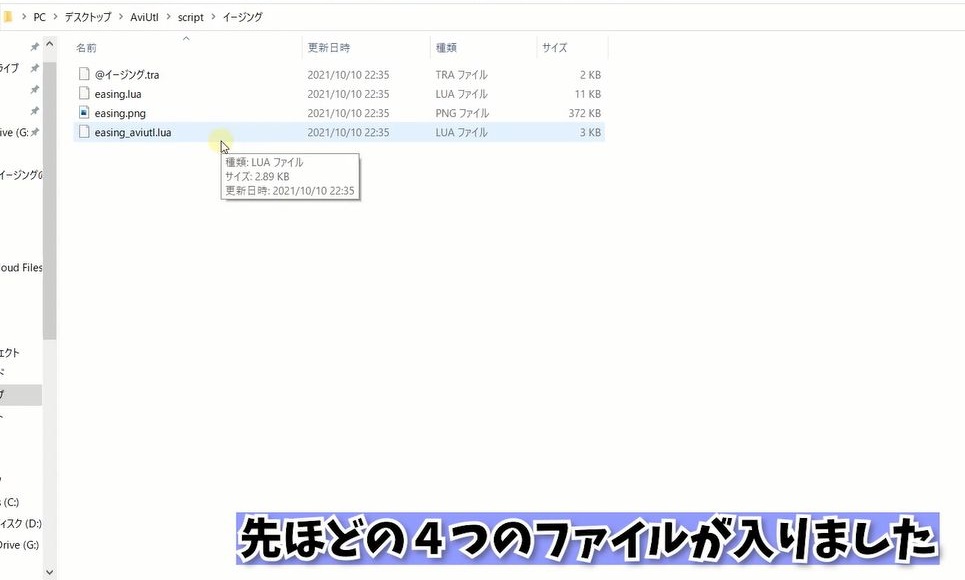
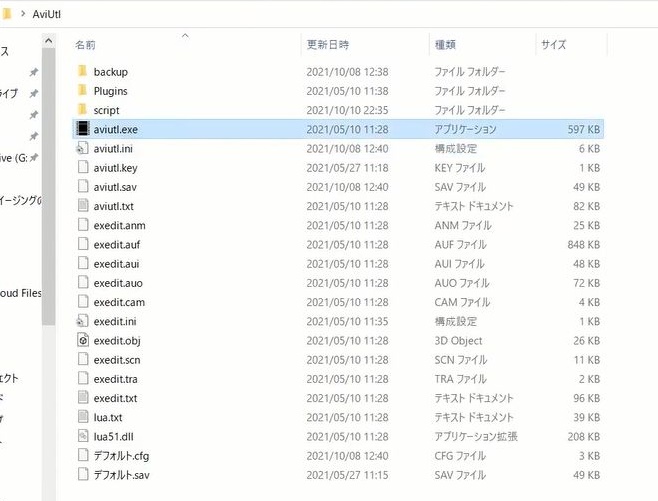
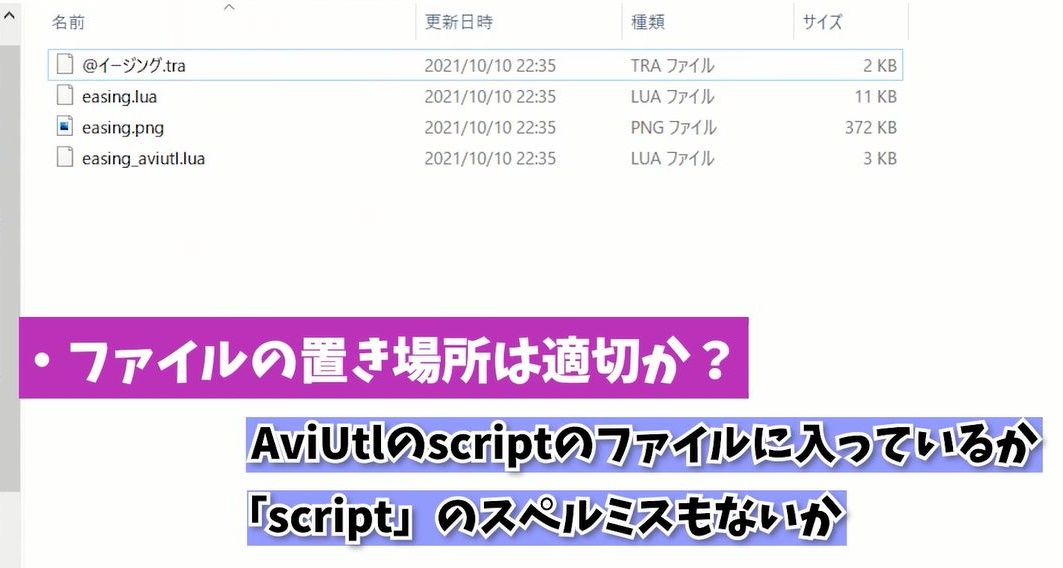
 ファイルがこのように4つあることを確認。
ファイルがこのように4つあることを確認。

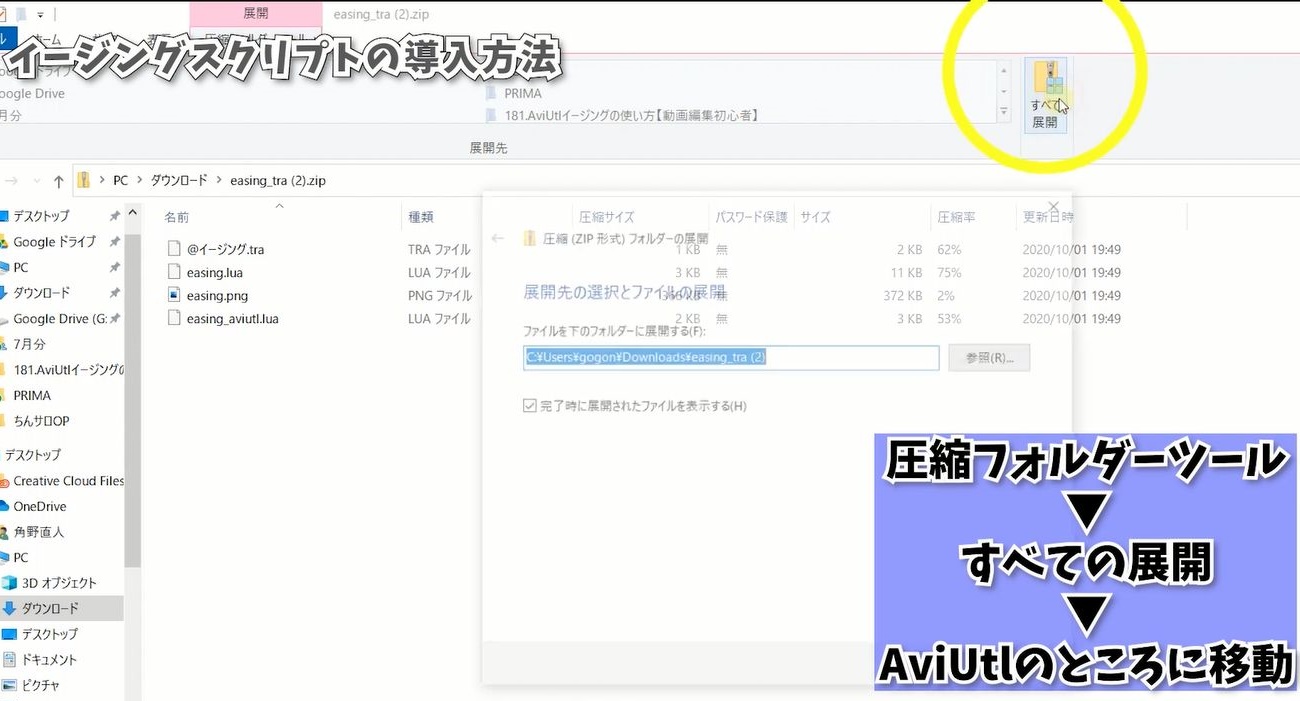
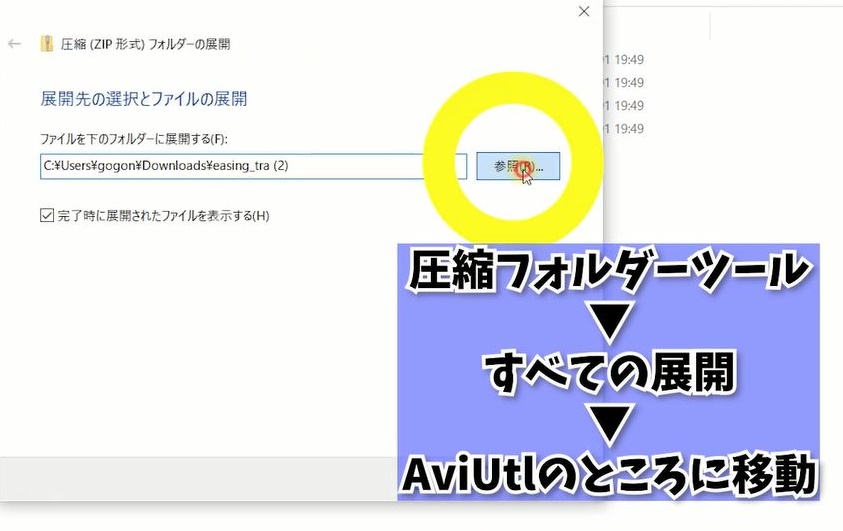
圧縮フォルダーツール
 ➾すべての展開
➾すべての展開

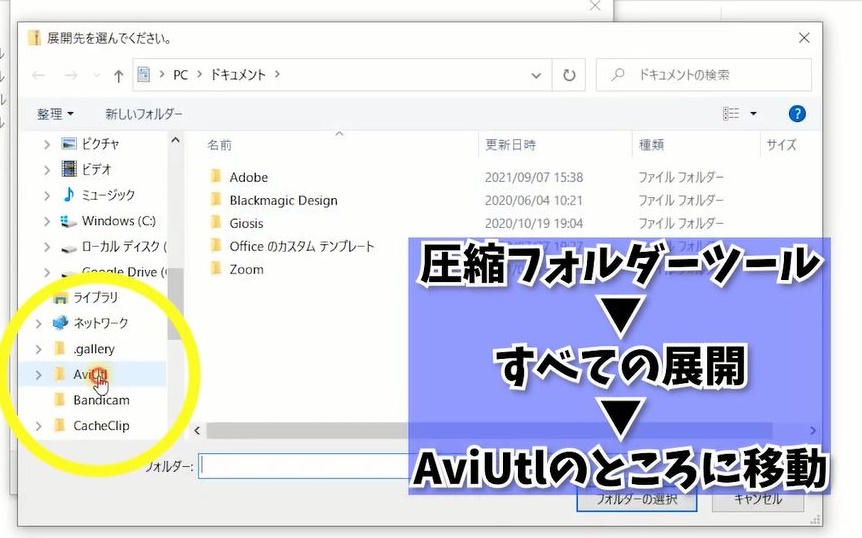
 ➾AviUtlのところに移動。
➾AviUtlのところに移動。
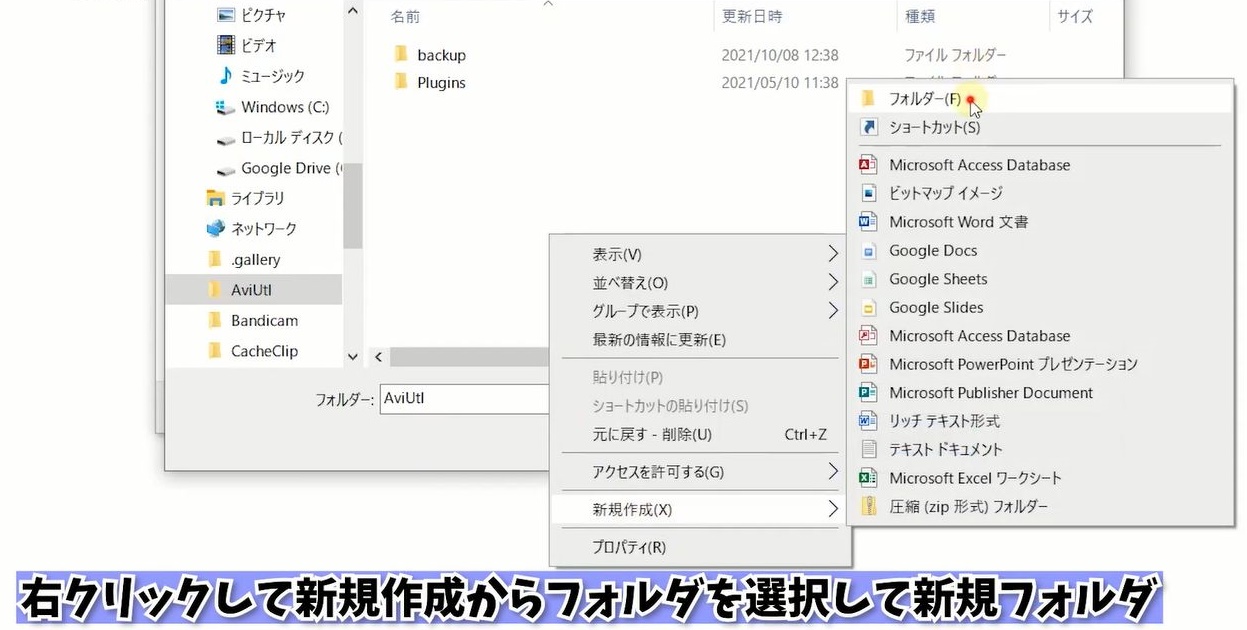
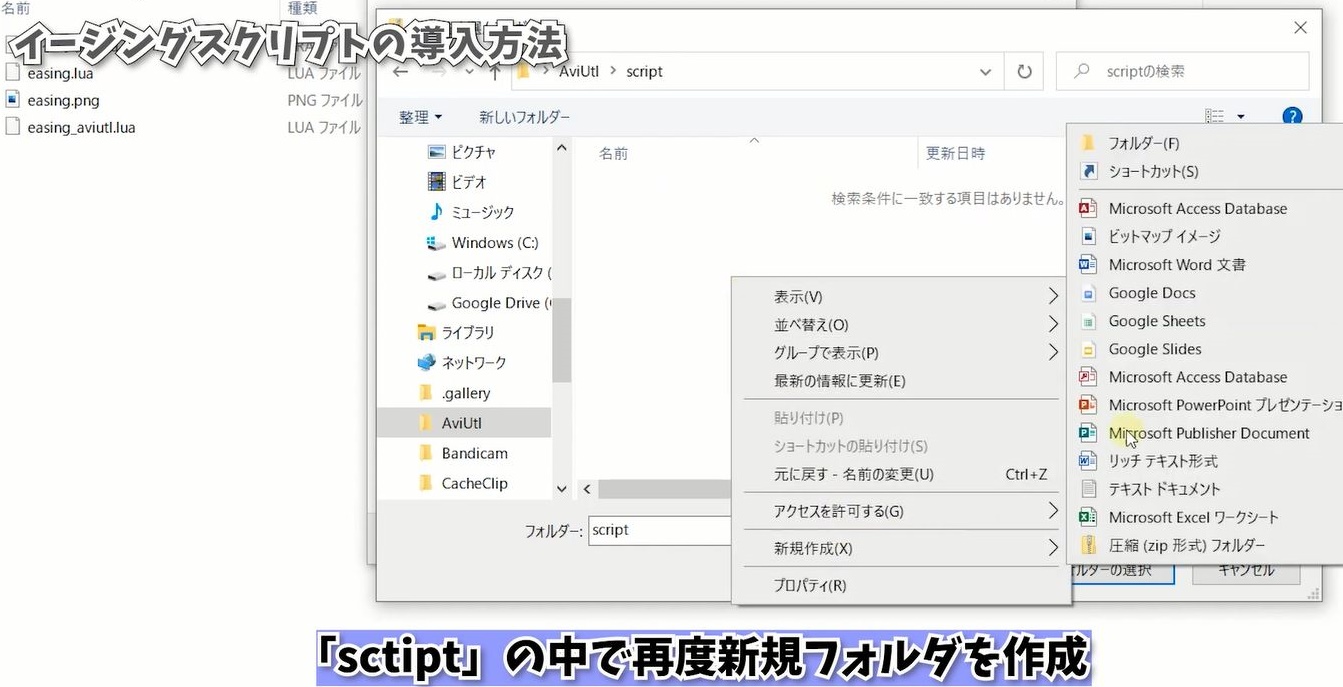
 ➾右クリックして新規作成からフォルダを選択して新規フォルダを追加。
➾右クリックして新規作成からフォルダを選択して新規フォルダを追加。


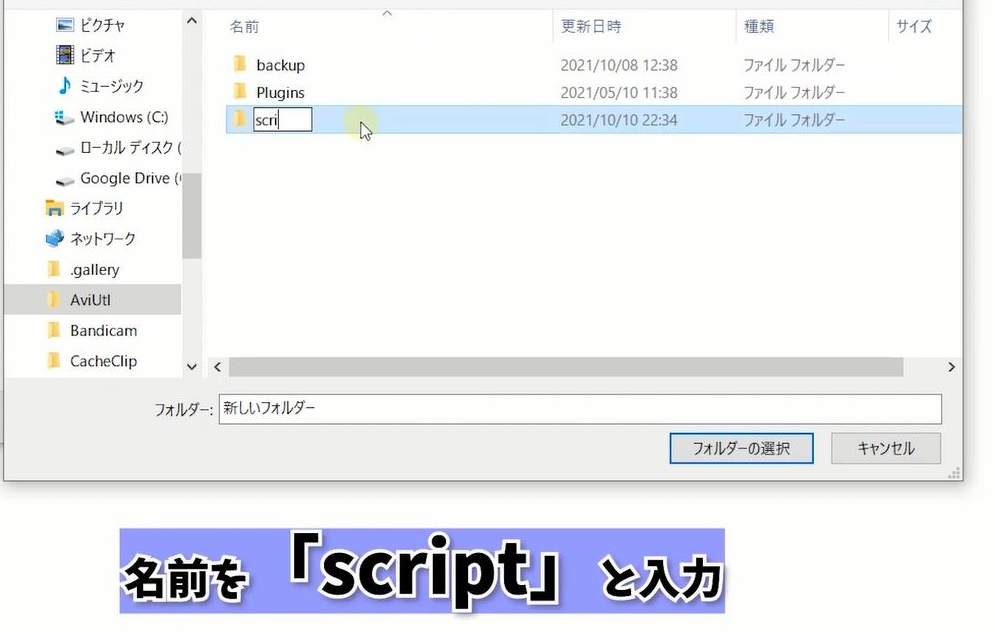
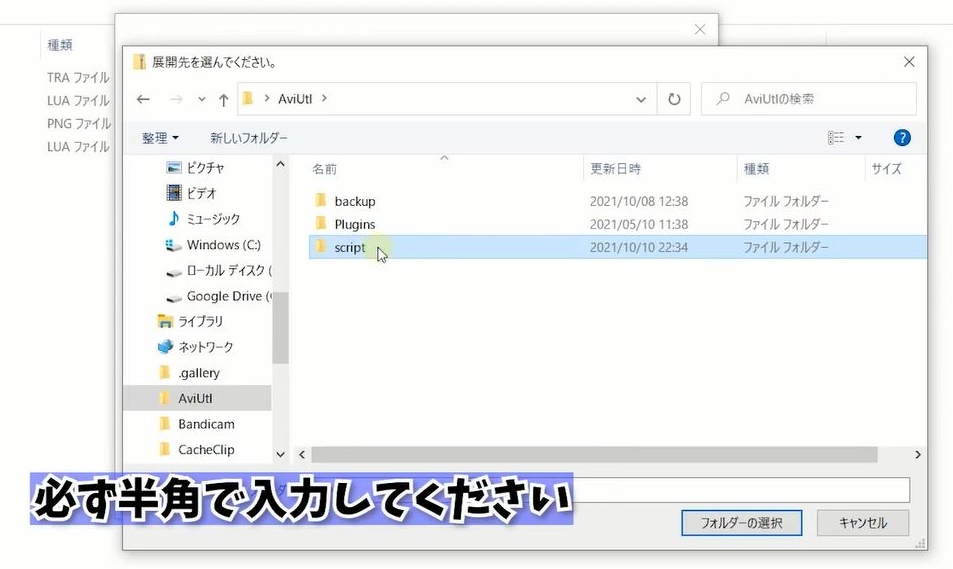
 ➾「script」半角で新規フォルダと作成して下さい。
➾「script」半角で新規フォルダと作成して下さい。
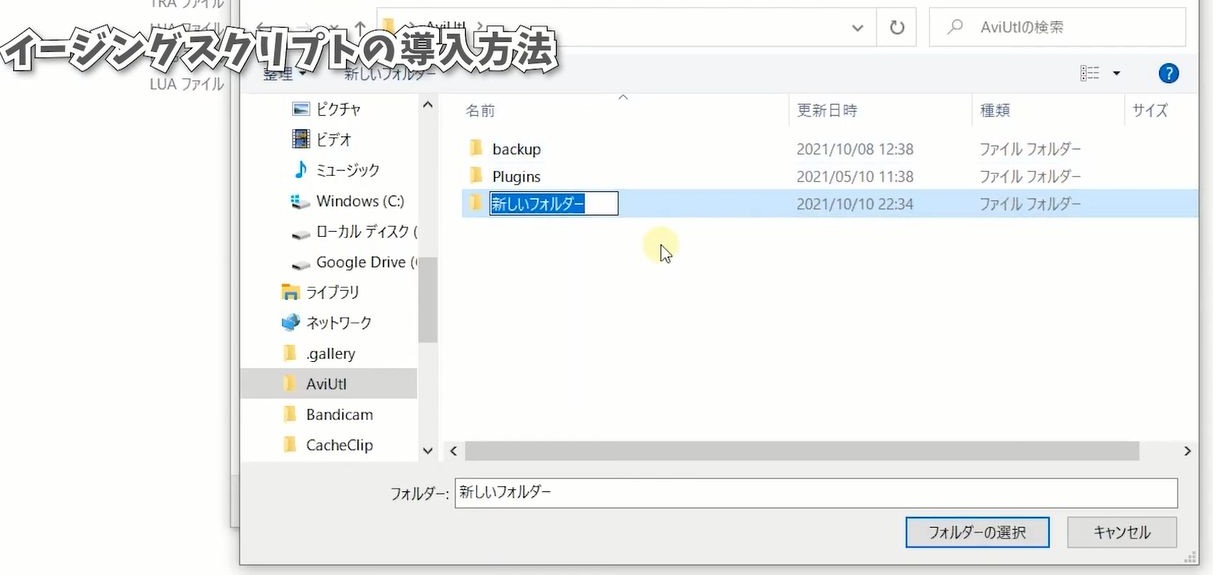
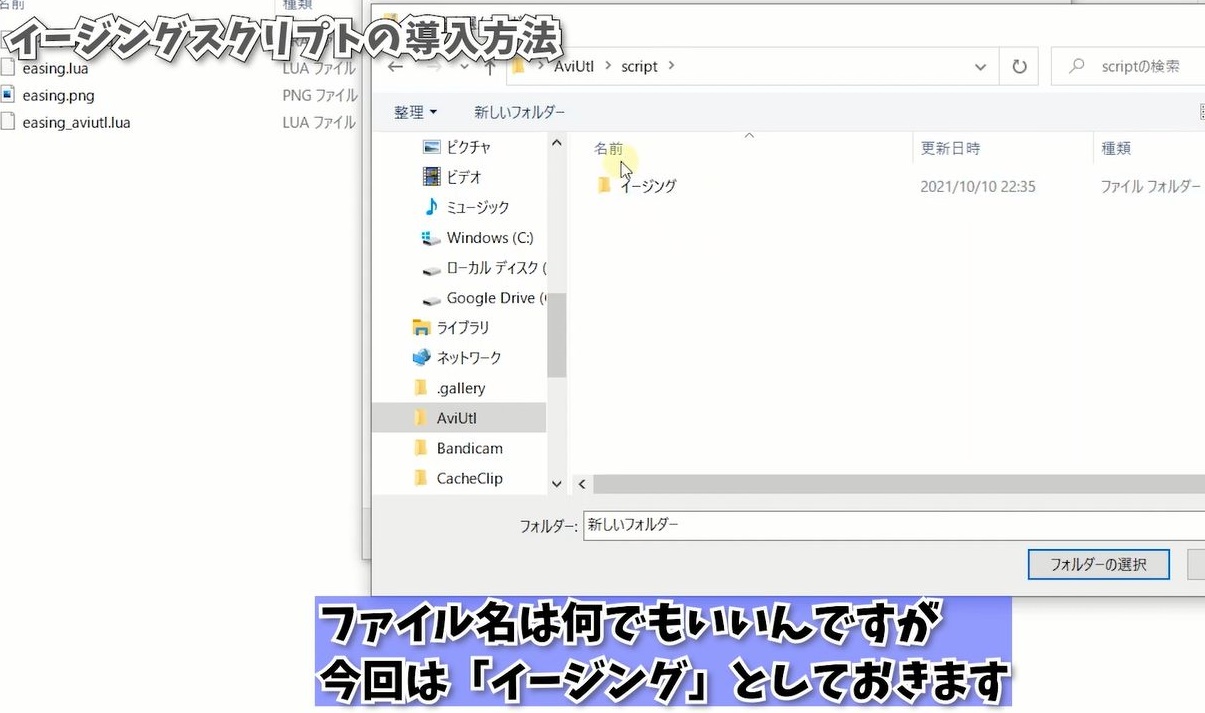
 ➾次に先ほど作成した「sctipt」の中で再度新規フォルダを作成。
➾次に先ほど作成した「sctipt」の中で再度新規フォルダを作成。

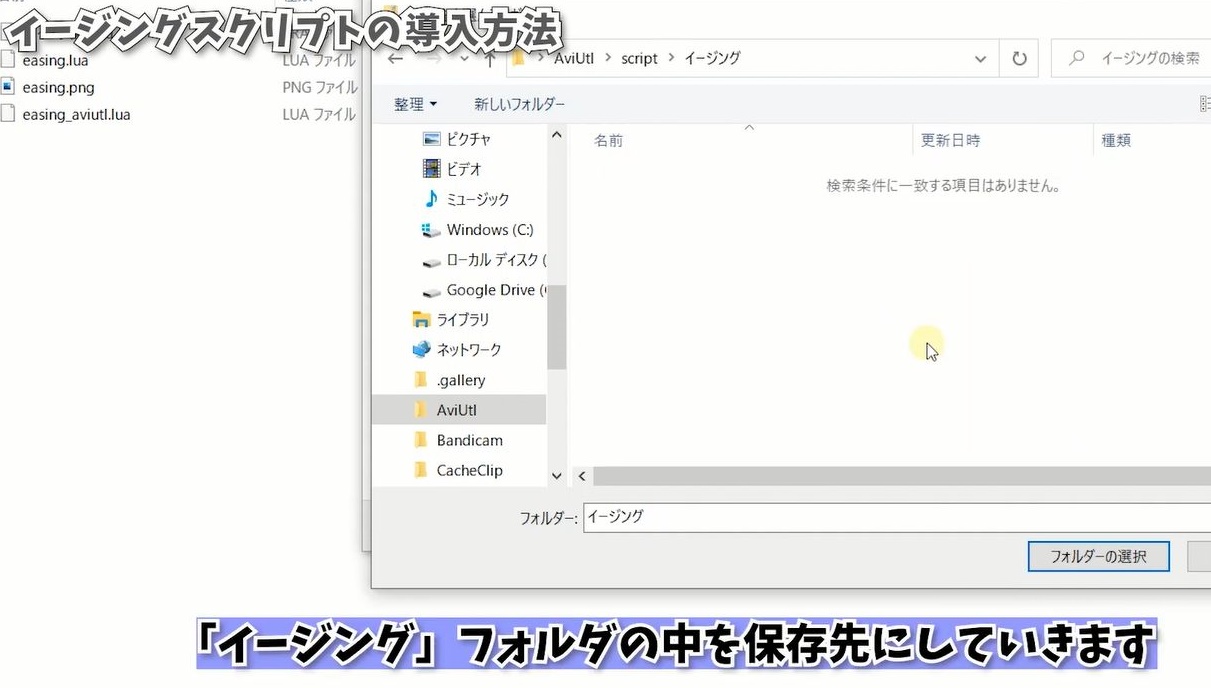
 ファイル名は何でもいいんですが、今回は「イージング」としておきます。
ファイル名は何でもいいんですが、今回は「イージング」としておきます。

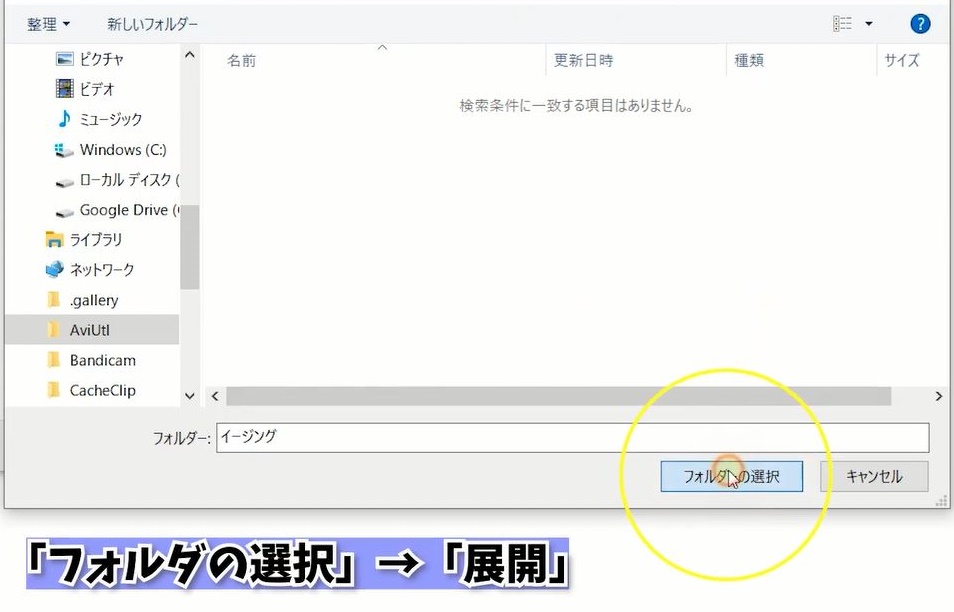
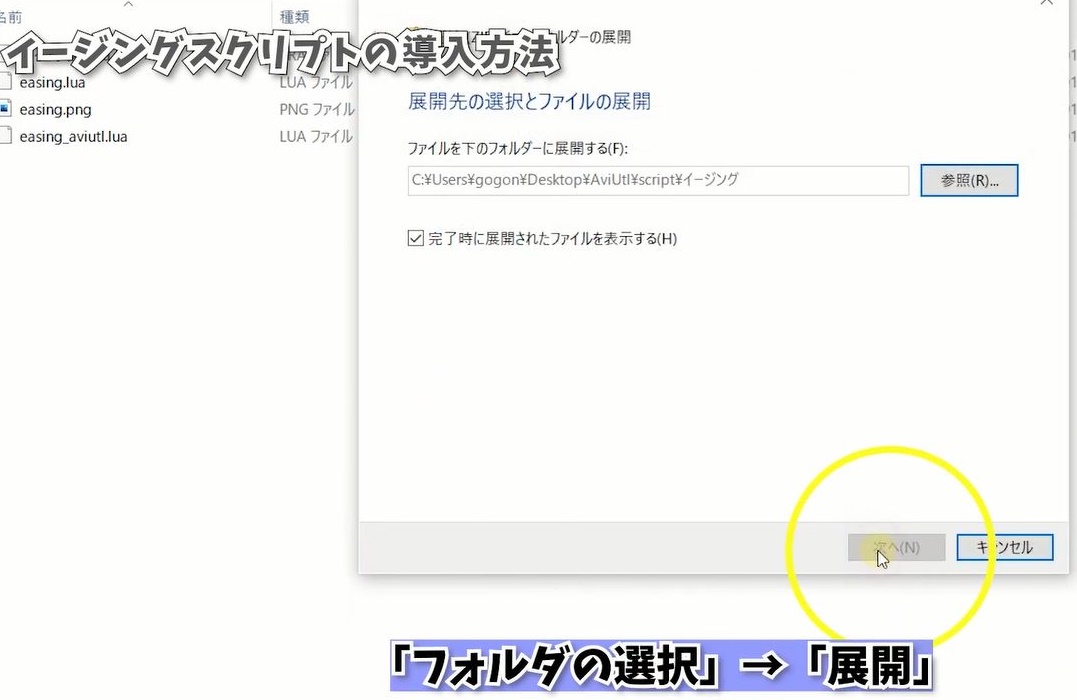
 ➾フォルダの選択を押して展開をクリック。
➾フォルダの選択を押して展開をクリック。
 ➾ファイルが解凍されて先ほど作成したイージングのフォルダに入ります。
➾ファイルが解凍されて先ほど作成したイージングのフォルダに入ります。
では実際に導入できたか確認していきます。
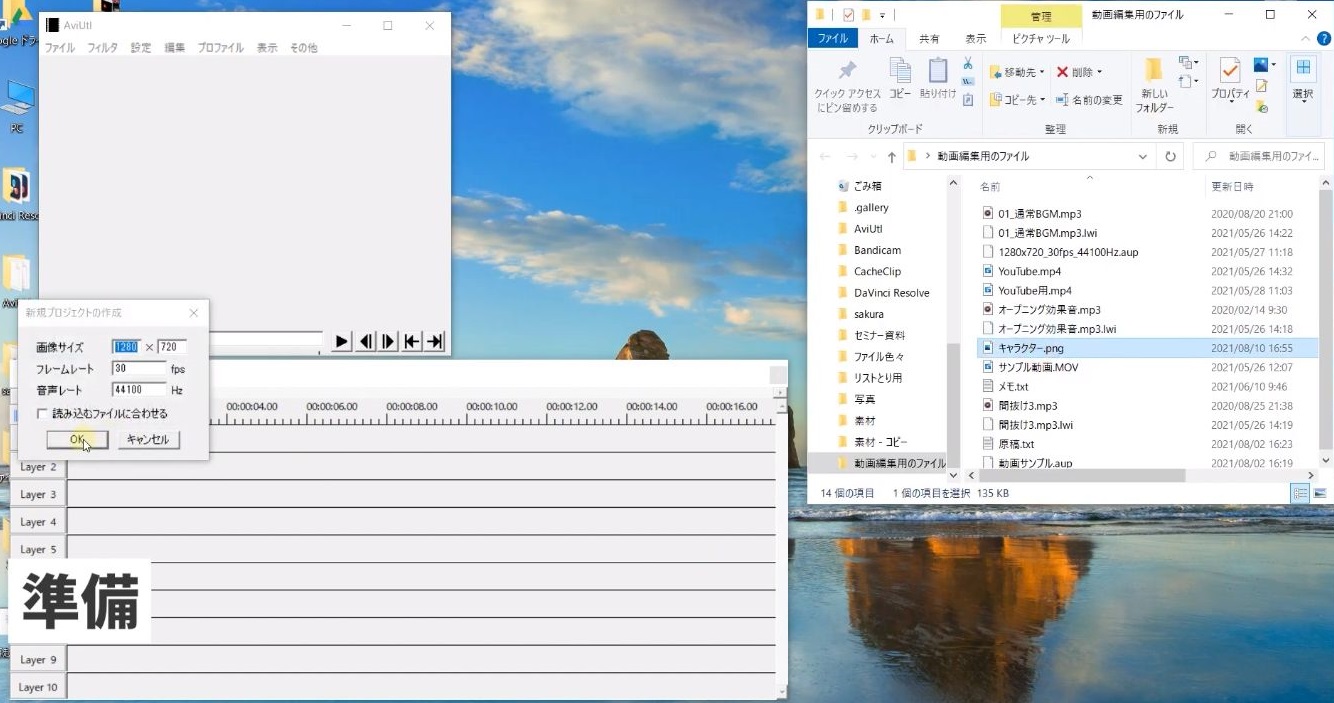
 AviUtlを立ち上げます。
AviUtlを立ち上げます。
 何でもいいのでファイルを読み込みます。
何でもいいのでファイルを読み込みます。
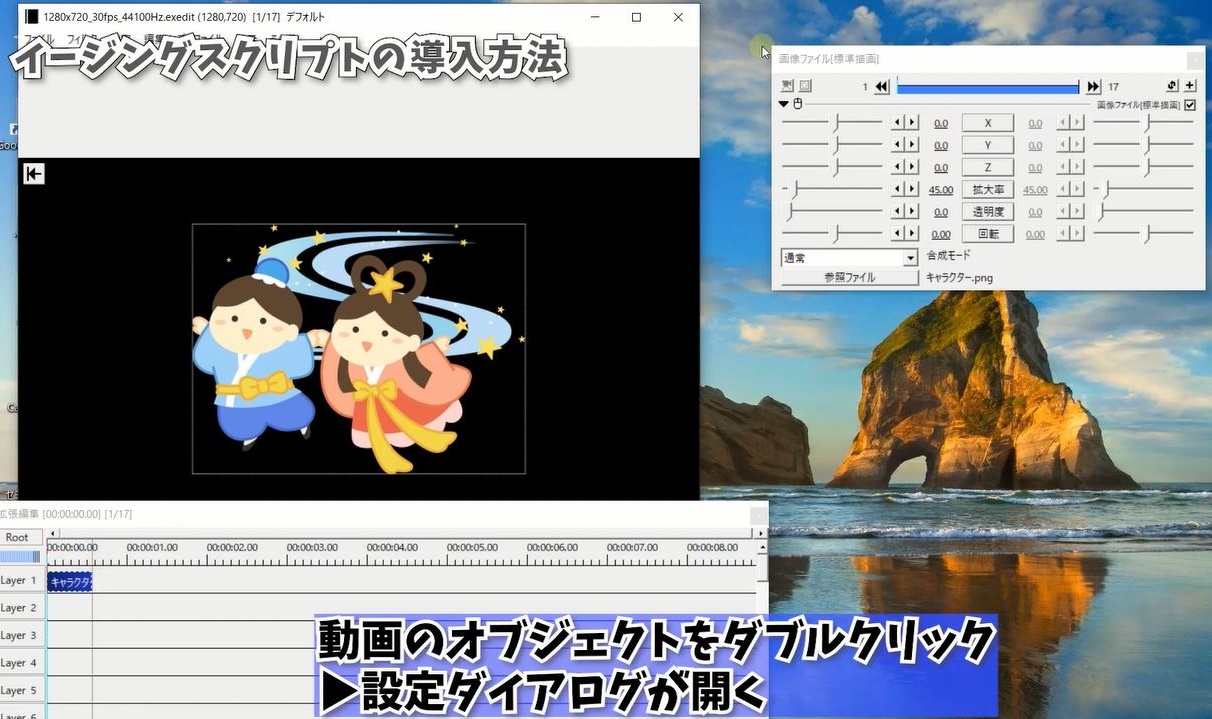
動画のオブジェクトをダブルクリック。
 ➾設定ダイアログが開く。
➾設定ダイアログが開く。
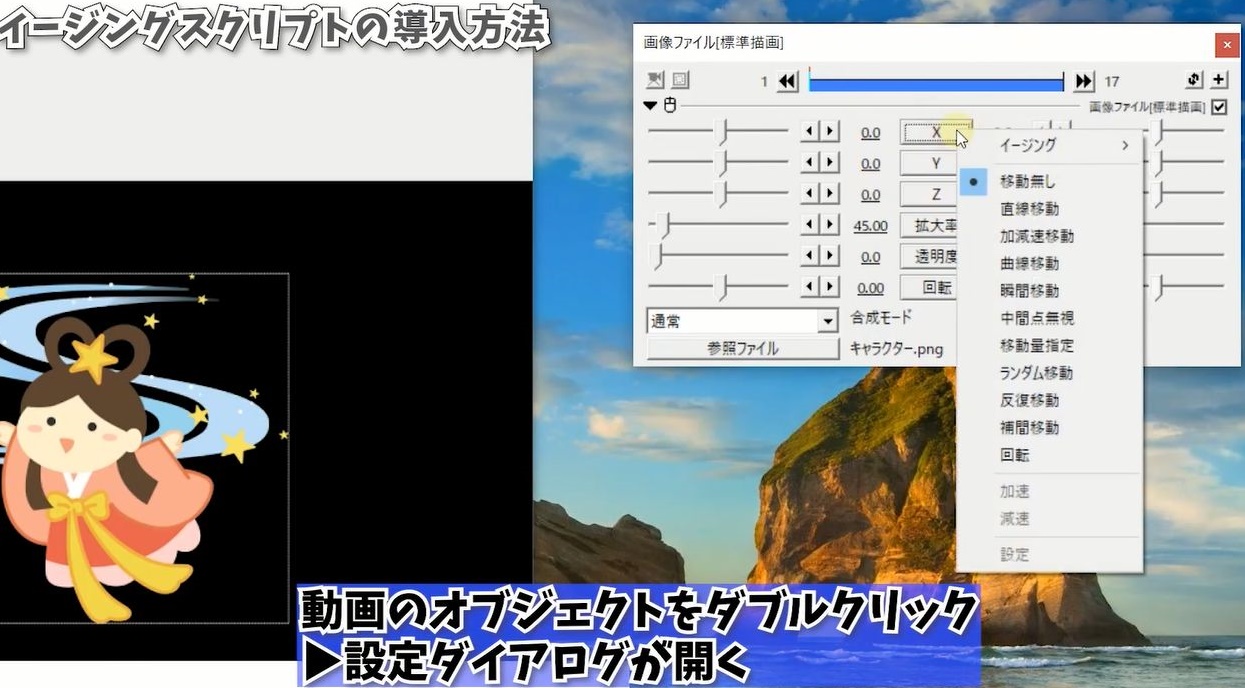
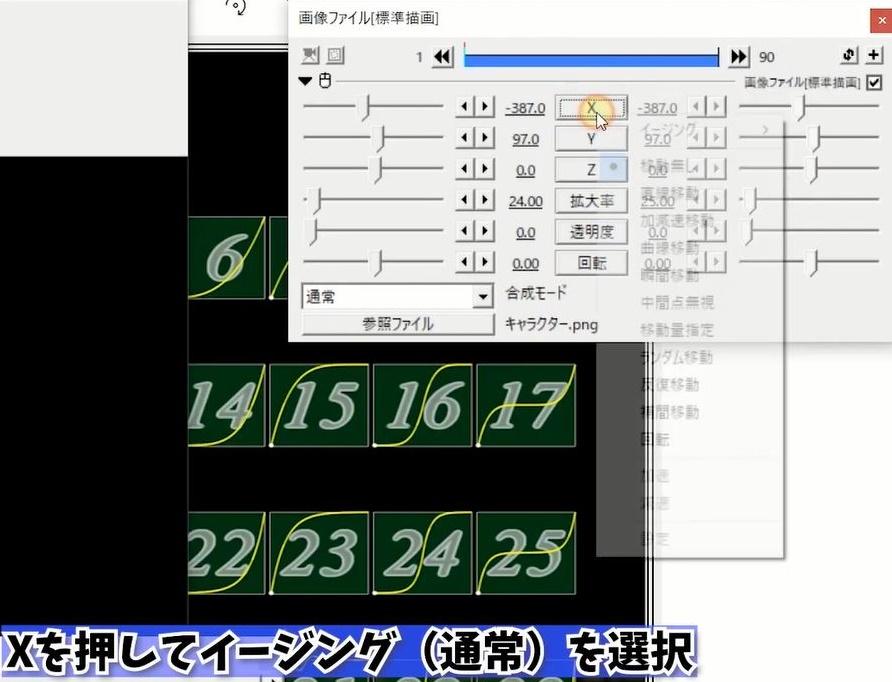
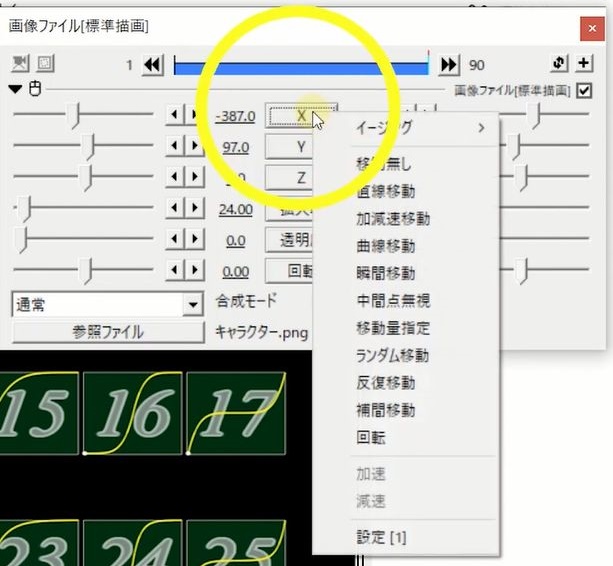
 ➾Xをクリックして一番上にイージングの
➾Xをクリックして一番上にイージングの
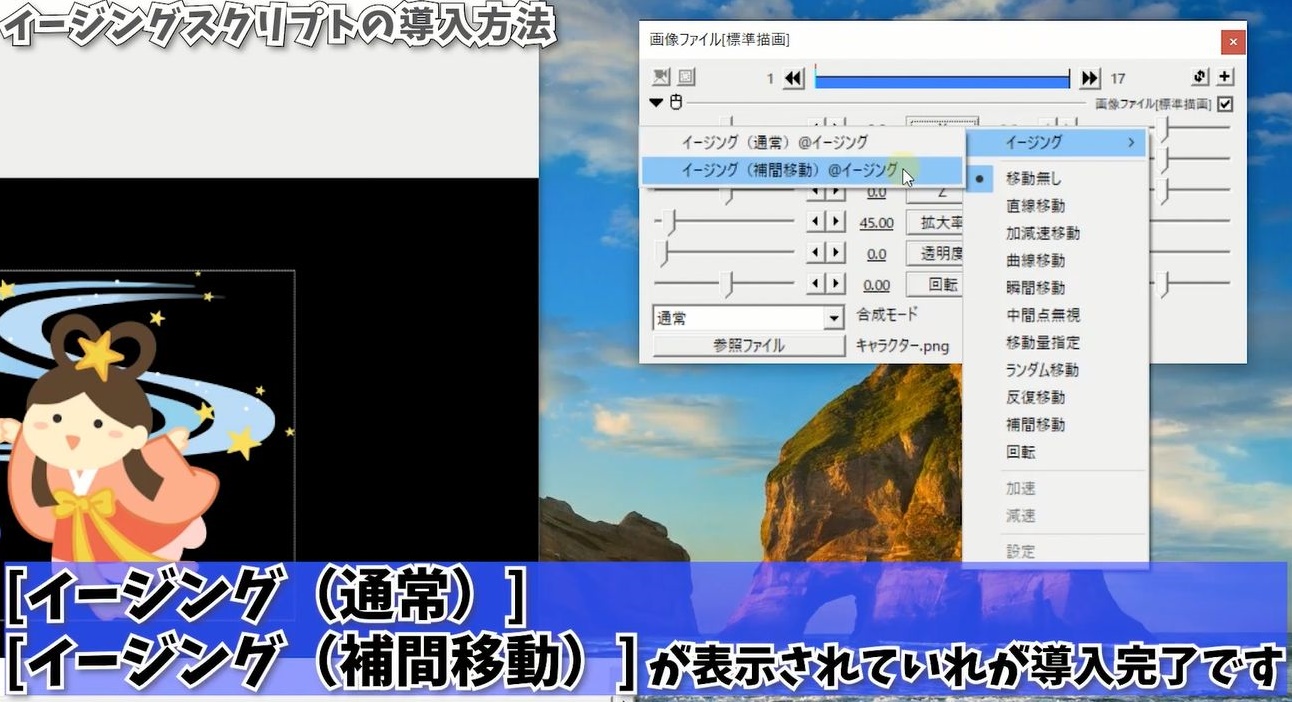
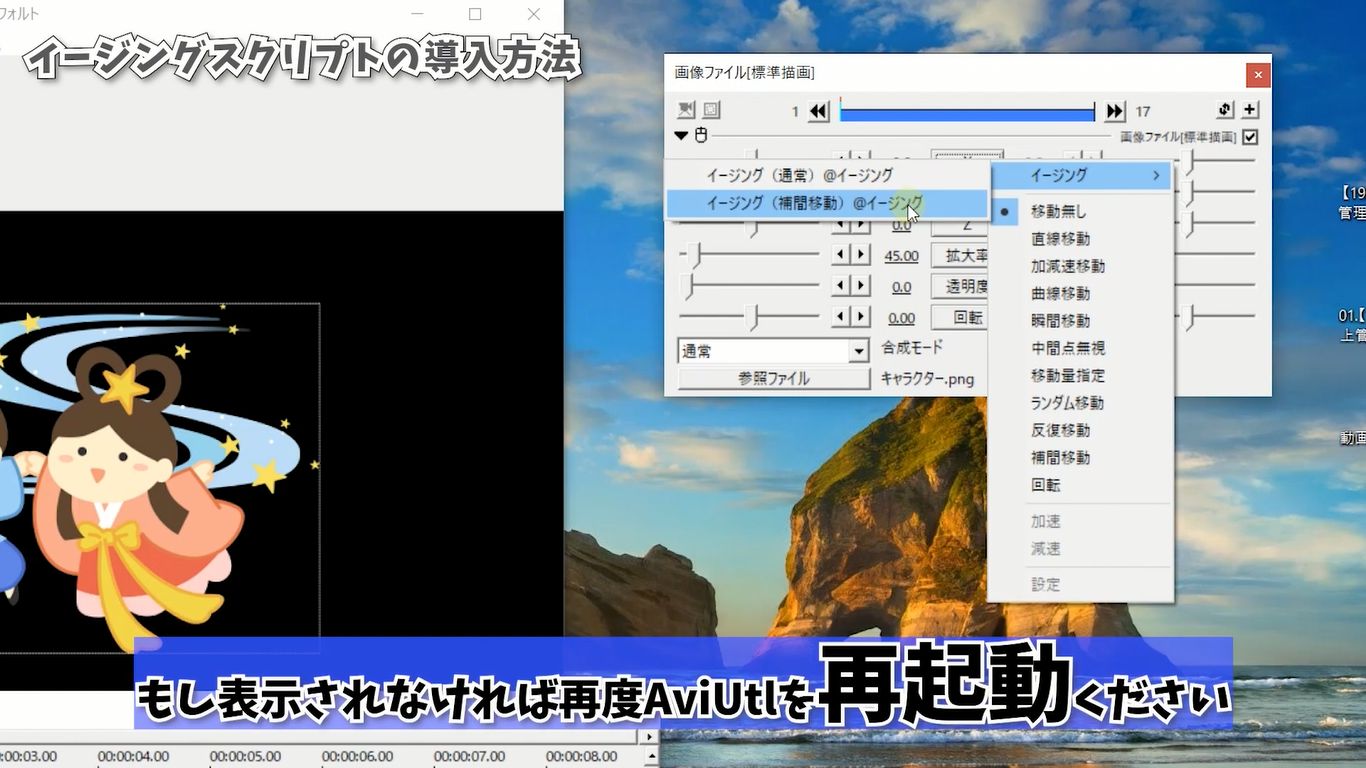
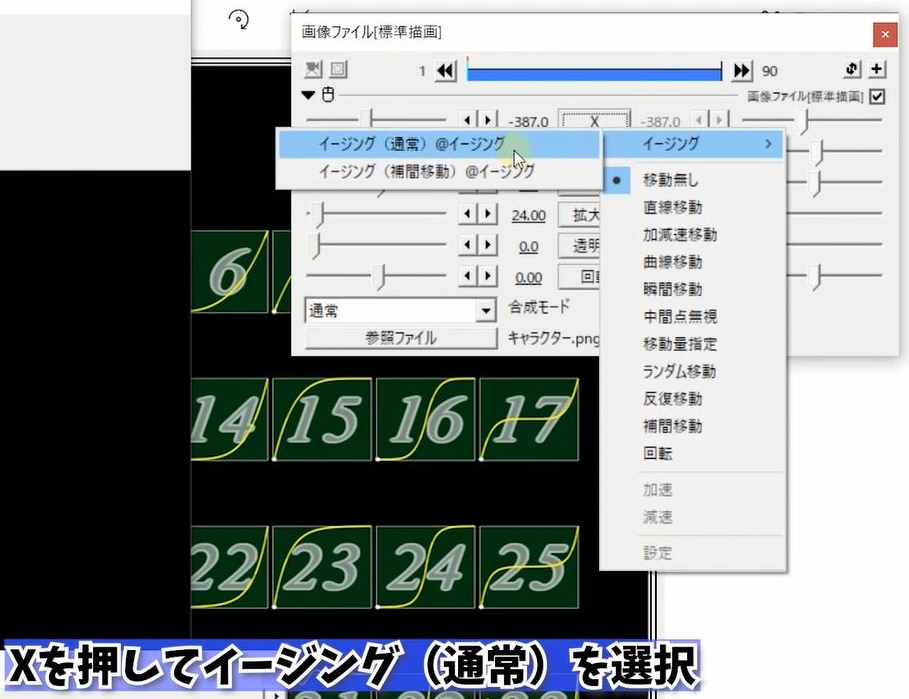
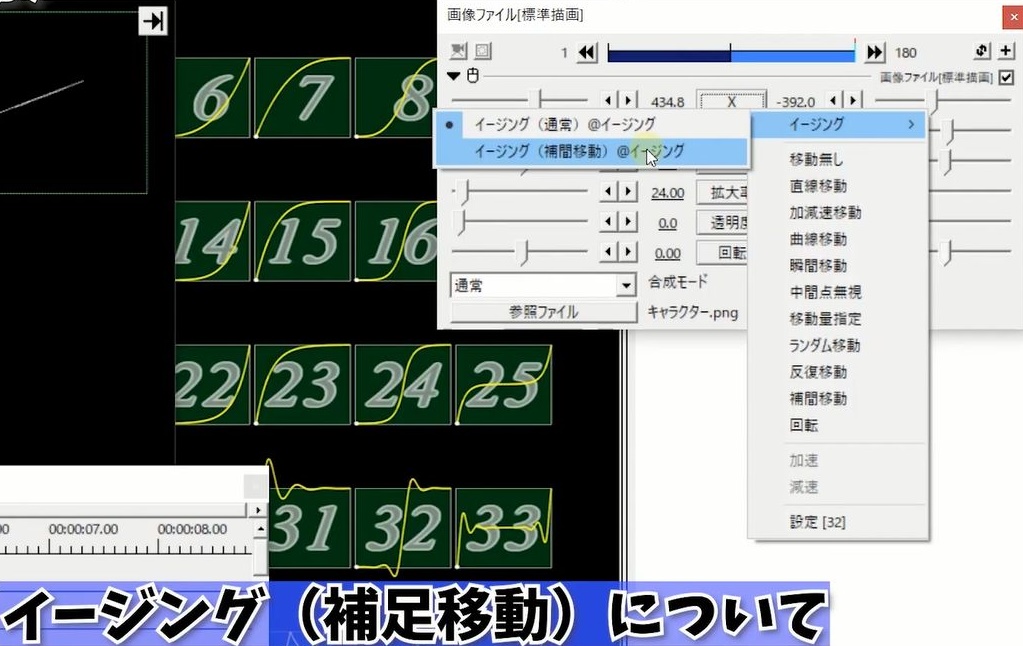
 [イージング(通常)]、[イージング(補間移動)] が表示されていれば導入完了です。
[イージング(通常)]、[イージング(補間移動)] が表示されていれば導入完了です。
 もし表示されなければ、再度AviUtlを開き直してください。
もし表示されなければ、再度AviUtlを開き直してください。
それでも正常にダウンロードされない場合は、下記3点を確認してください。
 ・ファイルの置き場所は適切か?
・ファイルの置き場所は適切か?
AviUtlのscriptのファイルに入っているか確認して下さい。
「script」のスペルミスもないか合わせて確認してください。
 ・zipファイルは解凍して保存したかを確認してください。
・zipファイルは解凍して保存したかを確認してください。
このようなzipファイルの状態で保存しても正常に動作しませんので注意してください。
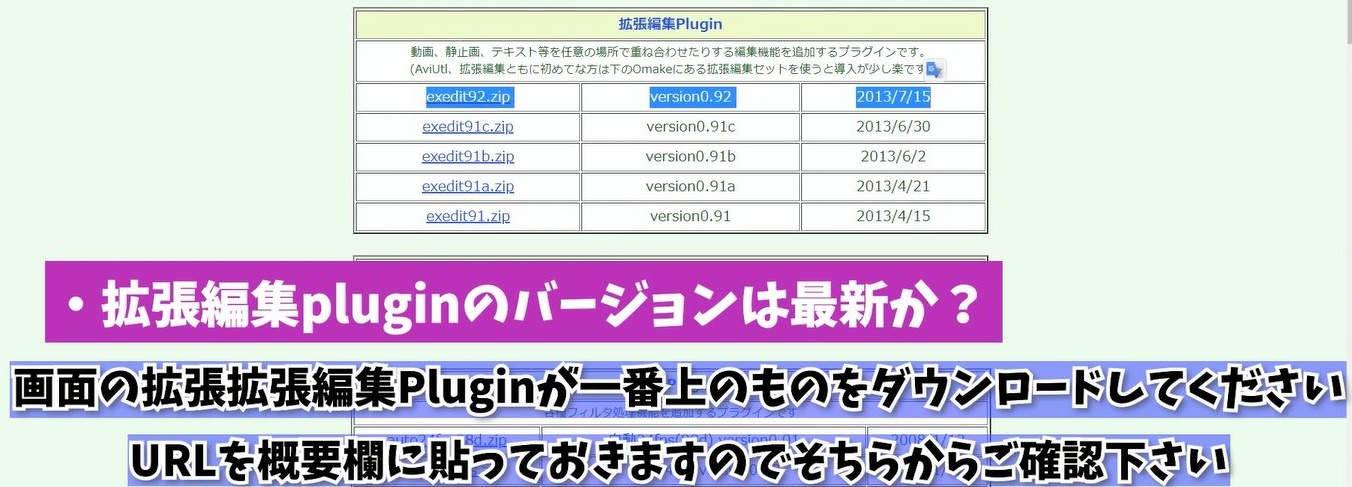
 ・拡張編集pluginのバージョンは最新か?
・拡張編集pluginのバージョンは最新か?
AviUtlのダウンロード画面の拡張拡張編集Pluginが、一番上のものをダウンロードしてください。
ダウンロード画面がわからない方はURLを概要欄に貼っておきますので、そちらからご確認下さい。
(AviUtlのお部屋のURL)
http://spring-fragrance.mints.ne.jp/aviutl/
実際の使い方ですが
 ダウンロードしたファイルにこのような画像ファイルがあります。
ダウンロードしたファイルにこのような画像ファイルがあります。
 このような動きを表現できるのですが、おそらくこのグラフを見てわかりにくいという方もいらっしゃると思うので
このような動きを表現できるのですが、おそらくこのグラフを見てわかりにくいという方もいらっしゃると思うので
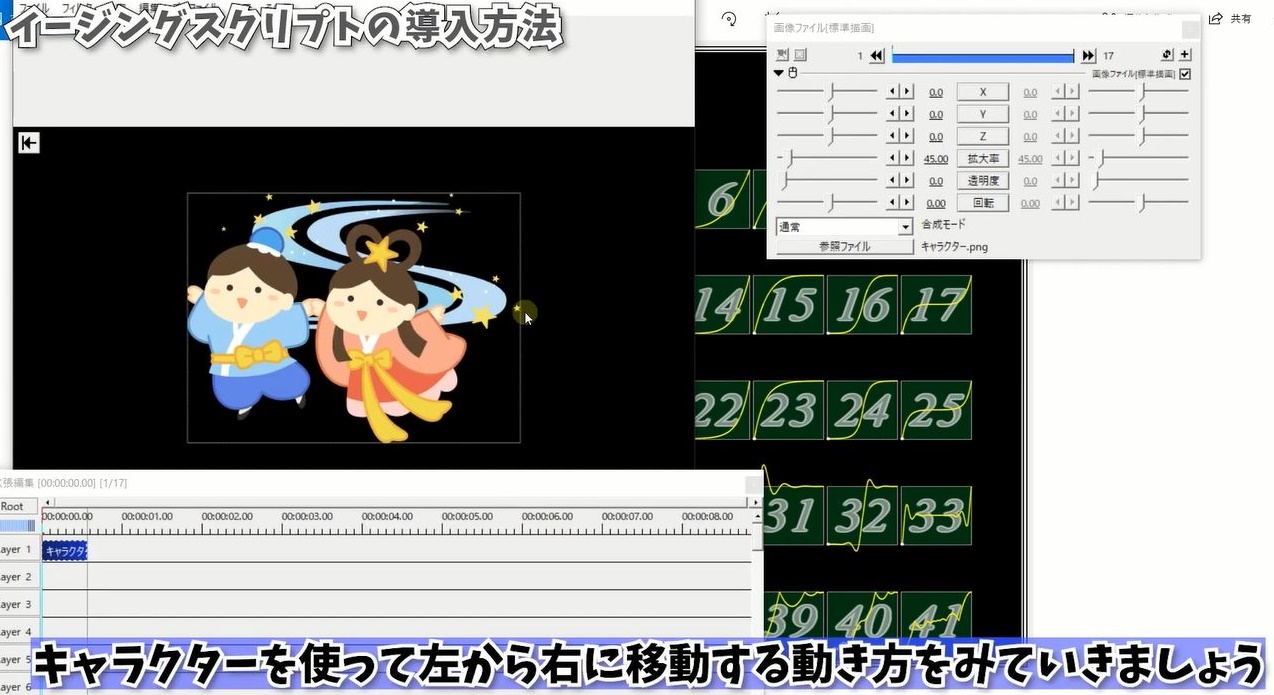
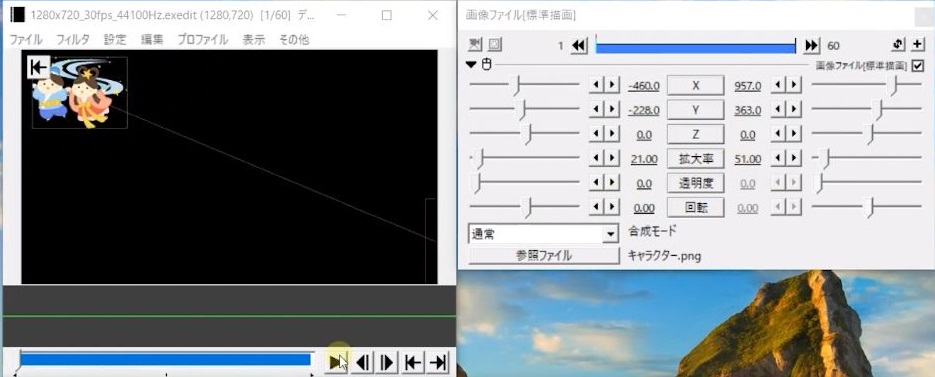
 このようなキャラクターを使って、左から右に移動する動き方をみていきましょう。
このようなキャラクターを使って、左から右に移動する動き方をみていきましょう。

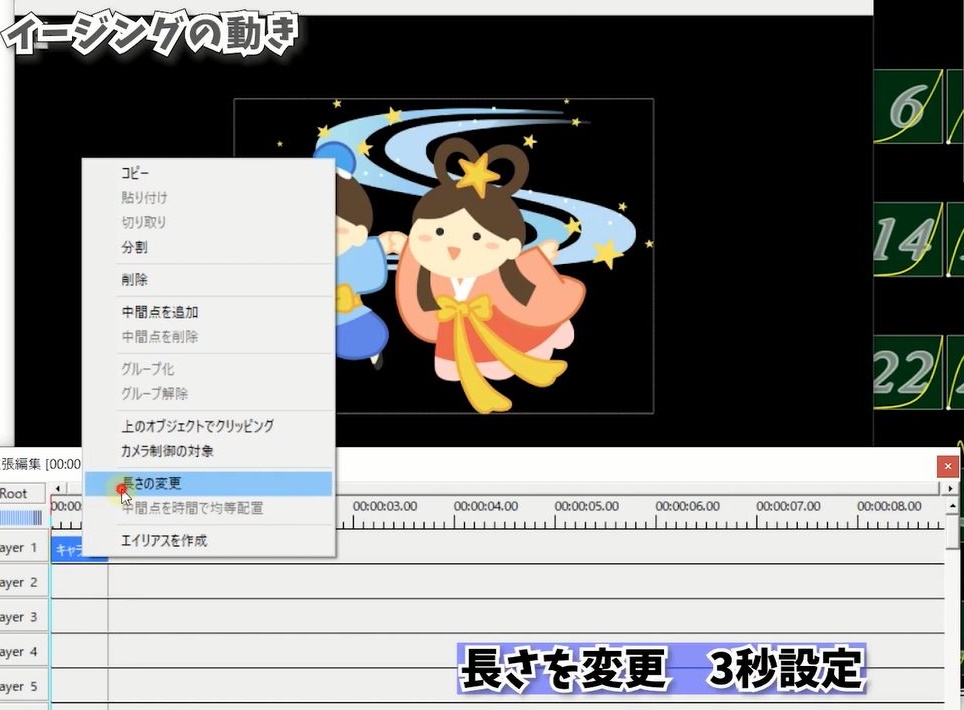
 長さを変更➾3秒設定
長さを変更➾3秒設定
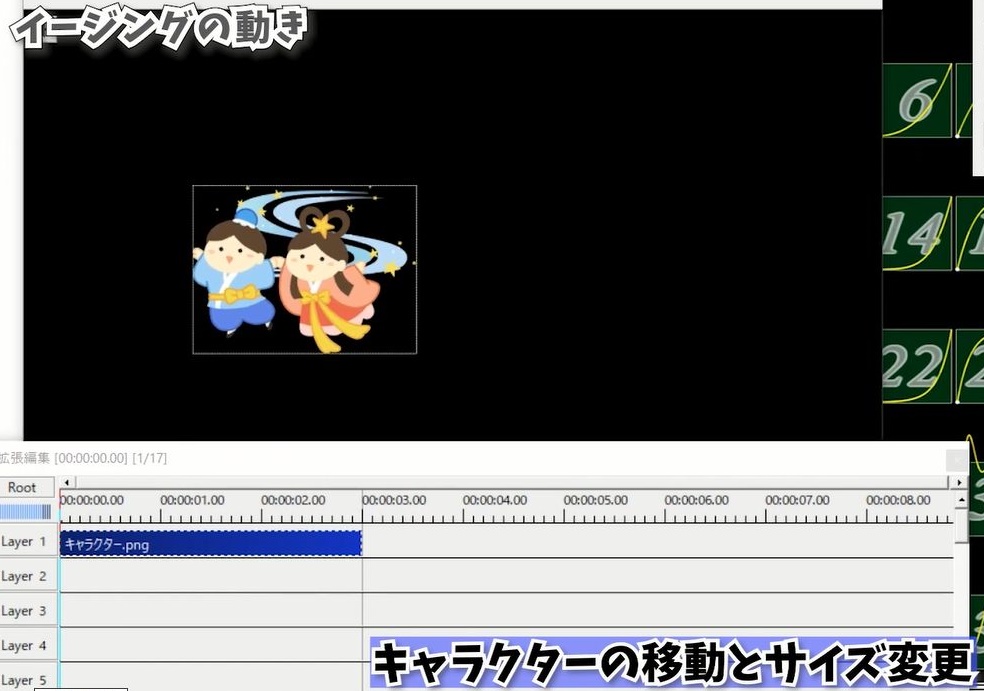
 1.キャラクタを左に持ってきます。
1.キャラクタを左に持ってきます。

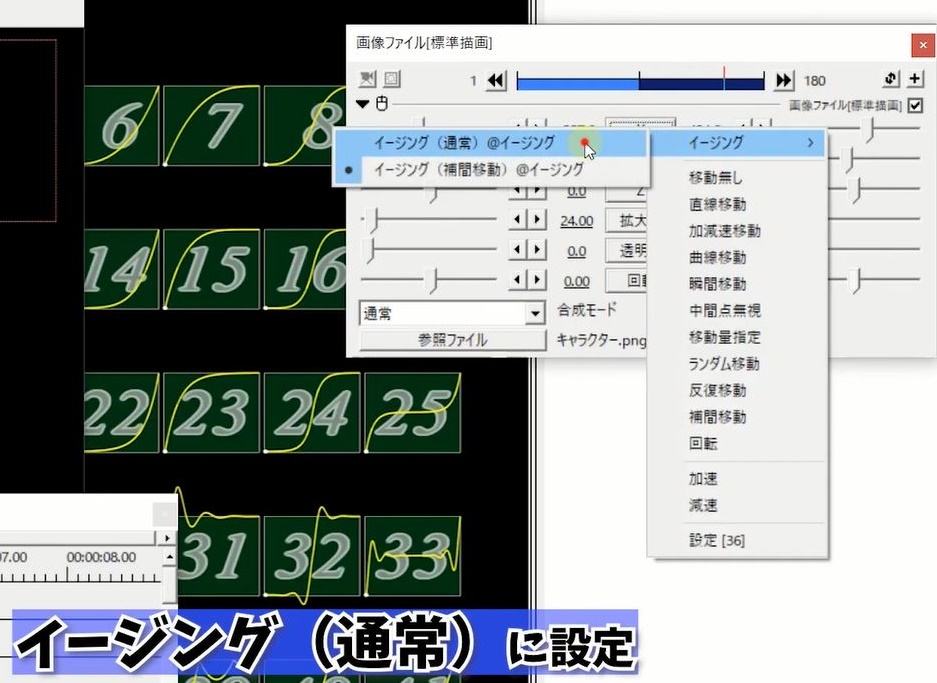
 2.通常イージングを選択します。
2.通常イージングを選択します。
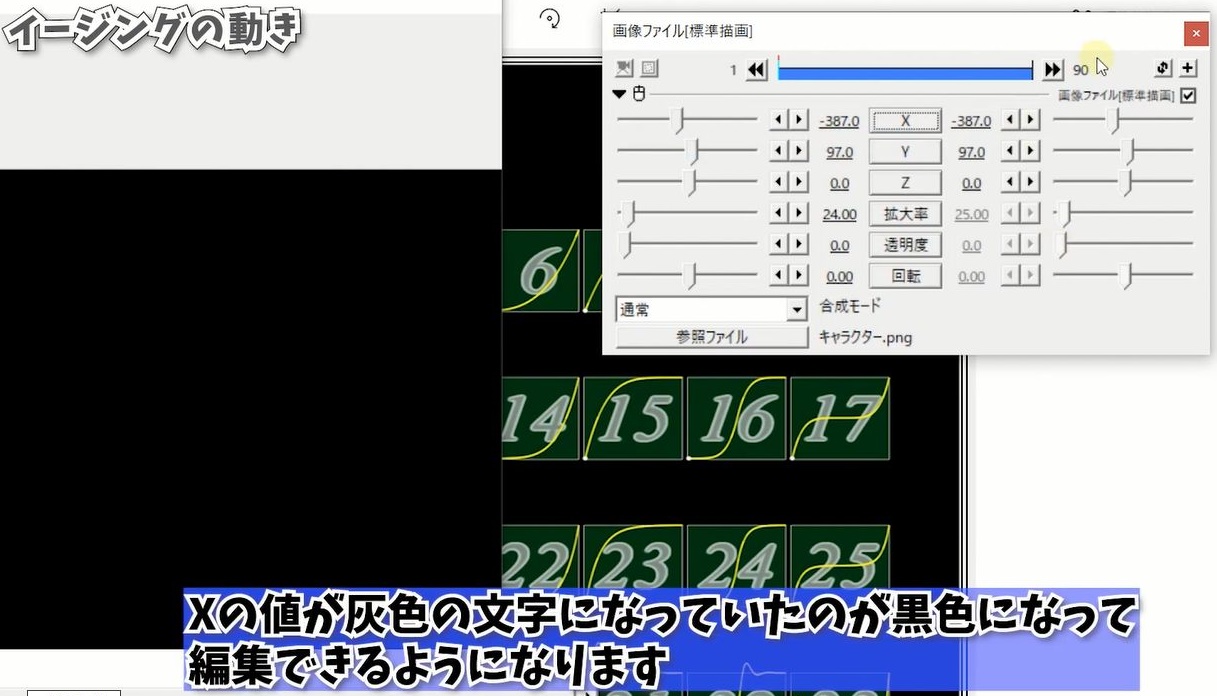
 3.右側のXの値が灰色の文字になっていたのが黒色になって、編集できるようになります。
3.右側のXの値が灰色の文字になっていたのが黒色になって、編集できるようになります。
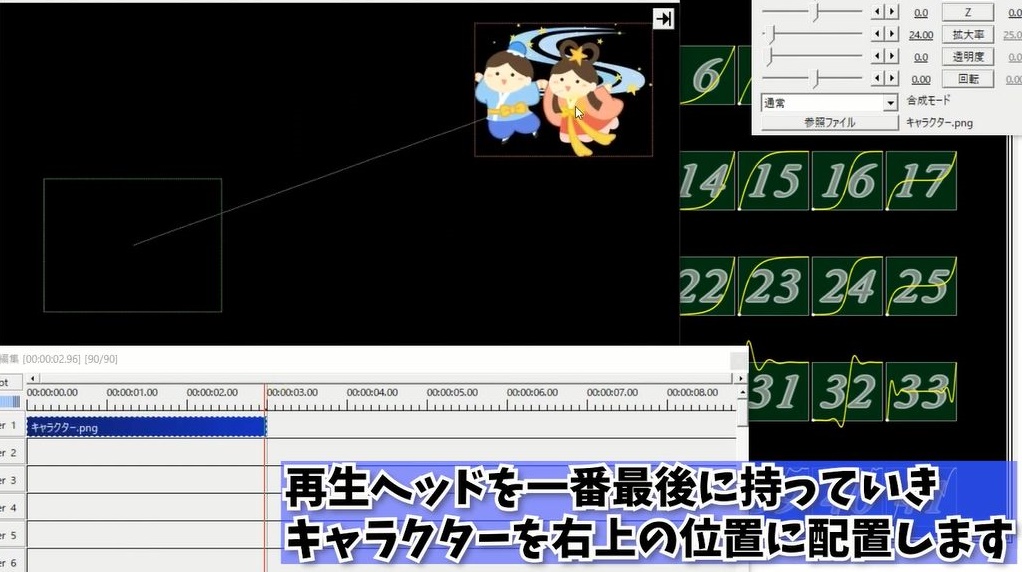
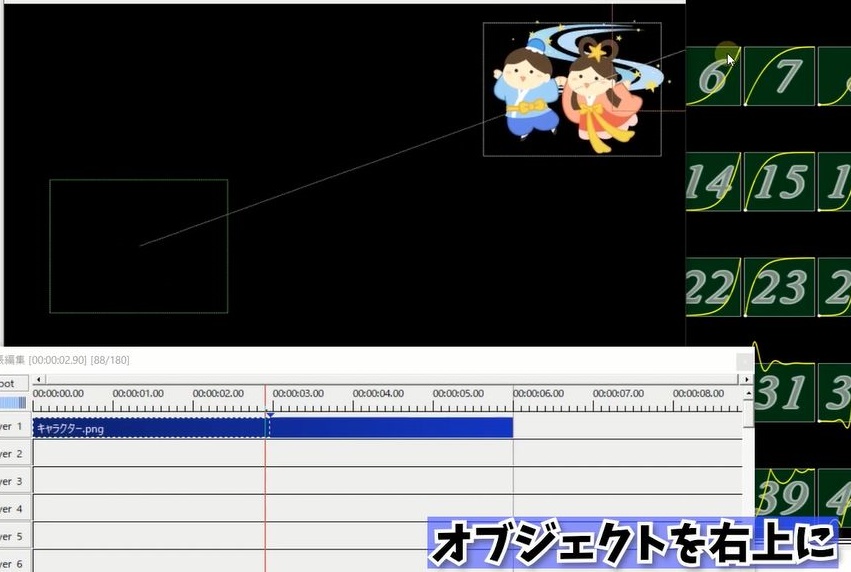
 4.再生ヘッドを一番最後に持ってきて右上の位置に配置します。
4.再生ヘッドを一番最後に持ってきて右上の位置に配置します。
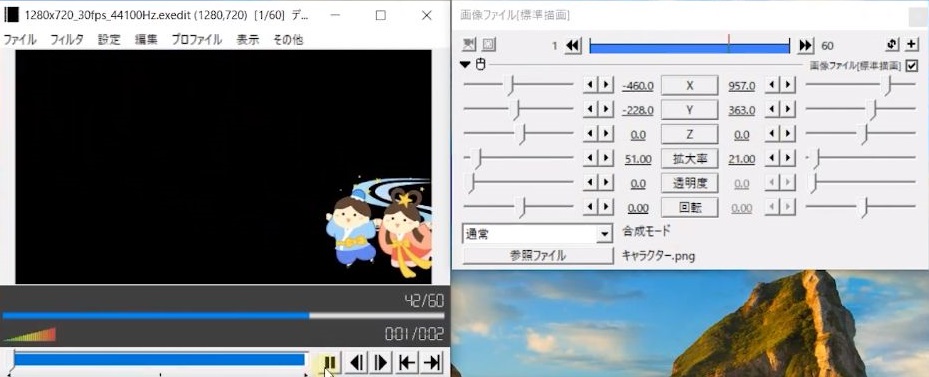
 5.このまま再生した場合は、このように一定の速さでキャラクタが移動します。
5.このまま再生した場合は、このように一定の速さでキャラクタが移動します。
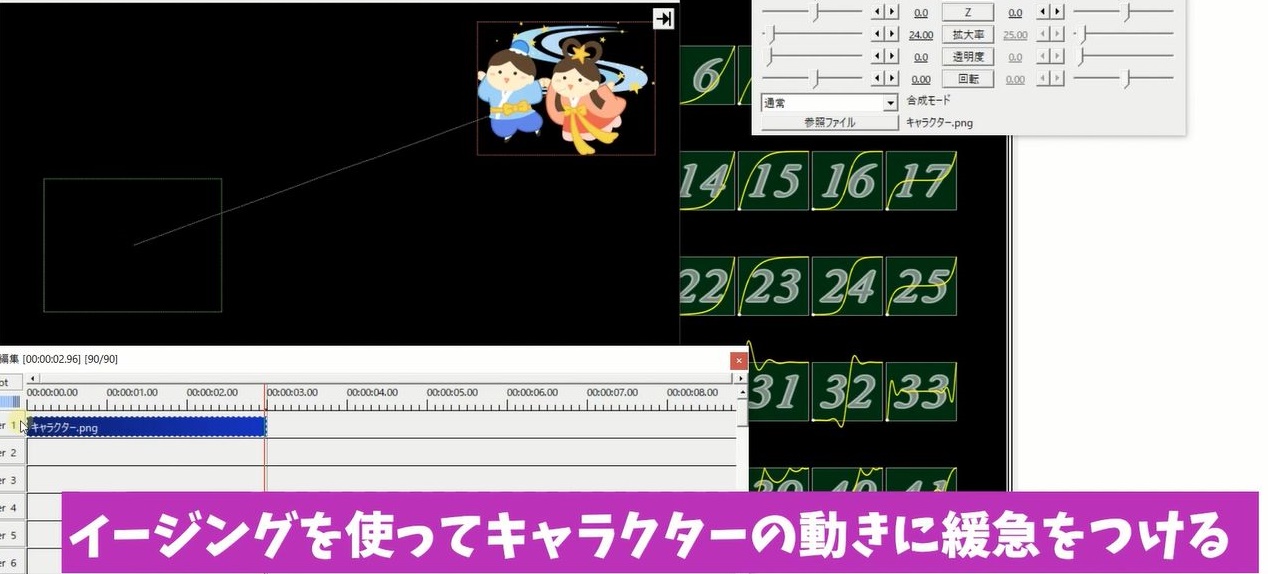
 では今回のテーマであるイージングを使って、キャラクターの動きに緩急をつけていきます。
では今回のテーマであるイージングを使って、キャラクターの動きに緩急をつけていきます。

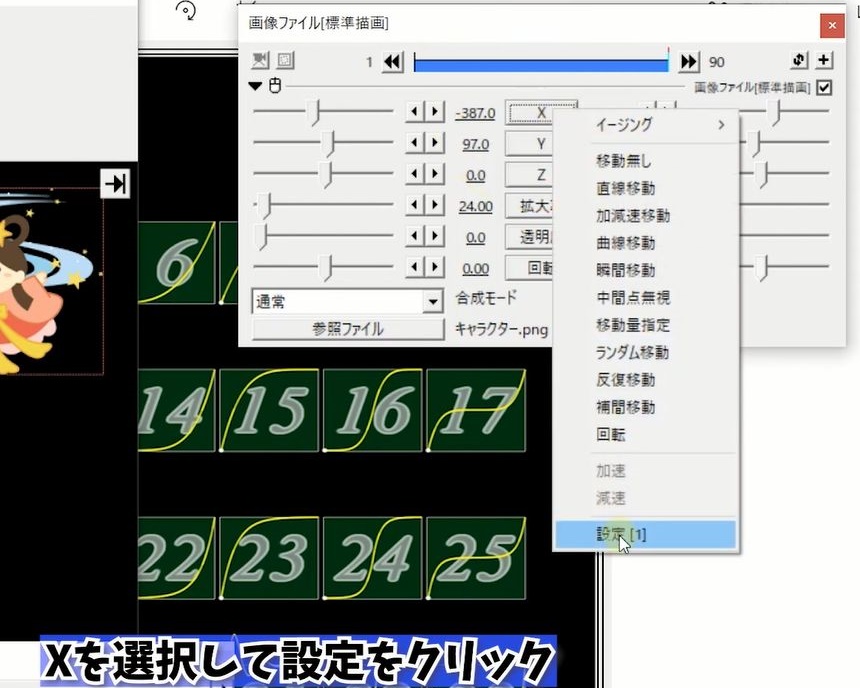
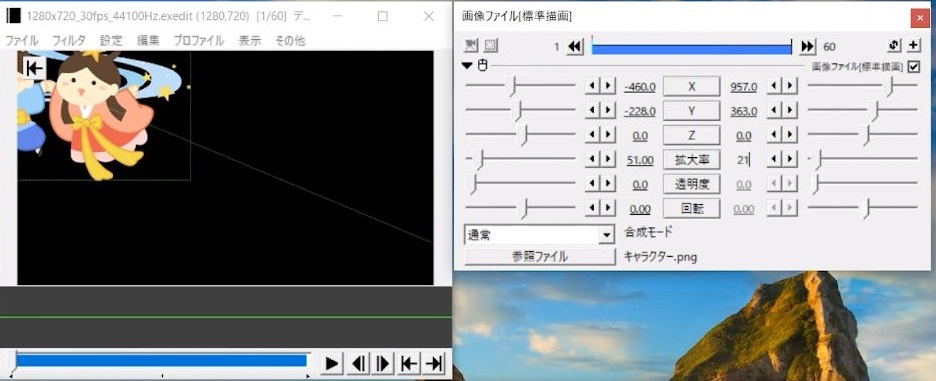
 6.やり方ですがXを選択して設定をクリック。
6.やり方ですがXを選択して設定をクリック。
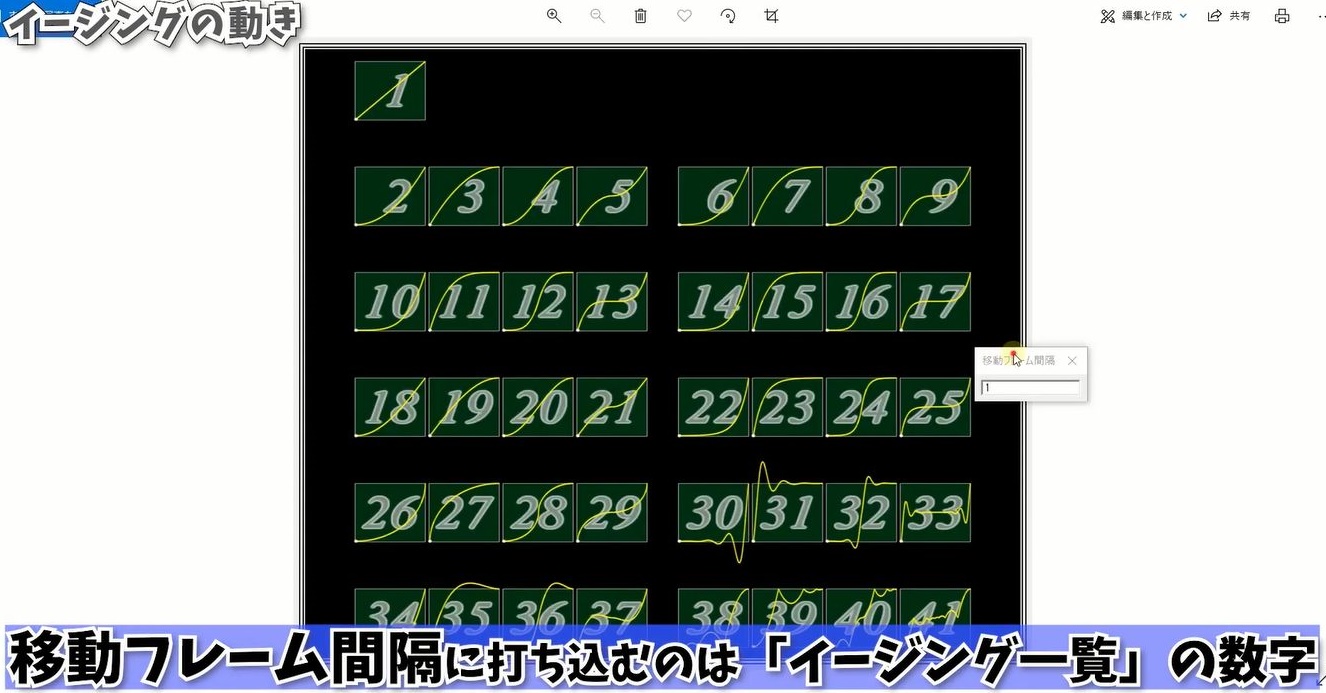
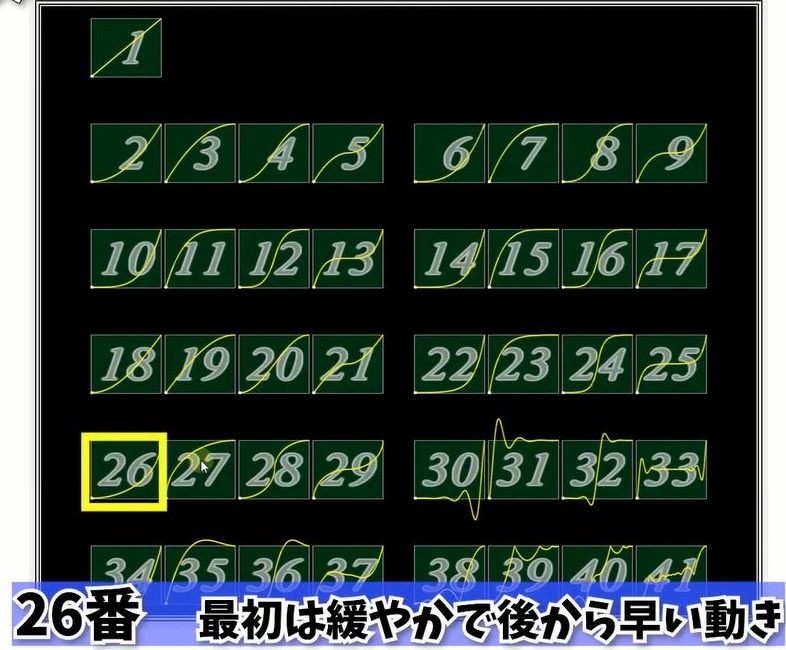
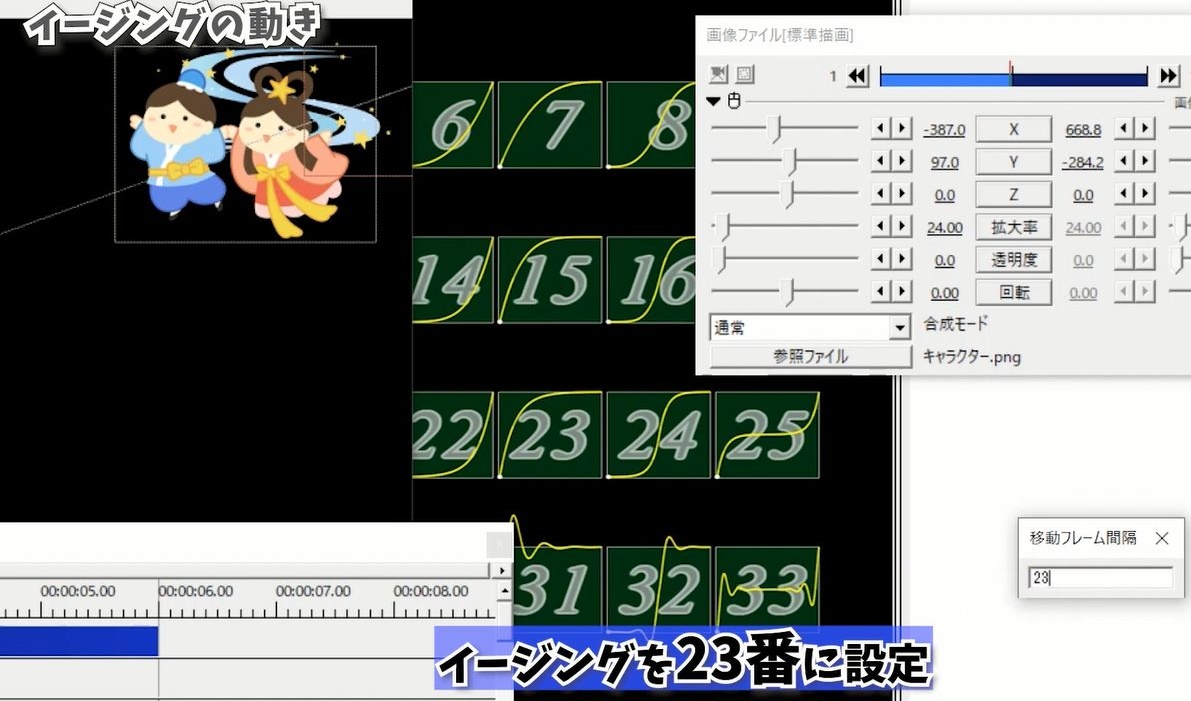
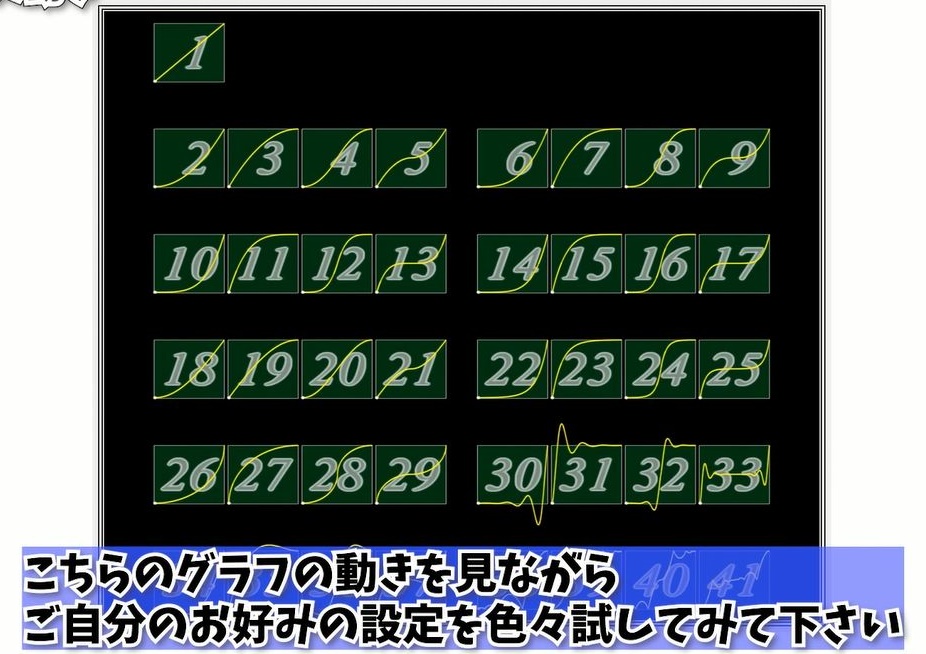
 7.ここで数字を打ち込めるのですが、この数値に対応しているのがコチラ。
7.ここで数字を打ち込めるのですが、この数値に対応しているのがコチラ。
8.この番号に対応しています。
9.一つどれか選択してみましょう。
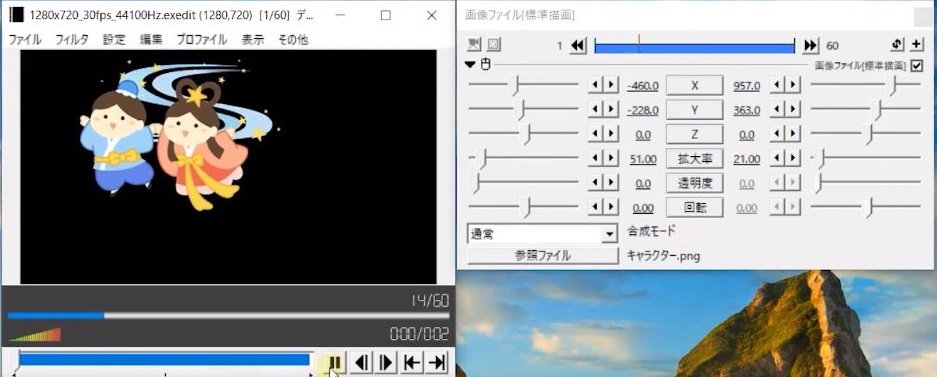
 10.今回わかりやすく、最初は早く、中盤は緩やかになって、最後に早く動く、9番でいってみましょう
10.今回わかりやすく、最初は早く、中盤は緩やかになって、最後に早く動く、9番でいってみましょう

11.数値に9と打ち込みます。
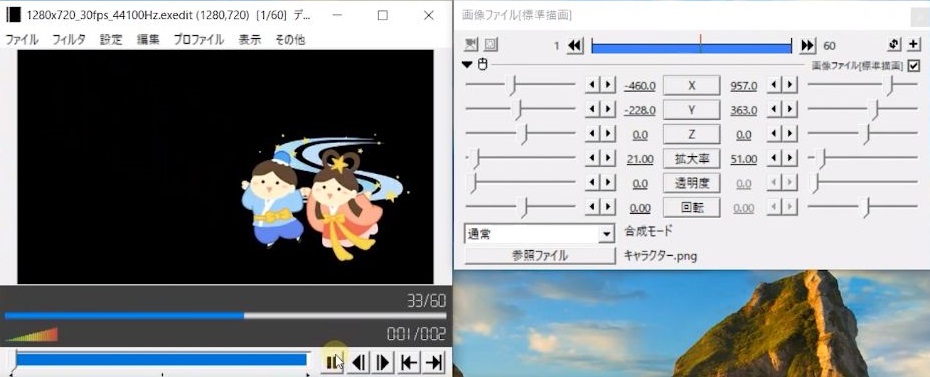
12.では一度再生してみましょう。
 13.再初は早く、中盤は緩やかになって、最後に早く動くグラフ通りの動きになったのがおわかりいただいたと思います。
13.再初は早く、中盤は緩やかになって、最後に早く動くグラフ通りの動きになったのがおわかりいただいたと思います。
 14.他にも23番で最初は早い動きで後から緩やかな動きだったり
14.他にも23番で最初は早い動きで後から緩やかな動きだったり
 15.最初は緩やかで後から早く動く動きも表現できます。
15.最初は緩やかで後から早く動く動きも表現できます。
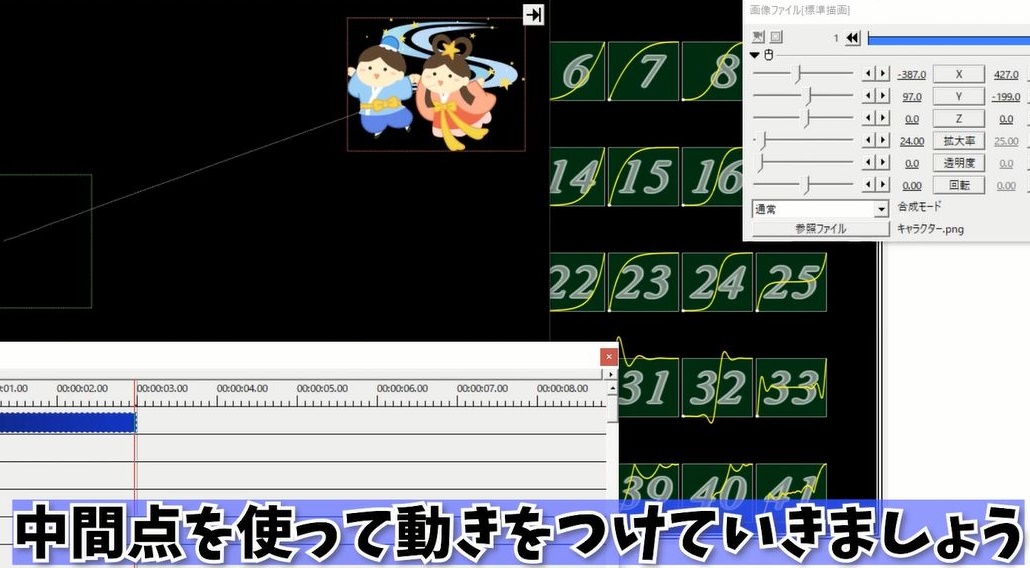
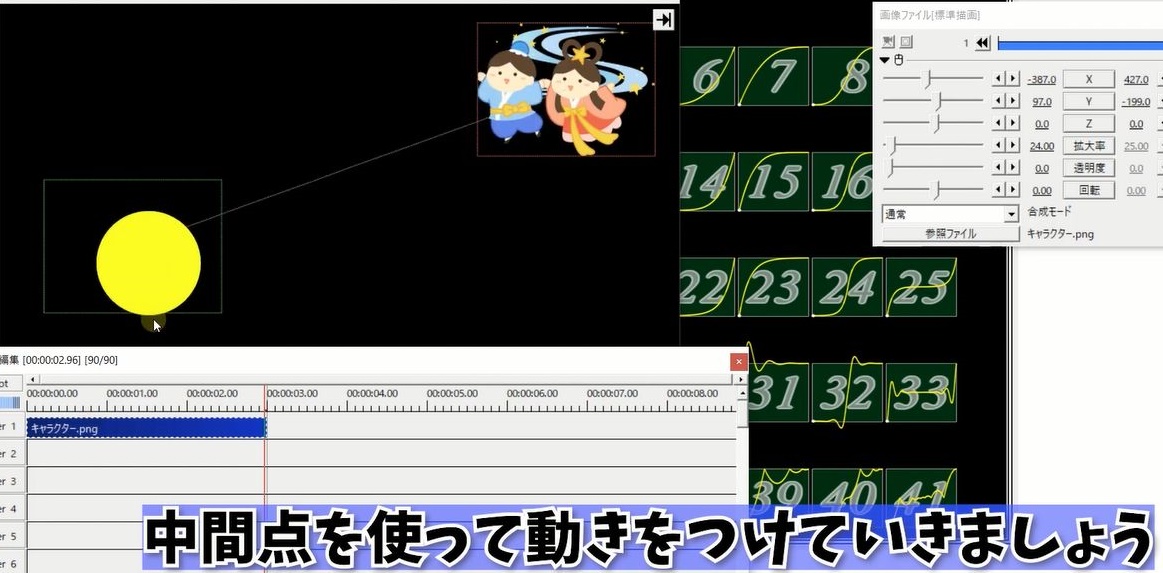
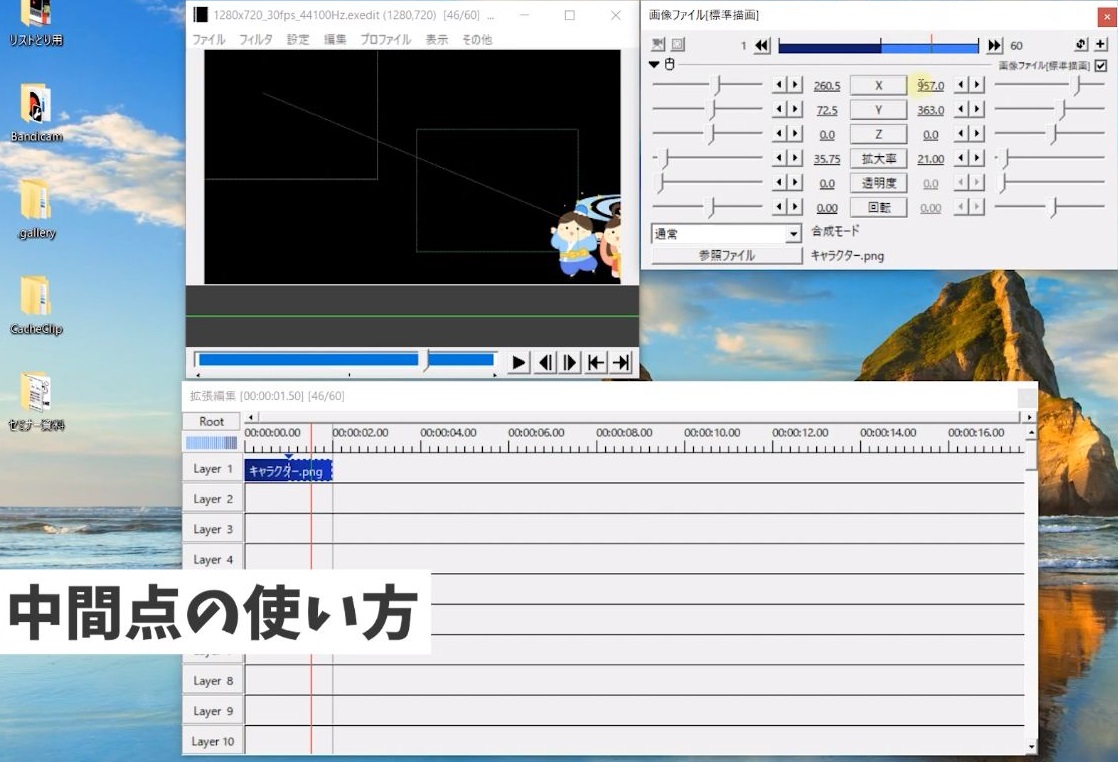
 次に中間点を使って動きをつけていきましょう。
次に中間点を使って動きをつけていきましょう。

 キャラクタが右に行って、そのあと左に戻るような設定にしてきます。
キャラクタが右に行って、そのあと左に戻るような設定にしてきます。
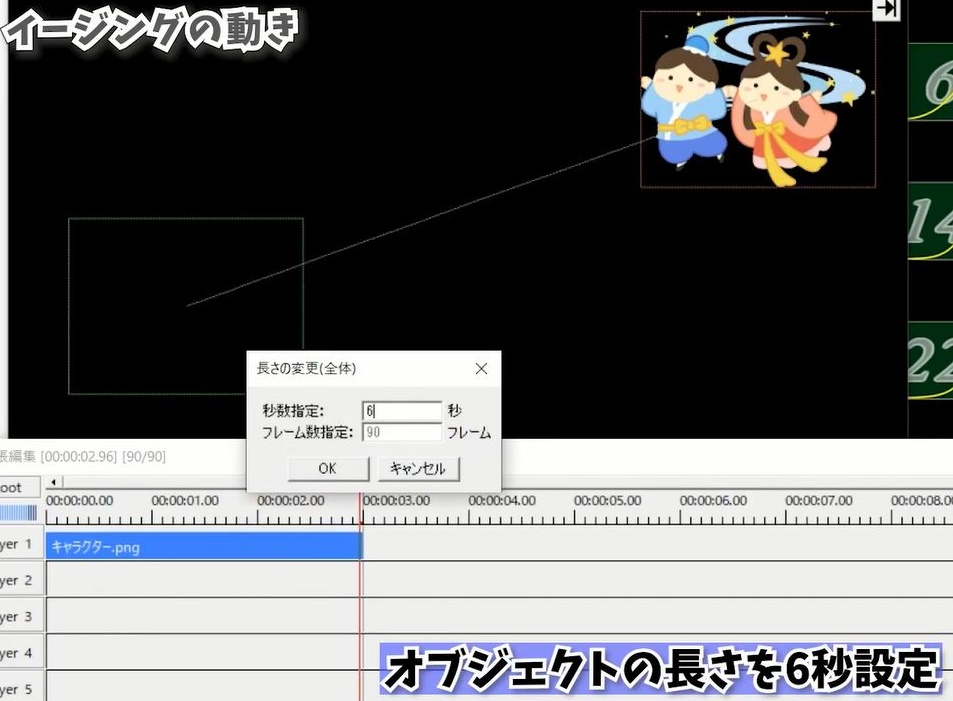
 オブジェクトの長さを6秒設定。
オブジェクトの長さを6秒設定。
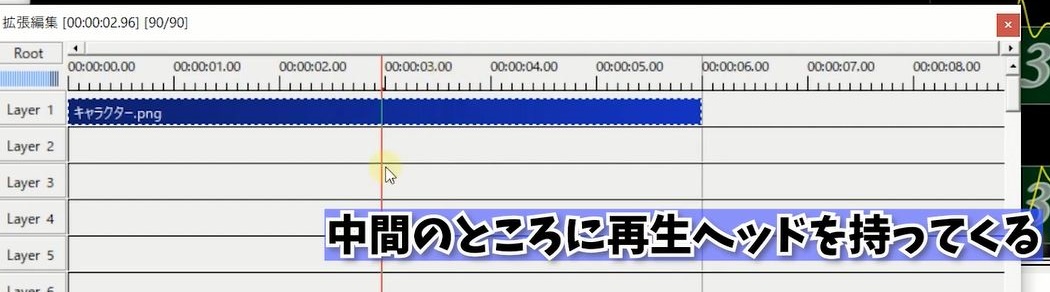
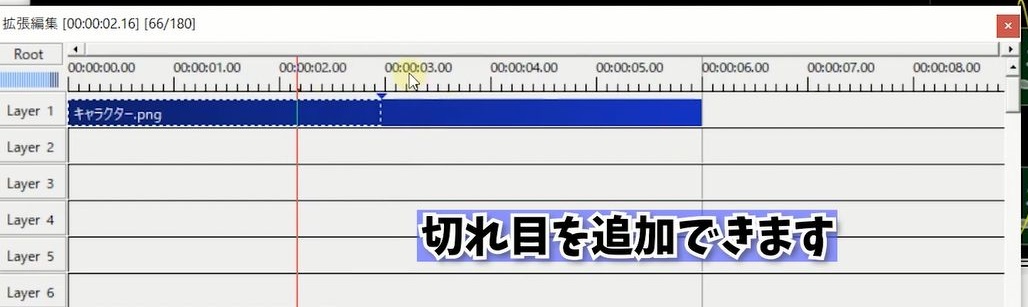
 中間のところに再生ヘッドを持ってきて右クリック。
中間のところに再生ヘッドを持ってきて右クリック。
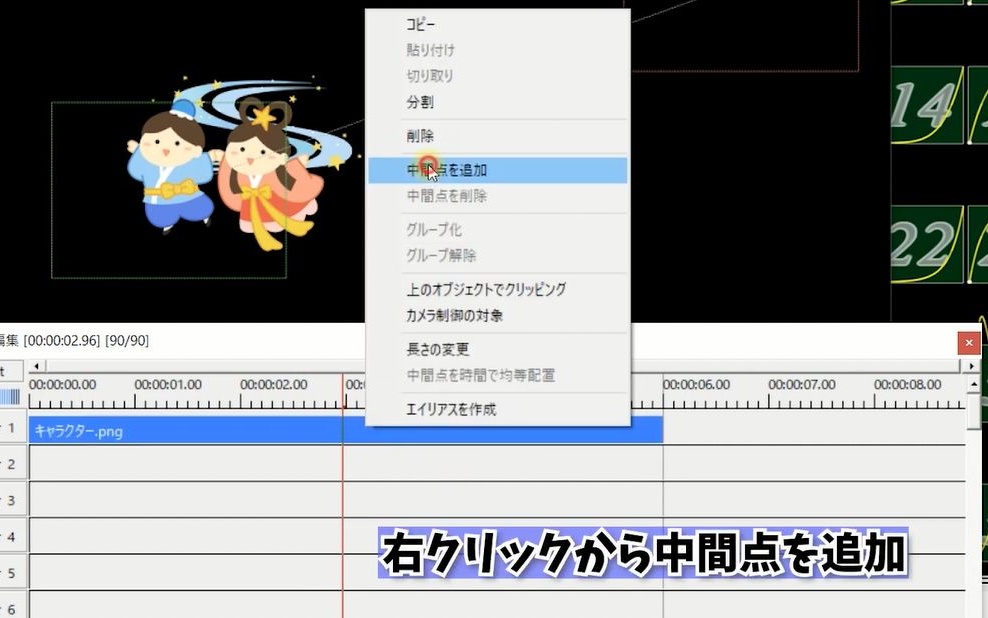
 中間点を追加を押します。
中間点を追加を押します。
 こうすることでオブジェクトに切り目を入れることができます。
こうすることでオブジェクトに切り目を入れることができます。
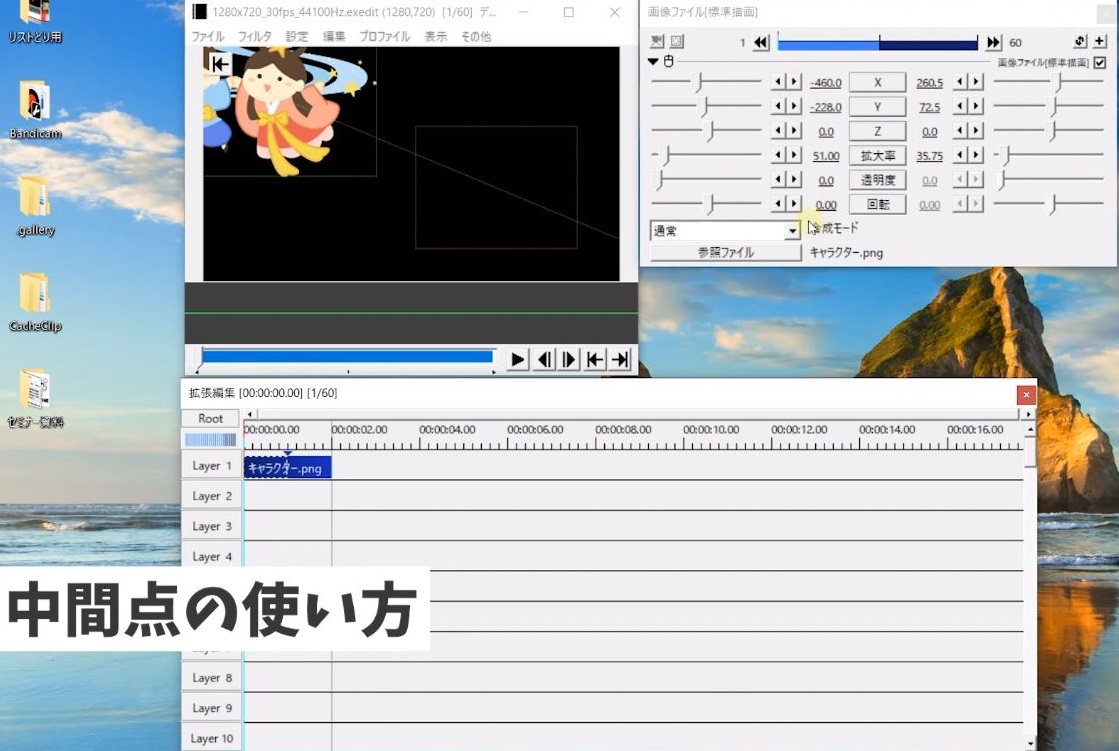
最初左から右に移動して、この中間点を境に右から左に折り返す設定をしていきます。
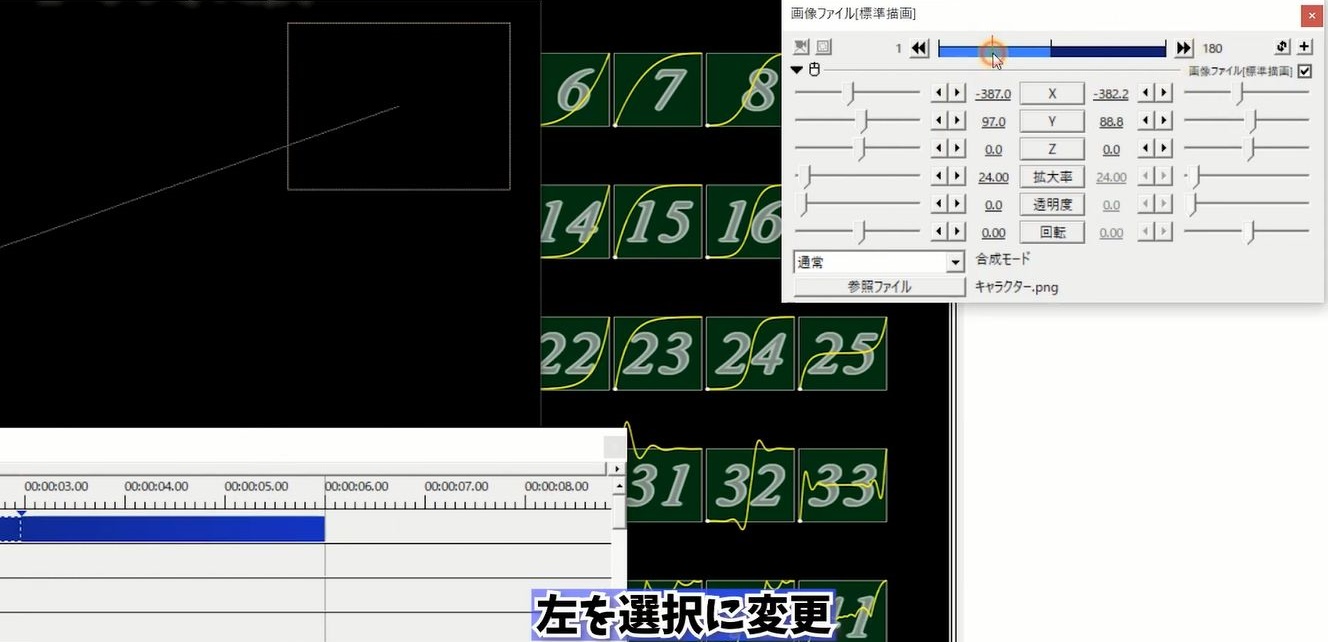
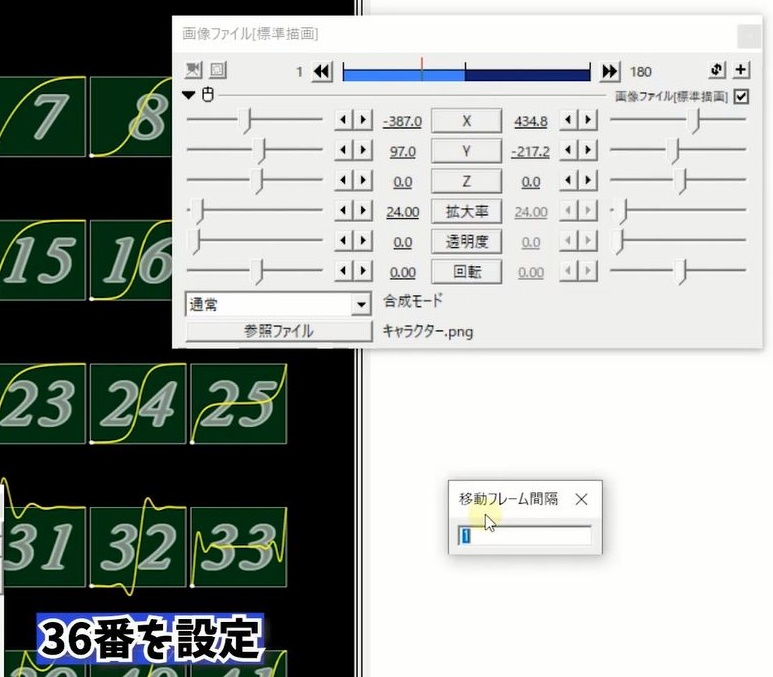
 1.再生ヘッドをちょうど切り目のところに持ってきて
1.再生ヘッドをちょうど切り目のところに持ってきて

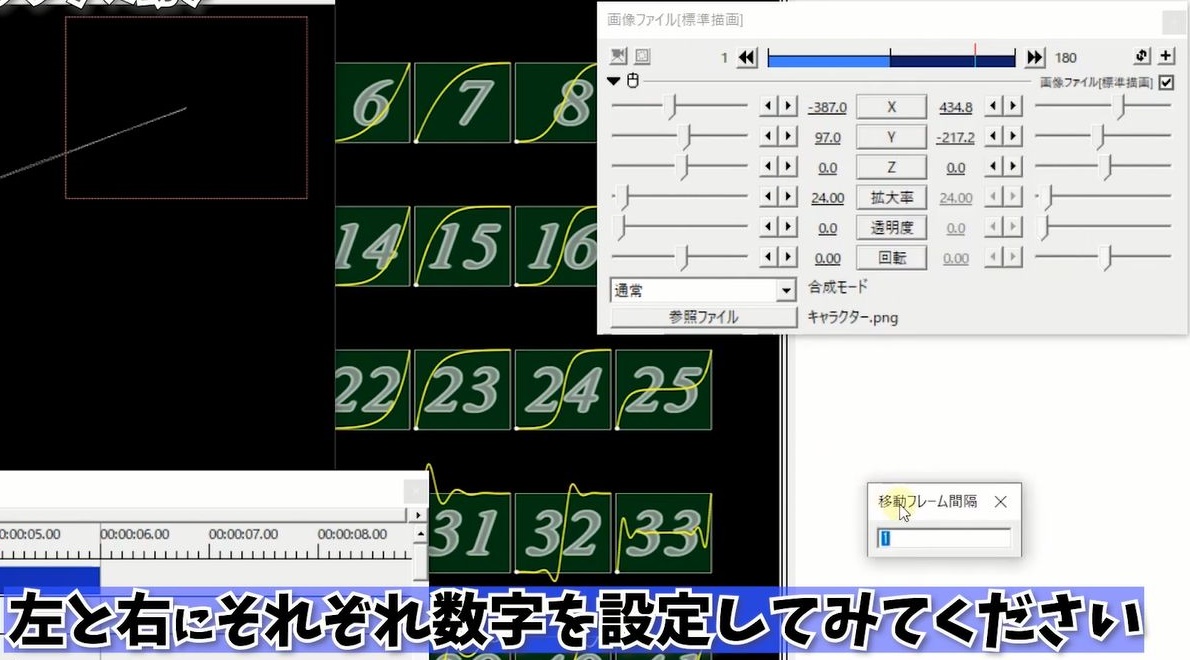
 2.設定ダイアログの左を選択します。
2.設定ダイアログの左を選択します。

 3.移動フレーム間隔を23に選択しておきます。
3.移動フレーム間隔を23に選択しておきます。
23は最初は早く、後半遅い動きをする設定です。

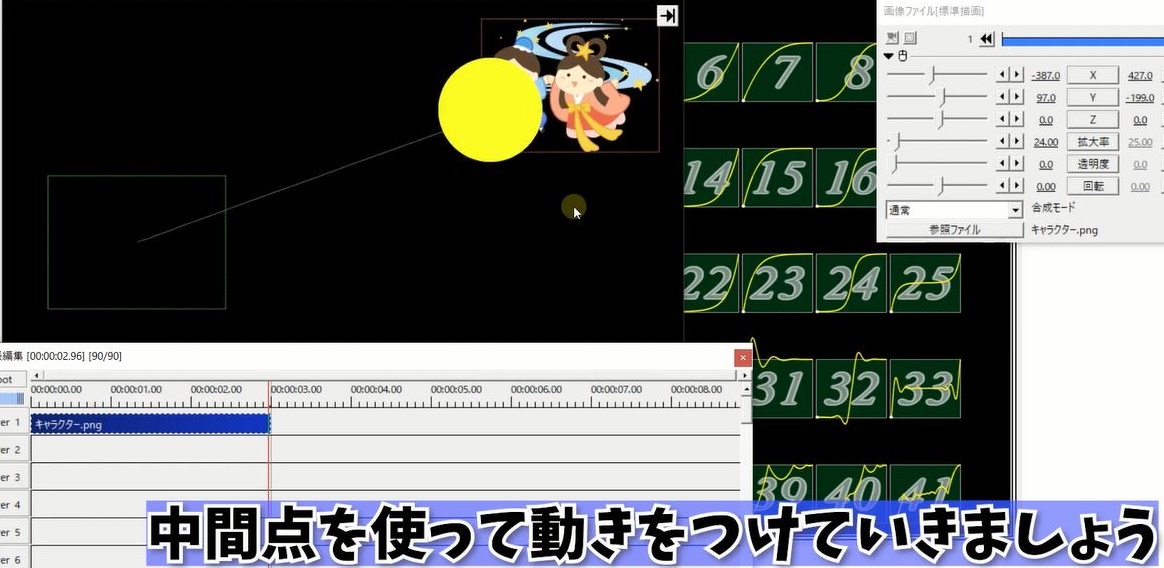
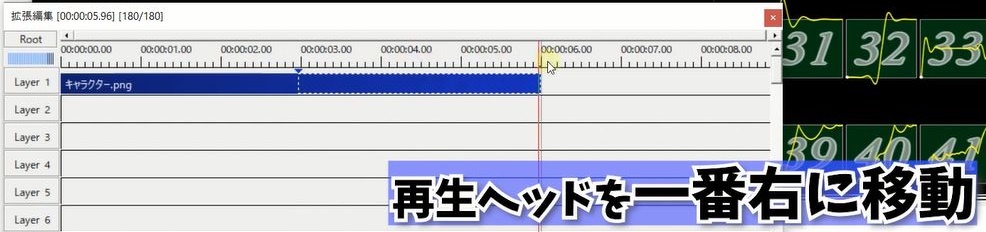
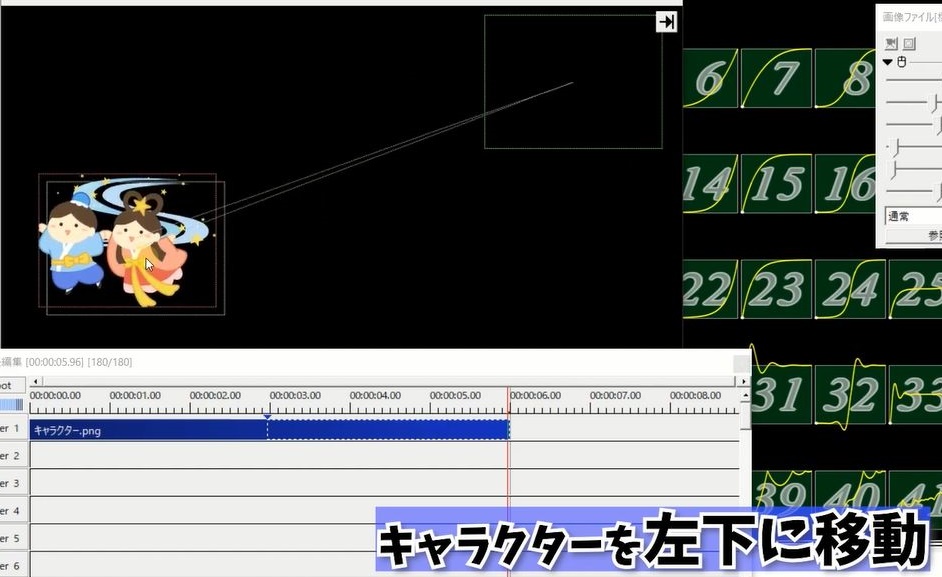
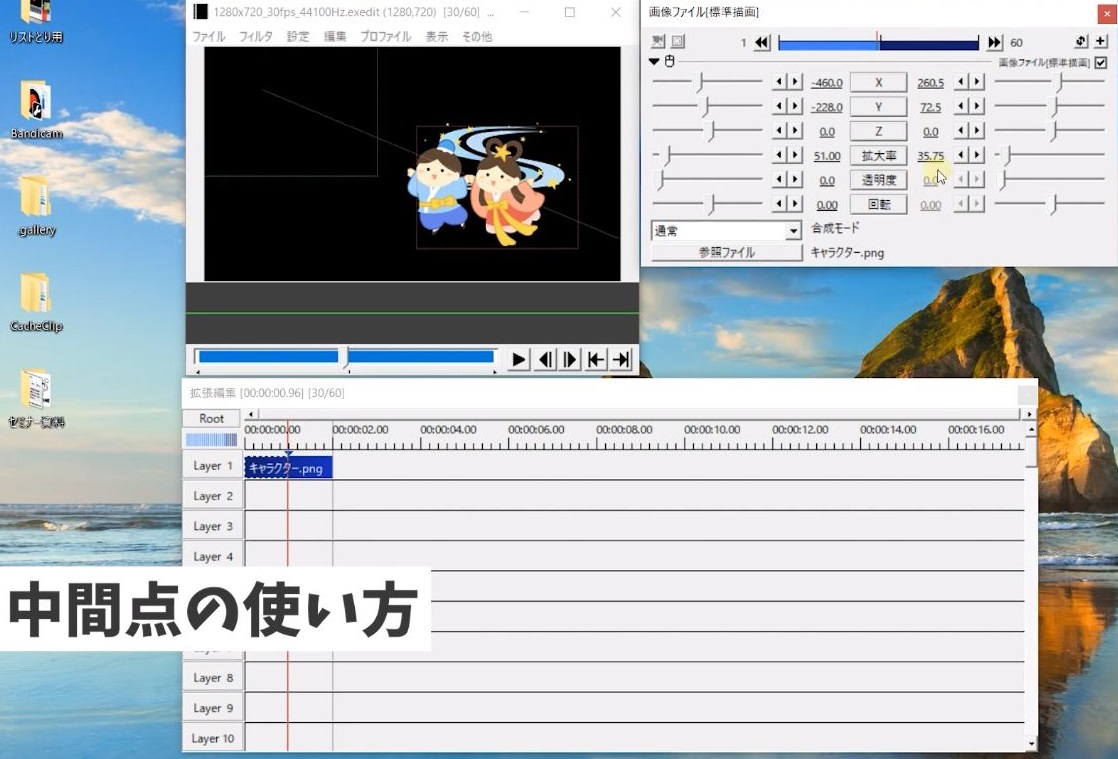
 5.再生ヘッドを一番右に持ってきて、キャラクタを左に持っていきます。
5.再生ヘッドを一番右に持ってきて、キャラクタを左に持っていきます。
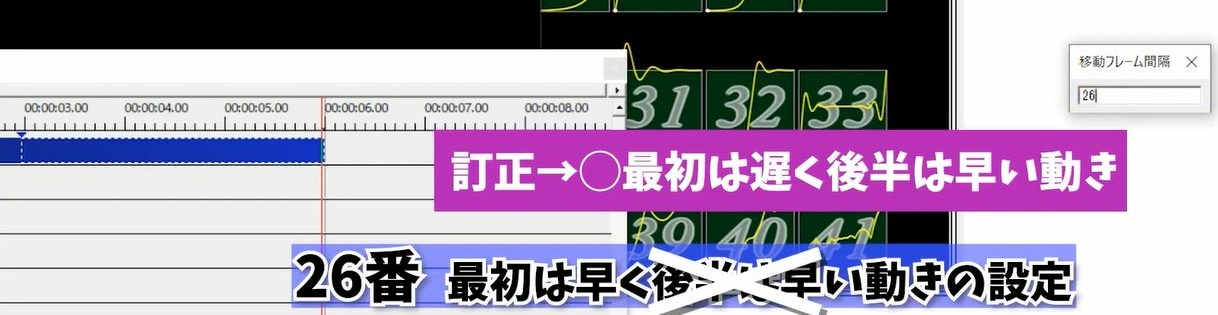
 6.移動フレーム間隔を26に選択しておきます。
6.移動フレーム間隔を26に選択しておきます。
26は最初は遅く、後半は早い動きの設定です。
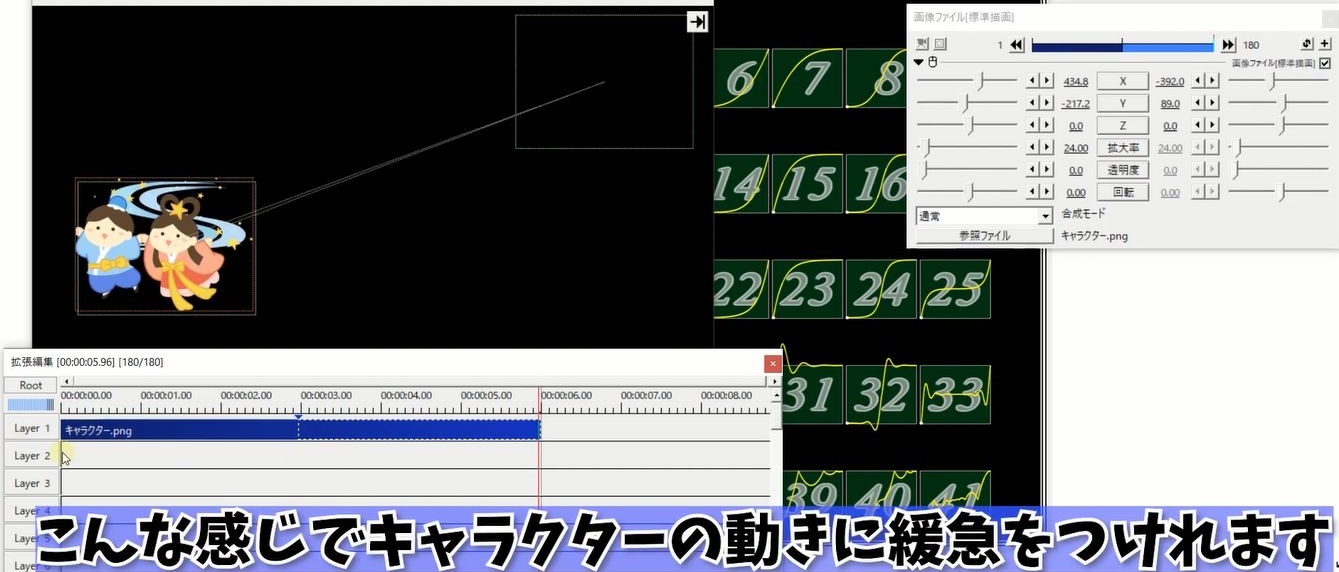
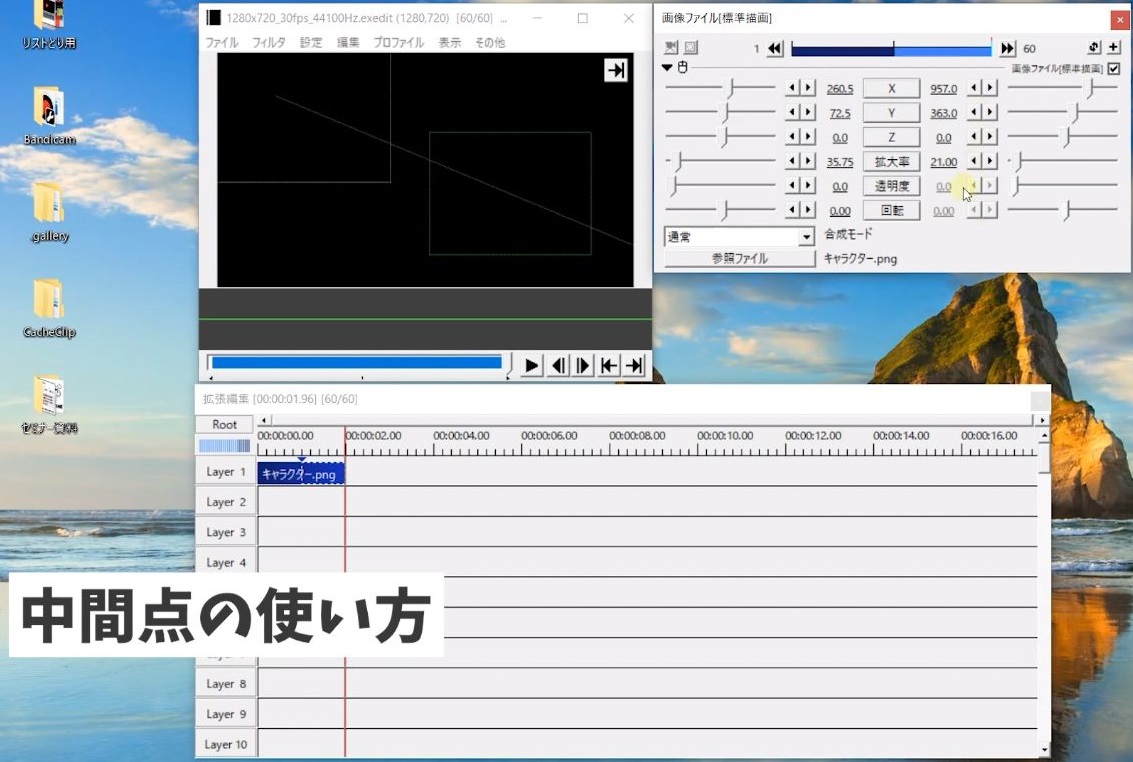
では一度再生してみましょう。
 こんな感じでキャラクタの動きに緩急をつけることができます。
こんな感じでキャラクタの動きに緩急をつけることができます。
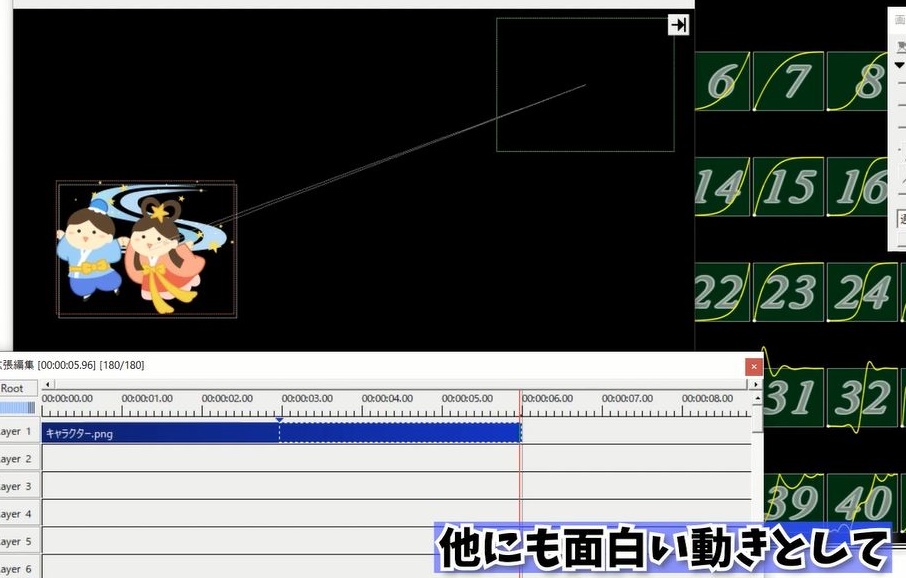
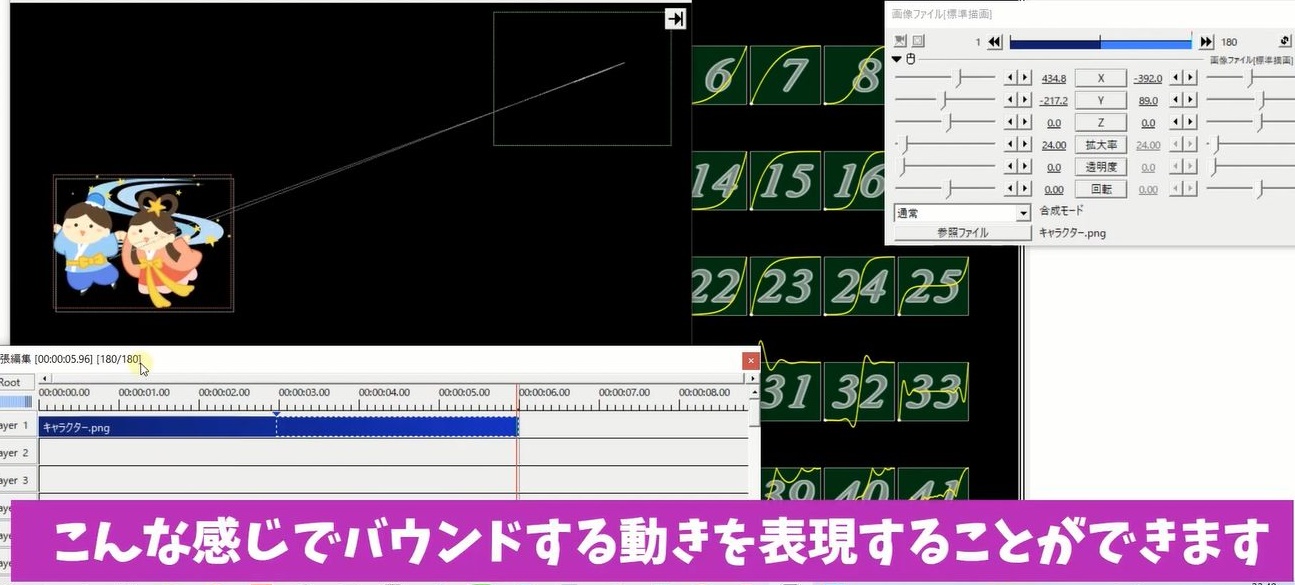
 他にも面白い動きとして
他にも面白い動きとして

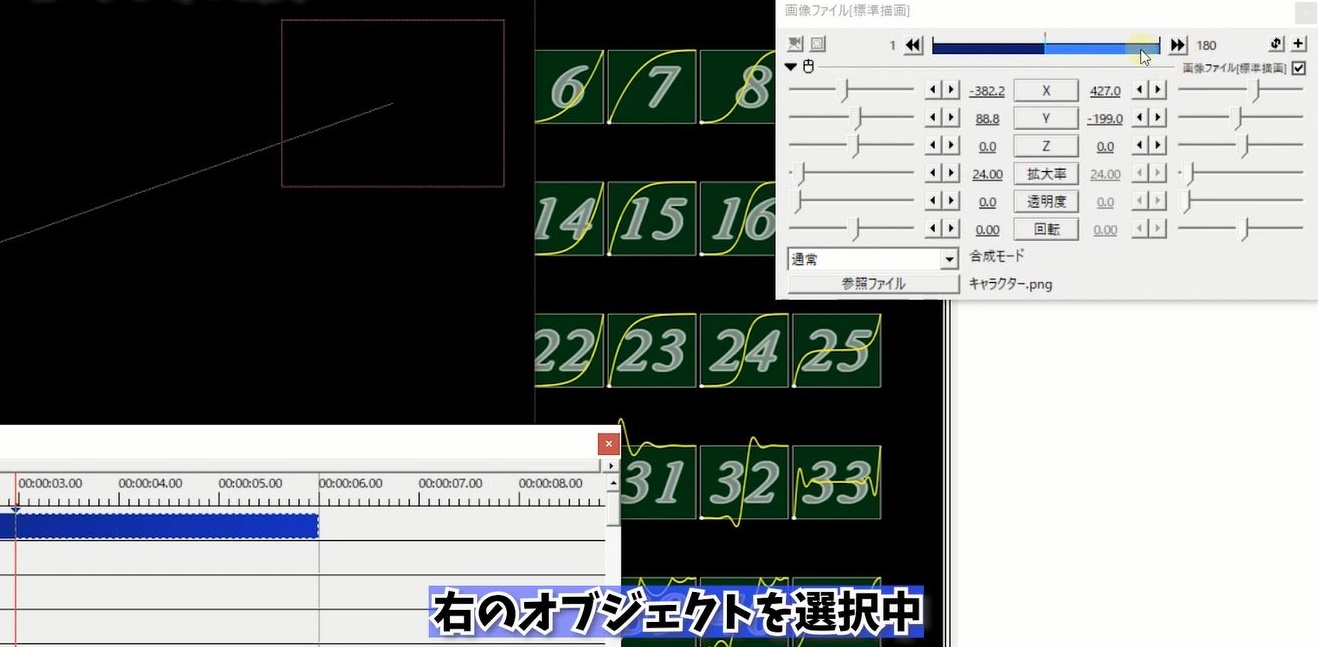
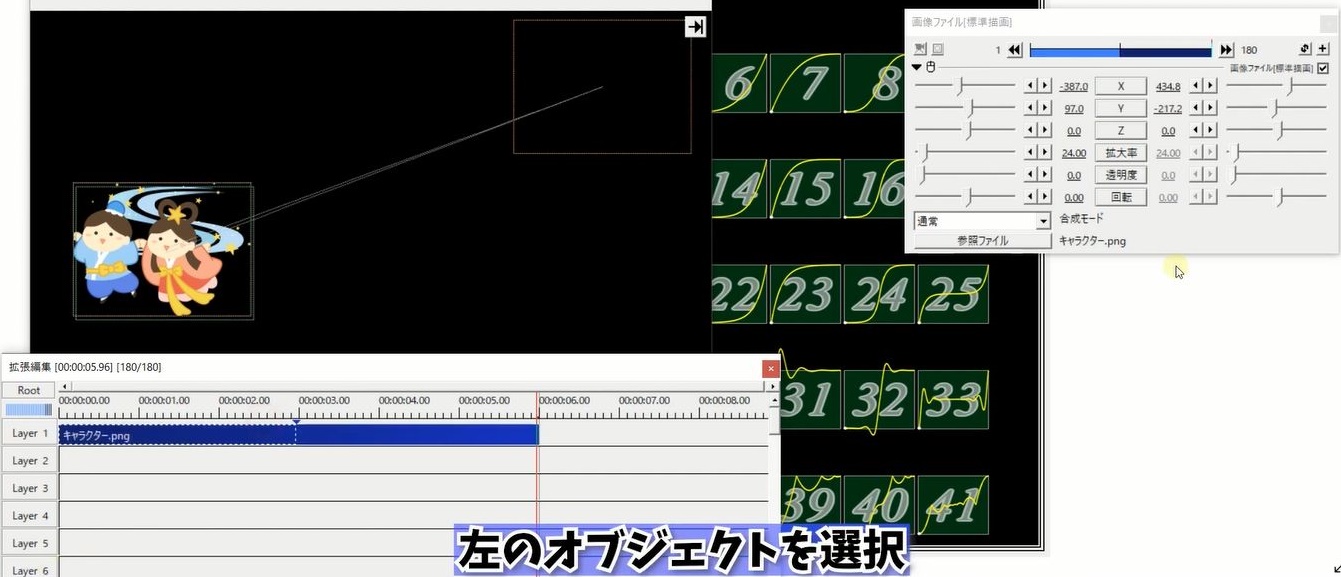
 左のオブジェクトを(31)
左のオブジェクトを(31)

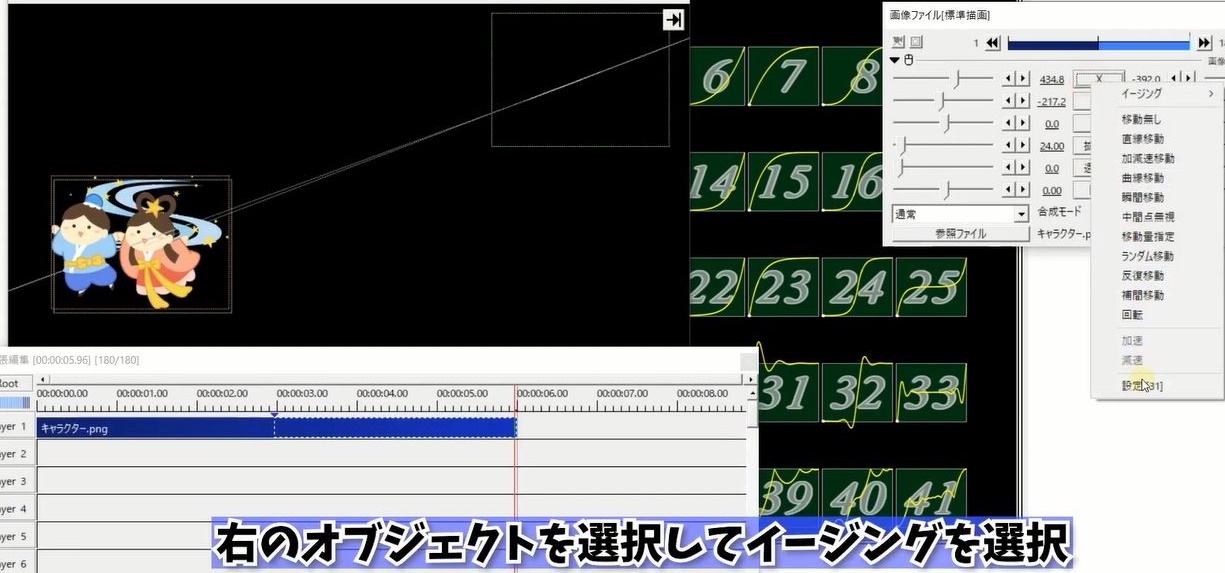
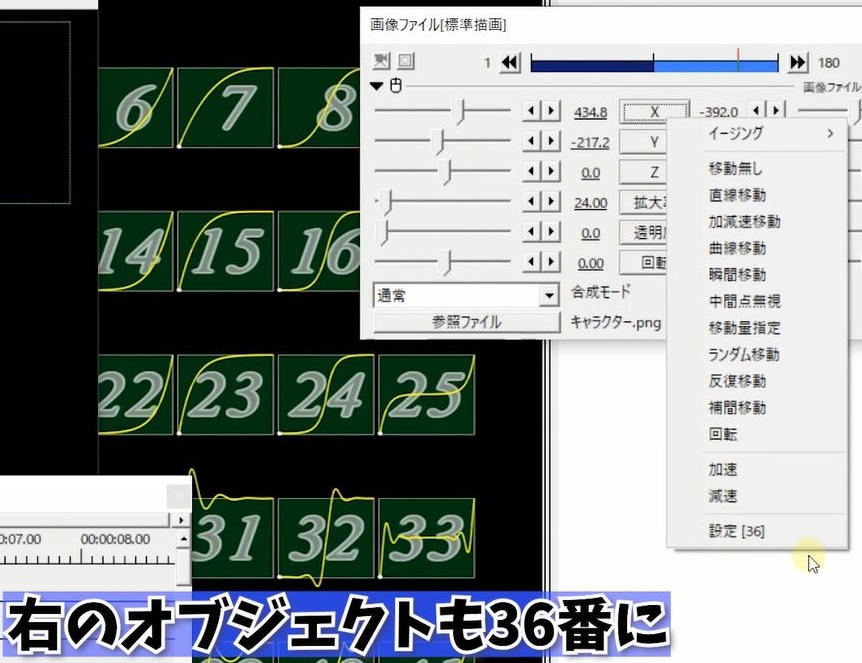
 右のオブジェクトを(32)に設定してみましょう。
右のオブジェクトを(32)に設定してみましょう。
7.再生
 こんな感じでバウンドする動きを表現することができます。
こんな感じでバウンドする動きを表現することができます。
最後にイージングの設定に
 補足移動というものがありますが
補足移動というものがありますが
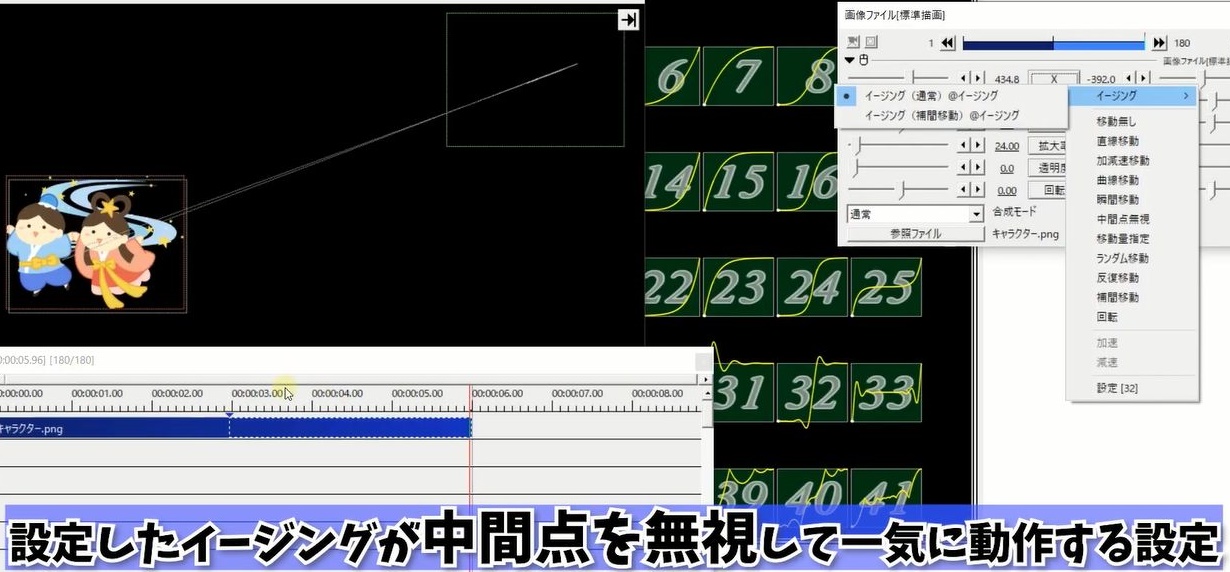
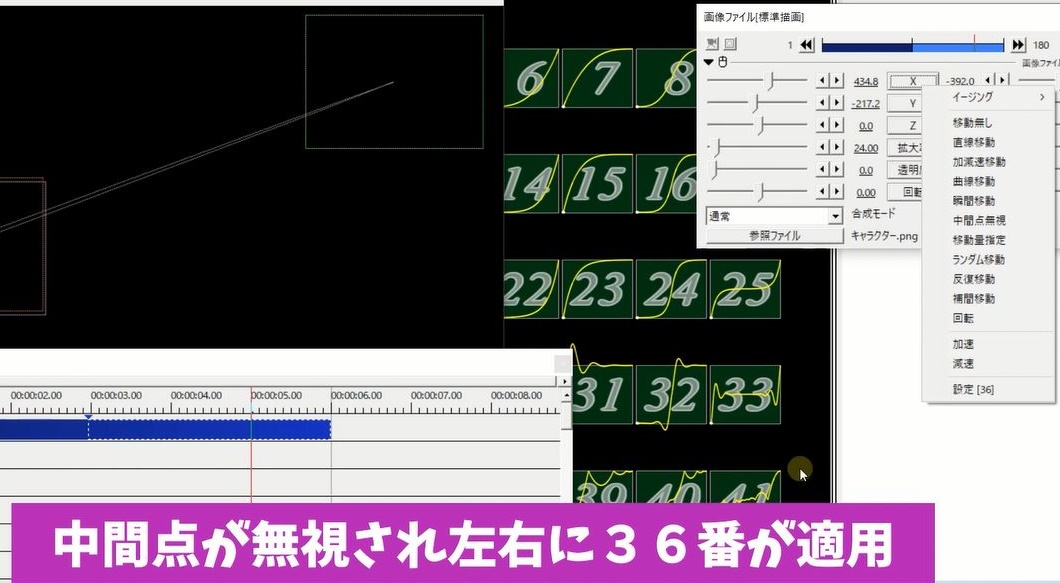
 これは設定したイージングが、中間点を無視して一気に動作する設定になります。
これは設定したイージングが、中間点を無視して一気に動作する設定になります。

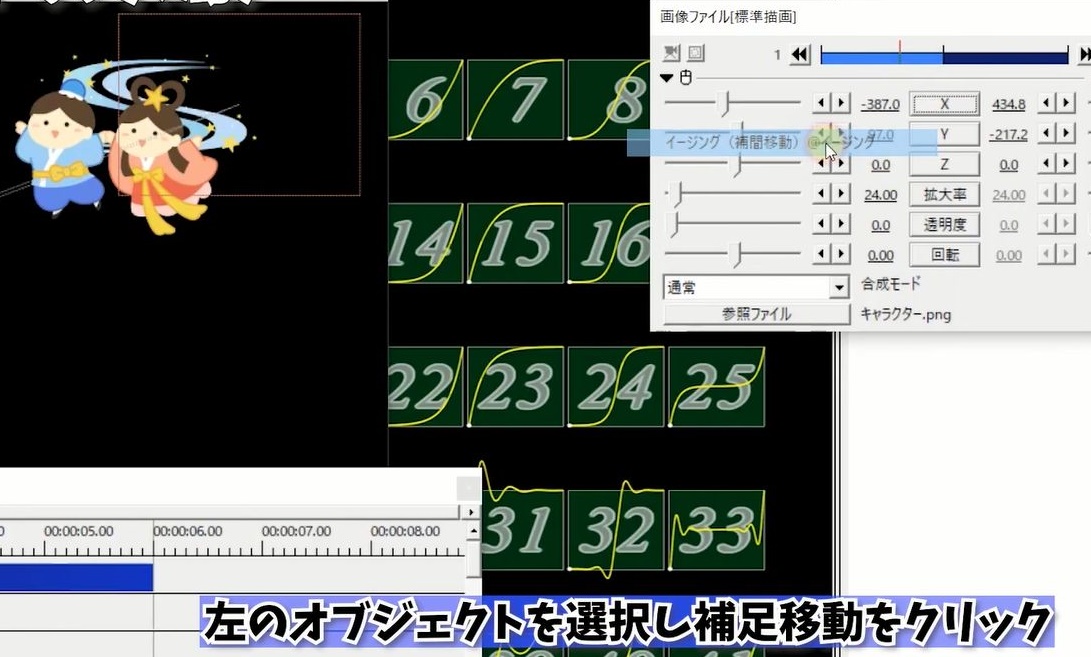
 例えば左のオブジェクトを36に変更すると
例えば左のオブジェクトを36に変更すると

 このように右のオブジェクトも一緒に36に変更されます。
このように右のオブジェクトも一緒に36に変更されます。
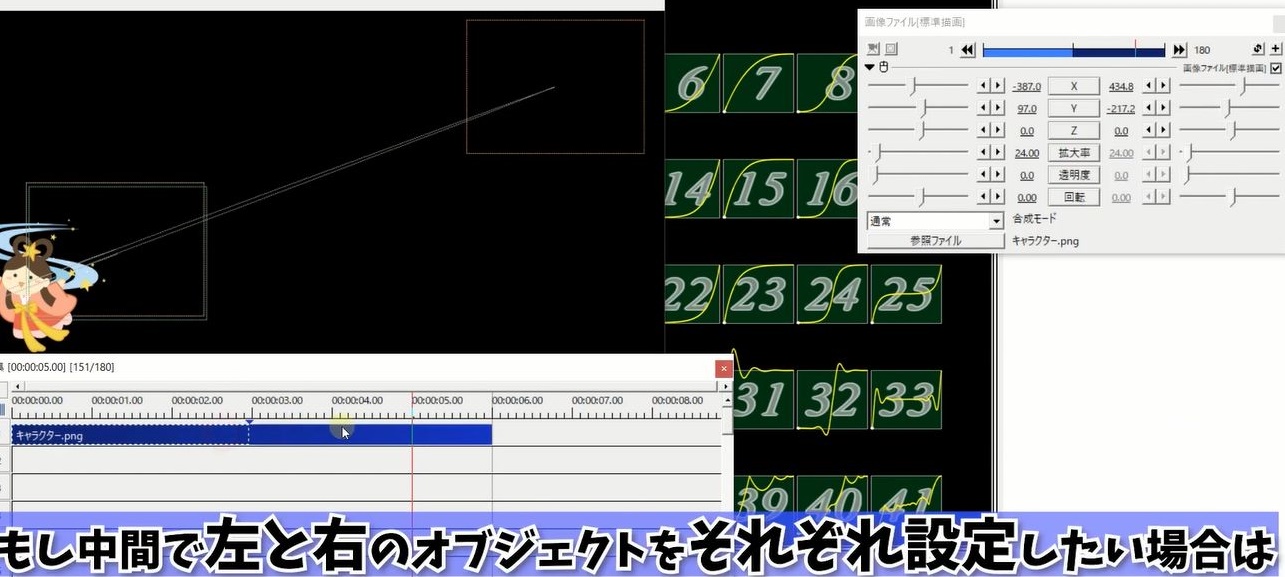
 もしこの中間点によって、左と右のオブジェクトをそれぞれ設定したい場合は
もしこの中間点によって、左と右のオブジェクトをそれぞれ設定したい場合は
 イージングを通常に設定して
イージングを通常に設定して
 それぞれ設定をしてあげてください。
それぞれ設定をしてあげてください。
 あとはこちらのグラフの動きを見ながら、ご自分のお好みの設定を色々試してみて下さい。
あとはこちらのグラフの動きを見ながら、ご自分のお好みの設定を色々試してみて下さい。
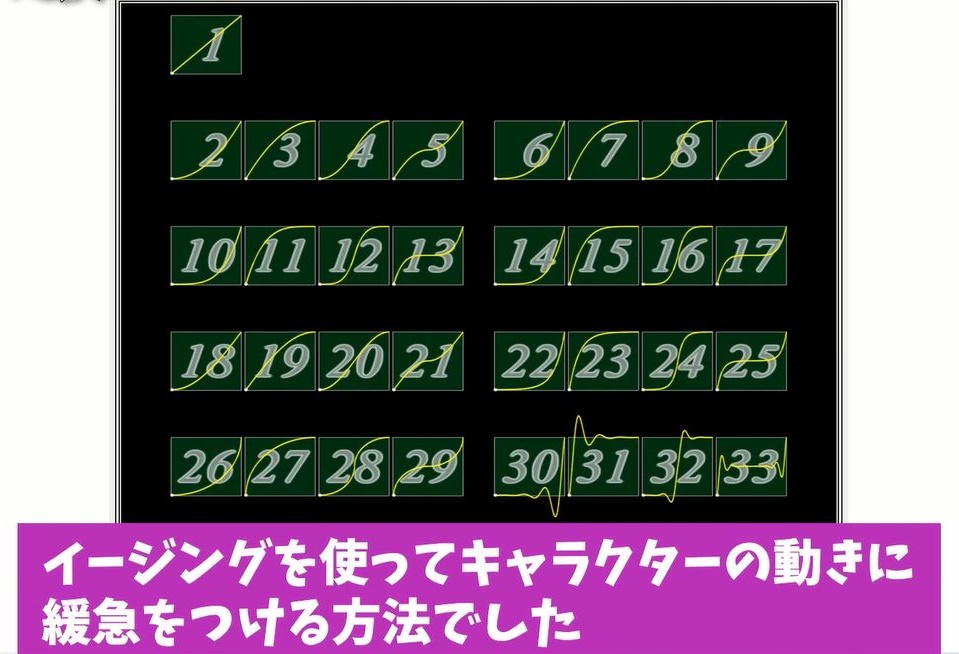
 以上がイージングを使ってキャラクタの動きに緩急をつける方法でした。
以上がイージングを使ってキャラクタの動きに緩急をつける方法でした。
まとめ
はい、いかがでしたでしょうか?
今回の動画のおさらいですが、AviUtlでアニメーションの動きに緩急をつける場合は
 ❶イージングスクリプトを導入
❶イージングスクリプトを導入
URLについては概要欄に乗せておきます。
 ❷導入が完了したら実際の編集画面を開いて、アニメーションをしたいオブジェクトを選択。
❷導入が完了したら実際の編集画面を開いて、アニメーションをしたいオブジェクトを選択。
 ❸設定ダイアログのXからイージングを選択し、アニメーションを行いたい番号を入れてください。
❸設定ダイアログのXからイージングを選択し、アニメーションを行いたい番号を入れてください。
 こちらの番号についてはイージングスクリプトを導入する際に、pngファイルが一緒にダウンロードされるので、そちらの一覧を確認することで表現したい動きの番号がわかります。
こちらの番号についてはイージングスクリプトを導入する際に、pngファイルが一緒にダウンロードされるので、そちらの一覧を確認することで表現したい動きの番号がわかります。
その番号を打ち込むことで誰でも簡単にアニメーションの動きに緩急をつけることができますので、AviUtlお使いの方は是非試してみてください。
ということで今回は!
AviUtlを使ってアニメーションの動きに緩急をつける方法を解説していきました。
 今回の動画を見ることで、お手持ちのスマホから簡単に動画を転送できますので、動画は最後までご覧ください。
今回の動画を見ることで、お手持ちのスマホから簡単に動画を転送できますので、動画は最後までご覧ください。 ギガファイル便は完全無料で使えるファイル転送サービスです。
ギガファイル便は完全無料で使えるファイル転送サービスです。 そのURLを知っている人は誰でもダウンロードすることができますので、セキュリティ面が心配な方はパスワード設定もできます。
そのURLを知っている人は誰でもダウンロードすることができますので、セキュリティ面が心配な方はパスワード設定もできます。 動画の保存期間も
動画の保存期間も データを送るときまたは受け取るときの速度ですが、インターネットの回線の影響をモロに受けます。
データを送るときまたは受け取るときの速度ですが、インターネットの回線の影響をモロに受けます。 ではここまで理解したところで、今回のチュートリアル動画では、皆さんお手持ちのスマホから実際動画を送ったり動画を受け取ったりする操作方法を解説してきます。
ではここまで理解したところで、今回のチュートリアル動画では、皆さんお手持ちのスマホから実際動画を送ったり動画を受け取ったりする操作方法を解説してきます。
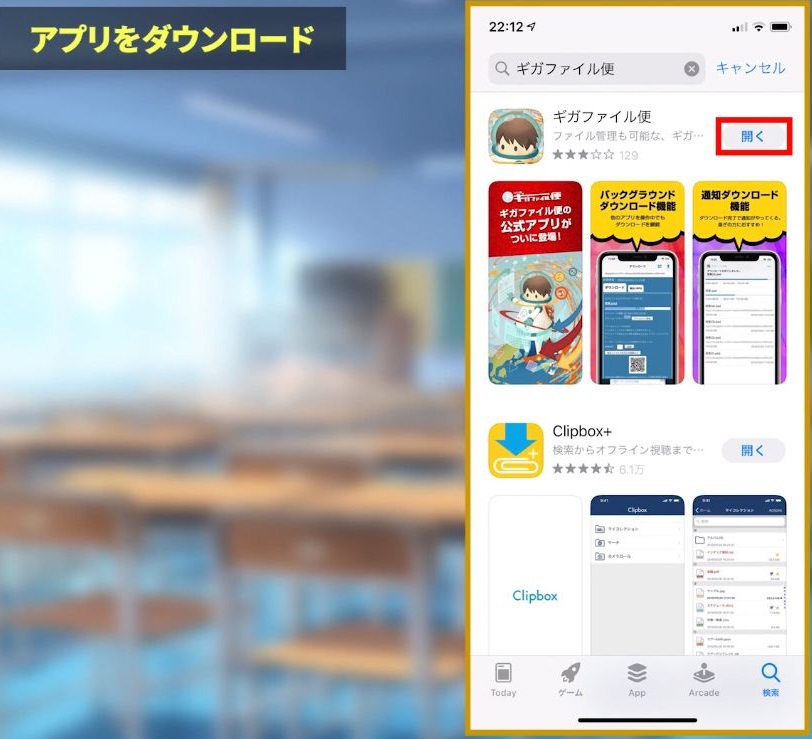
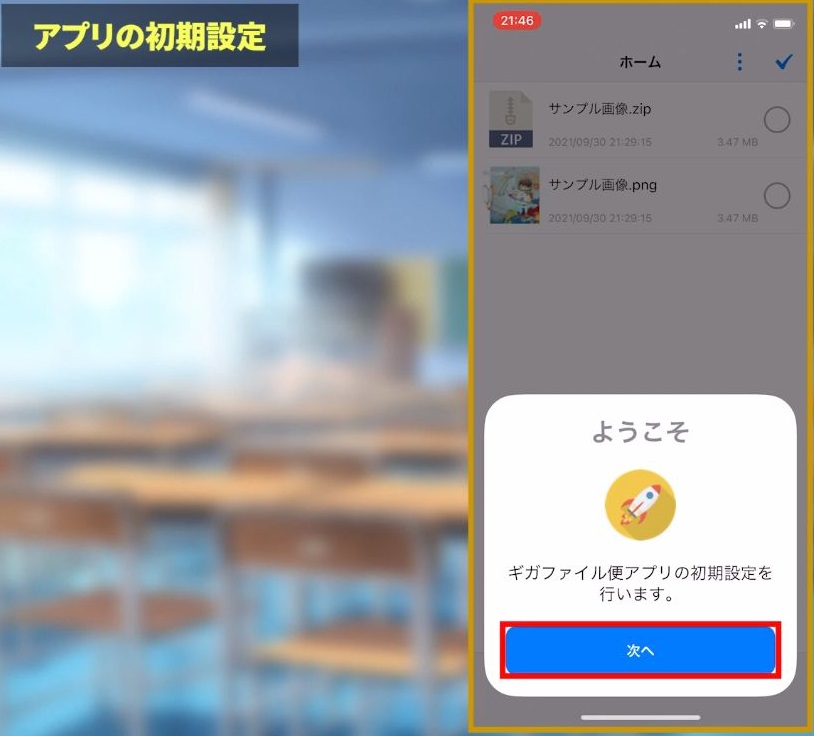
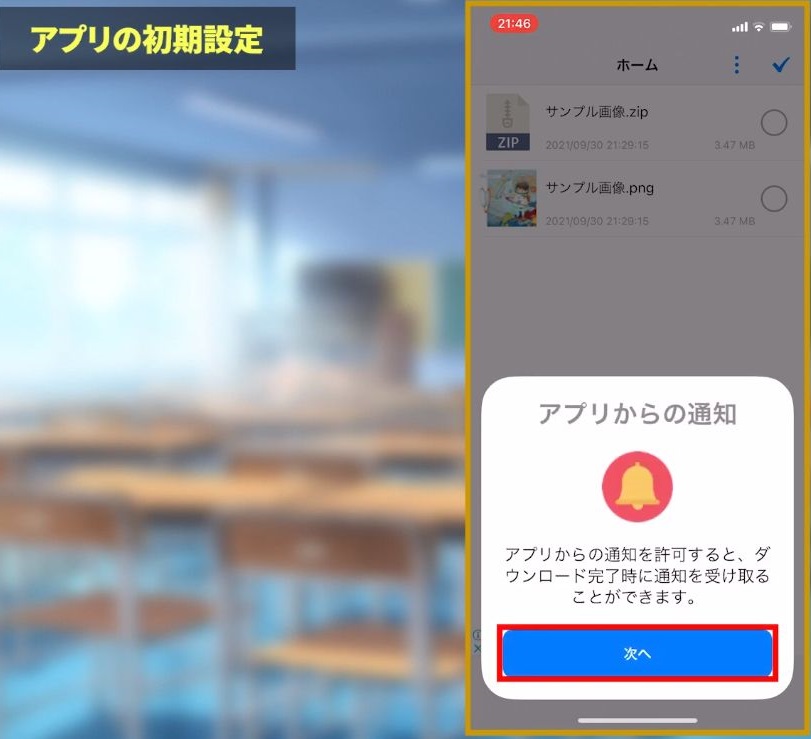
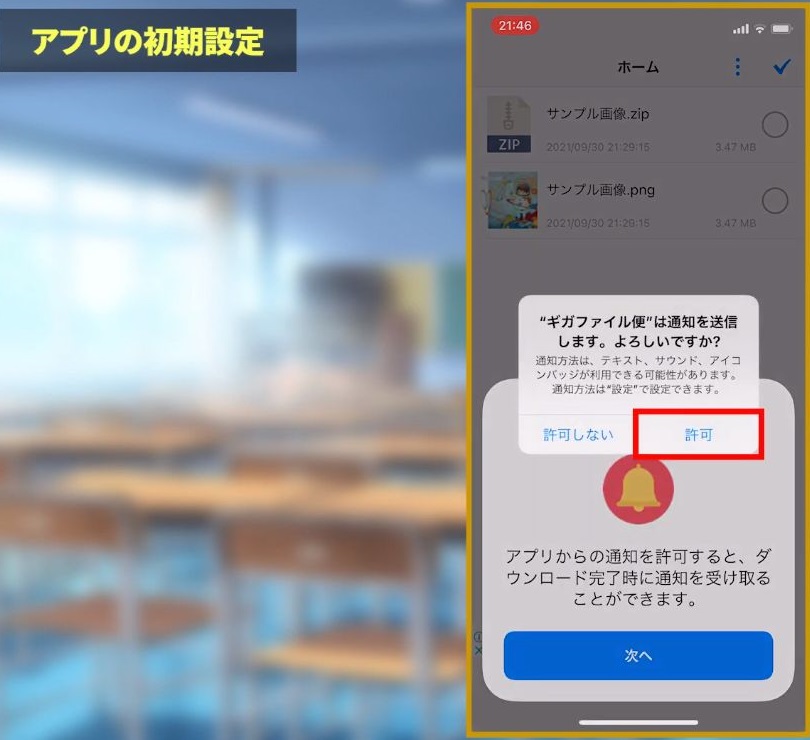
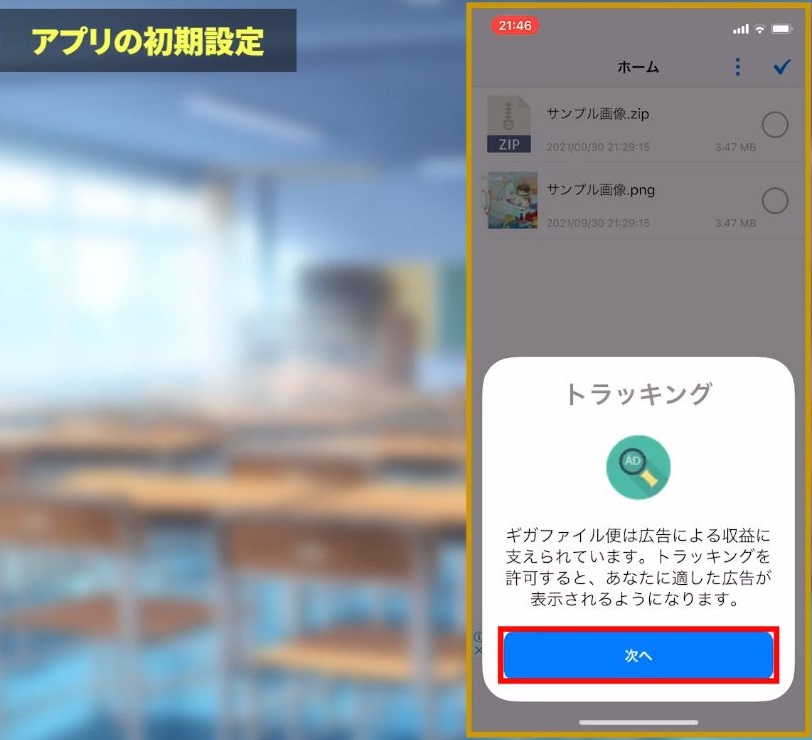
 ➀アプリをダウンロード
➀アプリをダウンロード




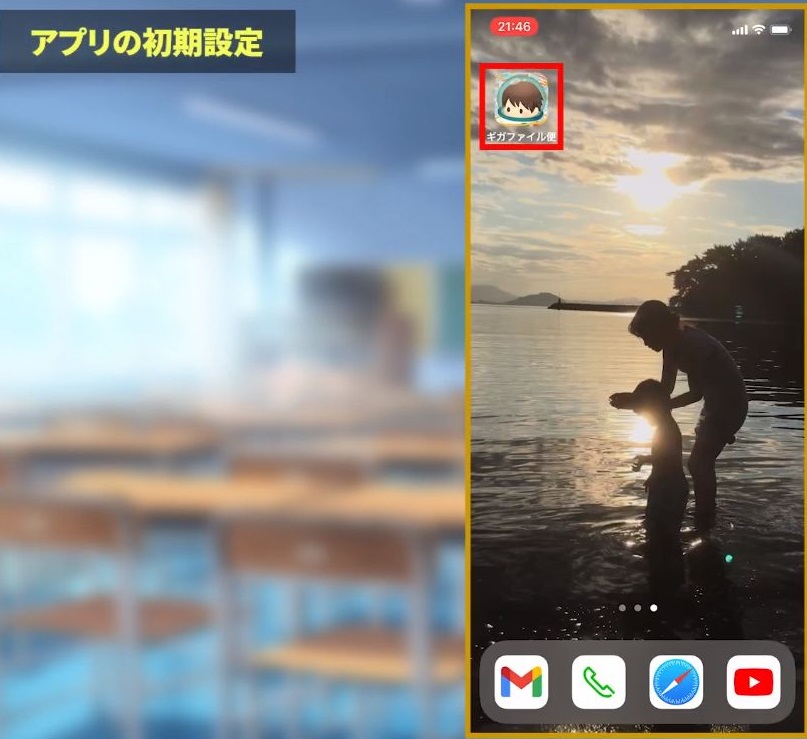
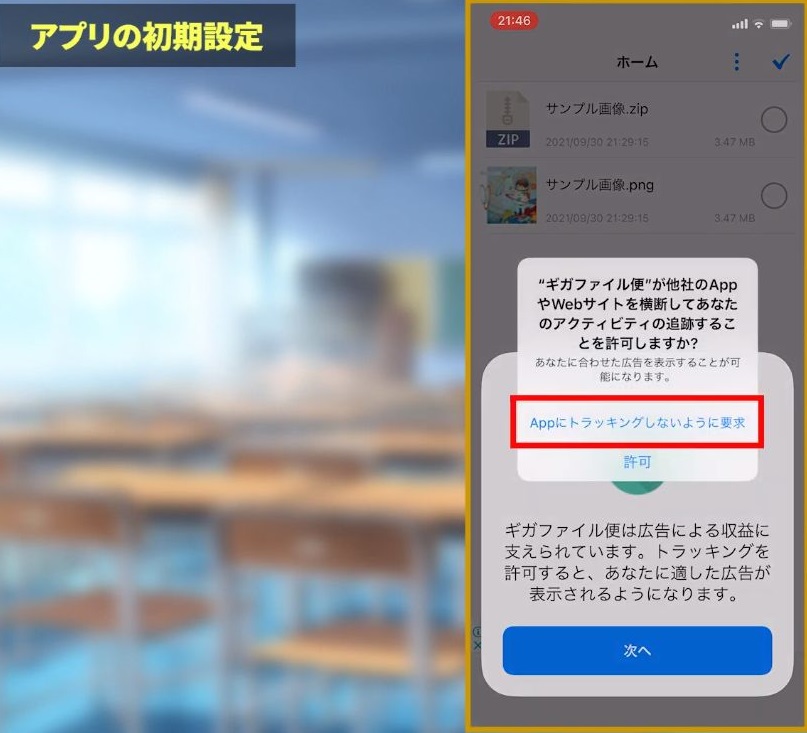
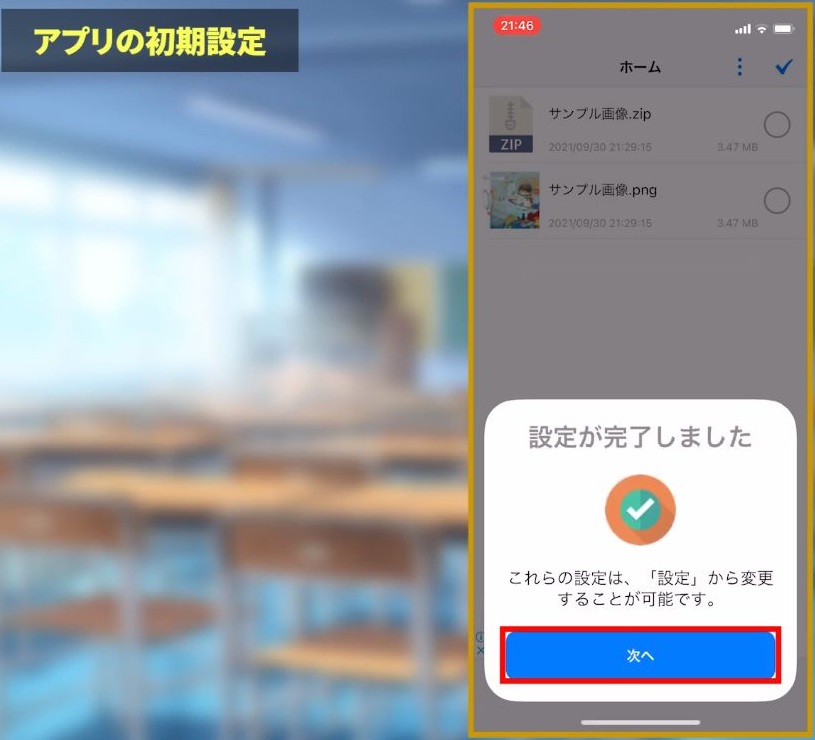
 ②アプリを開く
②アプリを開く

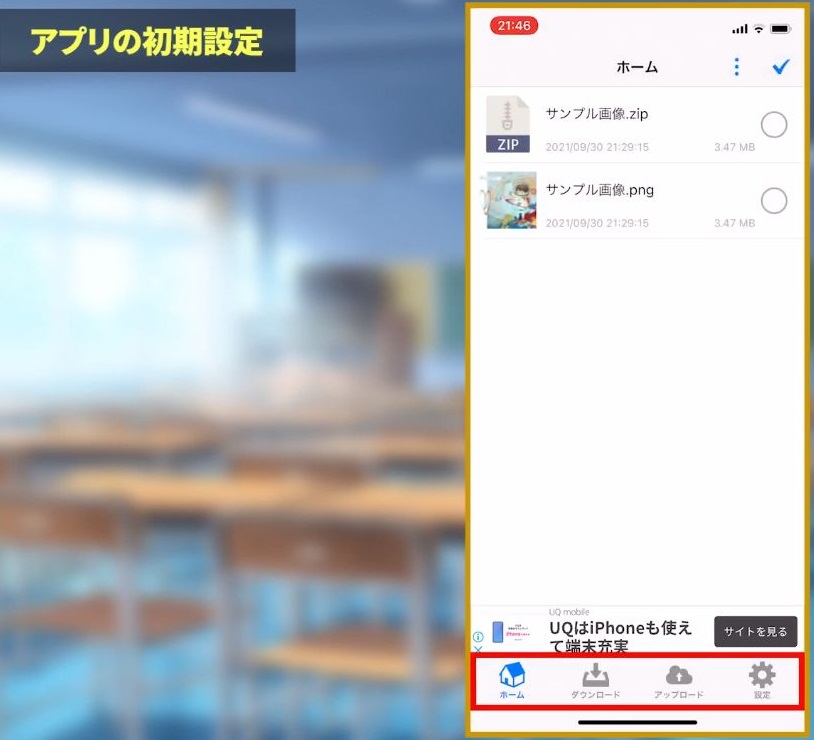
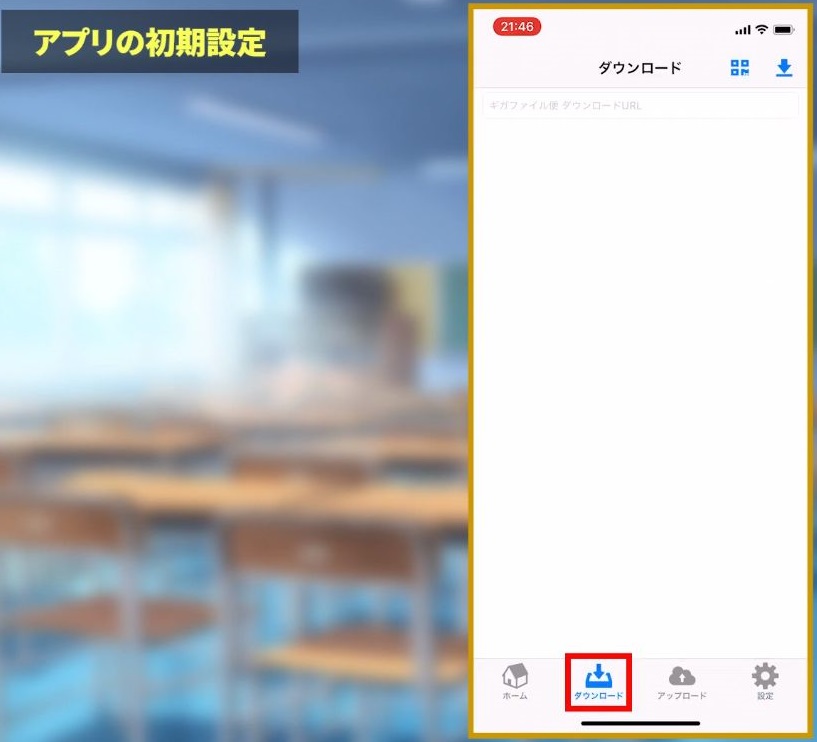
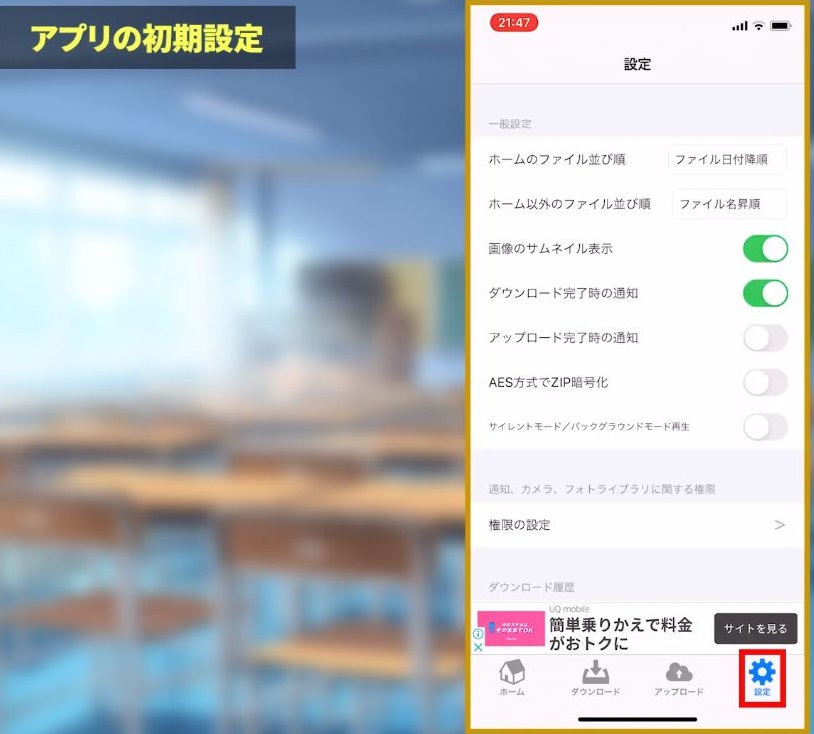
 ・ダウンロードで送られたファイルのダウンロード・アップロードで送りたいファイルをアップできます。
・ダウンロードで送られたファイルのダウンロード・アップロードで送りたいファイルをアップできます。 ・設定
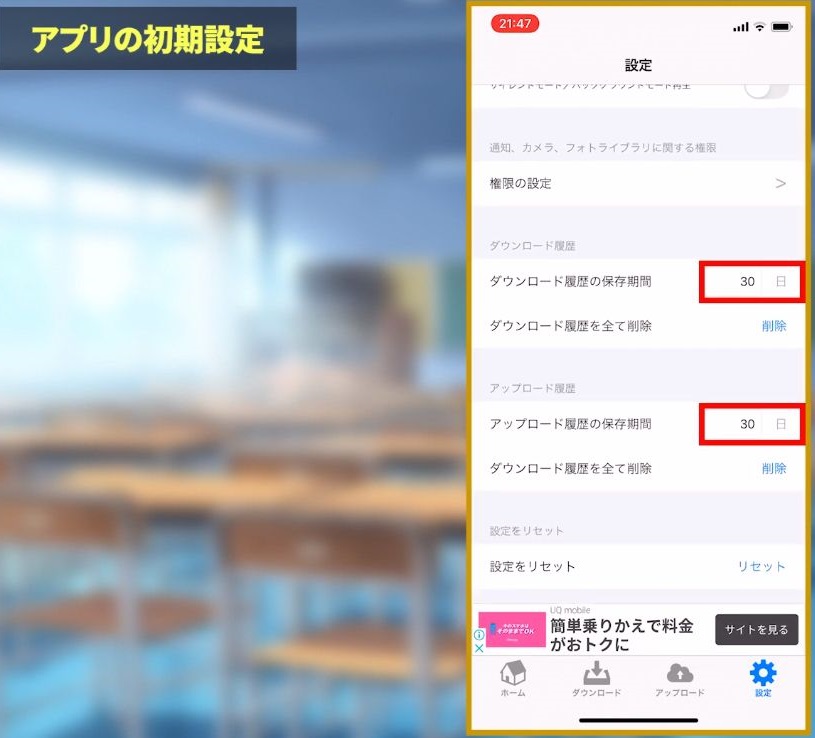
・設定 ➾ここでファイルの並び順などを設定できるのですが、みておきたいところが、下の方ダウンロード履歴とアップロードの履歴というところ。
➾ここでファイルの並び順などを設定できるのですが、みておきたいところが、下の方ダウンロード履歴とアップロードの履歴というところ。
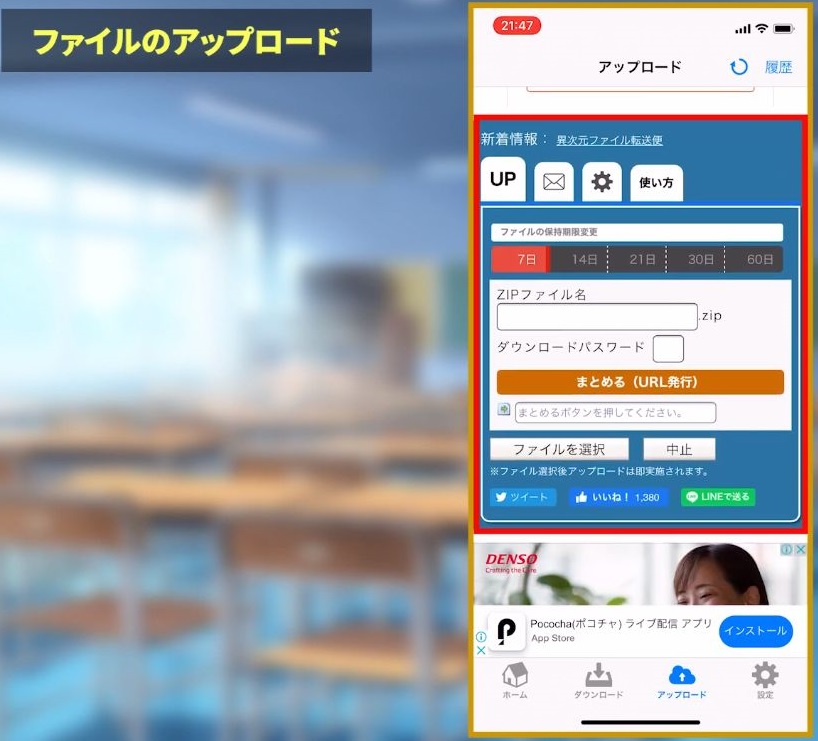
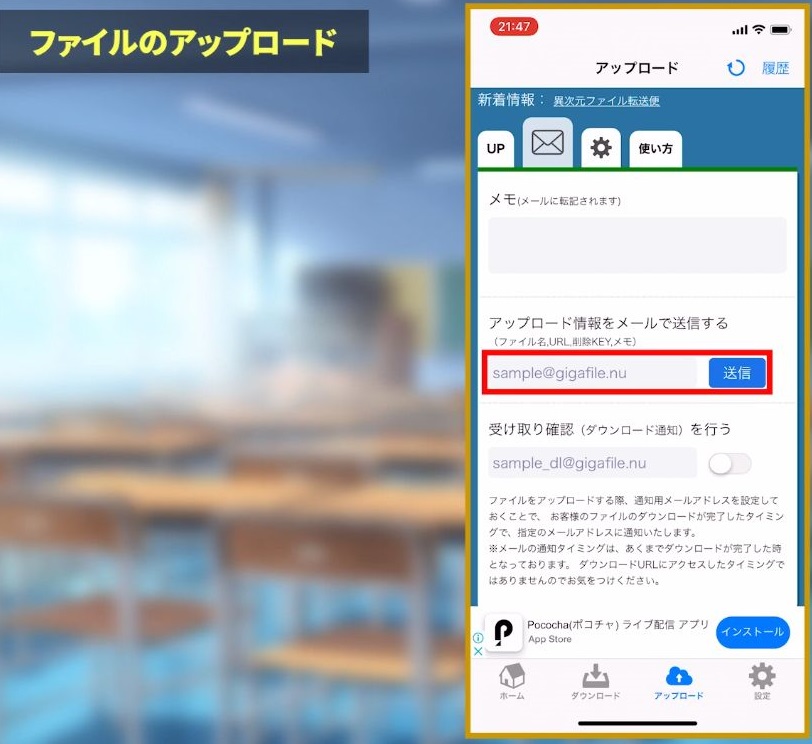
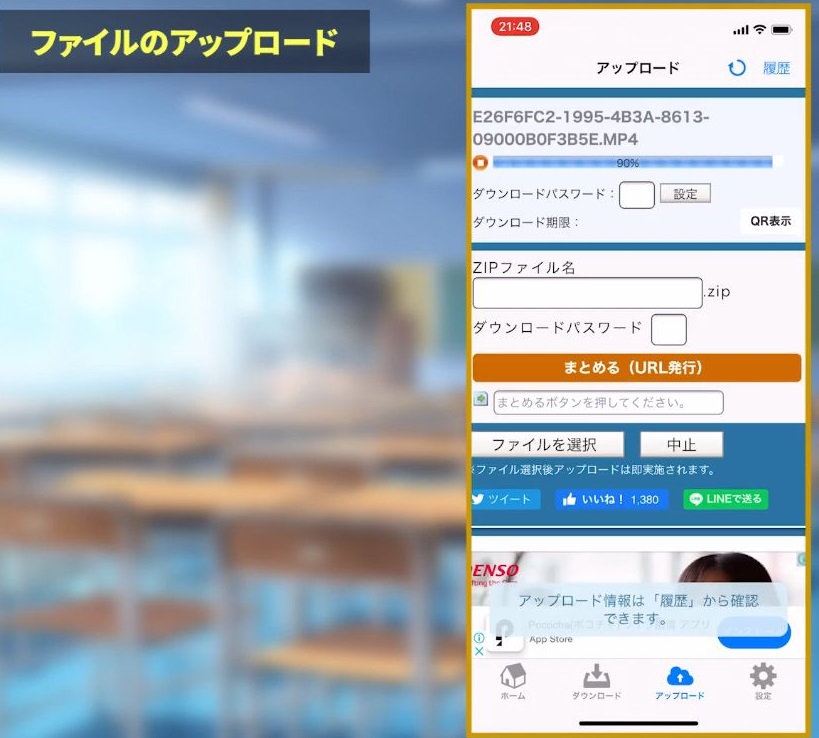
 アップロードをタップ。
アップロードをタップ。

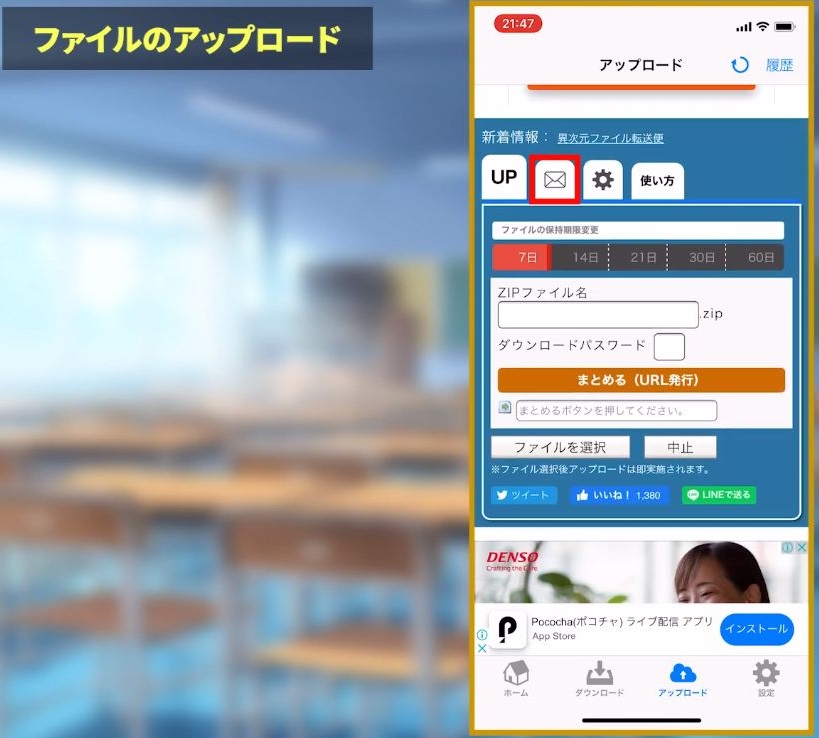
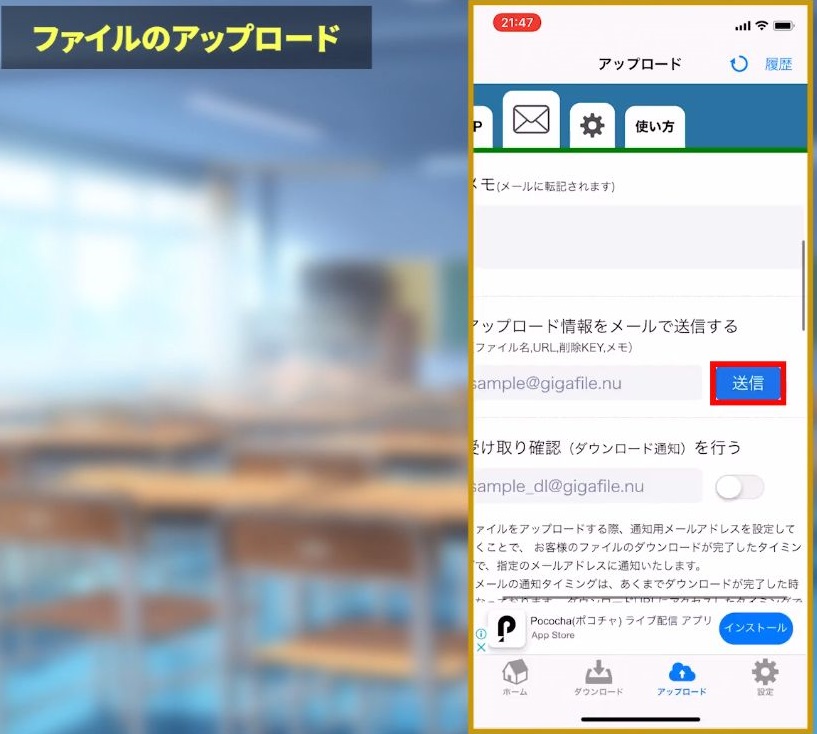
 メールのアイコンをタップすると、相手のgmailなどに直接送ることができます。
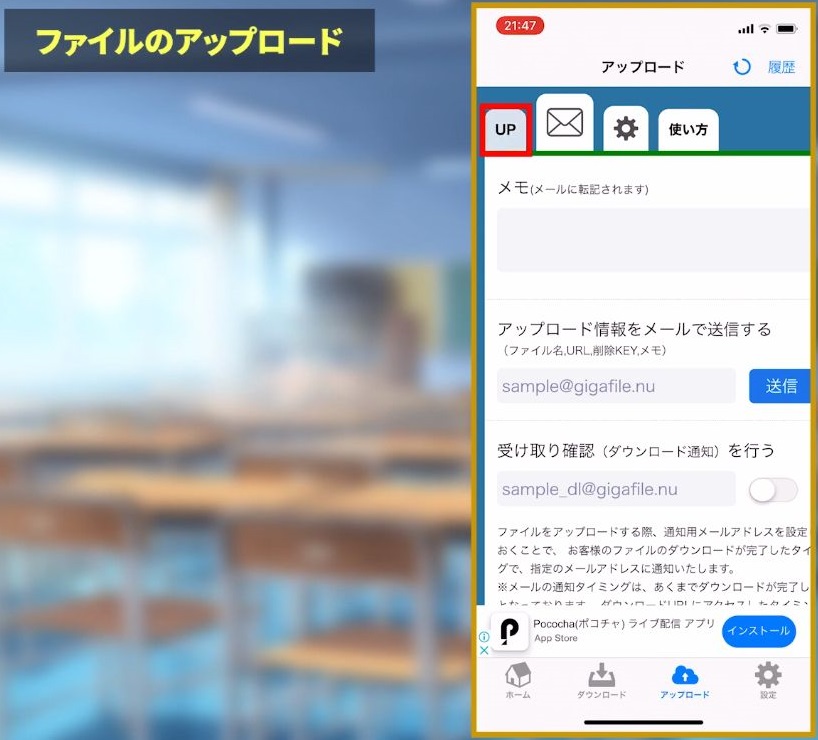
メールのアイコンをタップすると、相手のgmailなどに直接送ることができます。 今回は通常のUPを選択しますね。
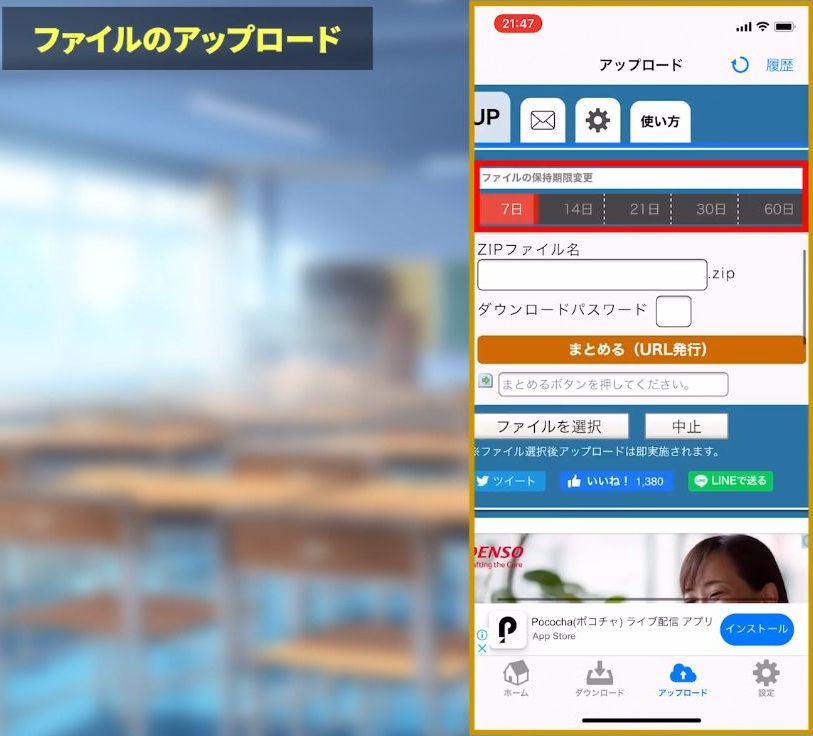
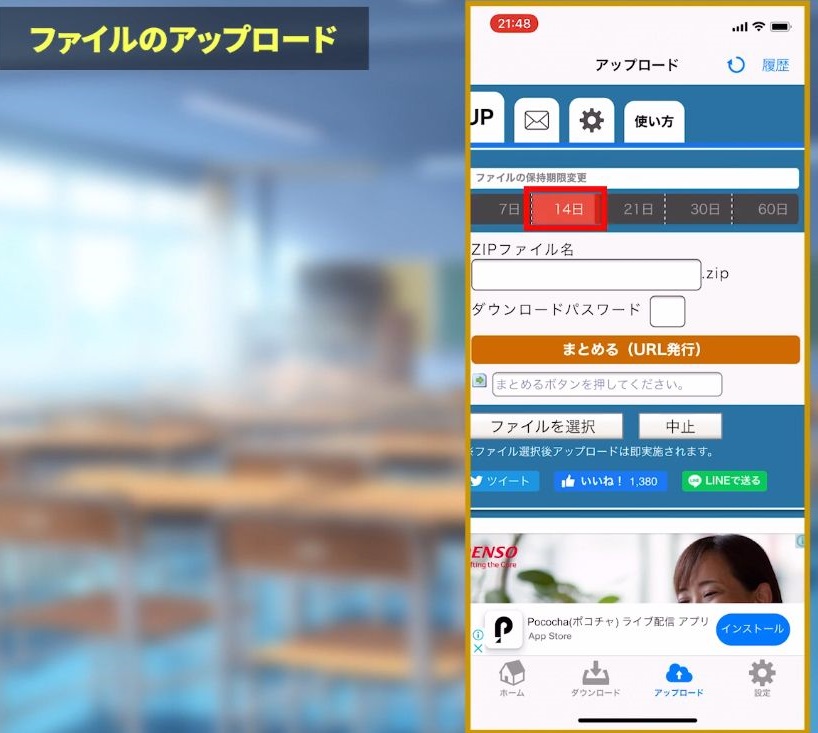
今回は通常のUPを選択しますね。 ファイルの保存期限を選べます。
ファイルの保存期限を選べます。 今回は14日を選択しておきます。
今回は14日を選択しておきます。

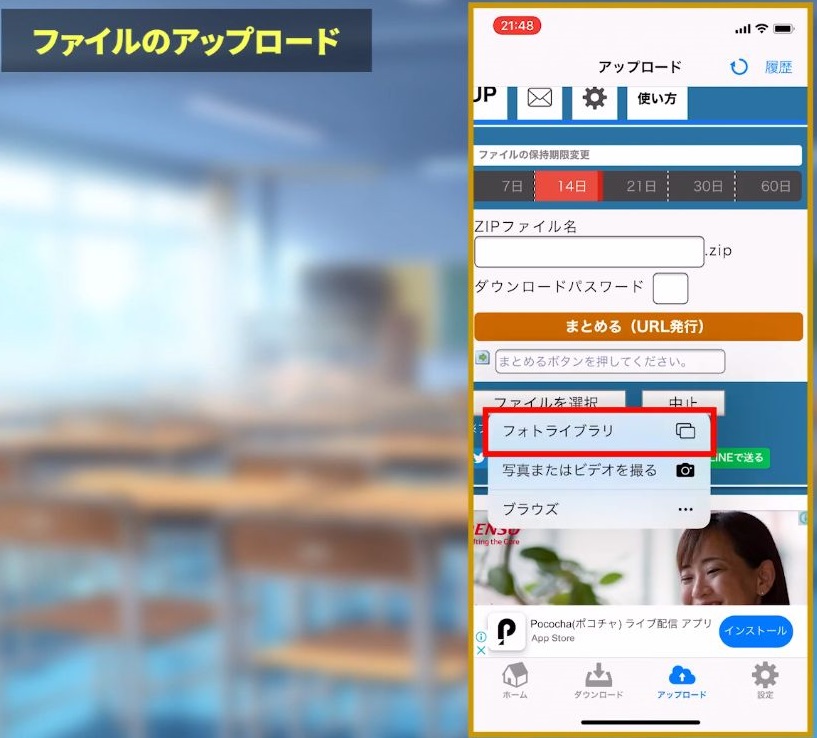
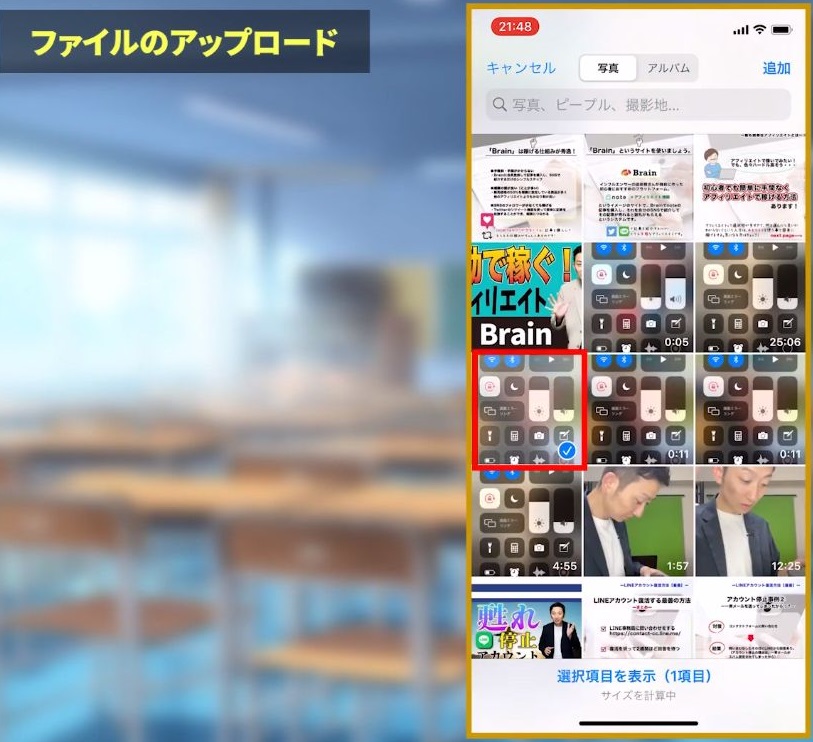
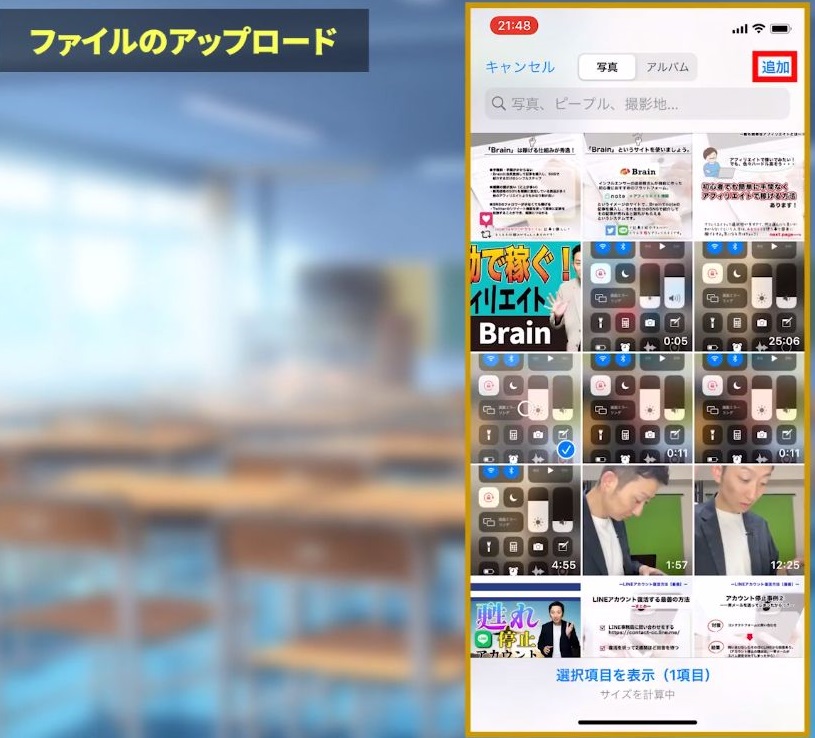
 ファイルを選択より送りたいファイルを選択して、追加を押してください。
ファイルを選択より送りたいファイルを選択して、追加を押してください。 ファイルを選択したらこのように転送状況を確認できます。
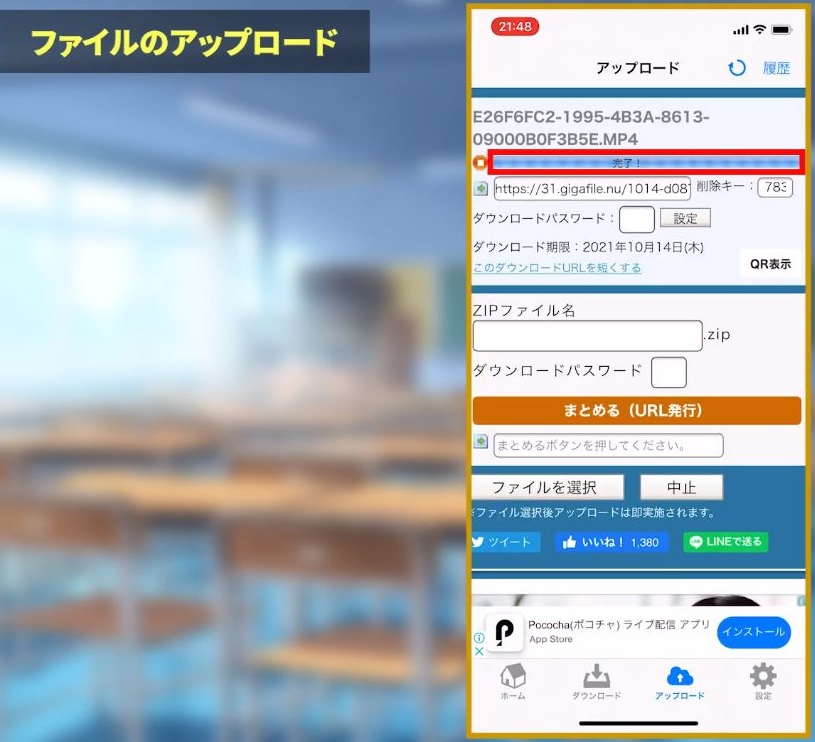
ファイルを選択したらこのように転送状況を確認できます。 これが100%になったらアップが完了です。
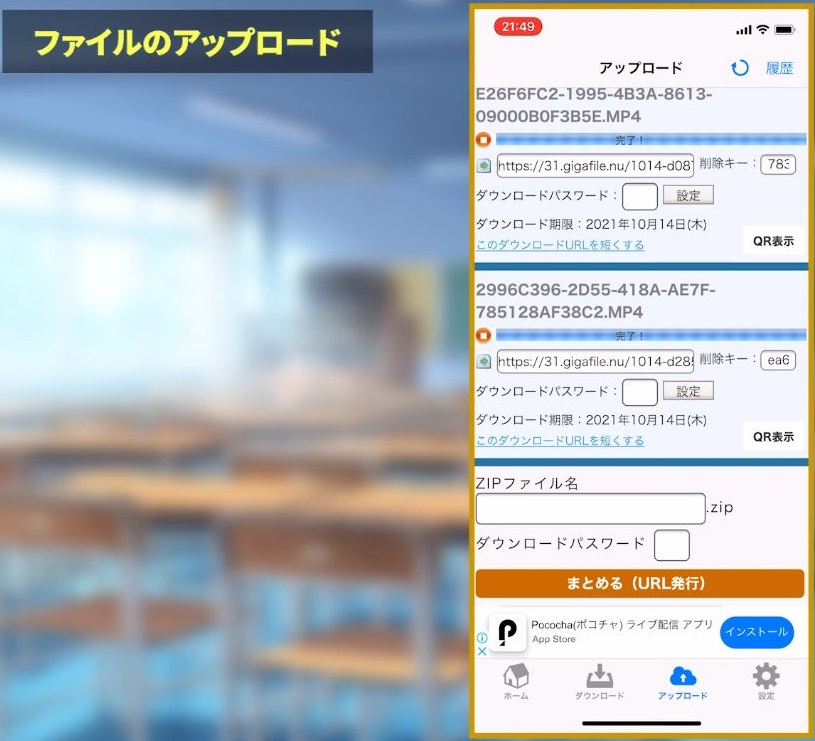
これが100%になったらアップが完了です。 複数ファイルを送りたい場合は再度ファイルを設定していただいて、送りたいファイルを選択してください。
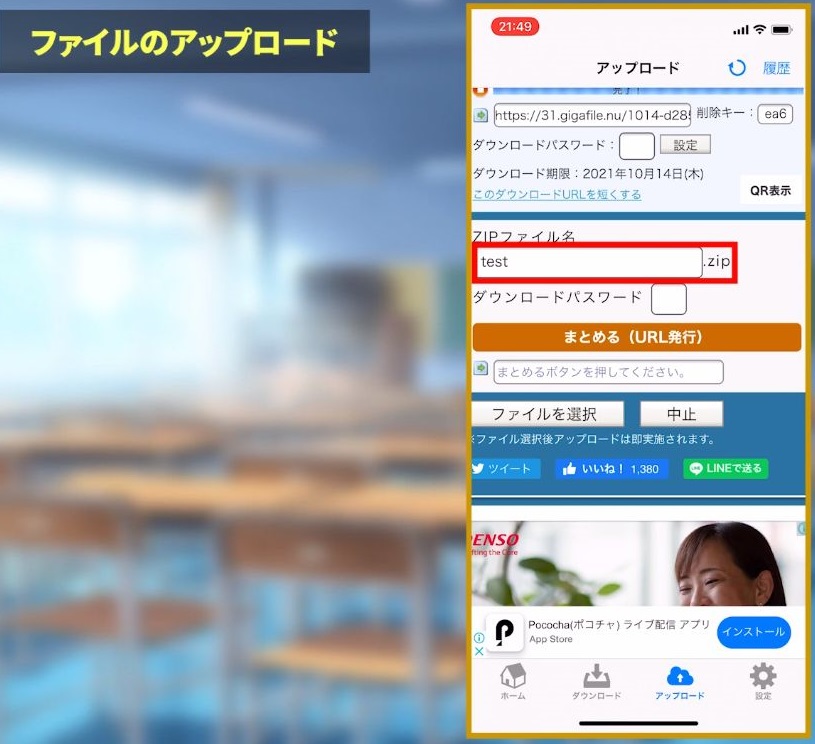
複数ファイルを送りたい場合は再度ファイルを設定していただいて、送りたいファイルを選択してください。 すべてのファイルが100%になりましたら、ファイル名を編集してまとめるをタップ。
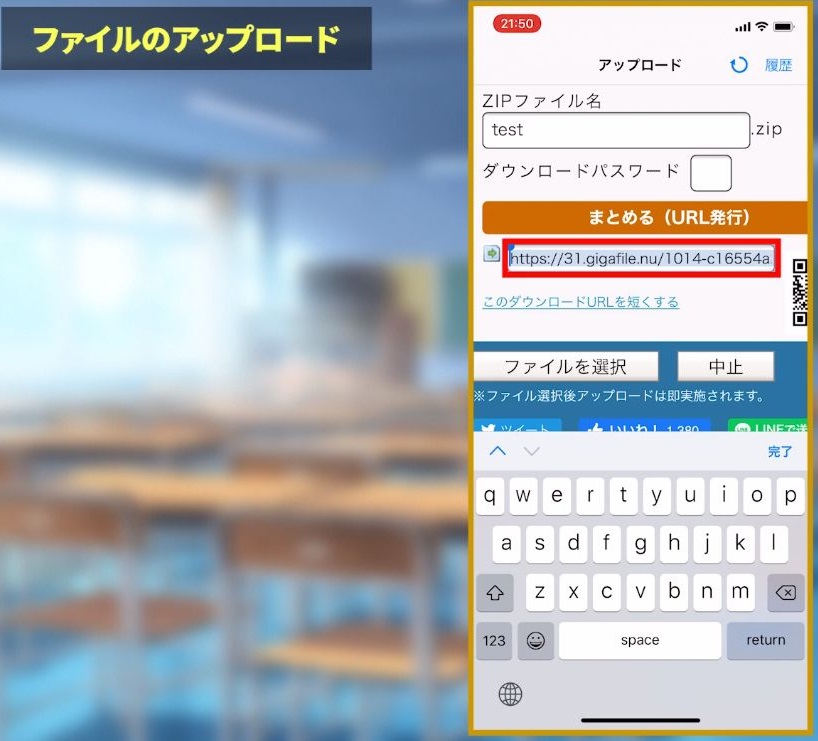
すべてのファイルが100%になりましたら、ファイル名を編集してまとめるをタップ。 このURLをLINEなどで送ればOKです。
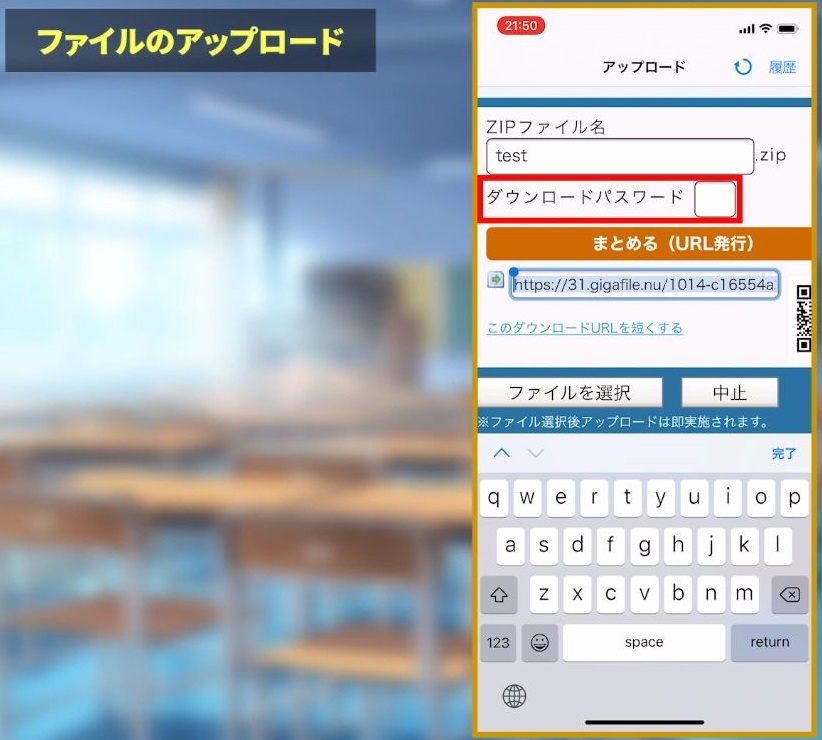
このURLをLINEなどで送ればOKです。 もし送ったファイルを他の方に知られたくない場合は、ダウンロードパスワードというものがあるので、4文字以下でパスワードをかけることができます。
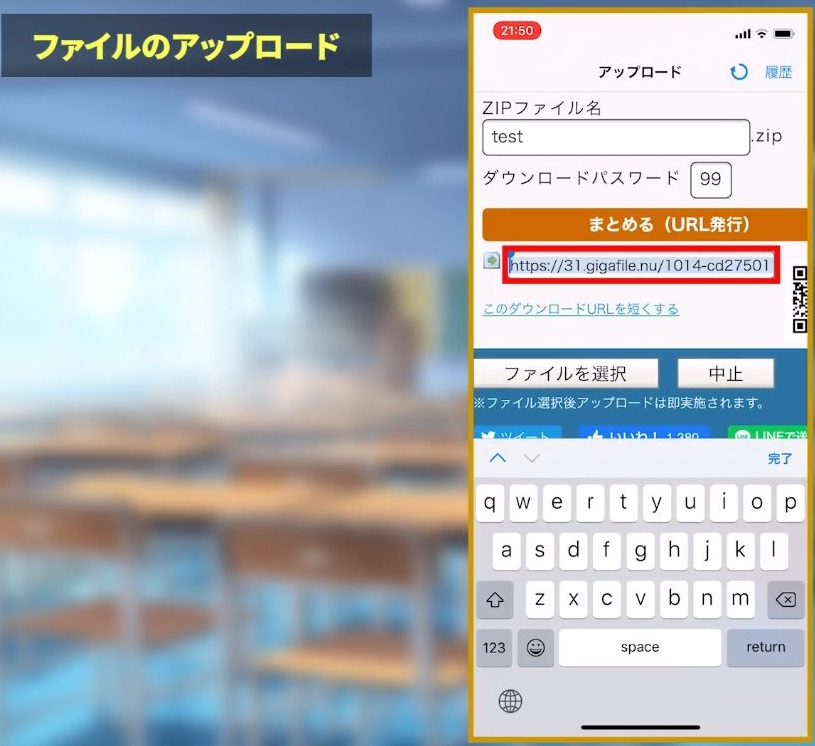
もし送ったファイルを他の方に知られたくない場合は、ダウンロードパスワードというものがあるので、4文字以下でパスワードをかけることができます。
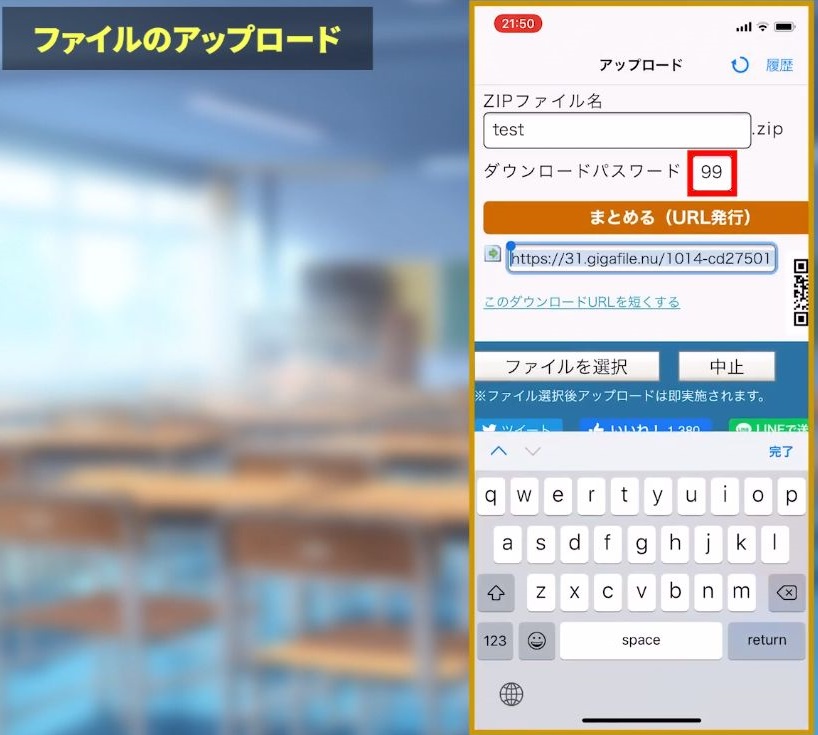
 この状態でまとめるとURLが新たに作成されますので、このURLとパスワードを一緒に教えてあげたらOKです。
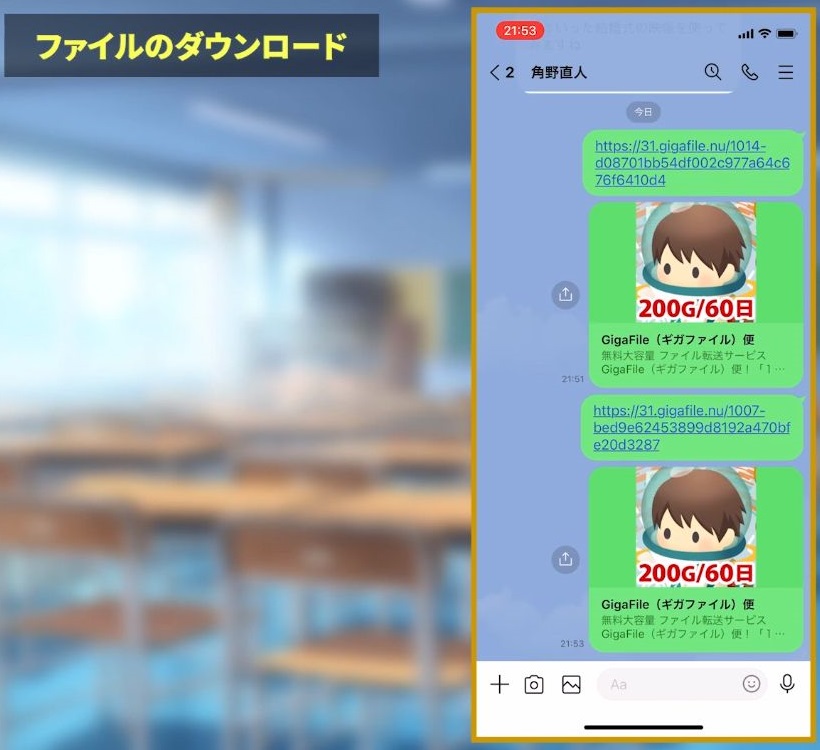
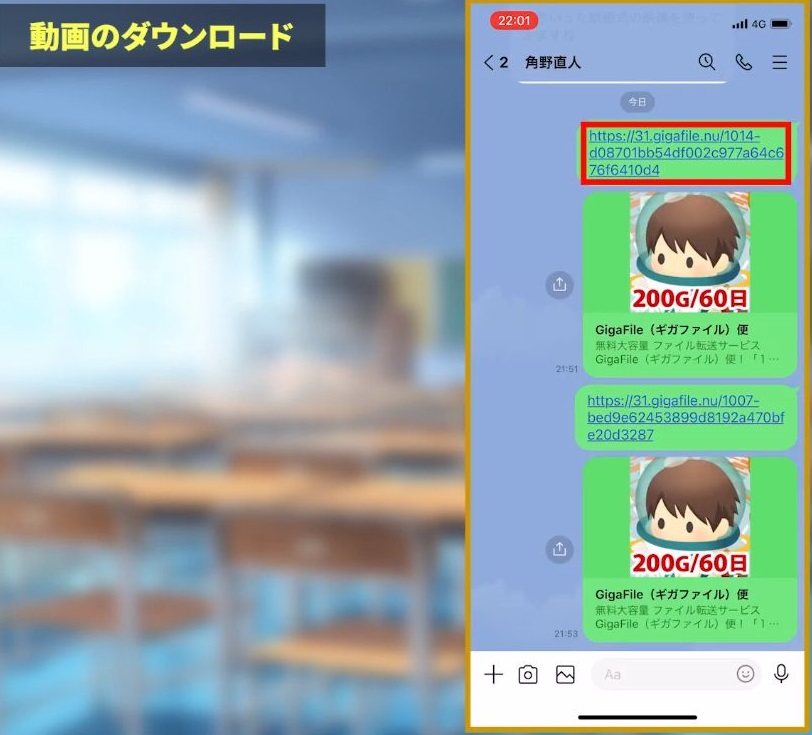
この状態でまとめるとURLが新たに作成されますので、このURLとパスワードを一緒に教えてあげたらOKです。 このようにLINEなどで送られたものとして、こちらのギガファイル便をタップします。
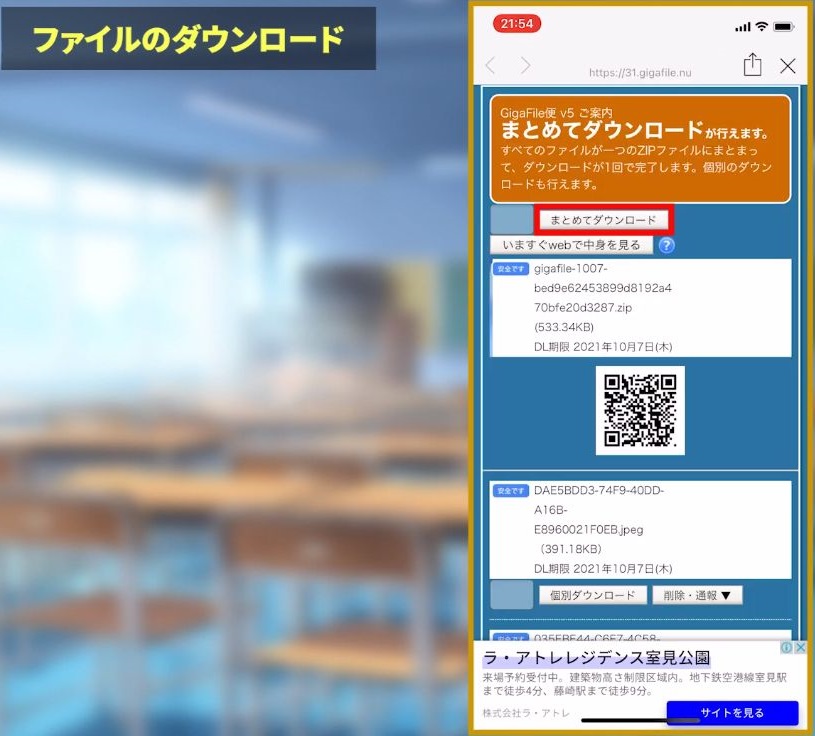
このようにLINEなどで送られたものとして、こちらのギガファイル便をタップします。 こちらのまとめてダウンロードとありますので、こちらを押すことでダウンロードができます。
こちらのまとめてダウンロードとありますので、こちらを押すことでダウンロードができます。 しかしできるのはパソコンのみになっており、スマホで行ってもこのようにダウンロードがされません。
しかしできるのはパソコンのみになっており、スマホで行ってもこのようにダウンロードがされません。 そこでスマホ版ではファイルを一つ一つダウンロードしていきます。
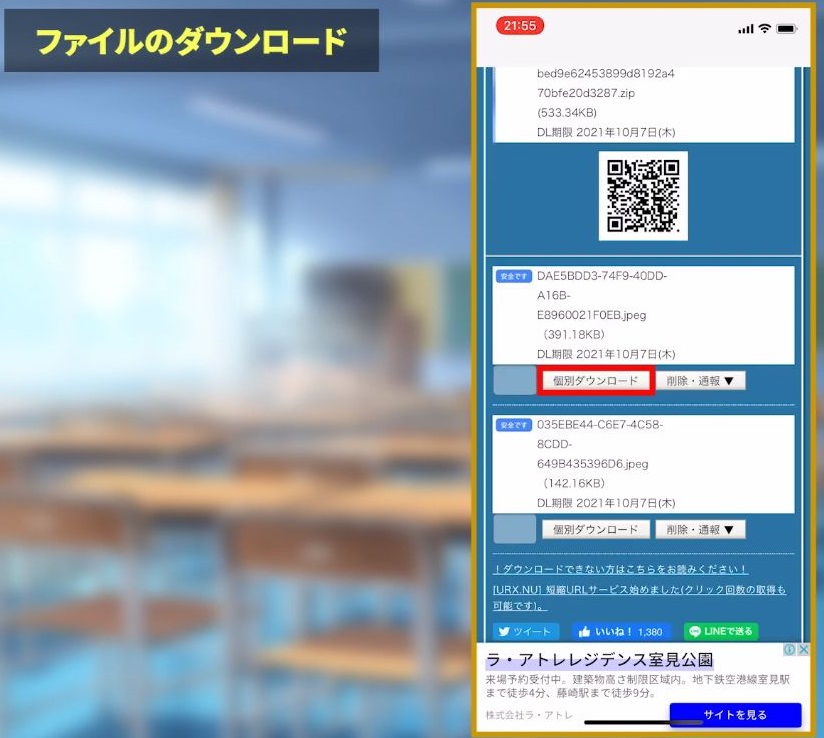
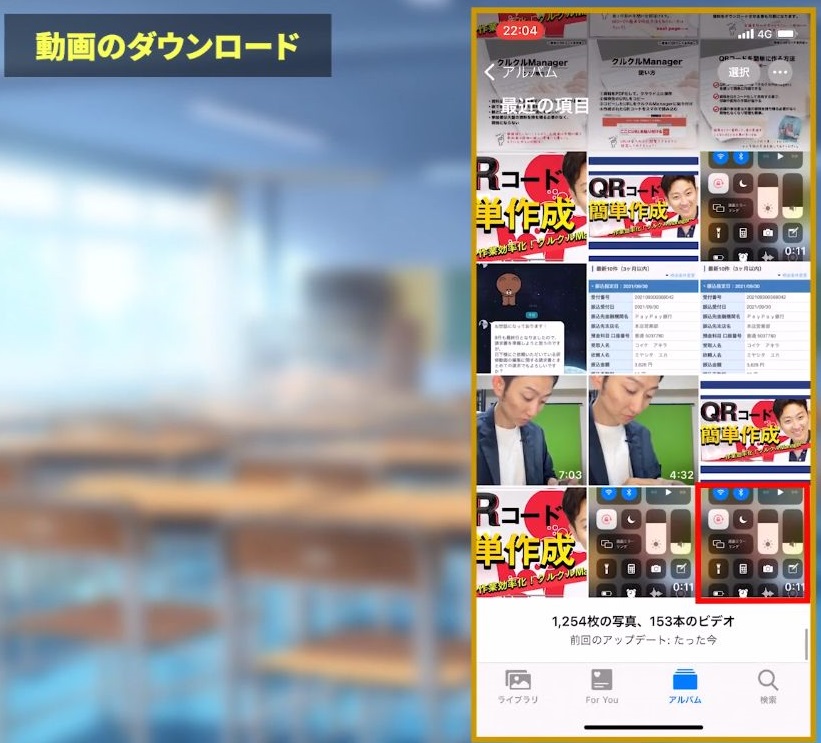
そこでスマホ版ではファイルを一つ一つダウンロードしていきます。 ここで注意が必要なのが必ずダウンロードする前に、ファイルの空き容量を確認してから
ここで注意が必要なのが必ずダウンロードする前に、ファイルの空き容量を確認してから 静止画を保存する場合は、ダウンロードしたいファイルを個別ダウンロードをタップします。
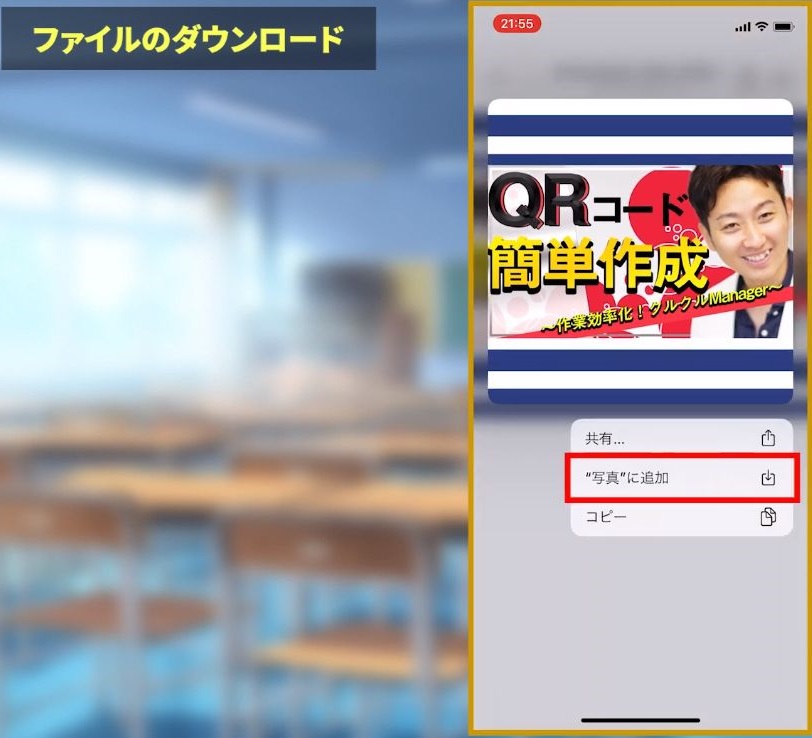
静止画を保存する場合は、ダウンロードしたいファイルを個別ダウンロードをタップします。
 画面は長押しして写真に追加をタップ。
画面は長押しして写真に追加をタップ。 これで保存できますが動画の場合は別の手順になります。
これで保存できますが動画の場合は別の手順になります。
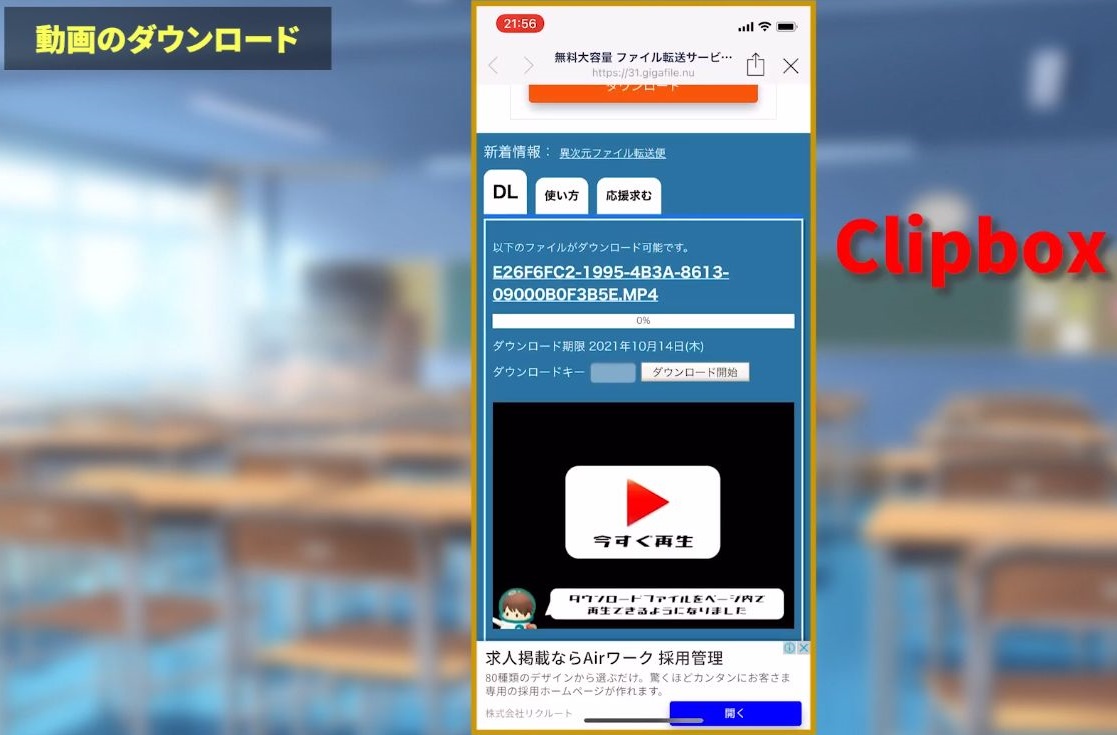
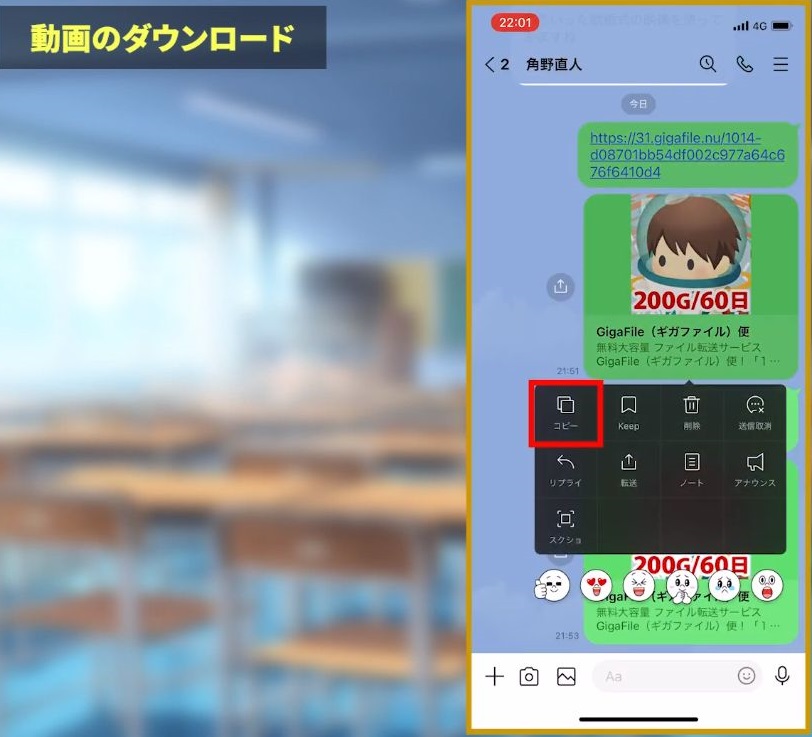
 URLをコピーしてClipboxで開いて
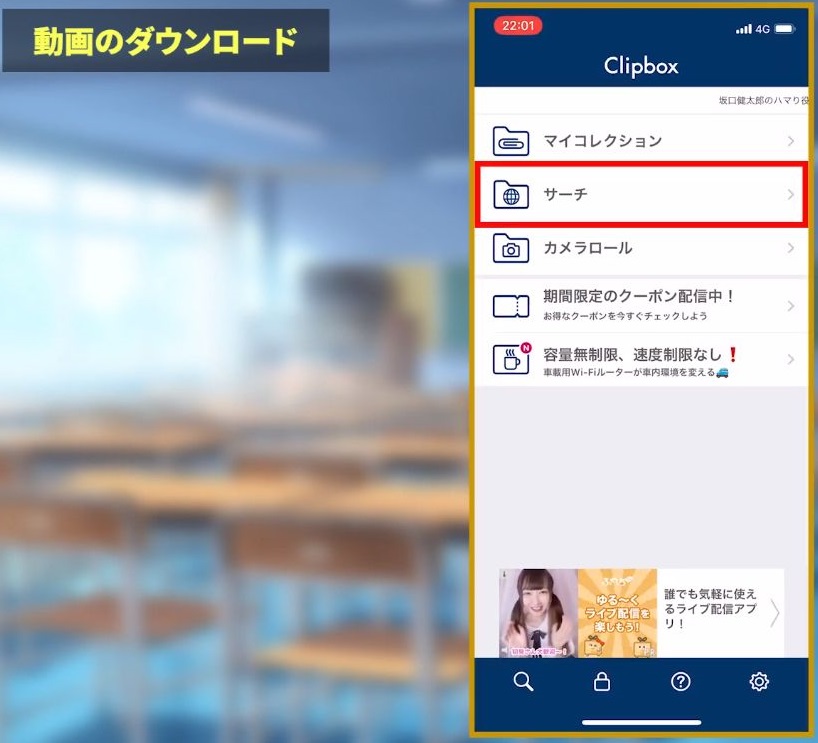
URLをコピーしてClipboxで開いて サーチ⇒
サーチ⇒

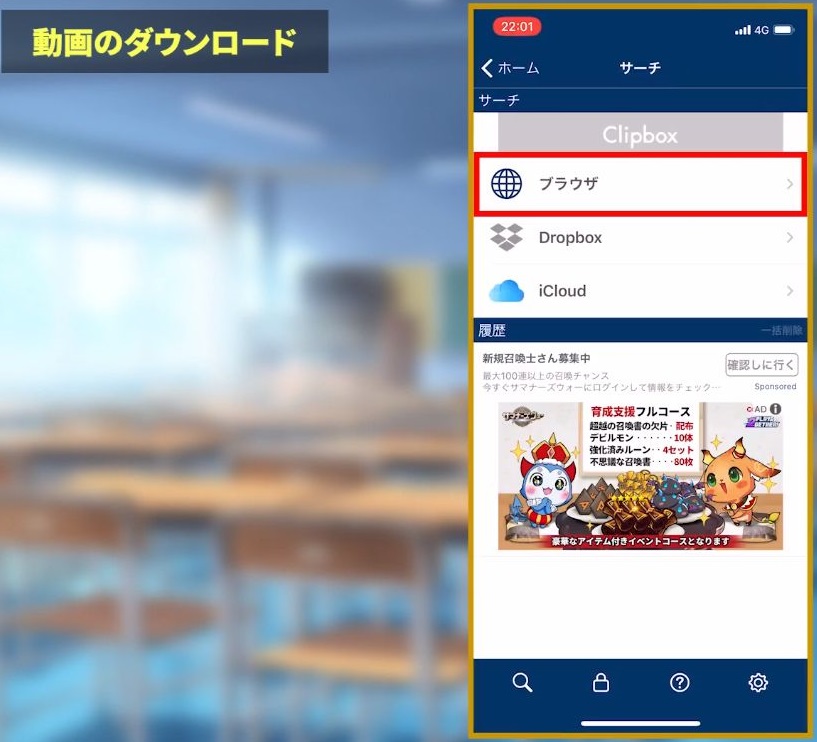
 ブラウザ⇒
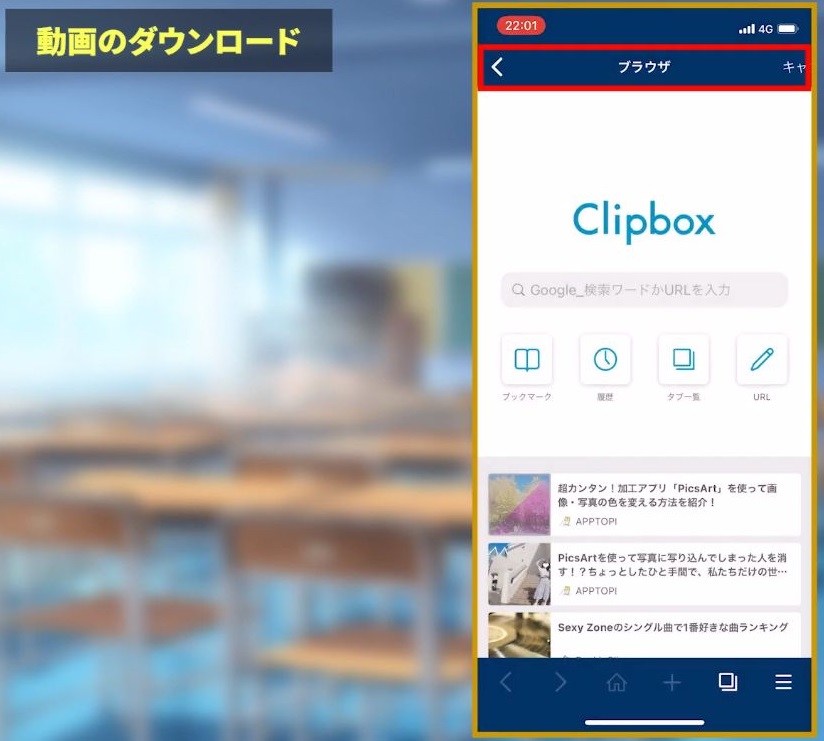
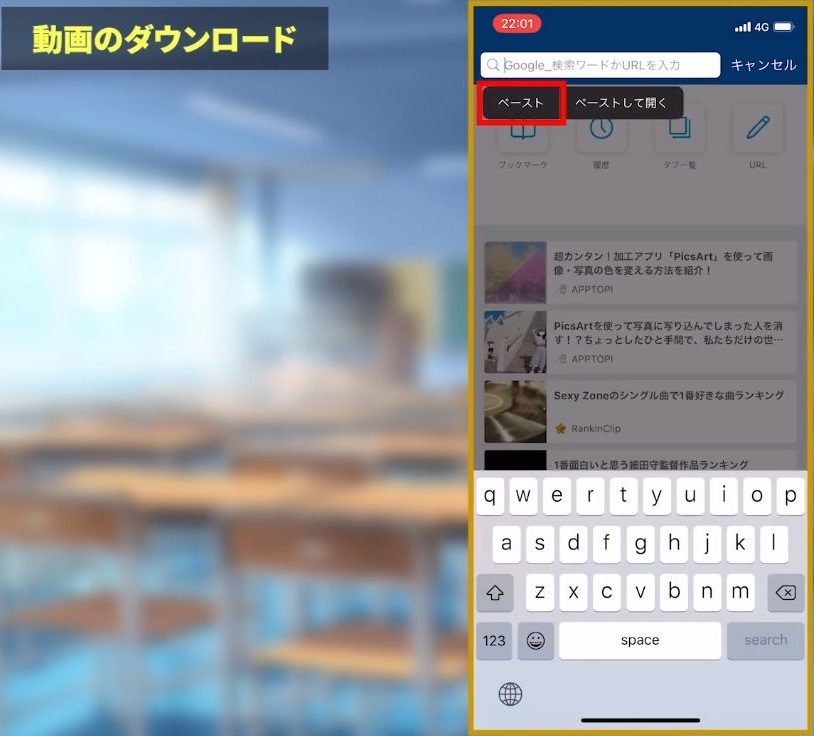
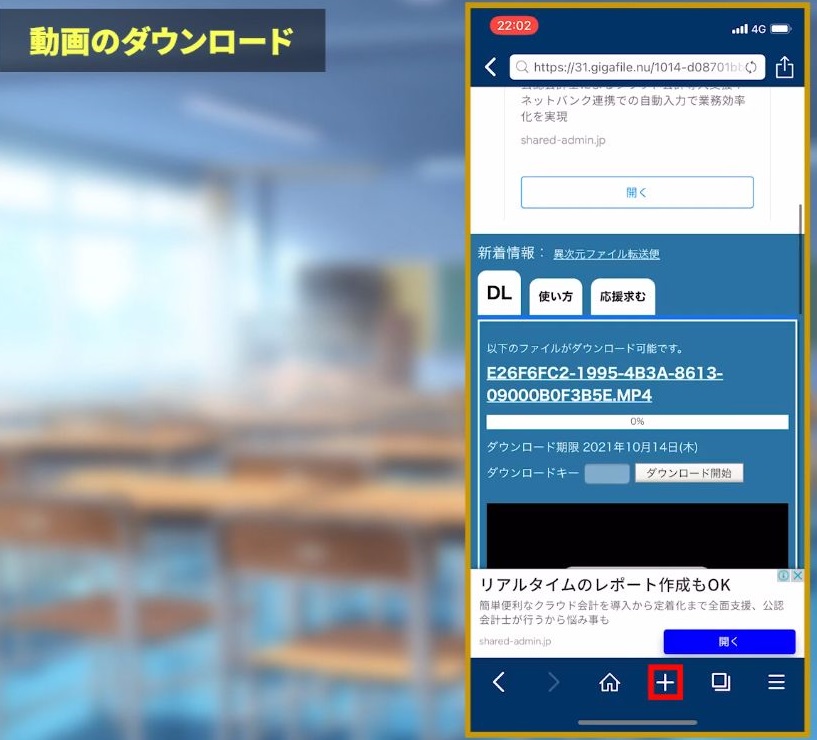
ブラウザ⇒ 下のプラスマーク⇒
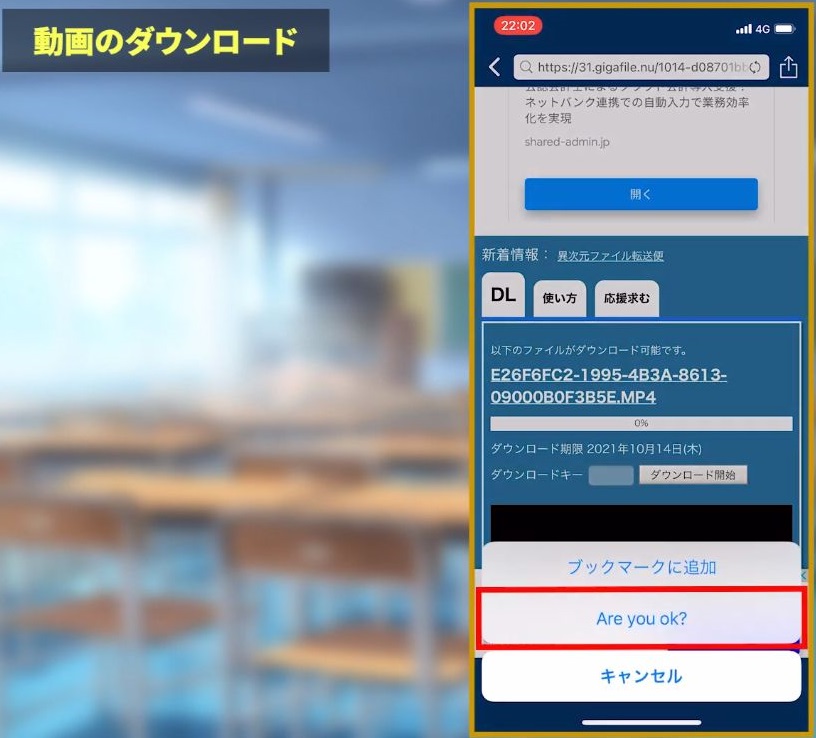
下のプラスマーク⇒ Are you ok?⇒
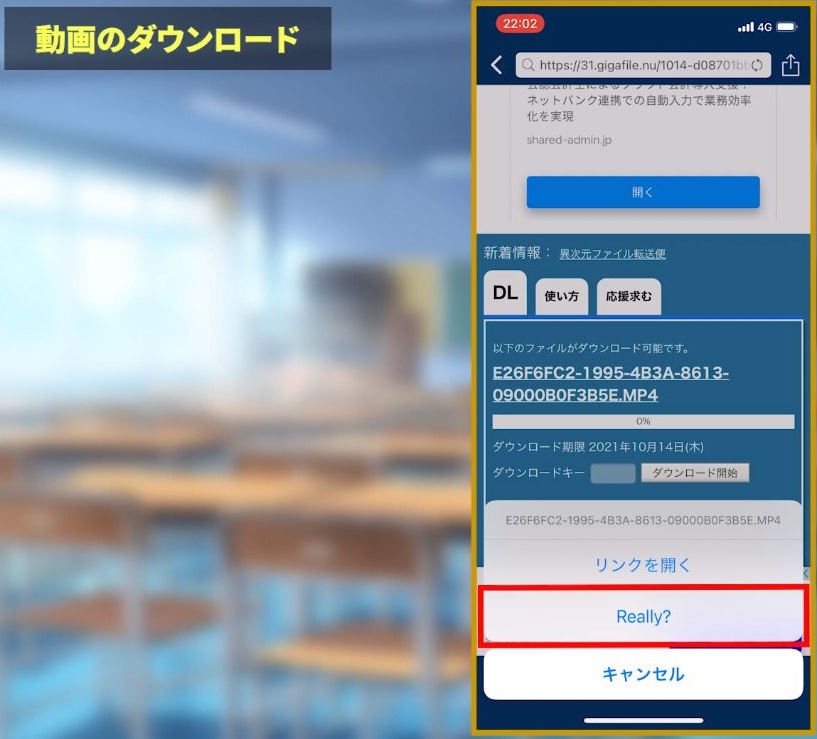
Are you ok?⇒ Really?⇒
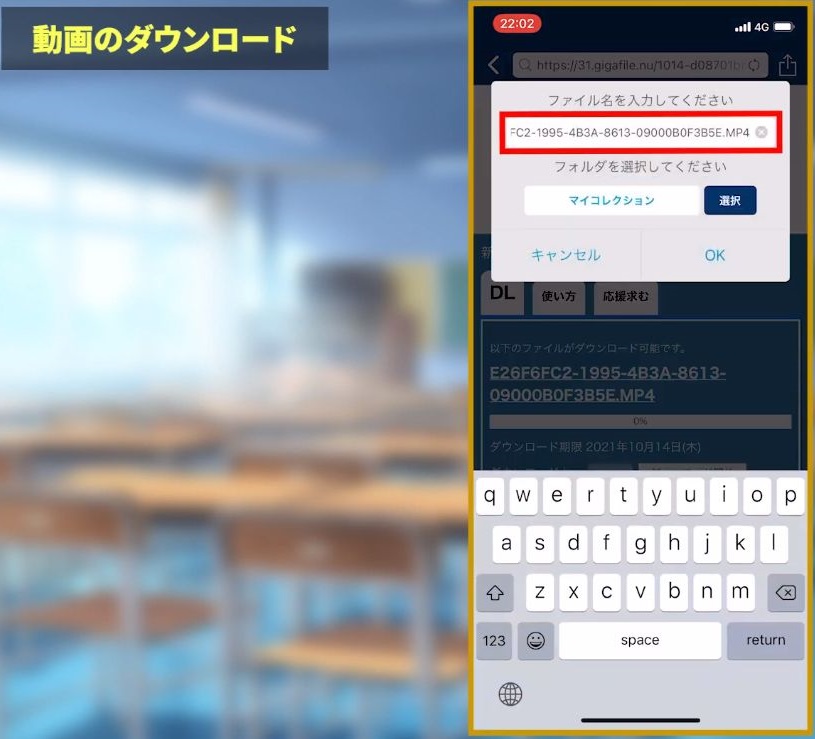
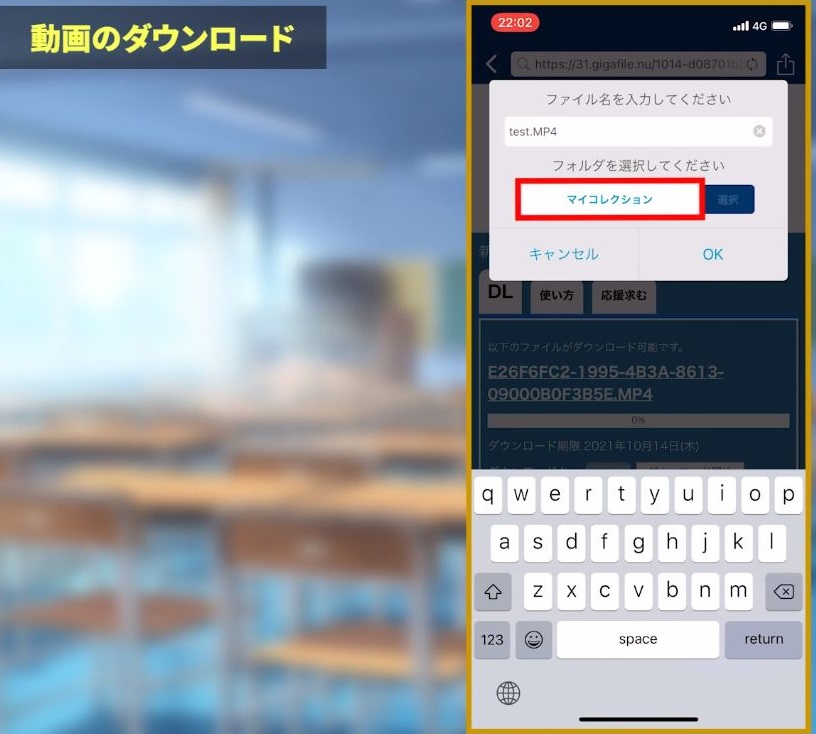
Really?⇒ ファイル名を編集⇒
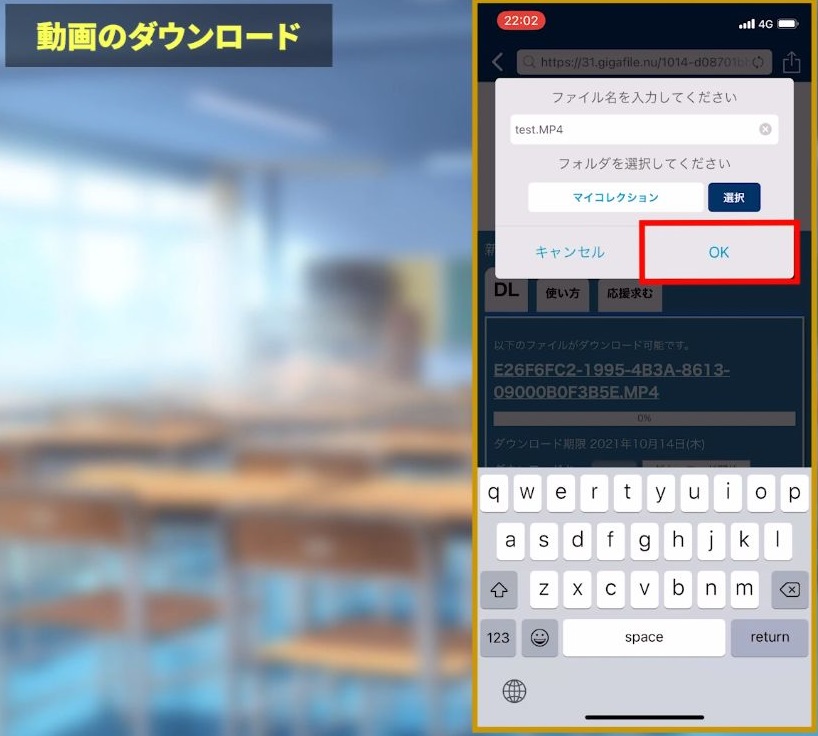
ファイル名を編集⇒
 保存先のフォルダを選択⇒
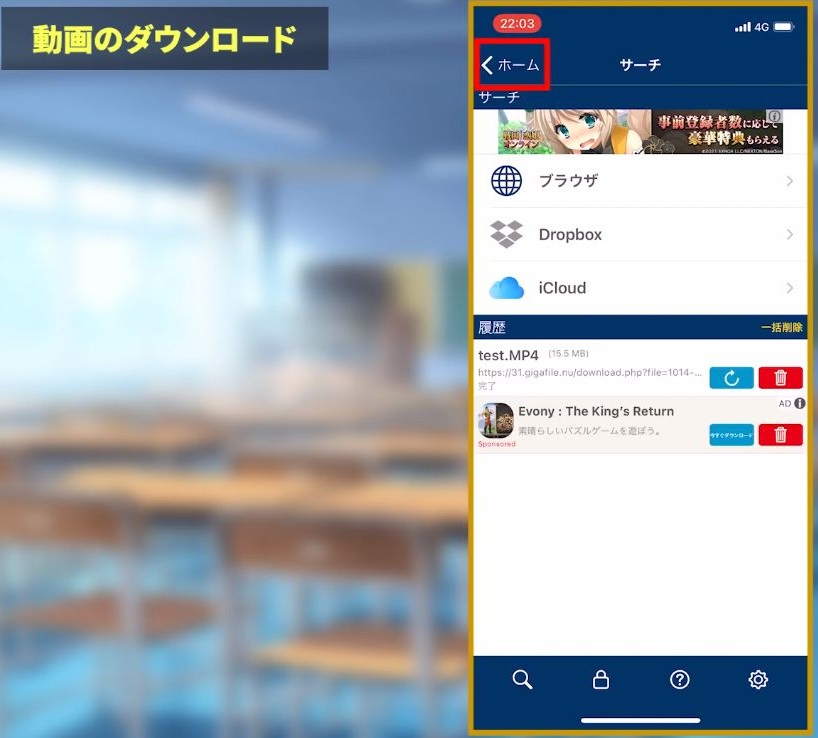
保存先のフォルダを選択⇒ 左上のホーム⇒
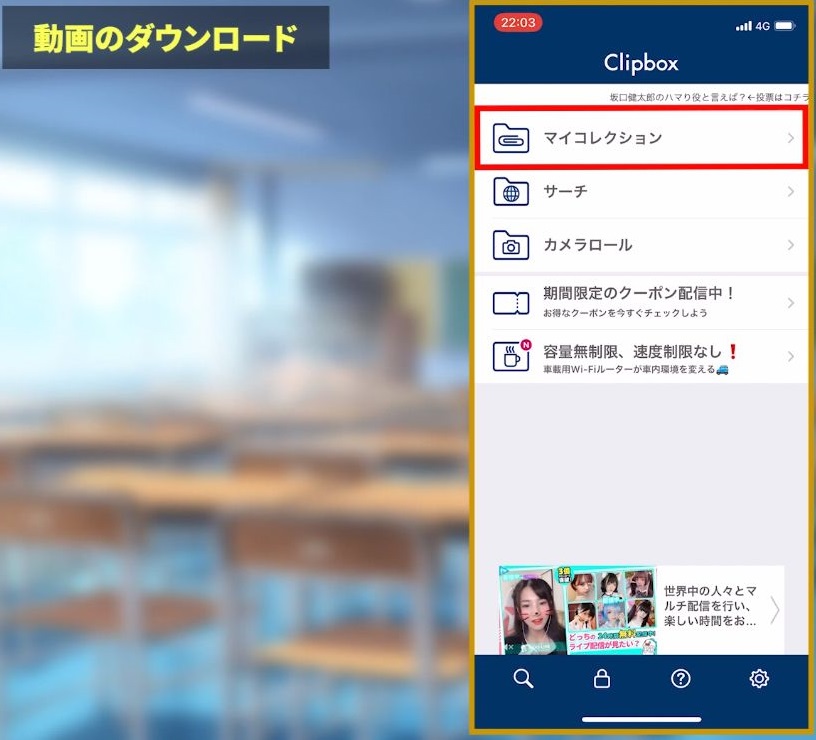
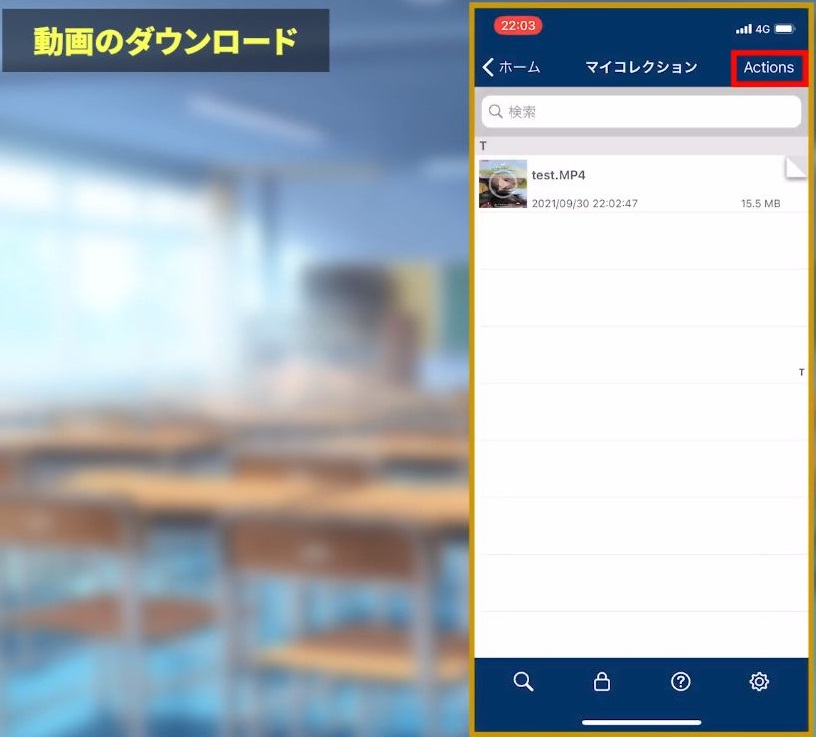
左上のホーム⇒ マイコレクション⇒
マイコレクション⇒ 右上Actions⇒
右上Actions⇒
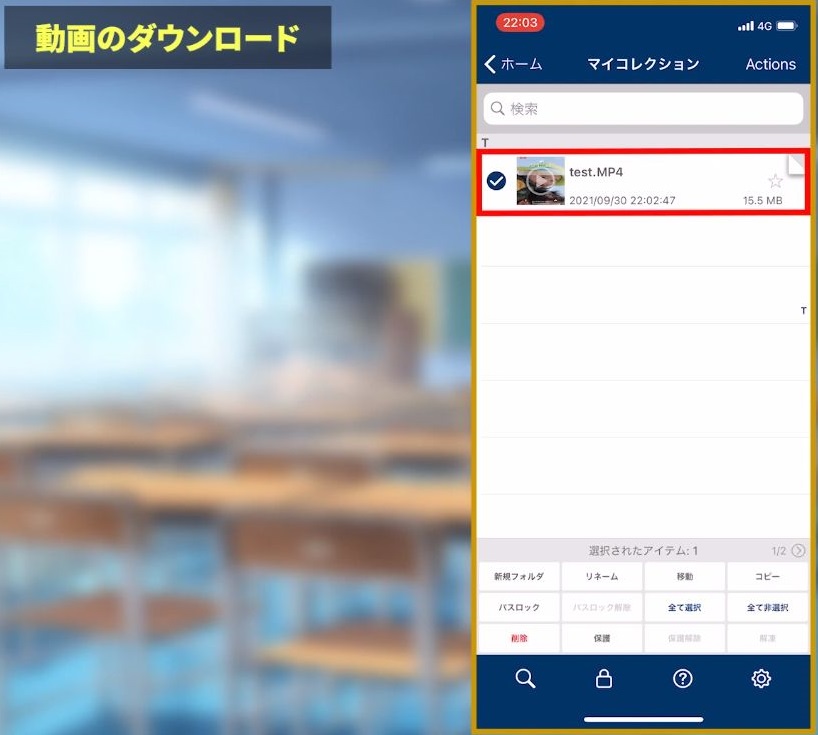
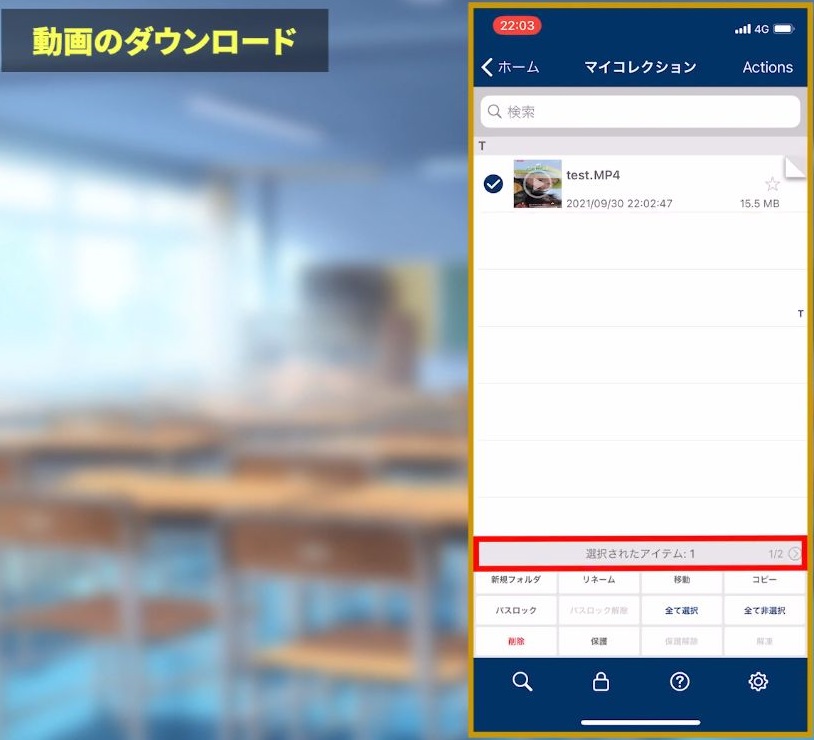
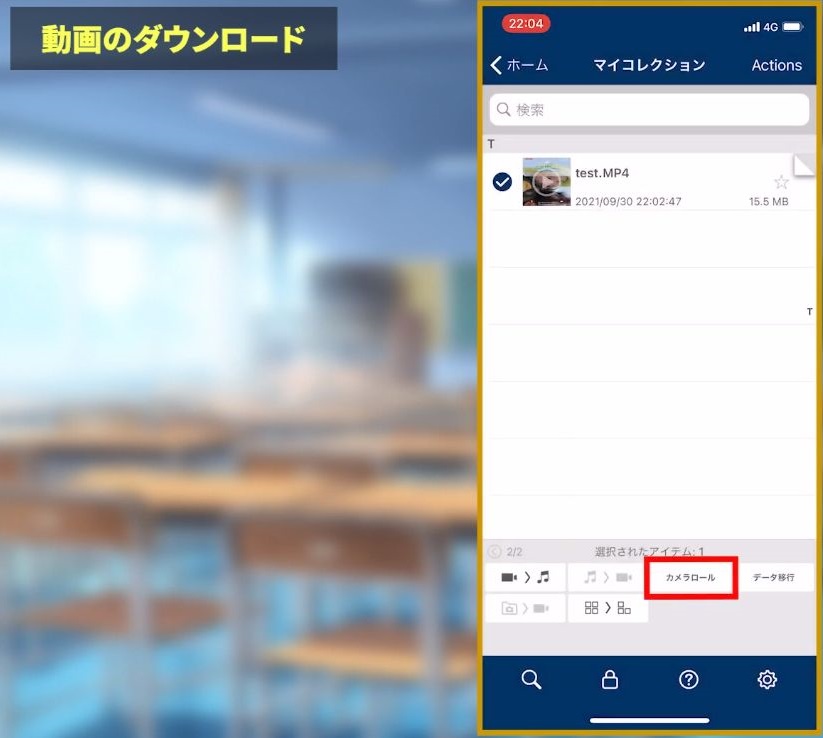
 動画を選択⇒
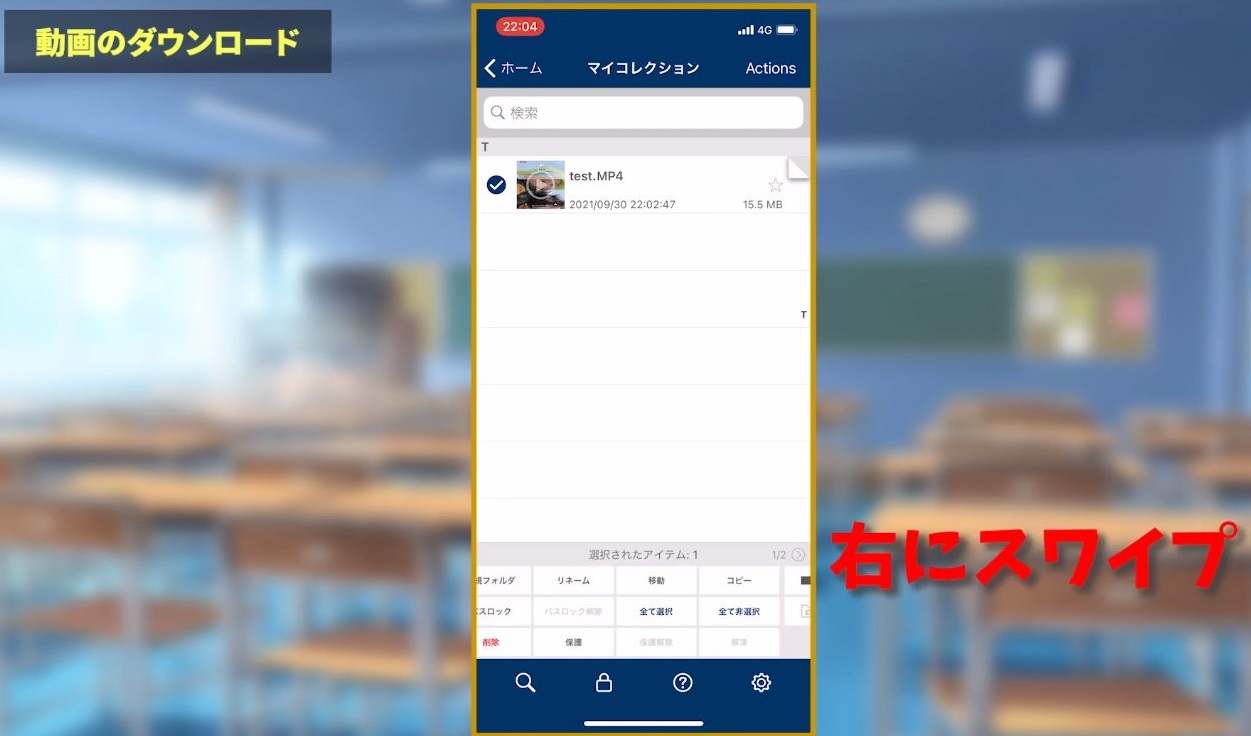
動画を選択⇒ 右にスワイプ⇒
右にスワイプ⇒
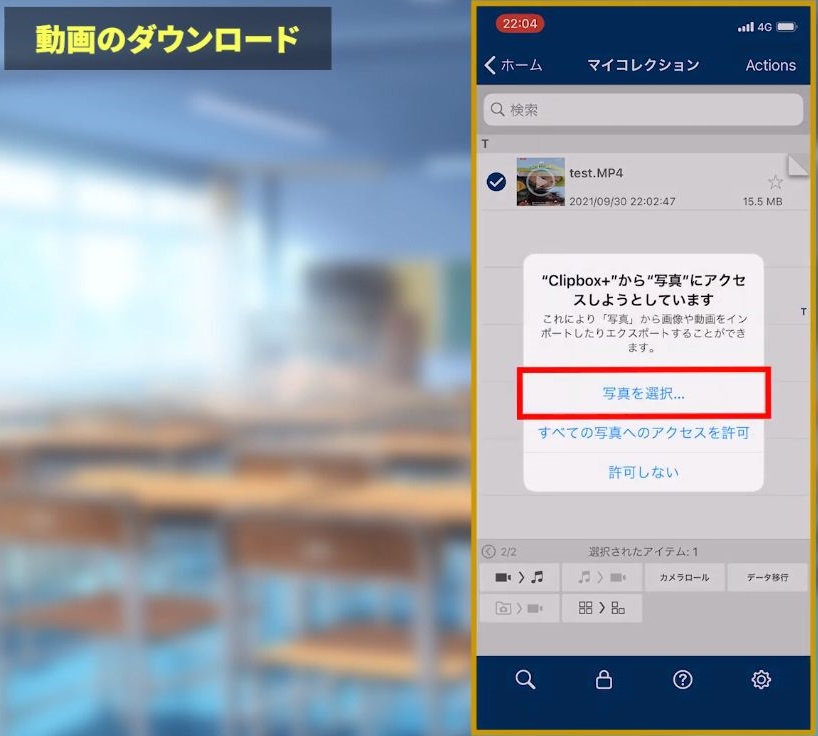
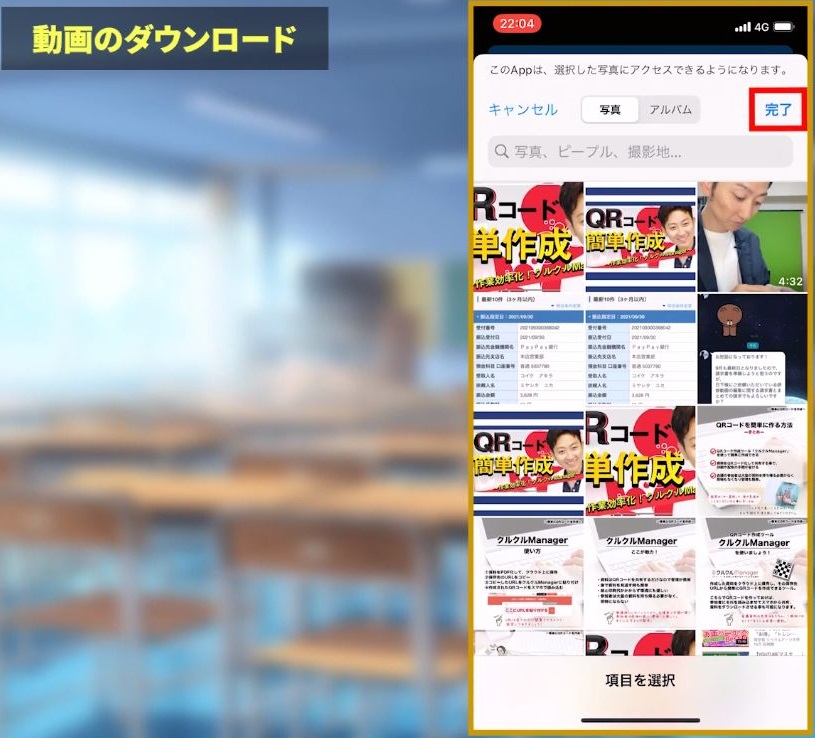
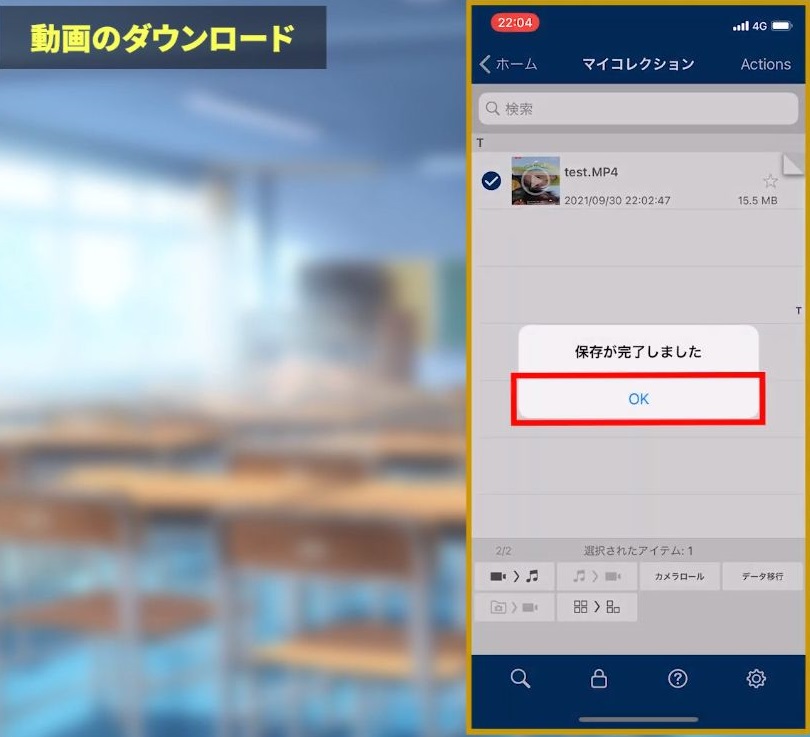
 カメラロールをタップ➾
カメラロールをタップ➾

 これで動画のファイルが、ご自分の写真の中のフォルダに入っていると思います。
これで動画のファイルが、ご自分の写真の中のフォルダに入っていると思います。 ギガファイル便は完全無料で使えるファイル転送サービスで、1ファイルにつき最大200Gまでデータを送ることができます。
ギガファイル便は完全無料で使えるファイル転送サービスで、1ファイルにつき最大200Gまでデータを送ることができます。 スマホから送りたい場合は、スマホ版のアプリもあるのでダウンロードしてお使いください。
スマホから送りたい場合は、スマホ版のアプリもあるのでダウンロードしてお使いください。 動画を送るときはアップロードからファイルを選んでおこなえます。
動画を送るときはアップロードからファイルを選んでおこなえます。 ダウンロードするときは発行されたURLからできますが、スマホ版ではClipboxというアプリを使いますので、忘れずダウンロードしておいてください。
ダウンロードするときは発行されたURLからできますが、スマホ版ではClipboxというアプリを使いますので、忘れずダウンロードしておいてください。 ということで今回は、動画などのファイルを無料で送れるギガファイル便の使い方についてお話ししていきました。
ということで今回は、動画などのファイルを無料で送れるギガファイル便の使い方についてお話ししていきました。 今回はDaVinci Resolveを使って、映画風エンドロールを作る方法を解説していきます。
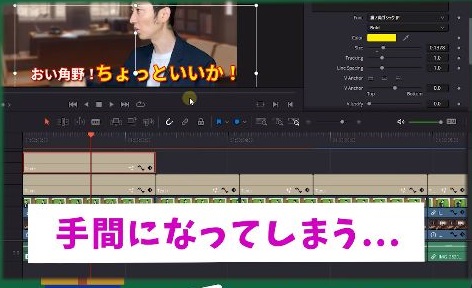
今回はDaVinci Resolveを使って、映画風エンドロールを作る方法を解説していきます。 動画編集をやっていくと、結婚式やVlogなどでオシャレなエンドロールを作ってみたいて方もいらっしゃると思います。
動画編集をやっていくと、結婚式やVlogなどでオシャレなエンドロールを作ってみたいて方もいらっしゃると思います。 でもエンドロールって文字を縦や横に動かしていくから、アニメーション苦手な人にはやり方がわかんないんだよな~。
でもエンドロールって文字を縦や横に動かしていくから、アニメーション苦手な人にはやり方がわかんないんだよな~。 今回は初心者でも簡単にエンドロールを作る方法をご紹介します。
今回は初心者でも簡単にエンドロールを作る方法をご紹介します。 これさえ知っておけばオシャレなエンドロールを作成して、動画の質をワンランクもツーランクもアップすることができますので、動画は最後までご覧ください。
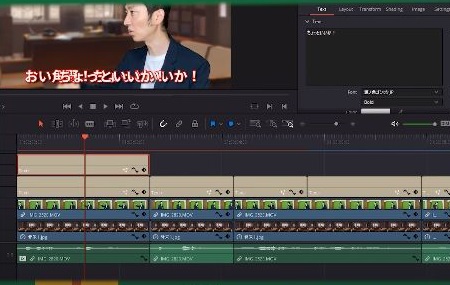
これさえ知っておけばオシャレなエンドロールを作成して、動画の質をワンランクもツーランクもアップすることができますので、動画は最後までご覧ください。 エンドロールにも場面に応じて色々あると思います。
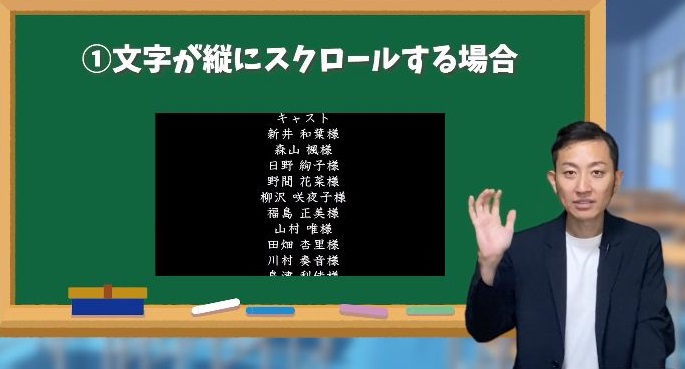
エンドロールにも場面に応じて色々あると思います。 例えば、画面の背景が文字が下から上にスクロールする場面。
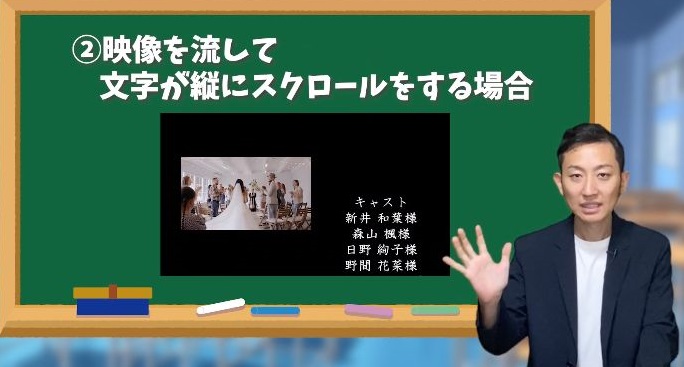
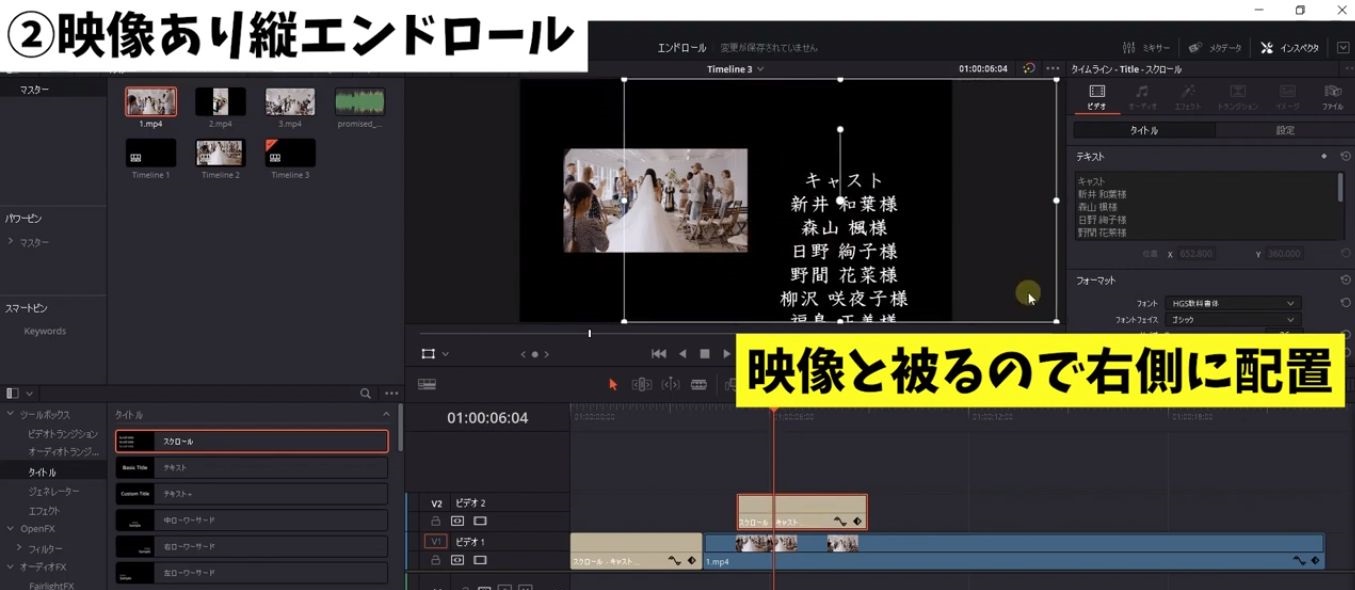
例えば、画面の背景が文字が下から上にスクロールする場面。 結婚式みたいに映像を左に流して、文字のスクロールを右に配置する場合。
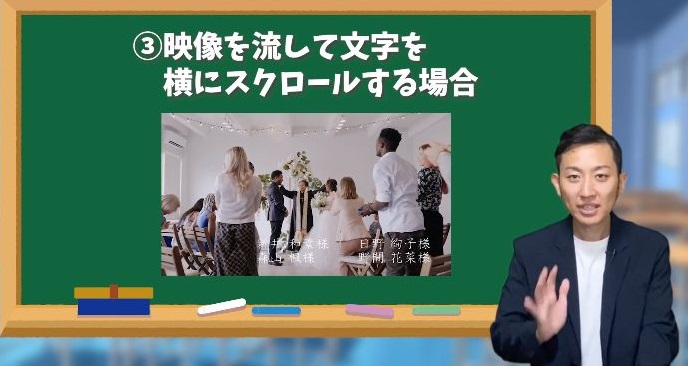
結婚式みたいに映像を左に流して、文字のスクロールを右に配置する場合。 映像を流しながら文字を右から左にスクロールする場面。
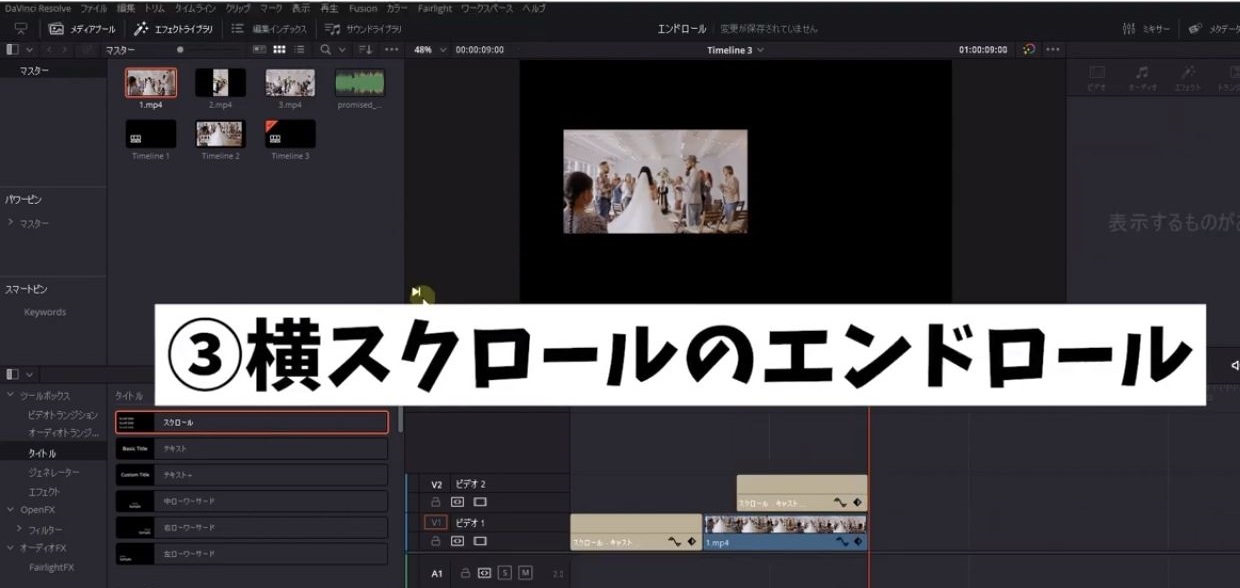
映像を流しながら文字を右から左にスクロールする場面。 今回はこの3つのやり方を実際の編集画面をみながら、一つずつ解説させていただきます。
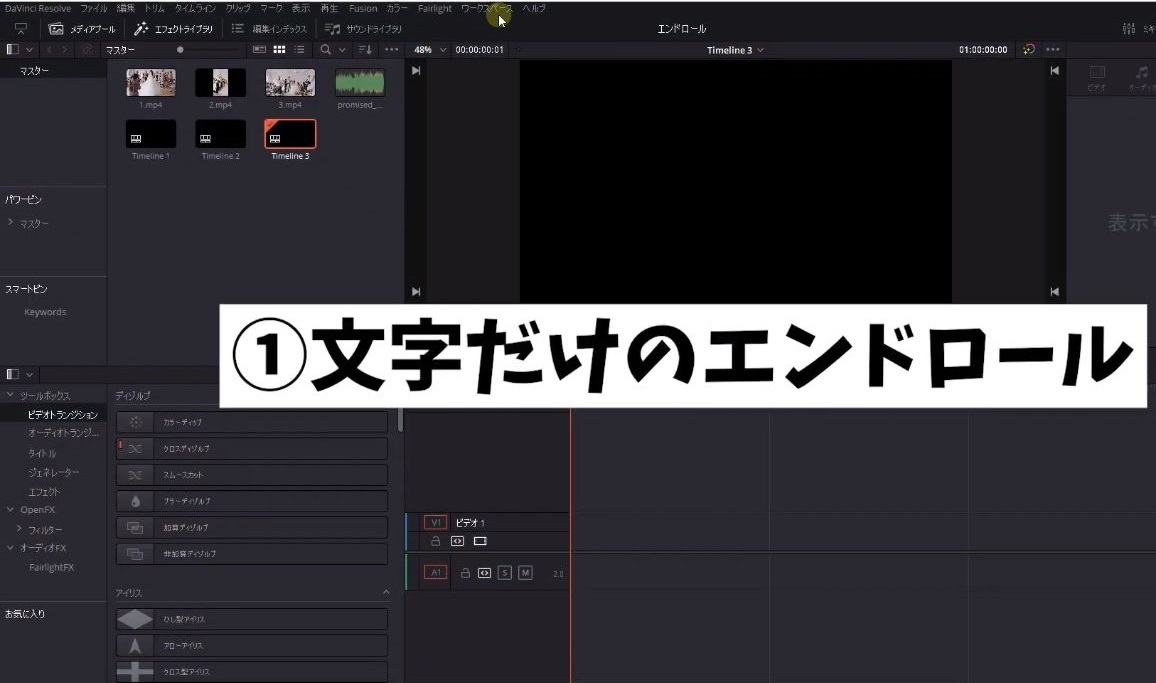
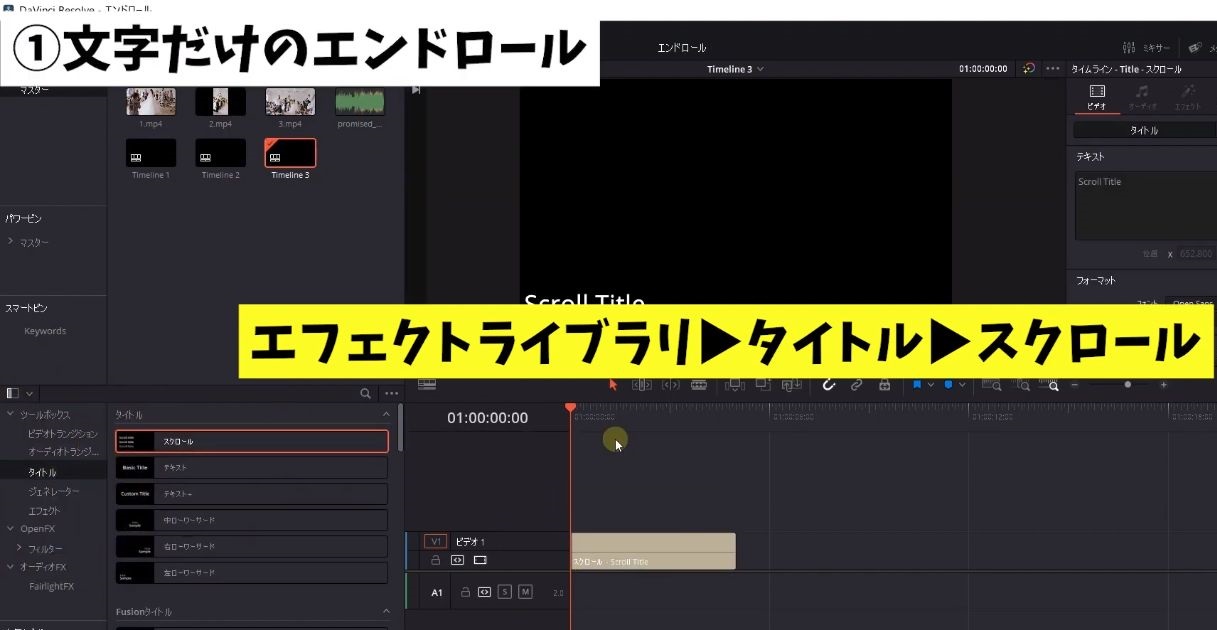
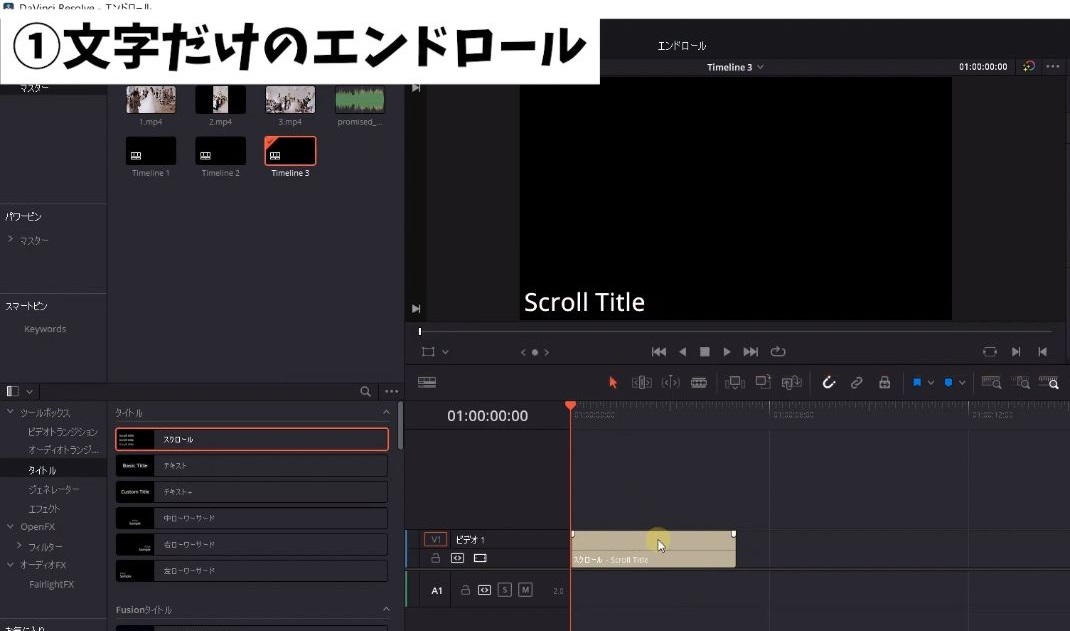
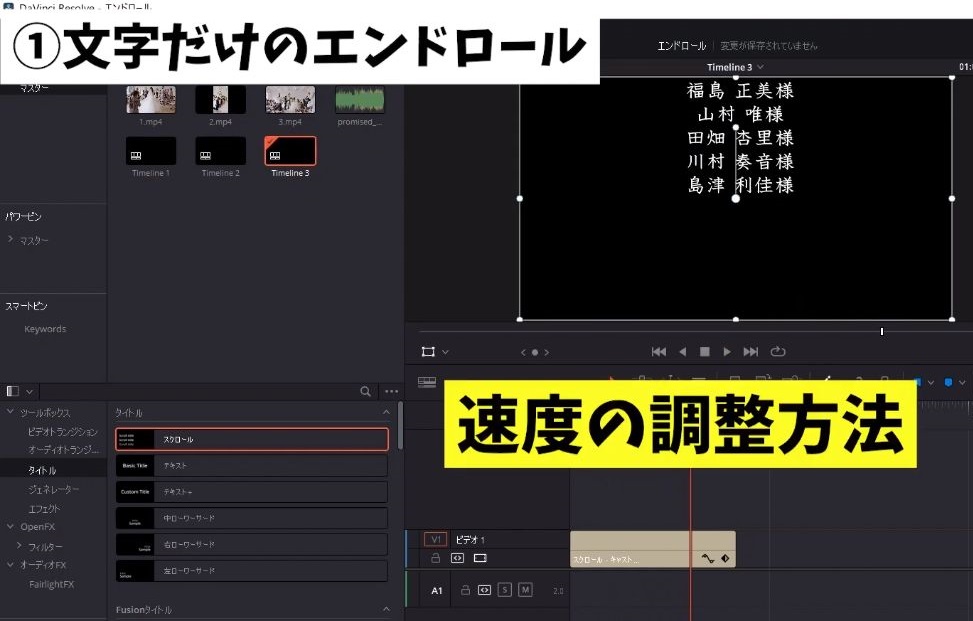
今回はこの3つのやり方を実際の編集画面をみながら、一つずつ解説させていただきます。 ➀文字だけのエンドロールを作っていきます。
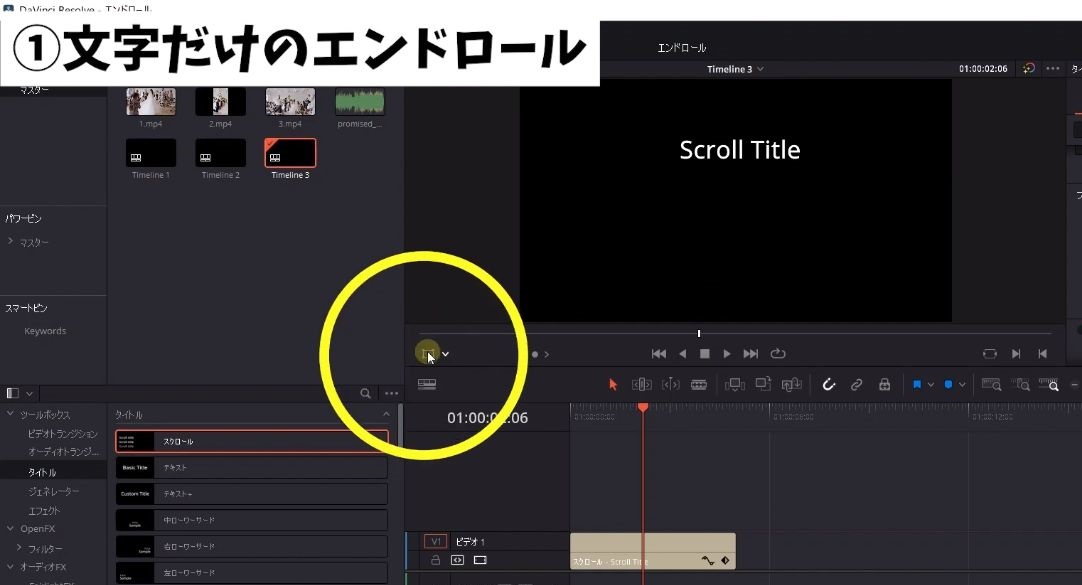
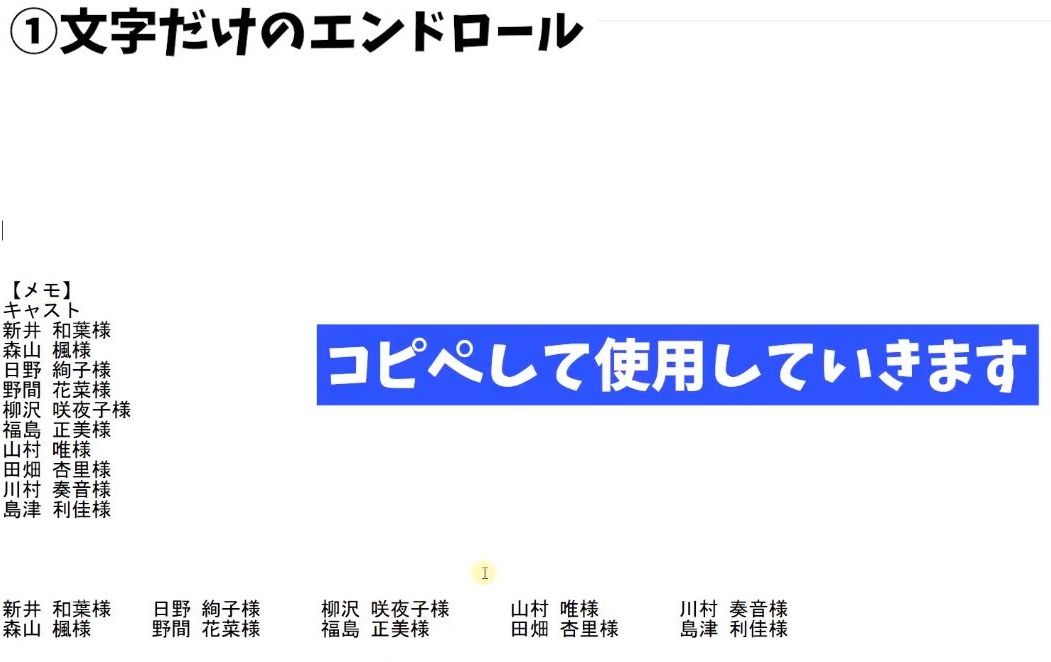
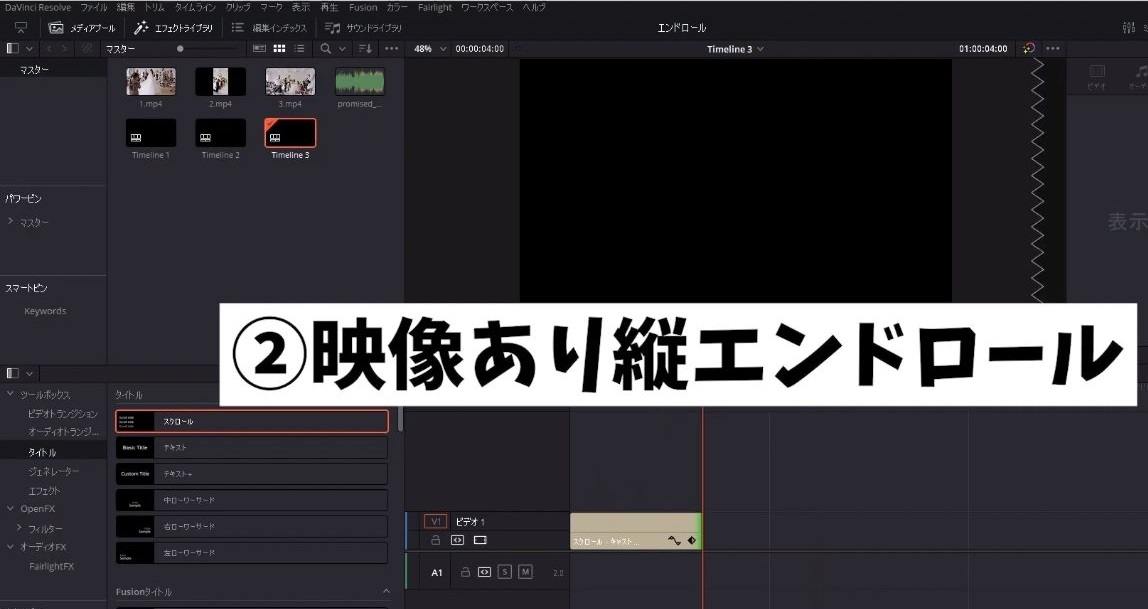
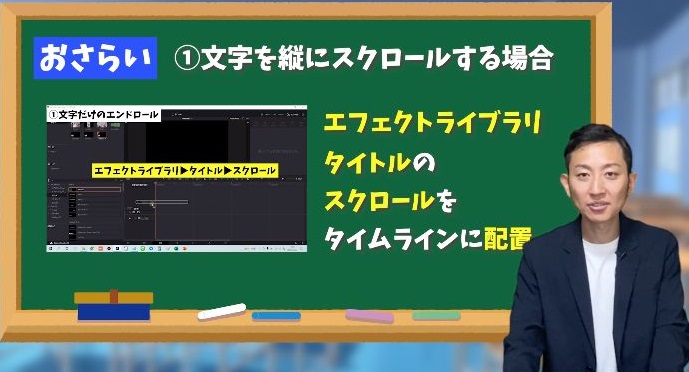
➀文字だけのエンドロールを作っていきます。




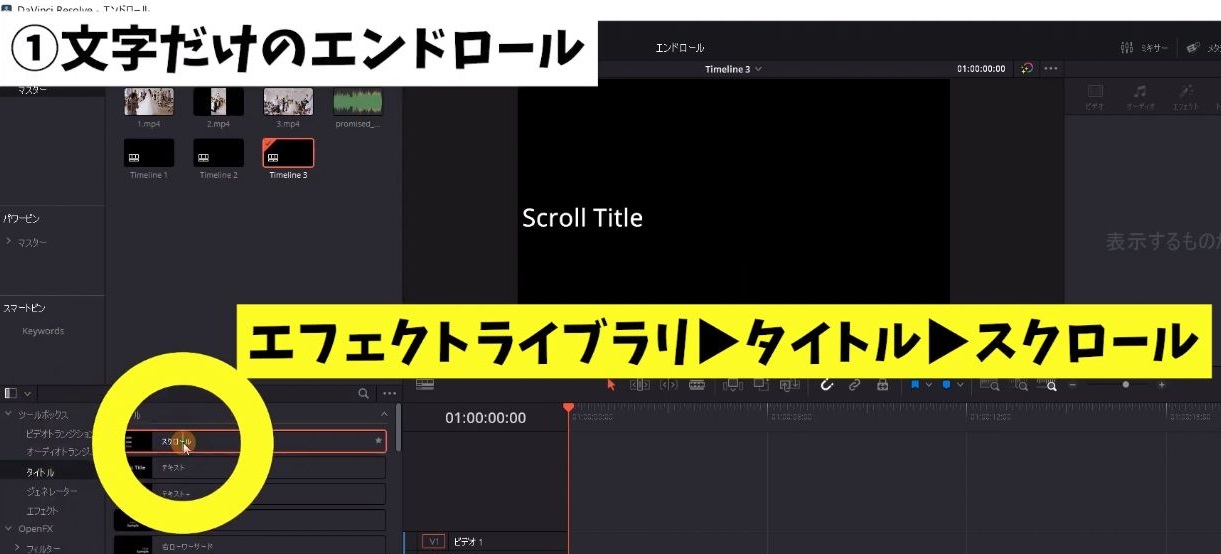
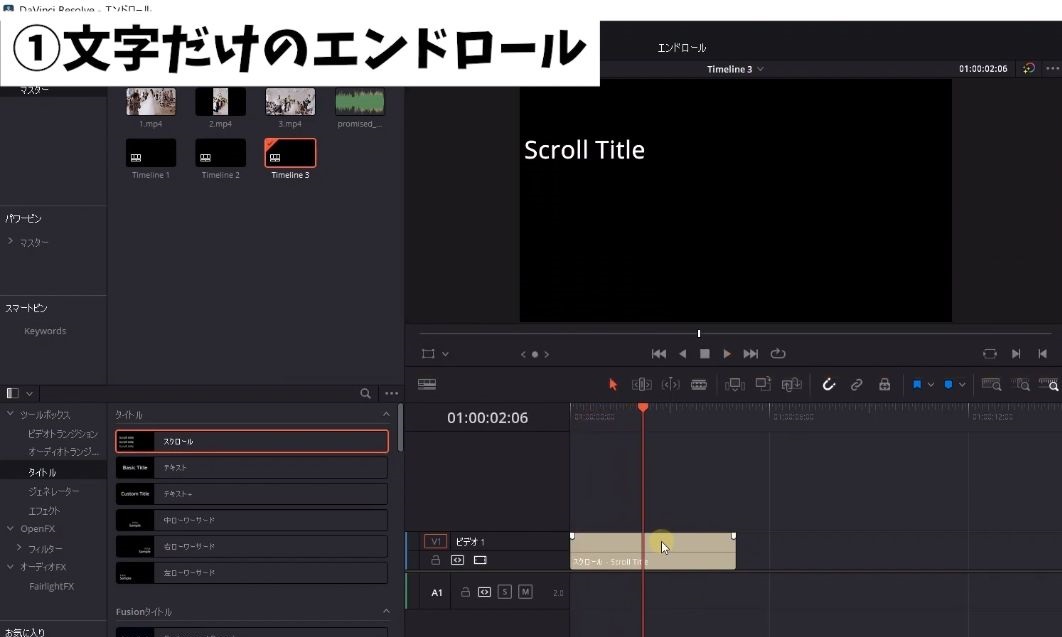
 こんな感じで、テキストが下から上に流れていきます。
こんな感じで、テキストが下から上に流れていきます。
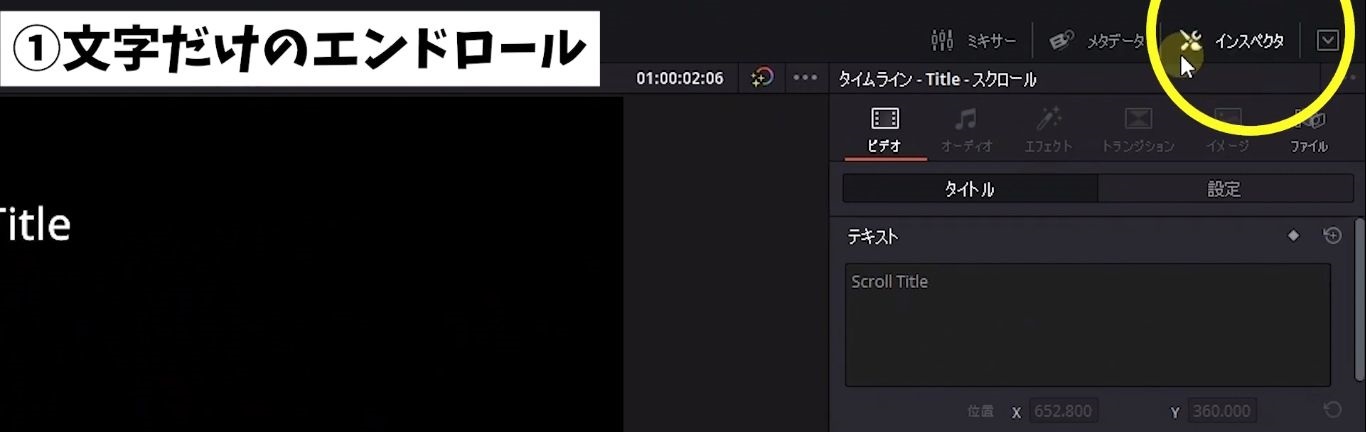
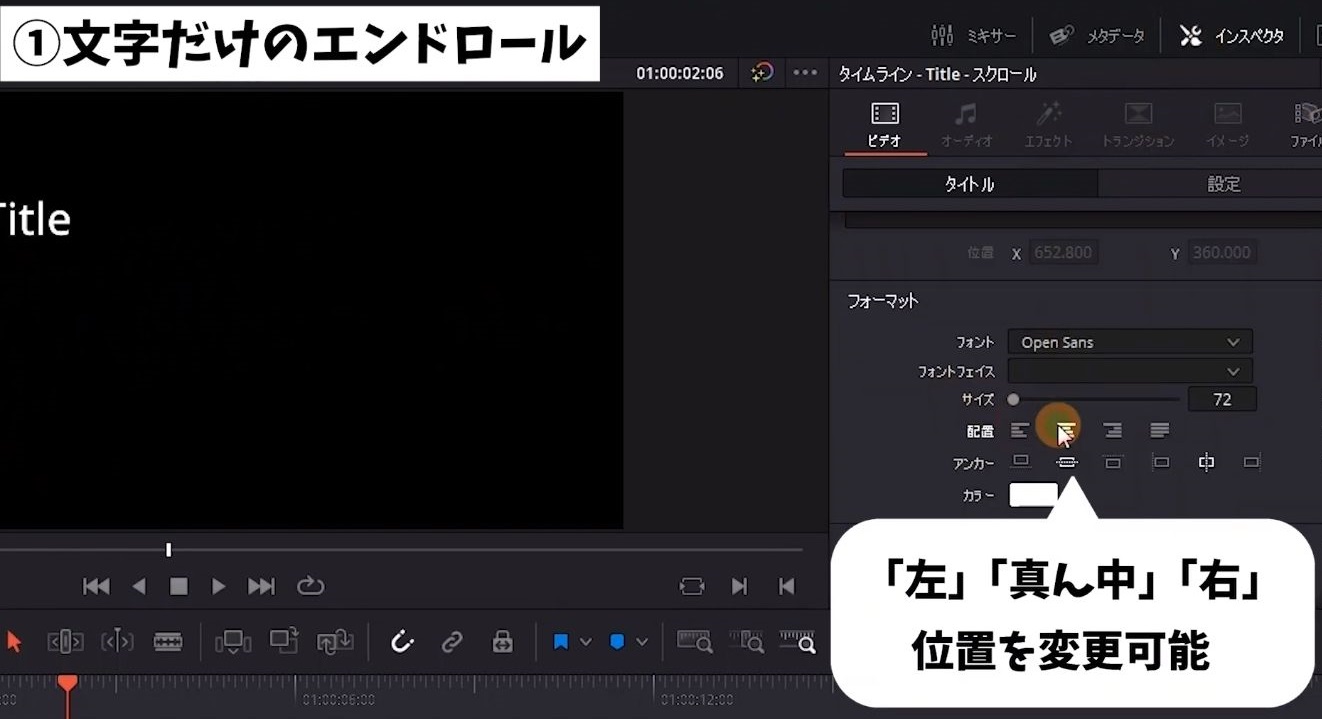
 ❸インスペクタ➔配置より➔左・中・右と位置を変更できます。
❸インスペクタ➔配置より➔左・中・右と位置を変更できます。 ❹細かな微調整をしたい場合は変形をクリック。
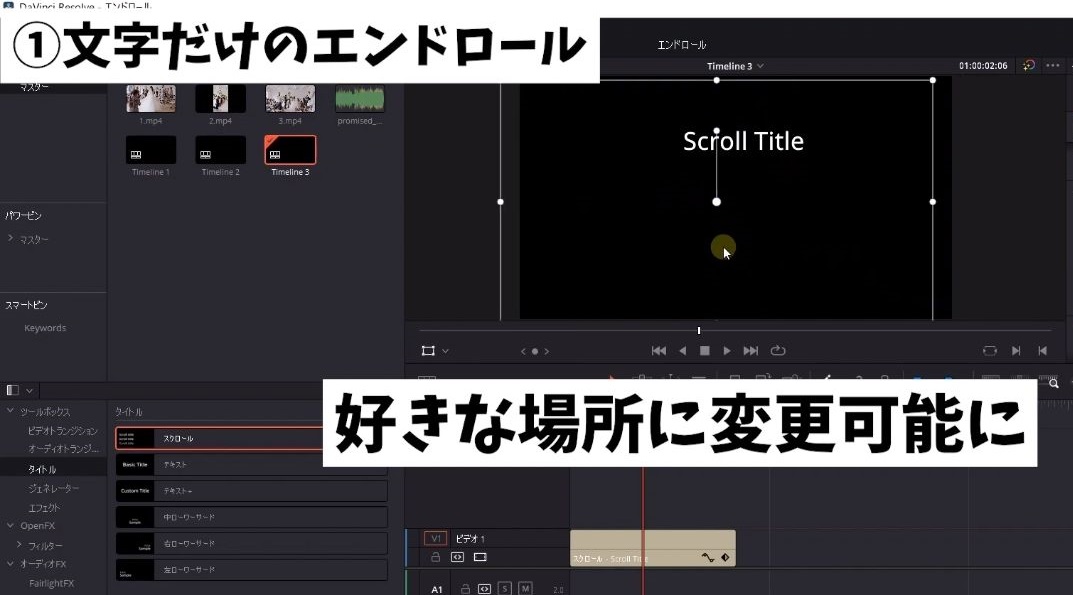
❹細かな微調整をしたい場合は変形をクリック。 ➾好きな位置に手動で動かすことができます。
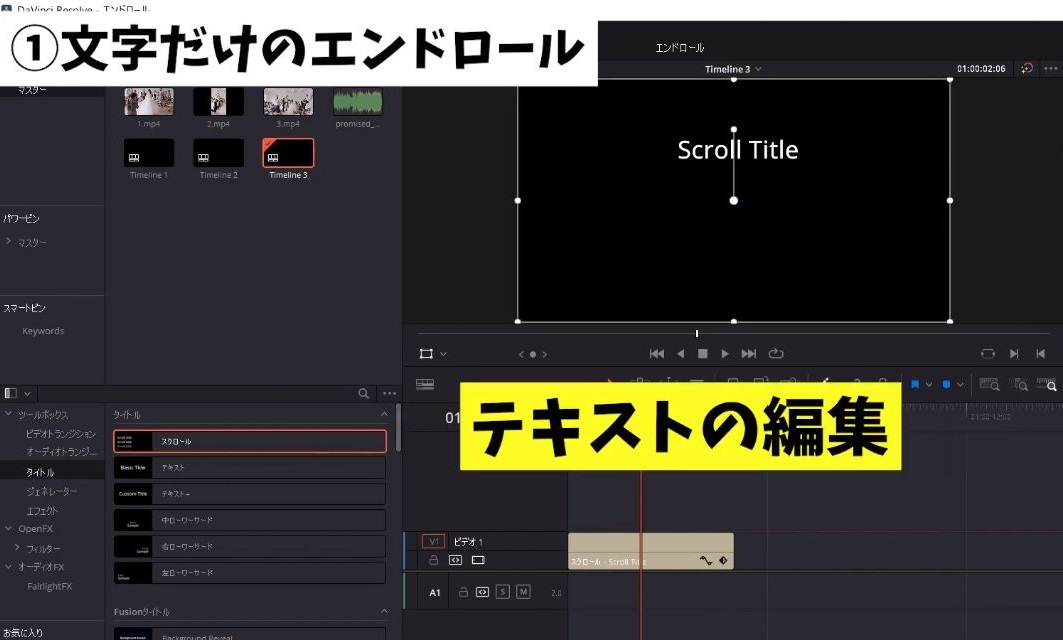
➾好きな位置に手動で動かすことができます。 次にテキストの編集をしていきます。
次にテキストの編集をしていきます。 今回はこのようにメモ帳に貼り付けていますので、こちらを使っていきます。
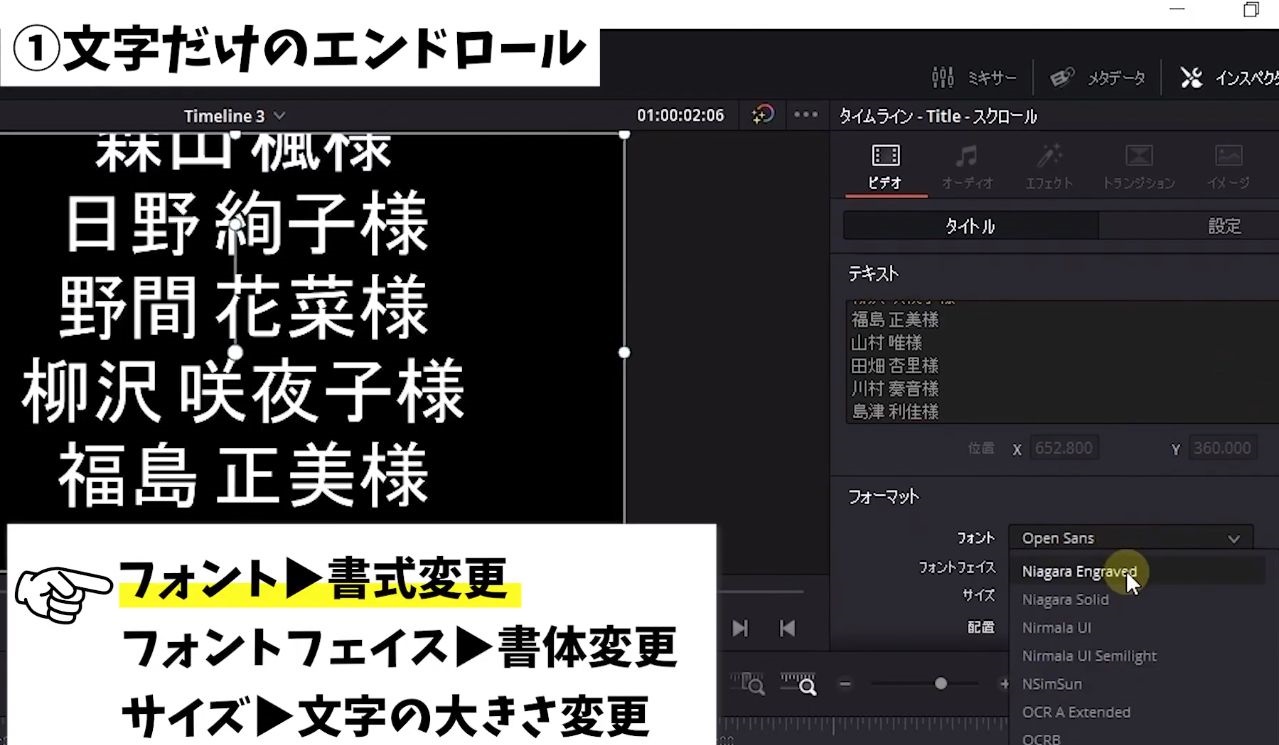
今回はこのようにメモ帳に貼り付けていますので、こちらを使っていきます。 フォントで書式変更できます。
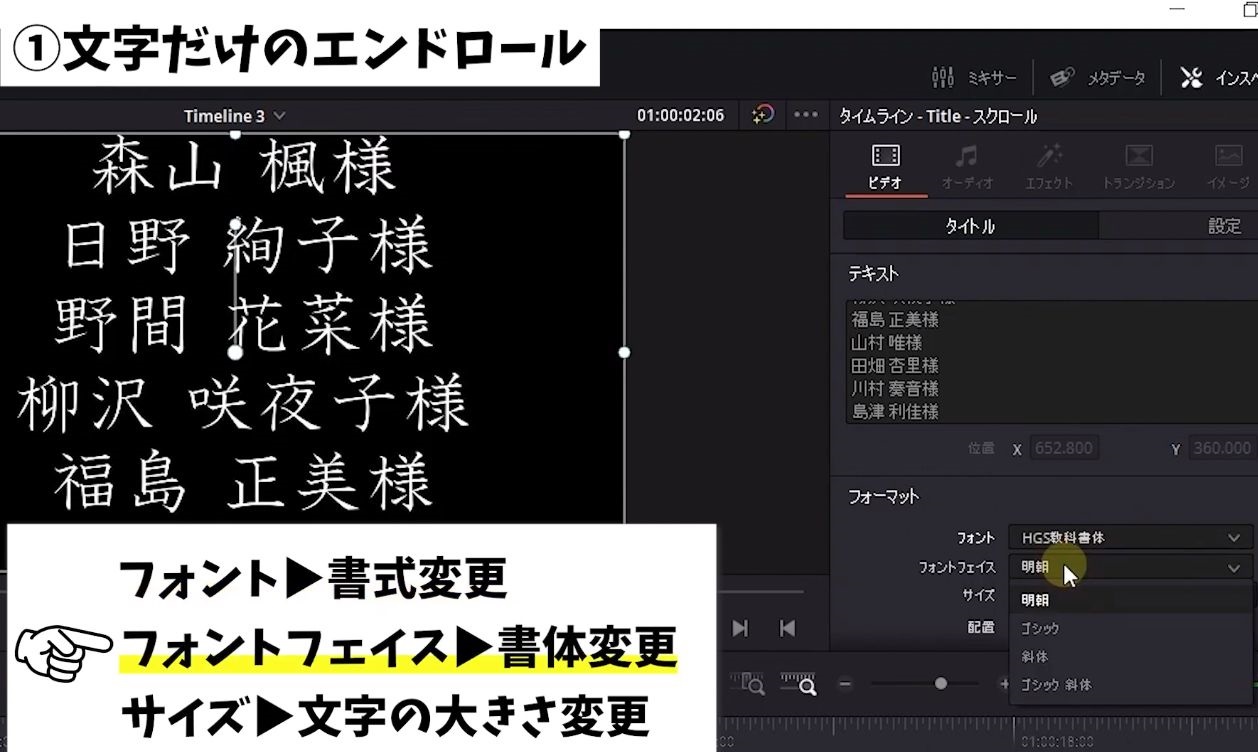
フォントで書式変更できます。 フォントフェイスで書体を変更できます。
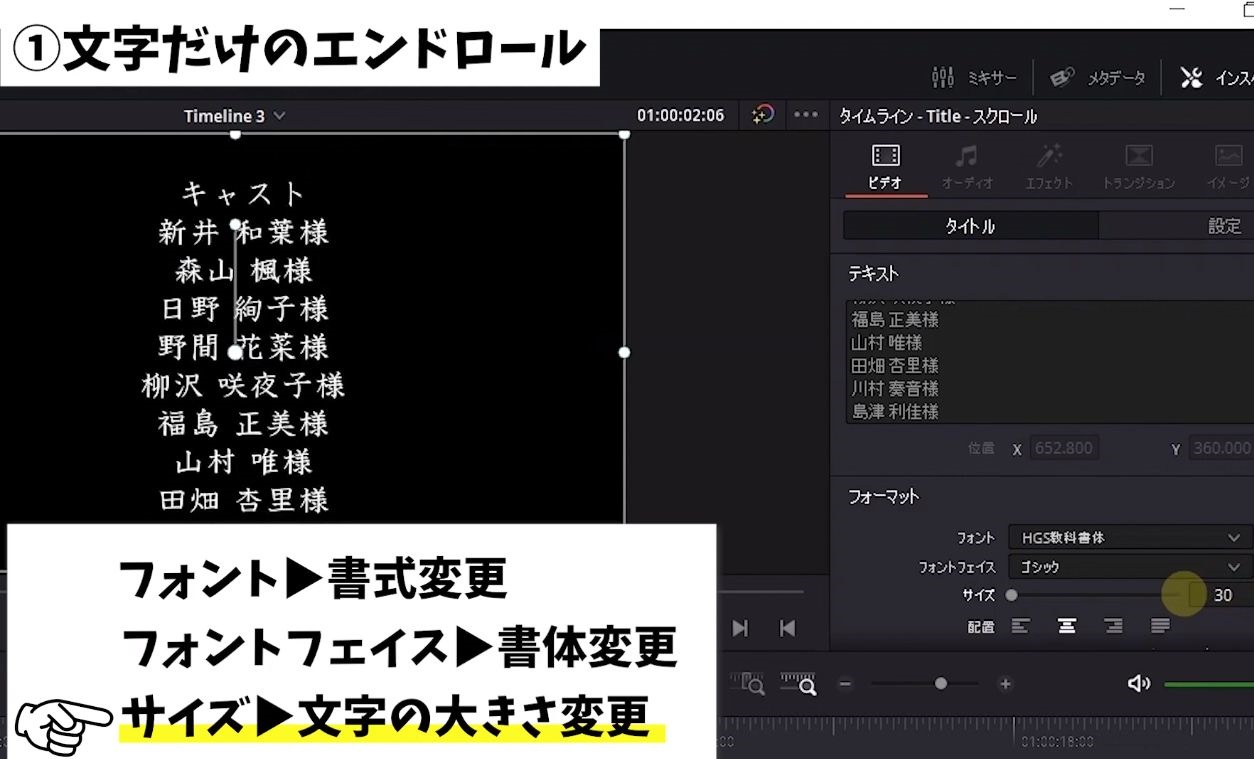
フォントフェイスで書体を変更できます。 サイズで文字の大きさを変更できます。
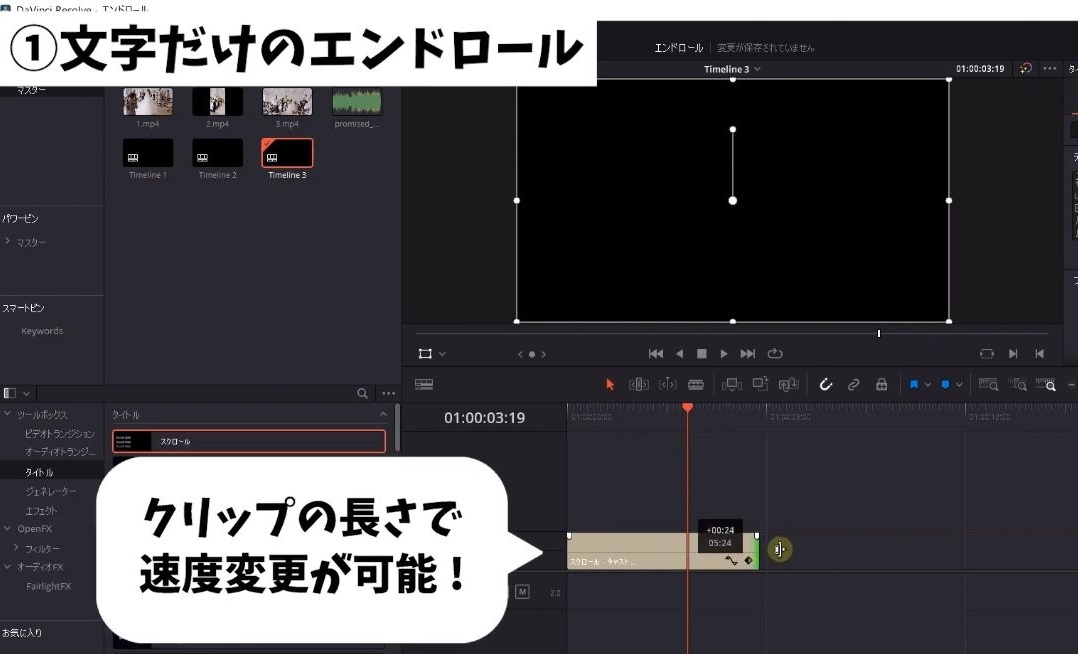
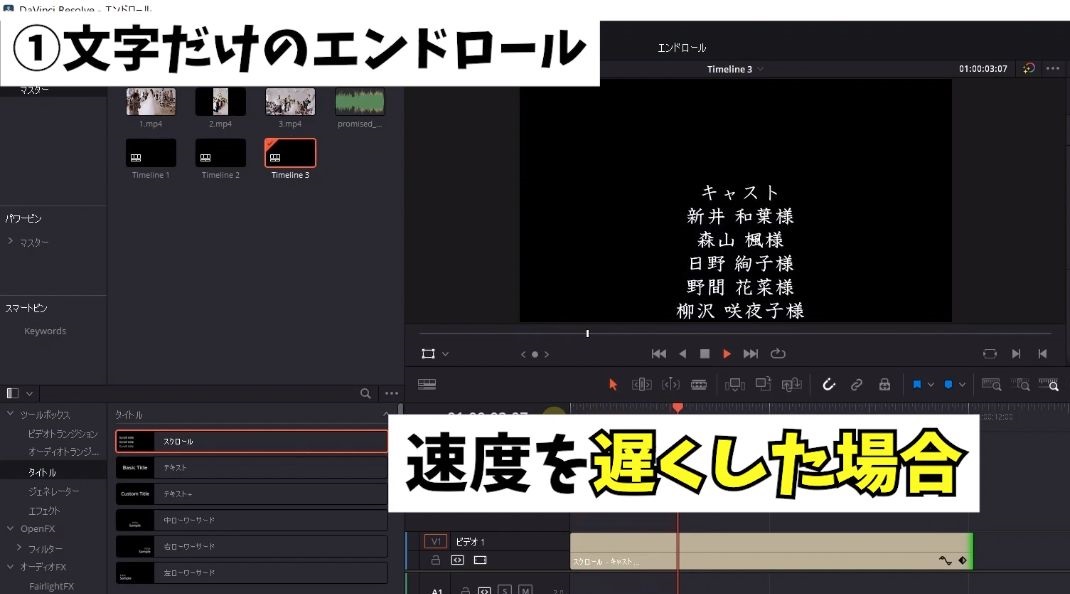
サイズで文字の大きさを変更できます。 文字が流れる速度が速いなと思ったときの調整方法を解説してきます。
文字が流れる速度が速いなと思ったときの調整方法を解説してきます。
 クリップを長くすることで速度を遅くできます。
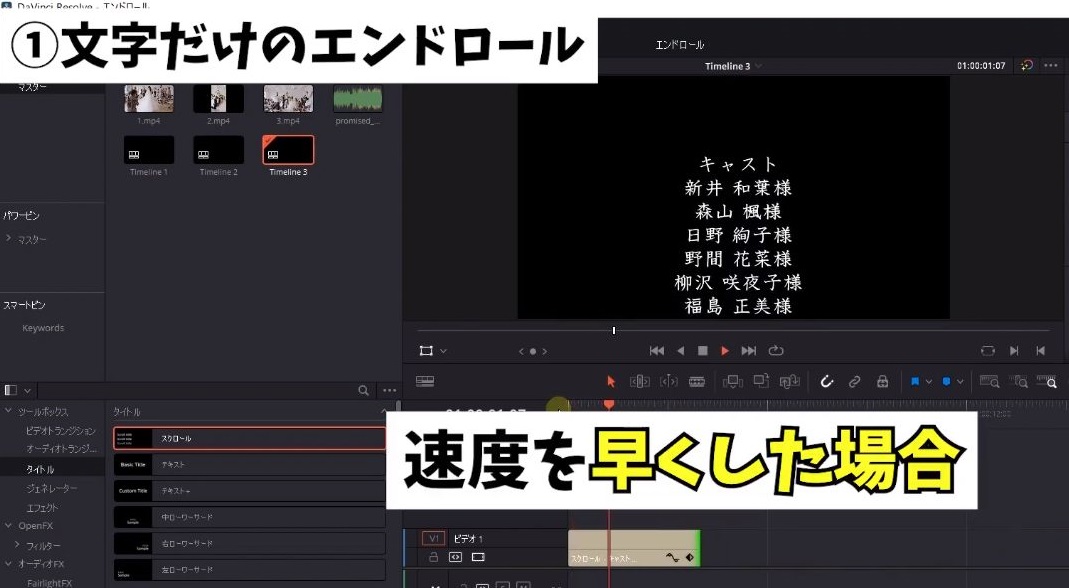
クリップを長くすることで速度を遅くできます。 逆にクリップの長さを短くしたら早くなります。
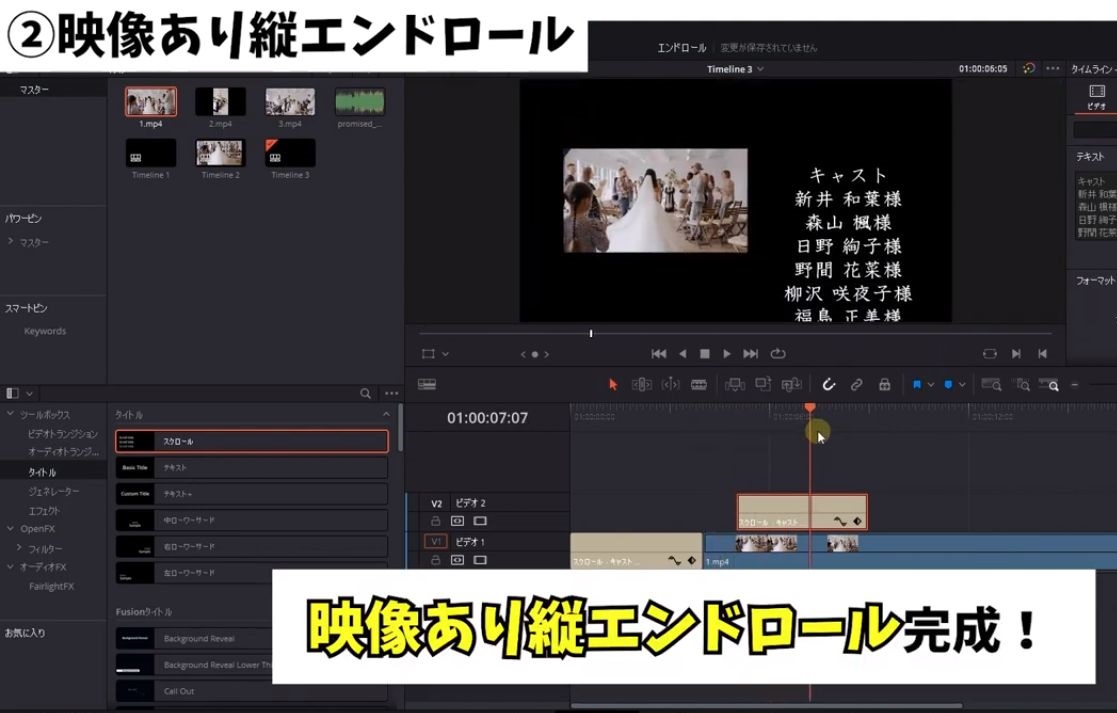
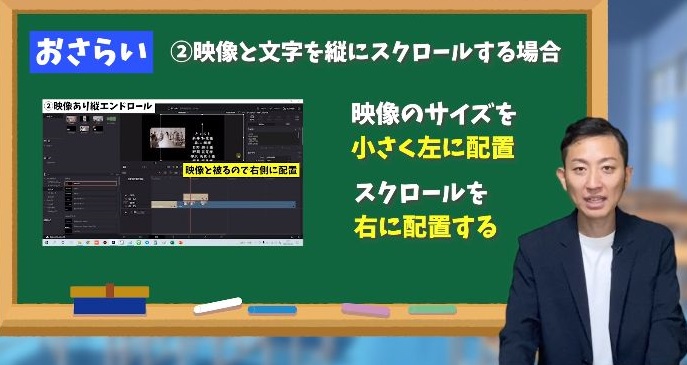
逆にクリップの長さを短くしたら早くなります。 ②映像も取り入れた縦スクロールのエンドロールを作っていきます。
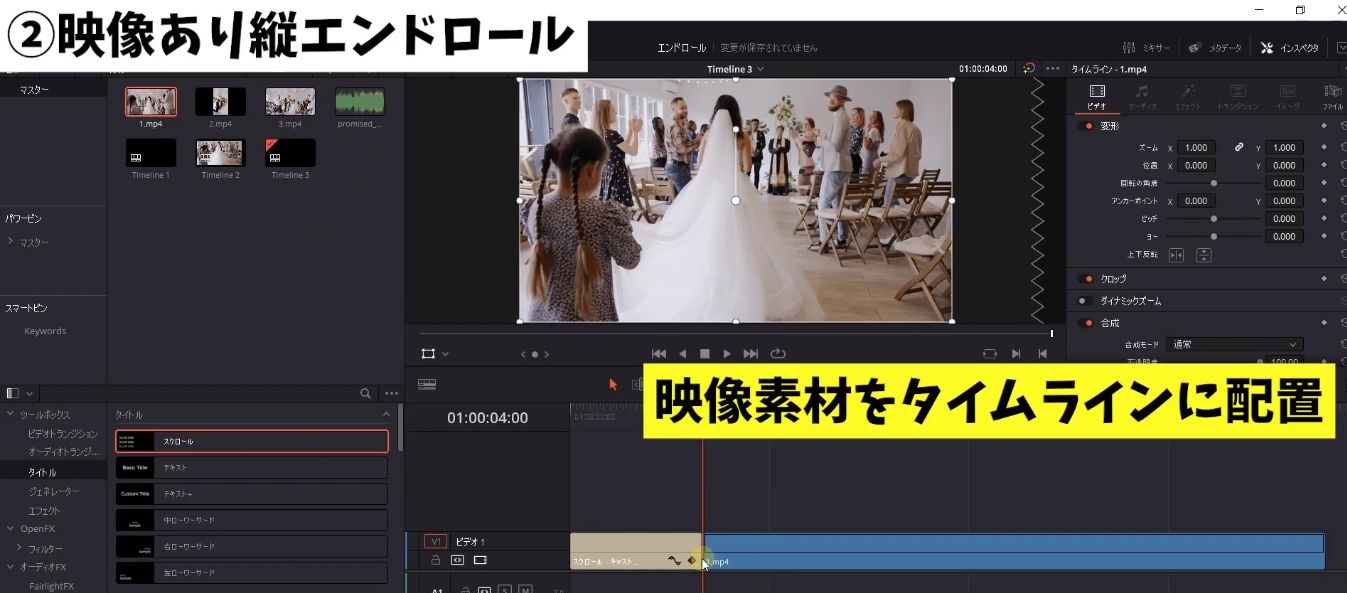
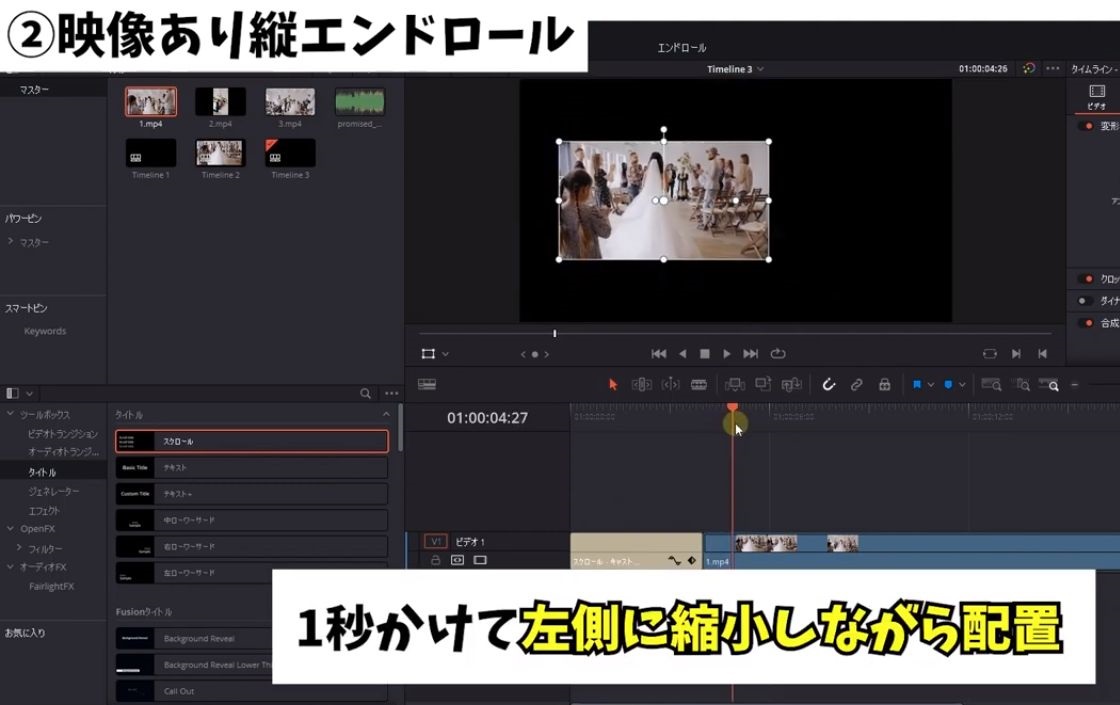
②映像も取り入れた縦スクロールのエンドロールを作っていきます。 ❶素材をタイムラインに配置します。
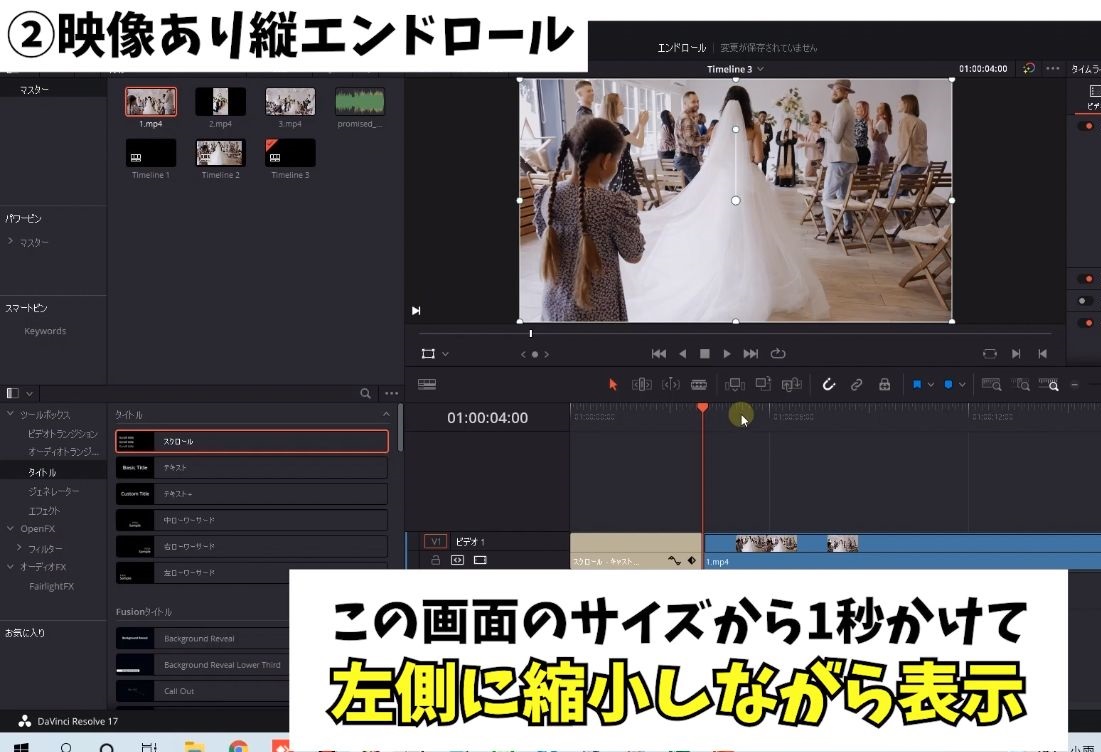
❶素材をタイムラインに配置します。 ❷この画面のサイズから1秒かけて、左側に縮小しながら表示していきます。
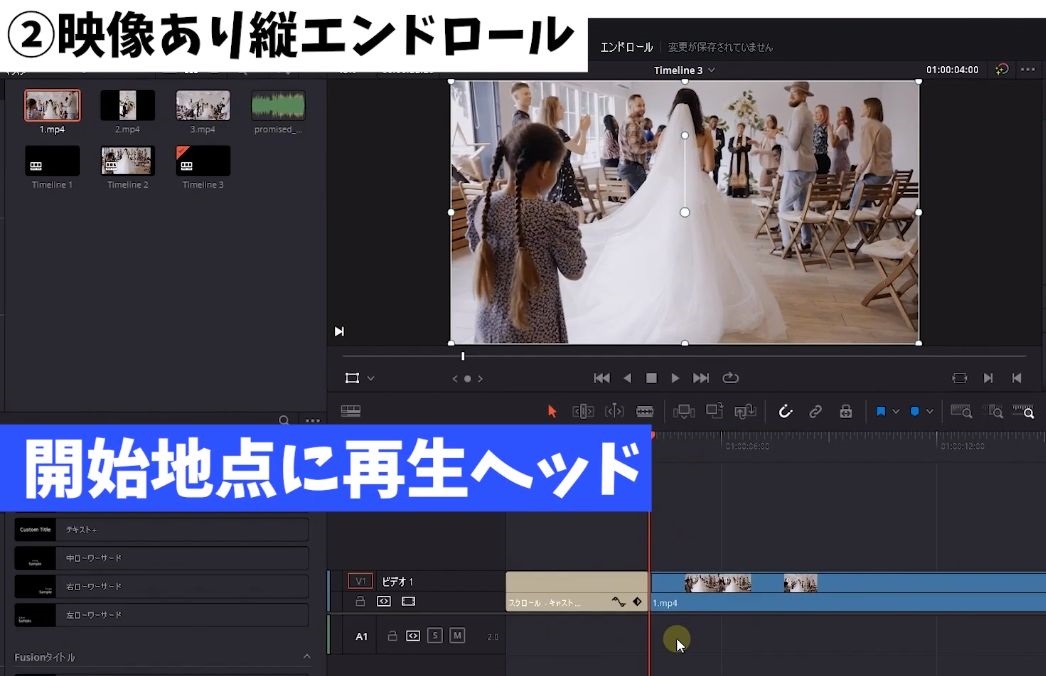
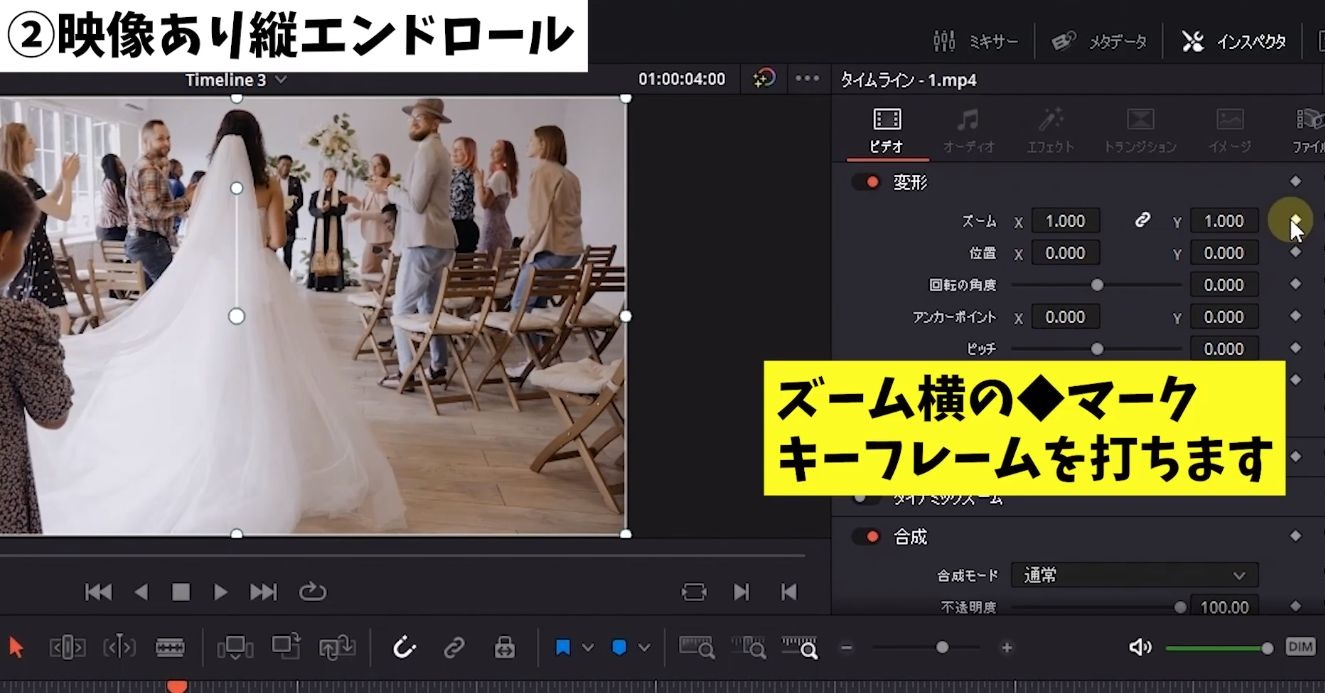
❷この画面のサイズから1秒かけて、左側に縮小しながら表示していきます。 ❸開始地点に再生ヘッドを持ってきます。
❸開始地点に再生ヘッドを持ってきます。 ❹ここでズームの横にあるひし形のマーク、キーフレームを打ちます。
❹ここでズームの横にあるひし形のマーク、キーフレームを打ちます。 画像の位置も左側に表示するようにしたいので、位置にもキーフレームを打ちます。
画像の位置も左側に表示するようにしたいので、位置にもキーフレームを打ちます。
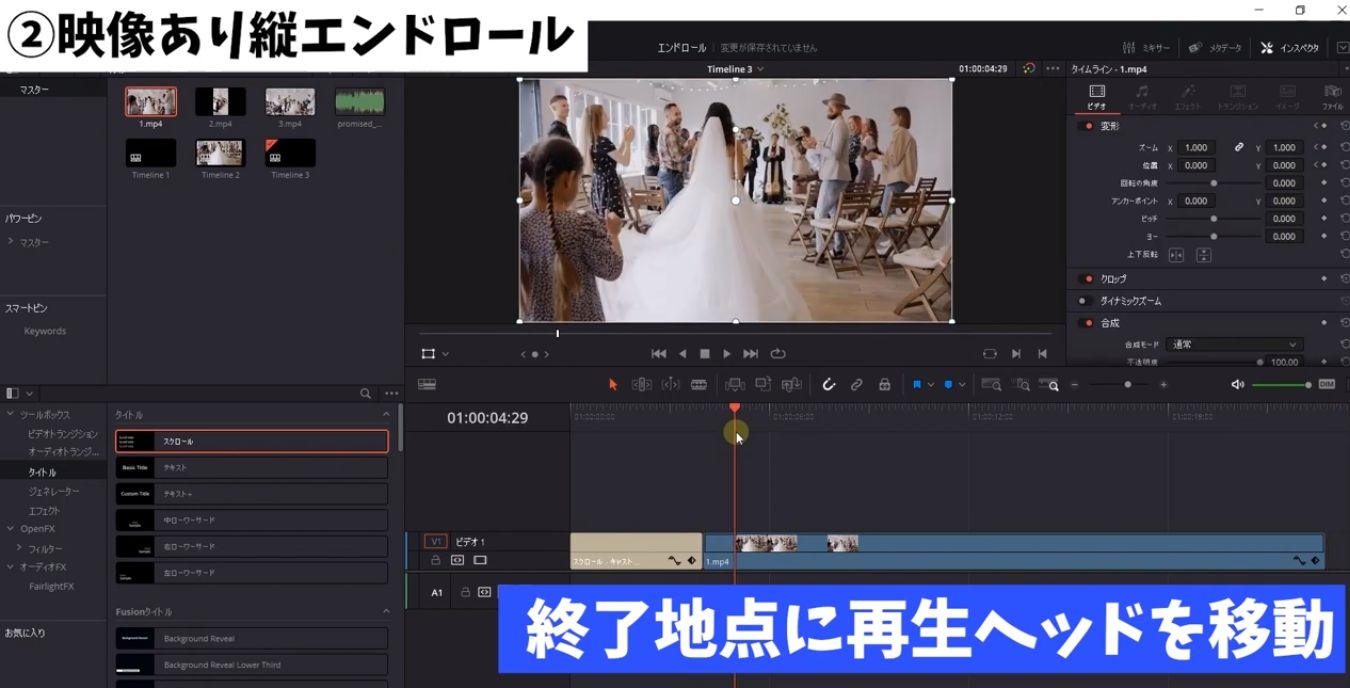
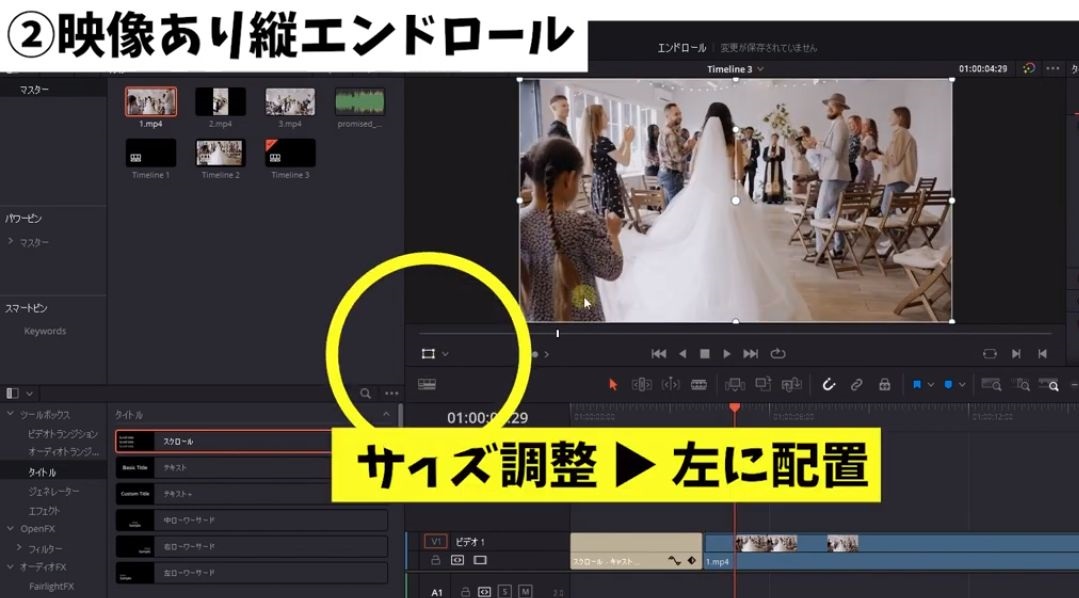
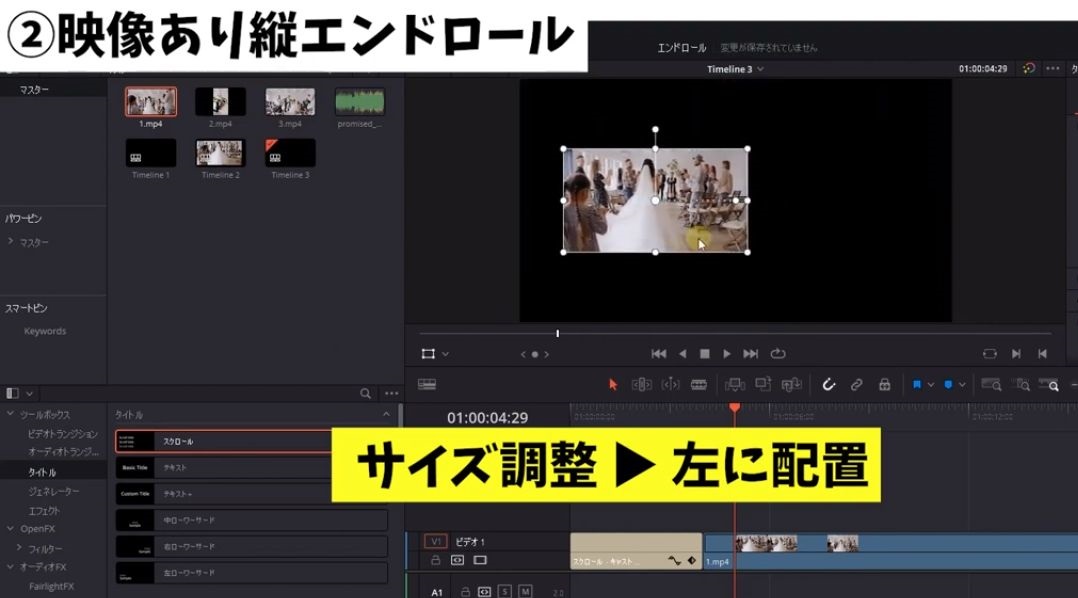
 ❺次に1秒後の終了地点に再生ヘッドを持ってきて、変形を押しサイズを縮小していきます。
❺次に1秒後の終了地点に再生ヘッドを持ってきて、変形を押しサイズを縮小していきます。

 こうすることで1秒かけて縮小しながら、左側に映像を配置することができます
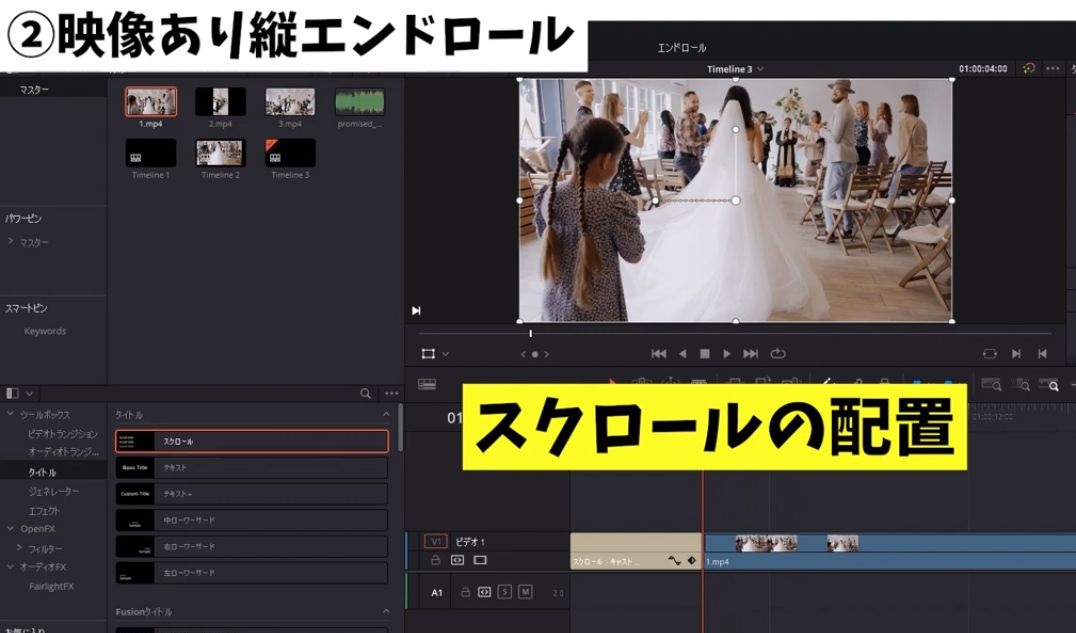
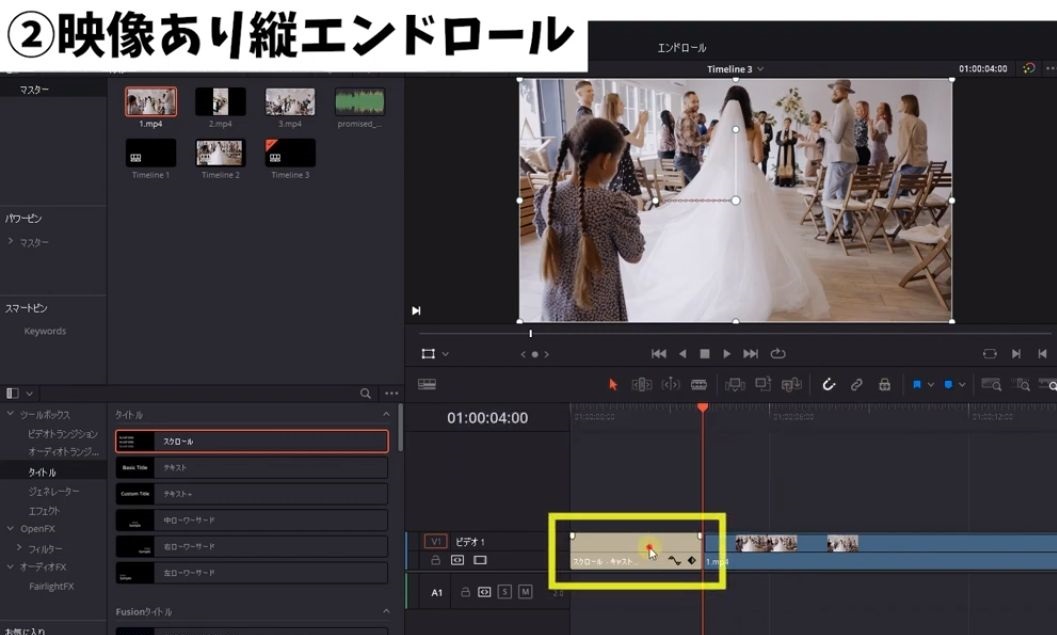
こうすることで1秒かけて縮小しながら、左側に映像を配置することができます ❻次にスクロールを配置していきます。
❻次にスクロールを配置していきます。
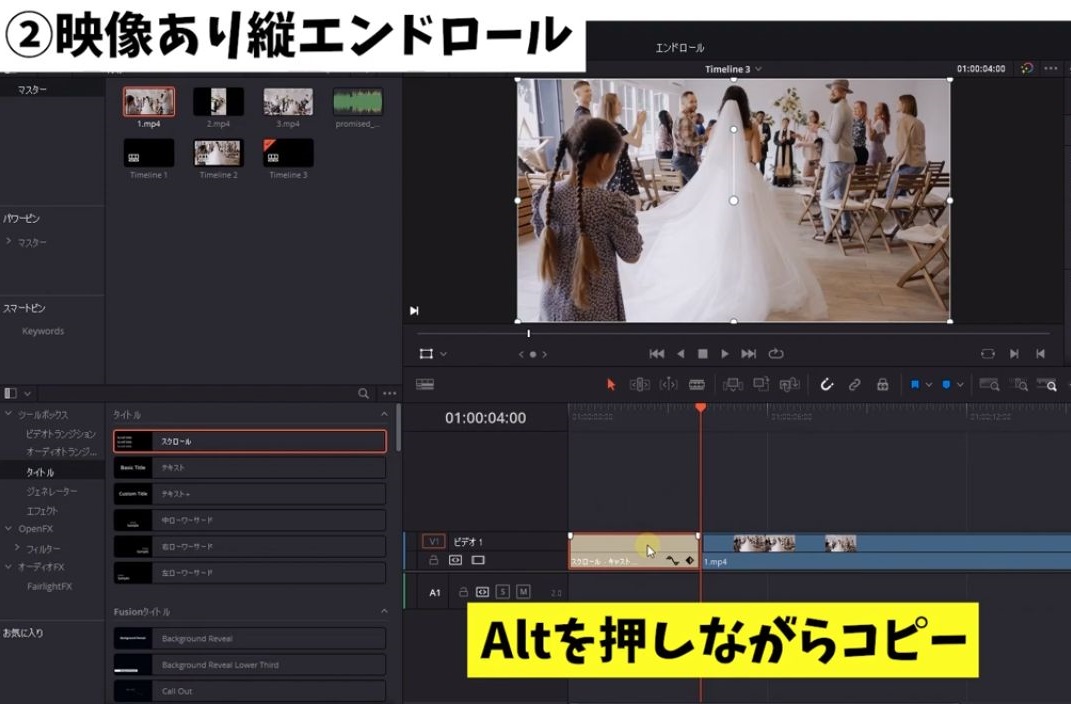
 先程の作ったスクロールと同じものを使いたいので、Altを押しながらコピーして使います。
先程の作ったスクロールと同じものを使いたいので、Altを押しながらコピーして使います。 このままだとスクロールが映像とかぶるので(クリップをなぞりながら)右側に配置します。
このままだとスクロールが映像とかぶるので(クリップをなぞりながら)右側に配置します。 こうすることで映像を用いたエンドロールを作成できました。
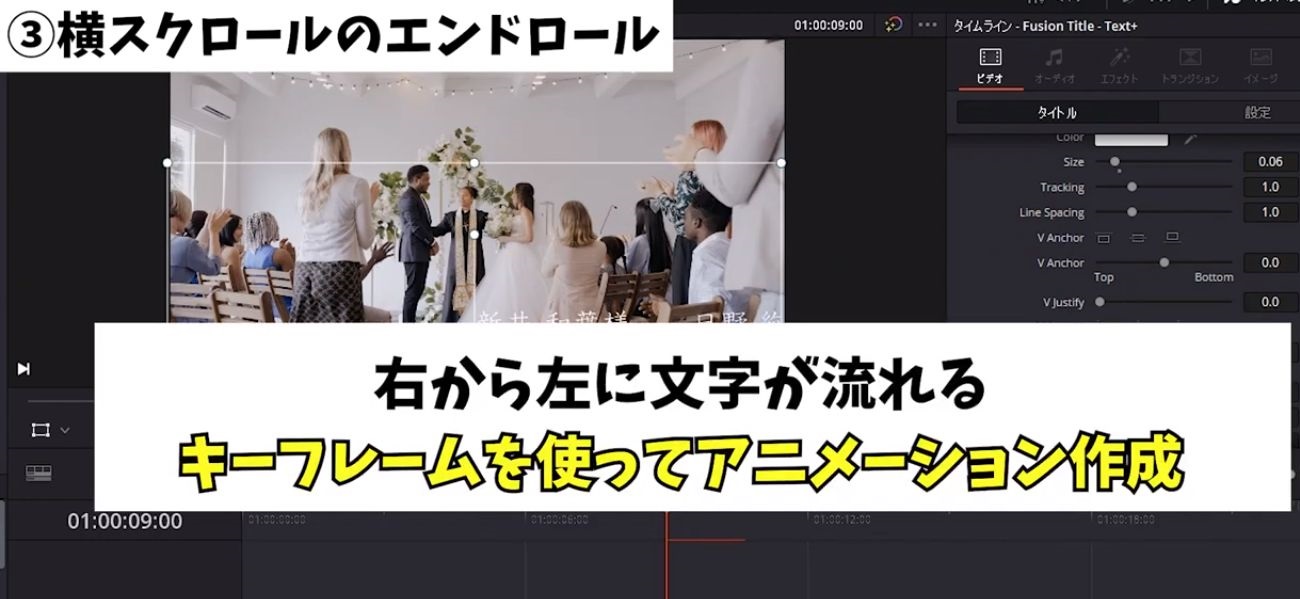
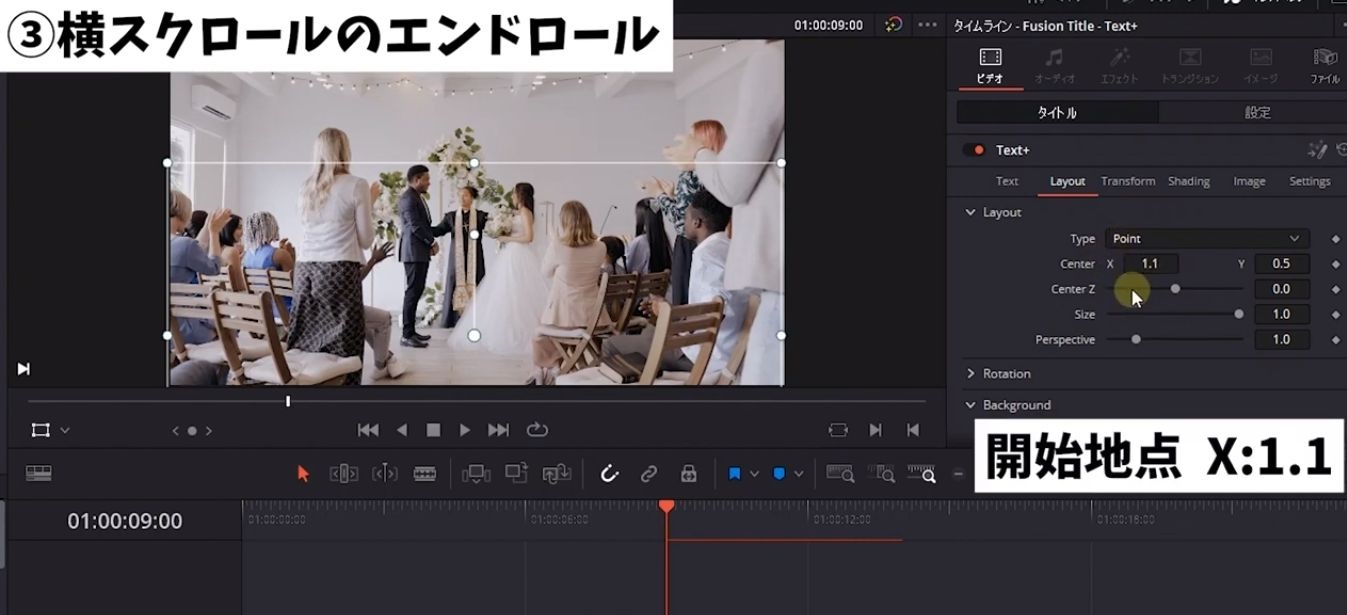
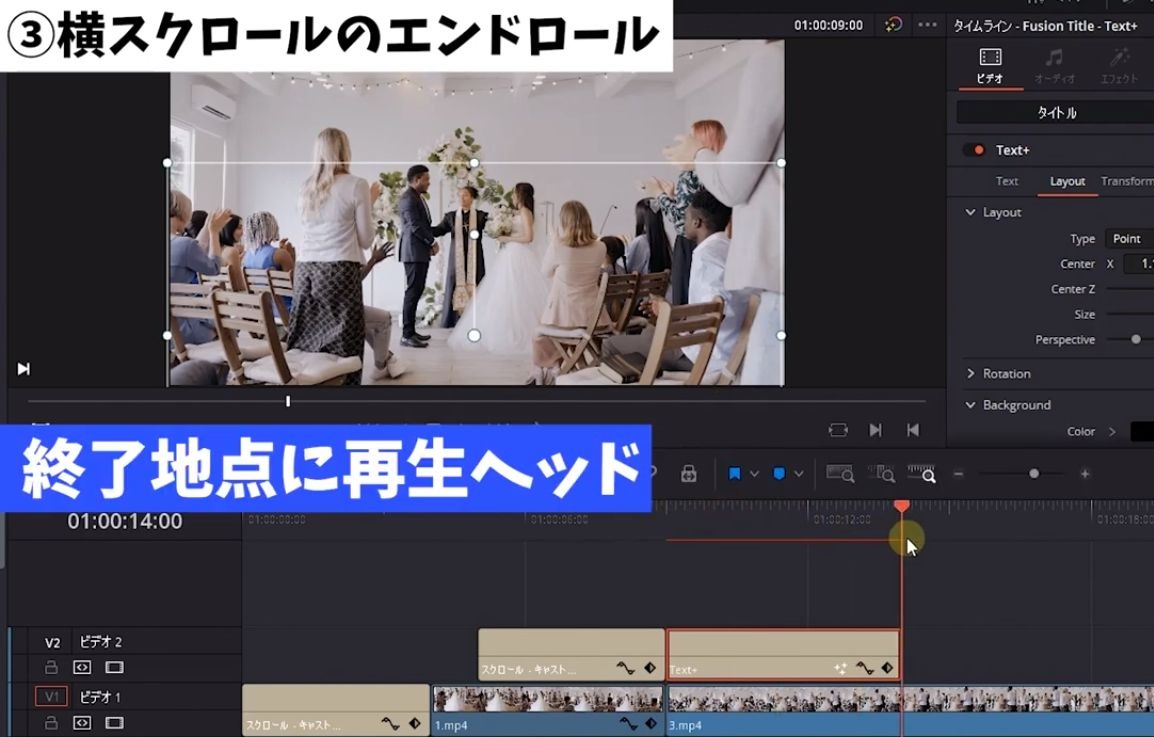
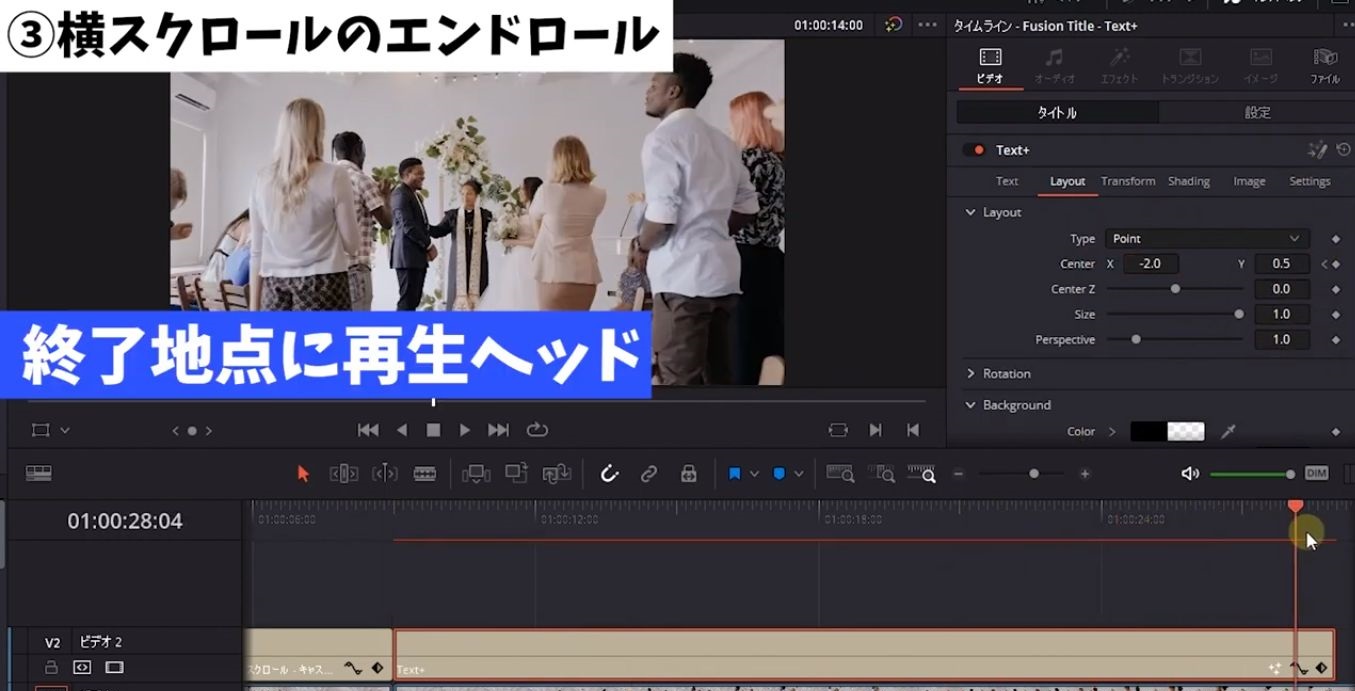
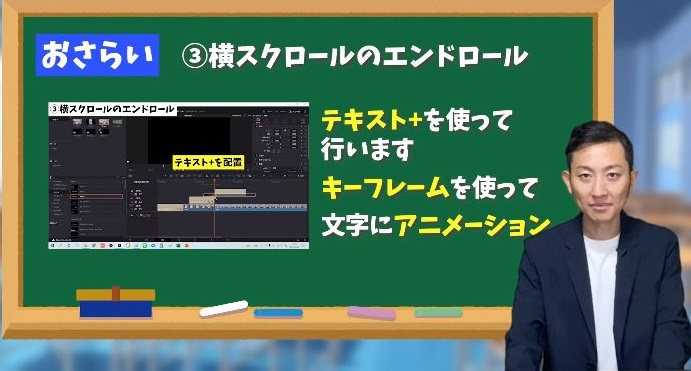
こうすることで映像を用いたエンドロールを作成できました。 ③横スクロールのエンドロールを作っていきます。
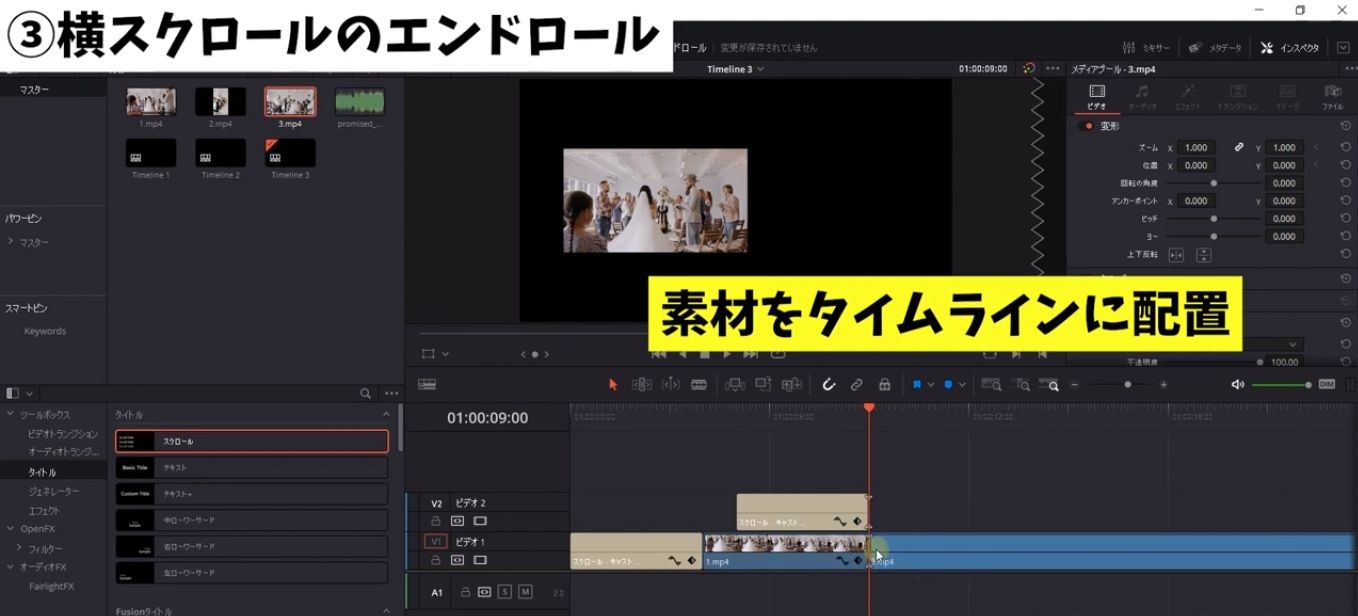
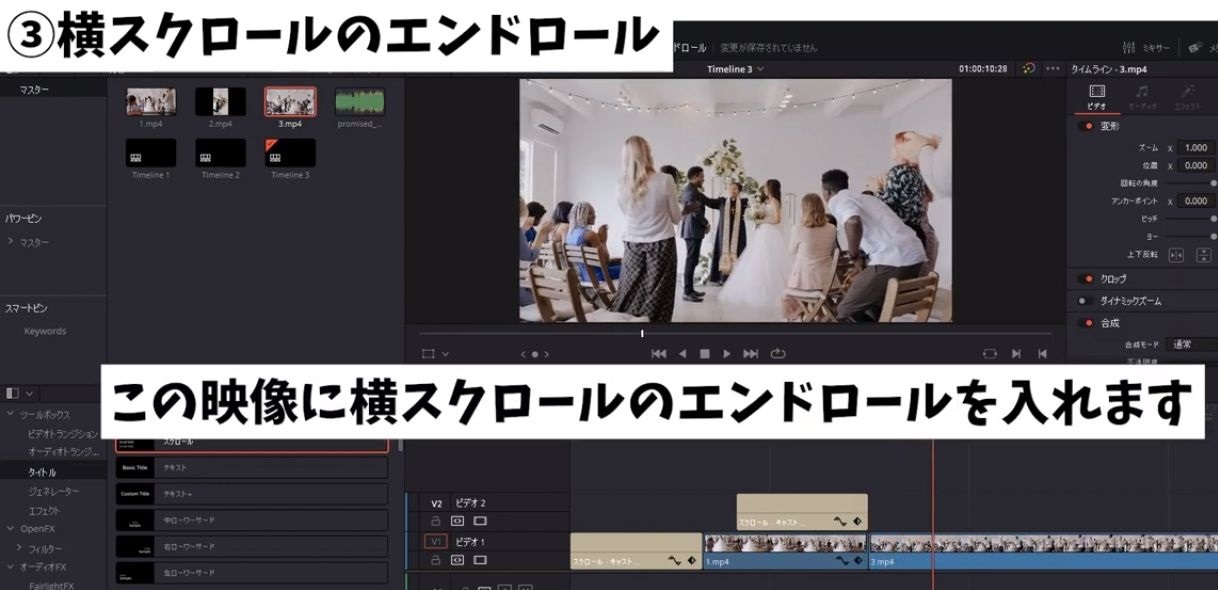
③横スクロールのエンドロールを作っていきます。 ❶素材をタイムラインに配置します。
❶素材をタイムラインに配置します。 このような映像に、右から左に流れる文字のスクロールを入れていきますね。
このような映像に、右から左に流れる文字のスクロールを入れていきますね。
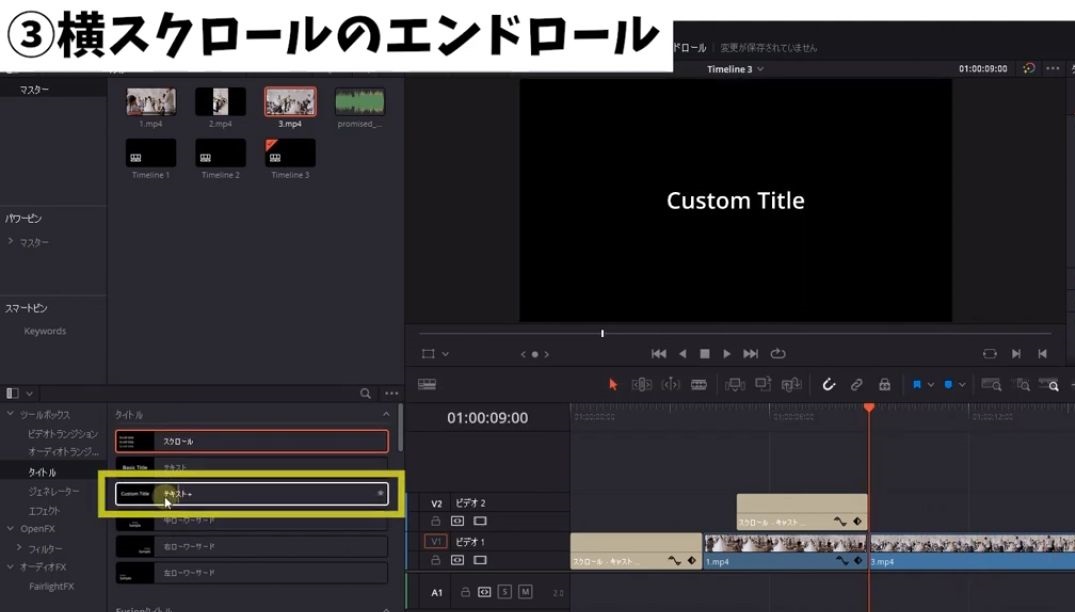
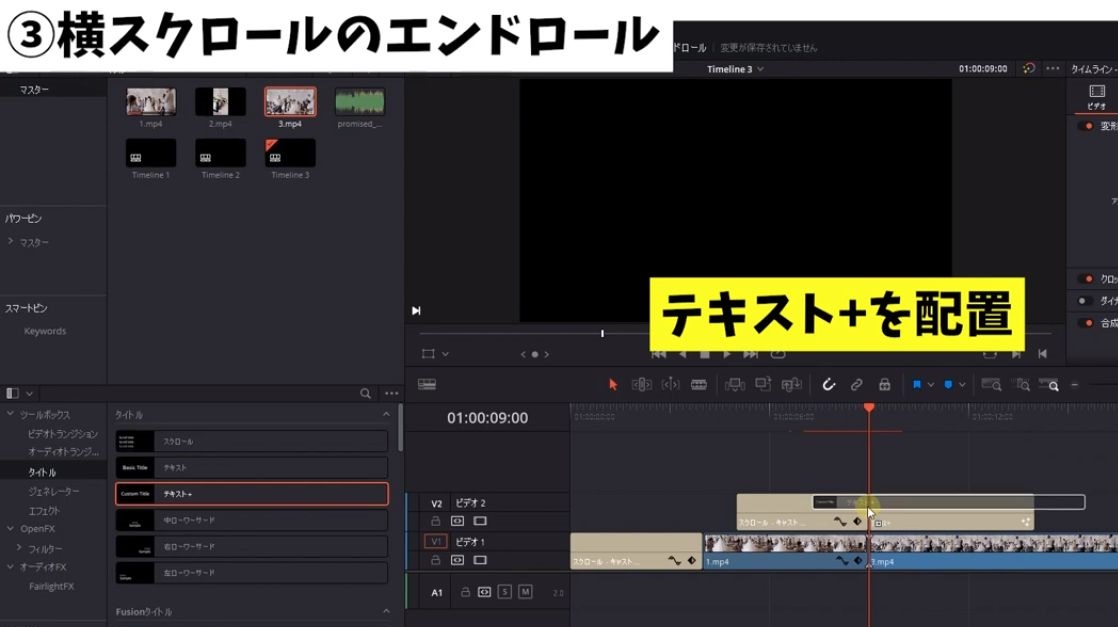
 ❷テキスト+を配置します。
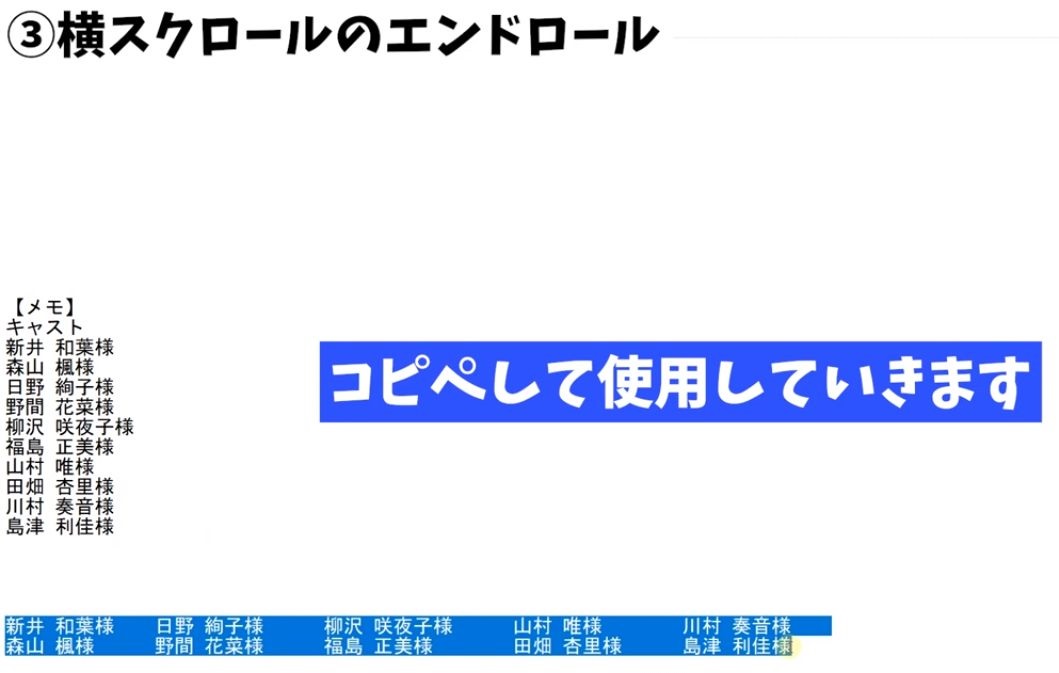
❷テキスト+を配置します。 あらかじめこのように横に長いメモを作っておきましたので、こちらを貼り付けます。
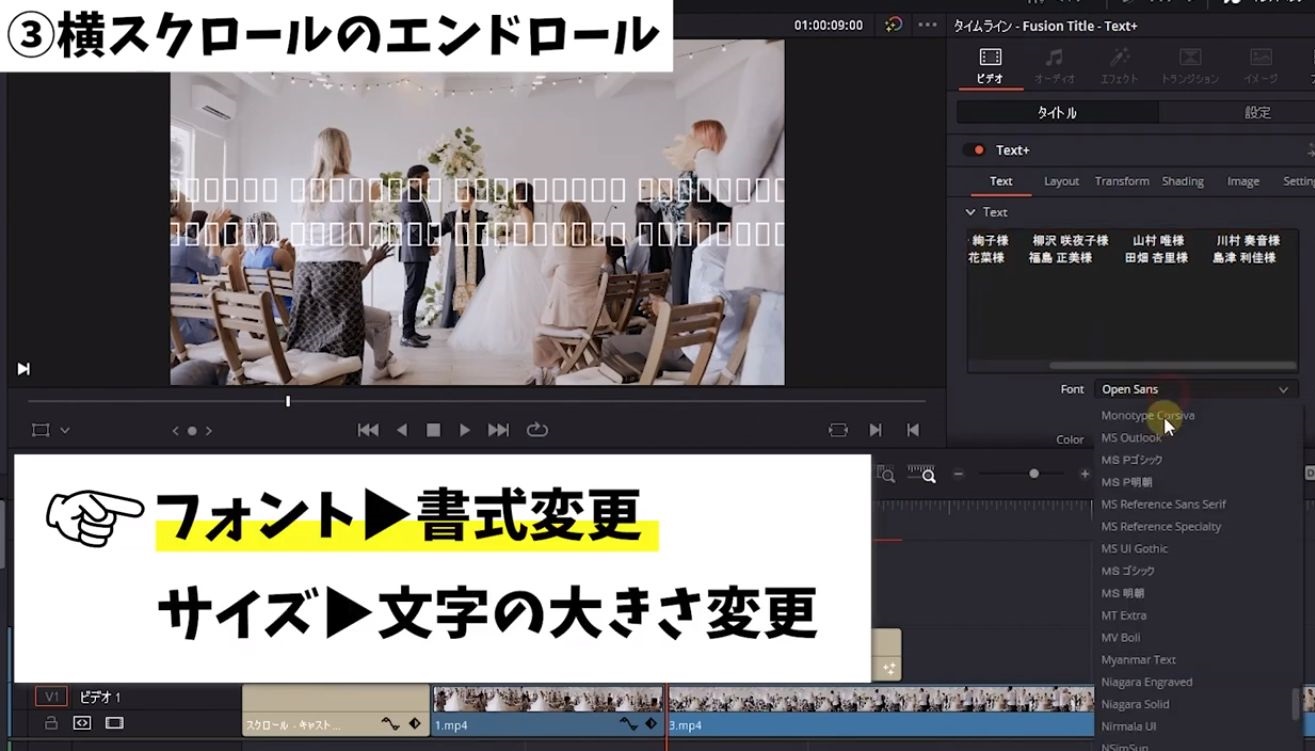
あらかじめこのように横に長いメモを作っておきましたので、こちらを貼り付けます。 ❹文字化けしているのでフォントを変更していきます。
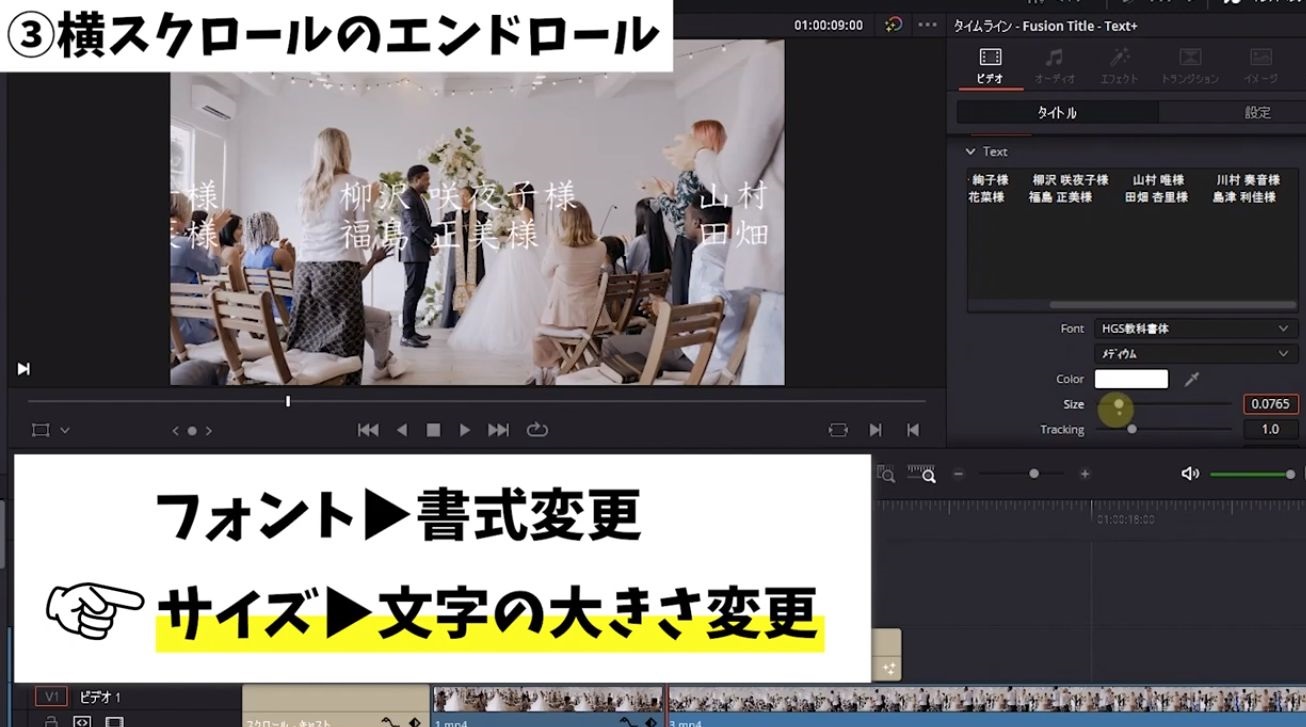
❹文字化けしているのでフォントを変更していきます。 ❺文字の大きさを変更していきます。
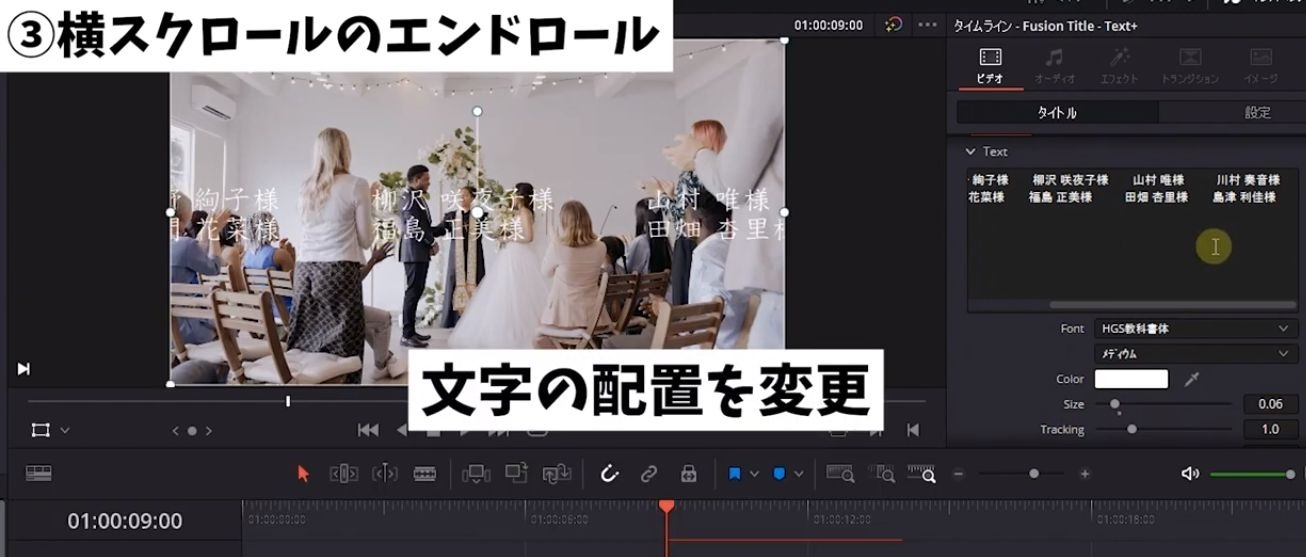
❺文字の大きさを変更していきます。 ❻文字の配置を変更していきます。
❻文字の配置を変更していきます。 H Anchiorで一番左を選択して右詰めにします。
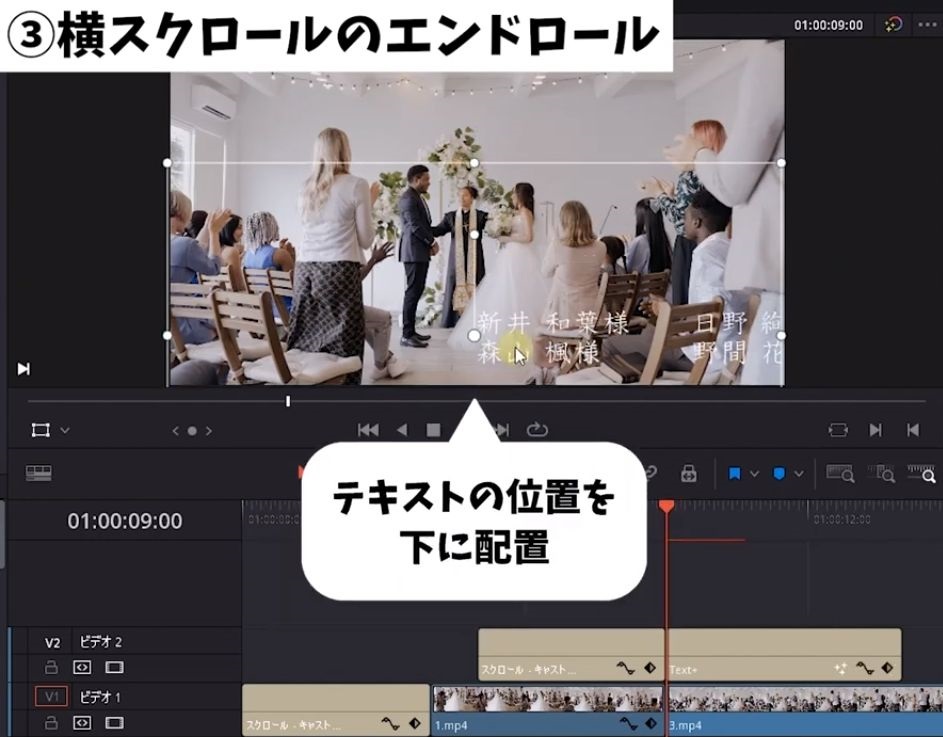
H Anchiorで一番左を選択して右詰めにします。 ❼Textを下の方に配置しておきます。
❼Textを下の方に配置しておきます。 ❽今回は右から左に文字が流れるようにしていきたいので、キーフレームを使って文字のアニメーションをつけていきます。
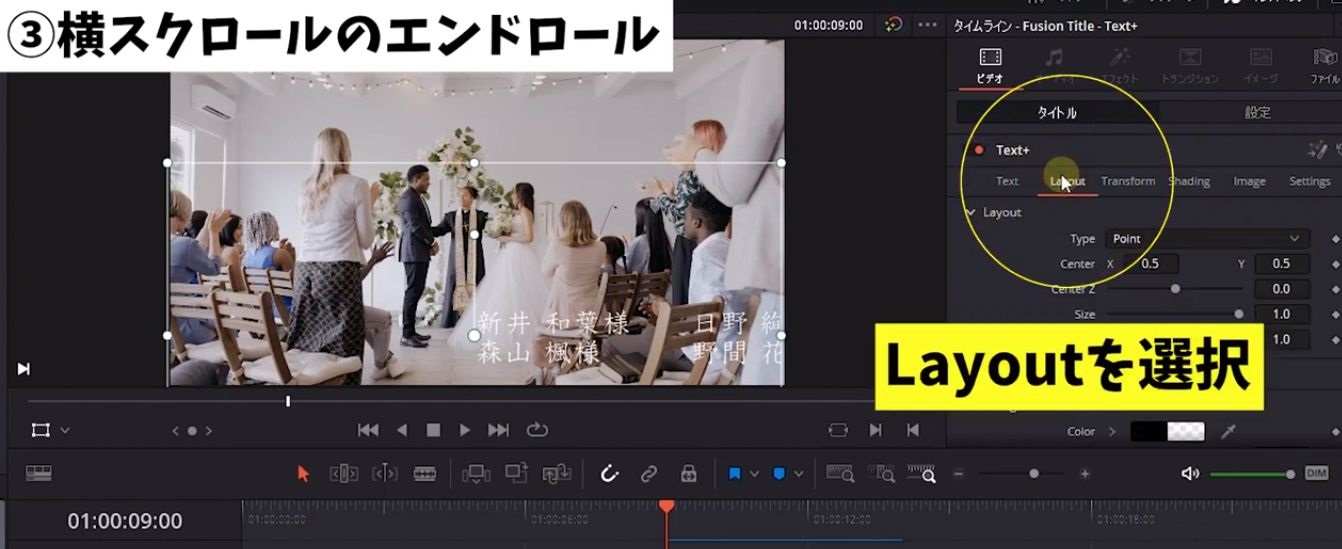
❽今回は右から左に文字が流れるようにしていきたいので、キーフレームを使って文字のアニメーションをつけていきます。 ❾現在Textを選択していますが、その右のlayoutを選択します。
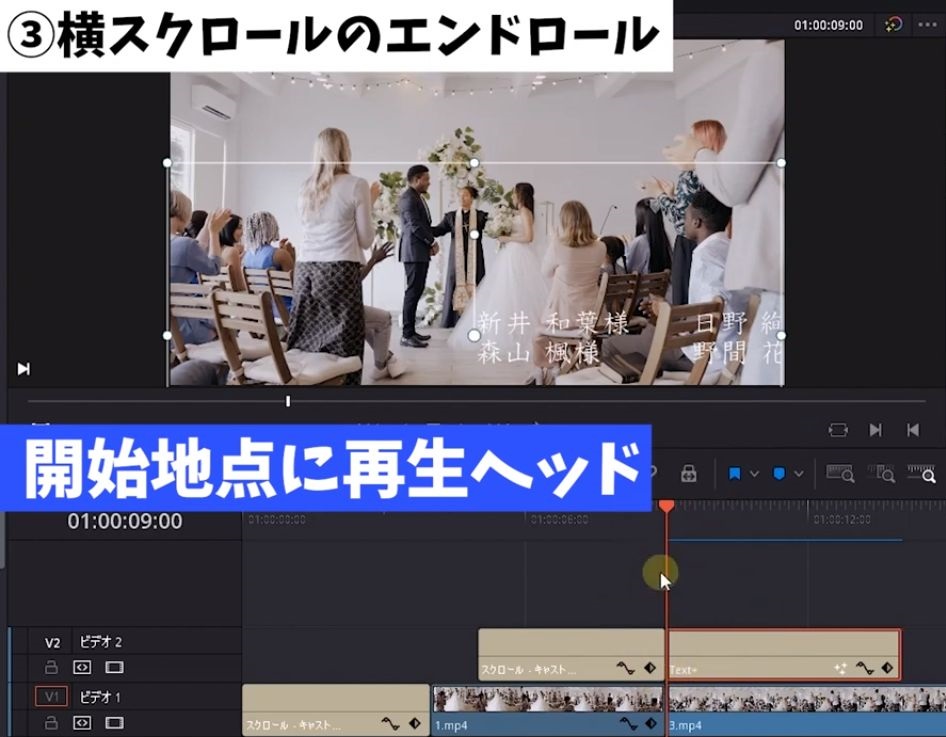
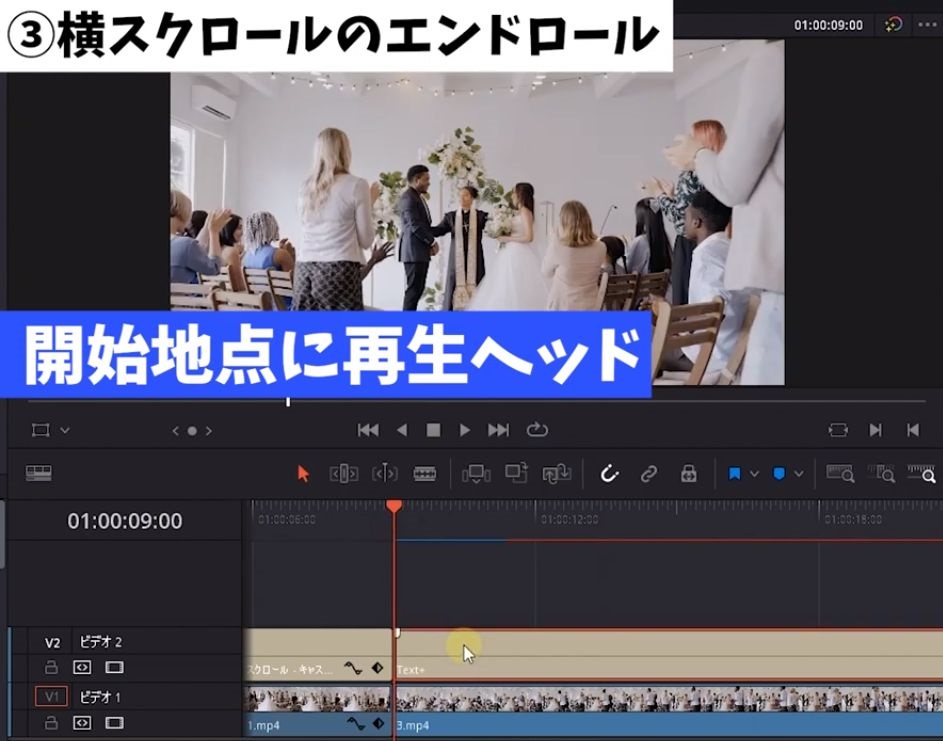
❾現在Textを選択していますが、その右のlayoutを選択します。 ❿まずは開始地点に再生ヘッドを持ってきます。
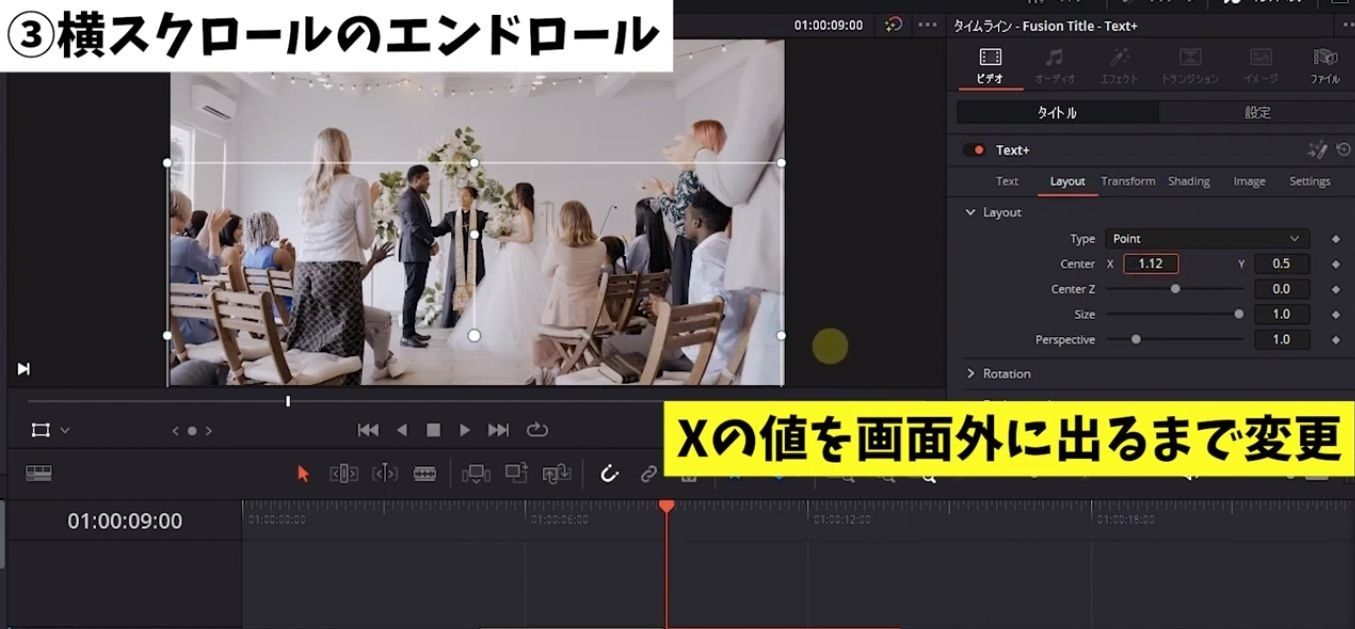
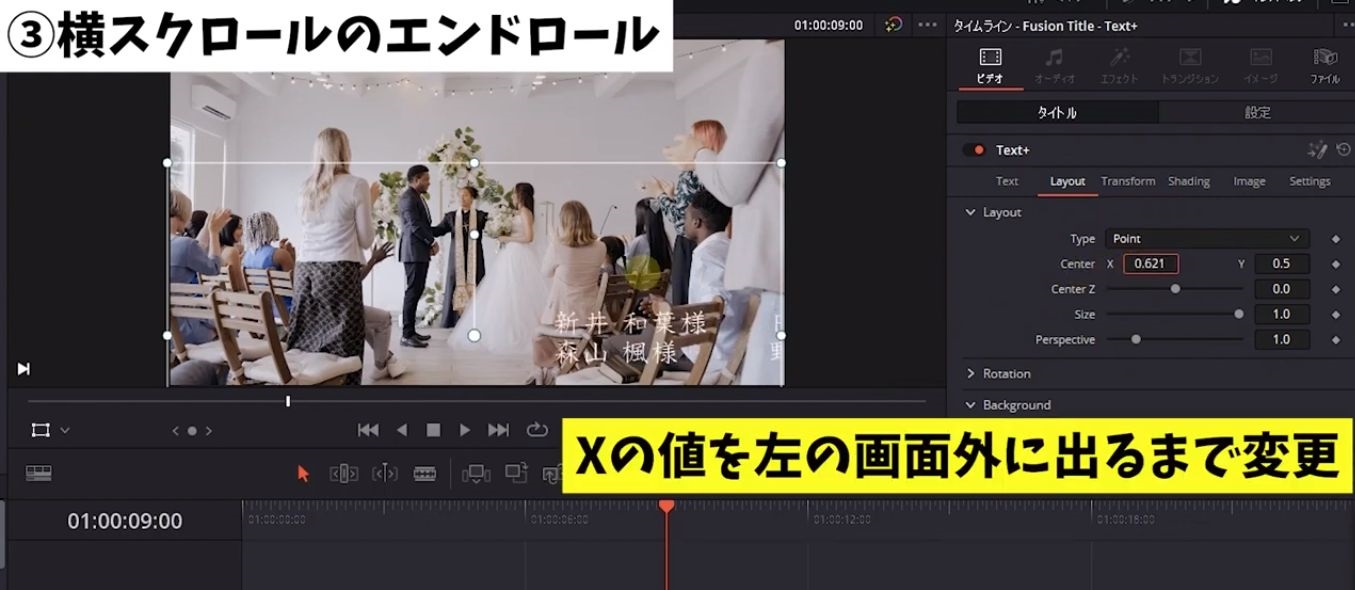
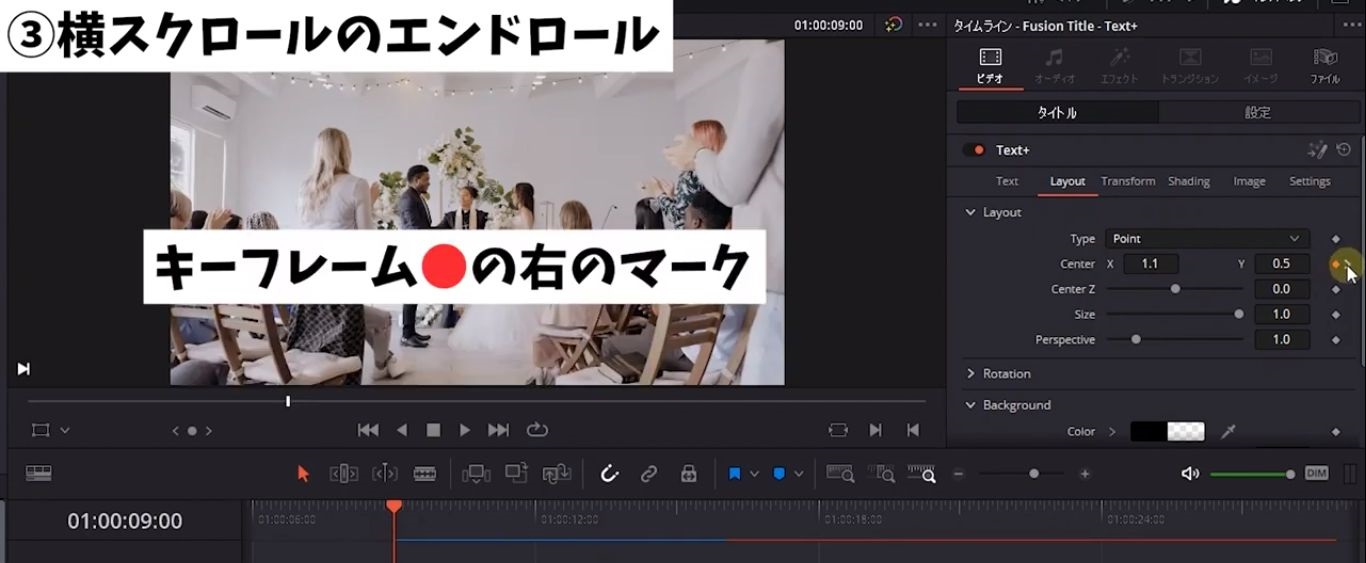
❿まずは開始地点に再生ヘッドを持ってきます。 ⓫Xより文字が画面から右にはみ出るまで移動していき、この辺にしたいと思います。
⓫Xより文字が画面から右にはみ出るまで移動していき、この辺にしたいと思います。 いったんこの1.1という数値だけ覚えていただいて、次に終了地点に設定する値を決めていきます。
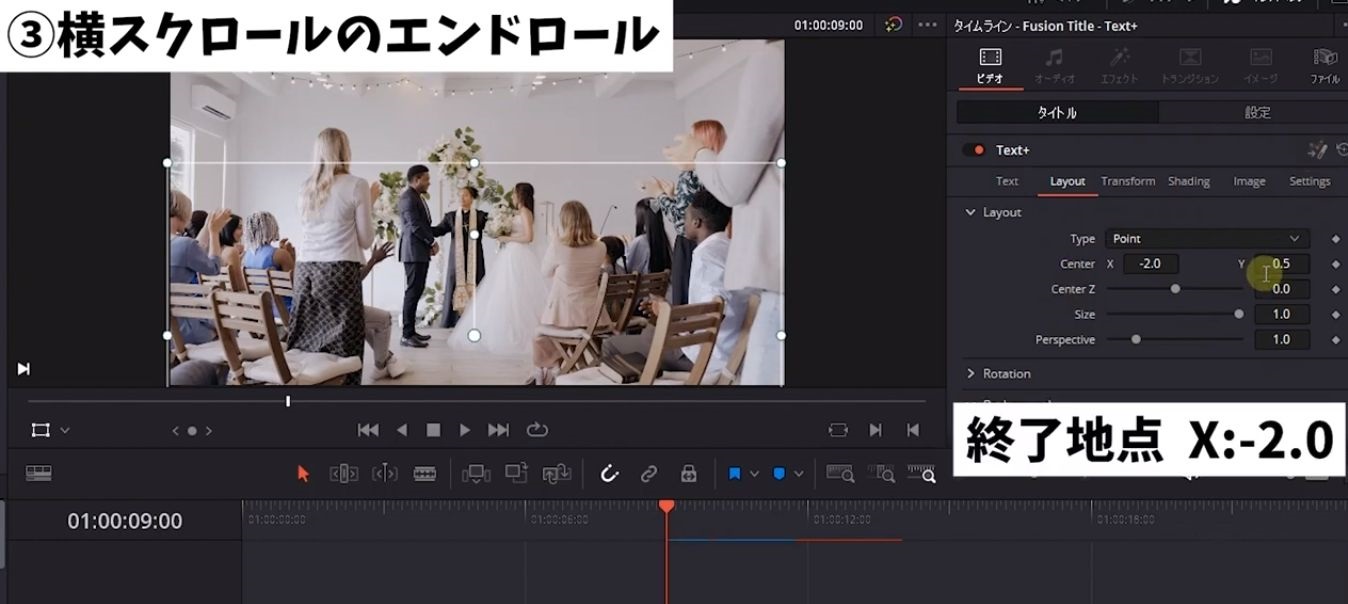
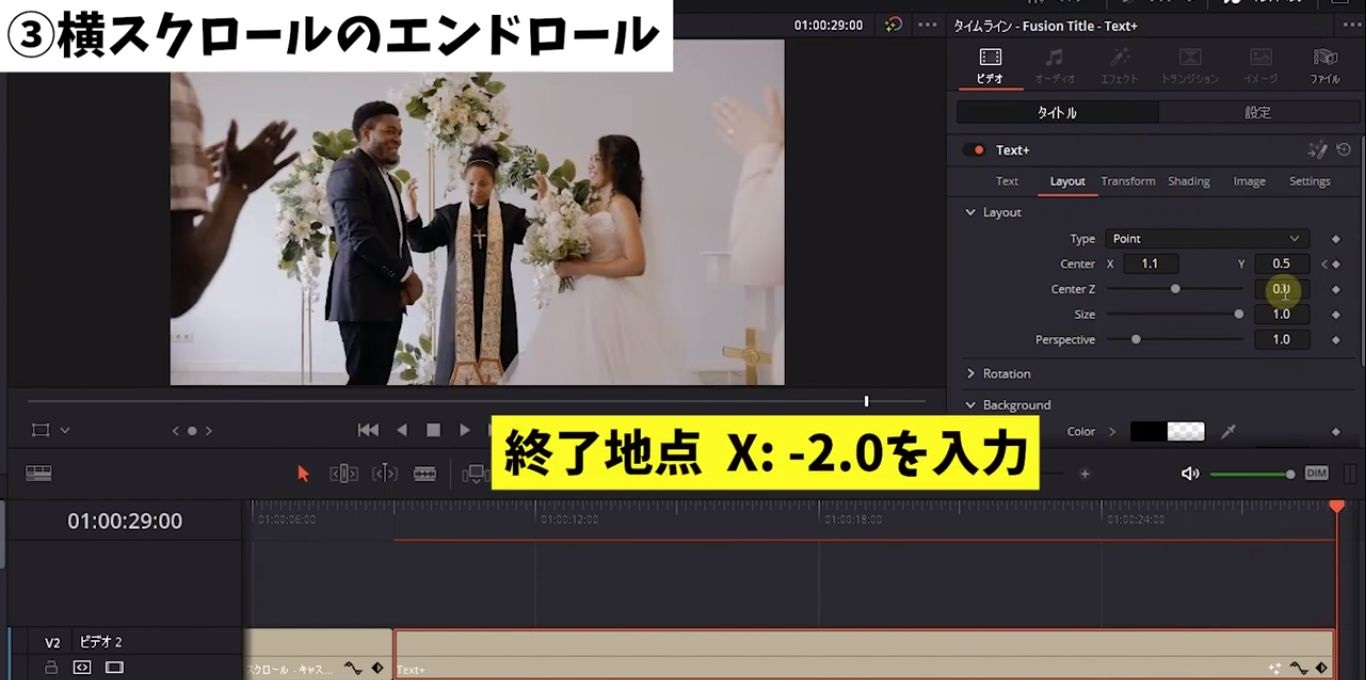
いったんこの1.1という数値だけ覚えていただいて、次に終了地点に設定する値を決めていきます。 Xを左の方にググっと持っていって、文字がなくなるところまで持っていきます。
Xを左の方にググっと持っていって、文字がなくなるところまで持っていきます。 キリよくこの辺を終了地点の値に設定していきたいと思います。
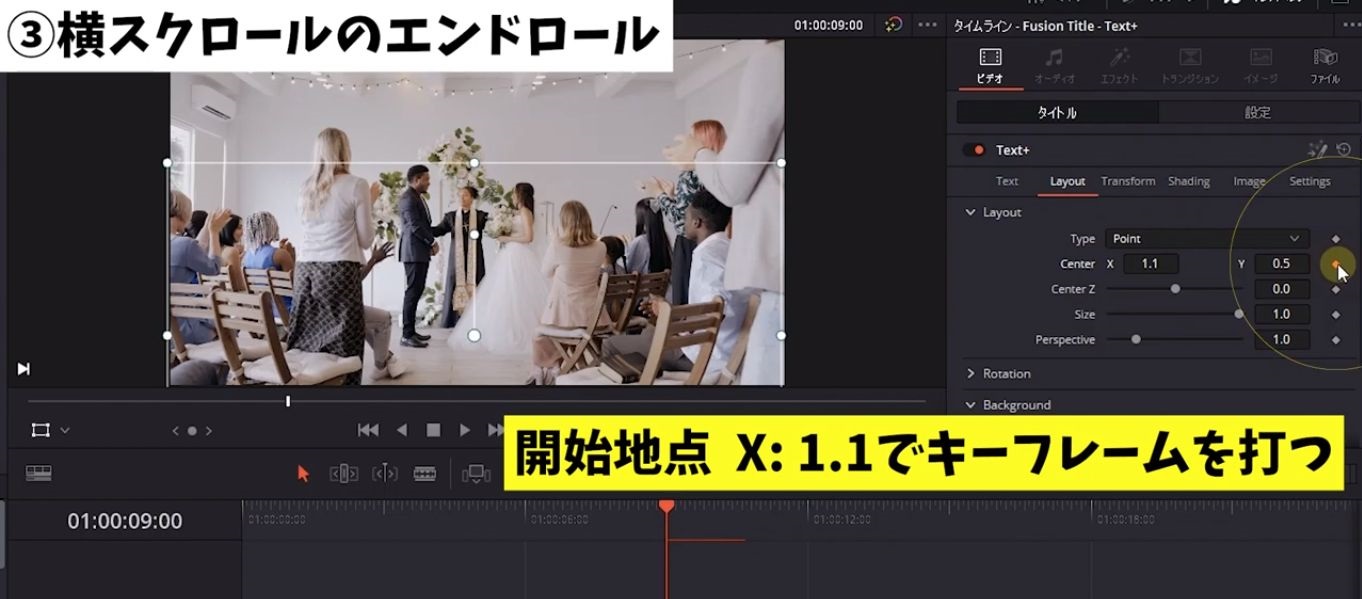
キリよくこの辺を終了地点の値に設定していきたいと思います。 ⓬では開始地点にXの値を1.1に設定して、ここでキーフレームを打ちます。
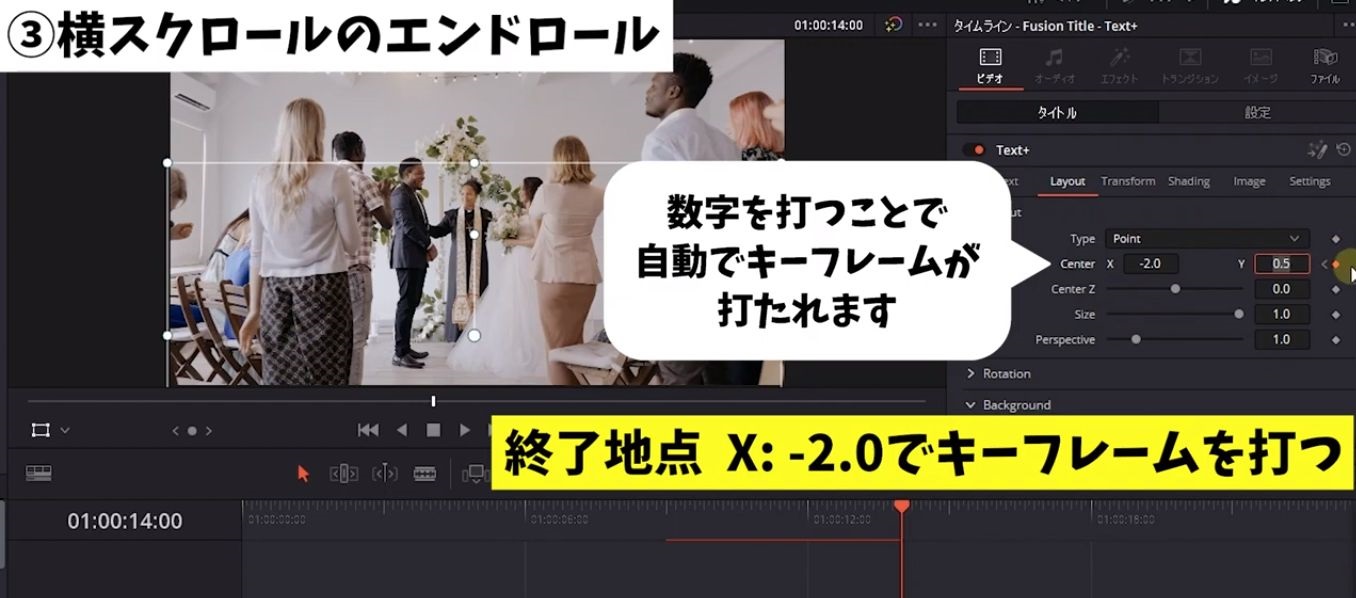
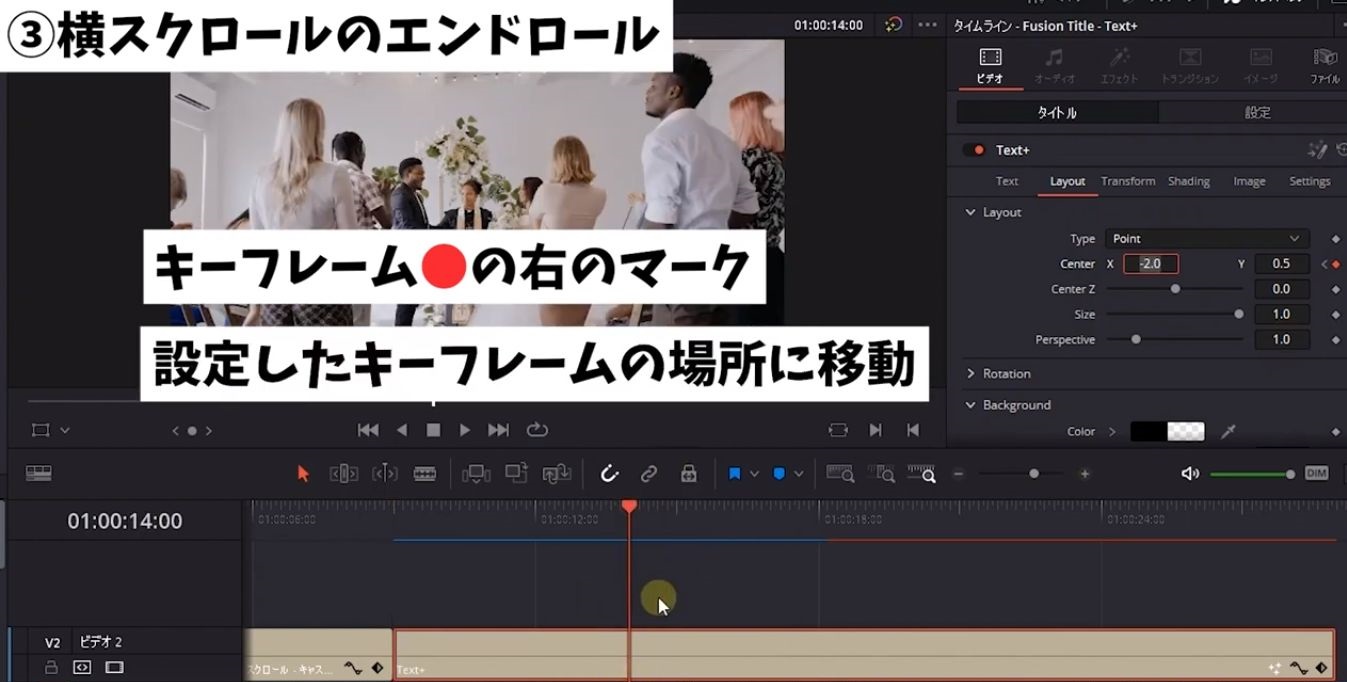
⓬では開始地点にXの値を1.1に設定して、ここでキーフレームを打ちます。 ⓭次に終了地点に再生ヘッドを持っていっていただいて、先程覚えておいた-2.0をXの値に設定します。
⓭次に終了地点に再生ヘッドを持っていっていただいて、先程覚えておいた-2.0をXの値に設定します。 キーフレームは自動で打たれるので、設定の必要はないです。
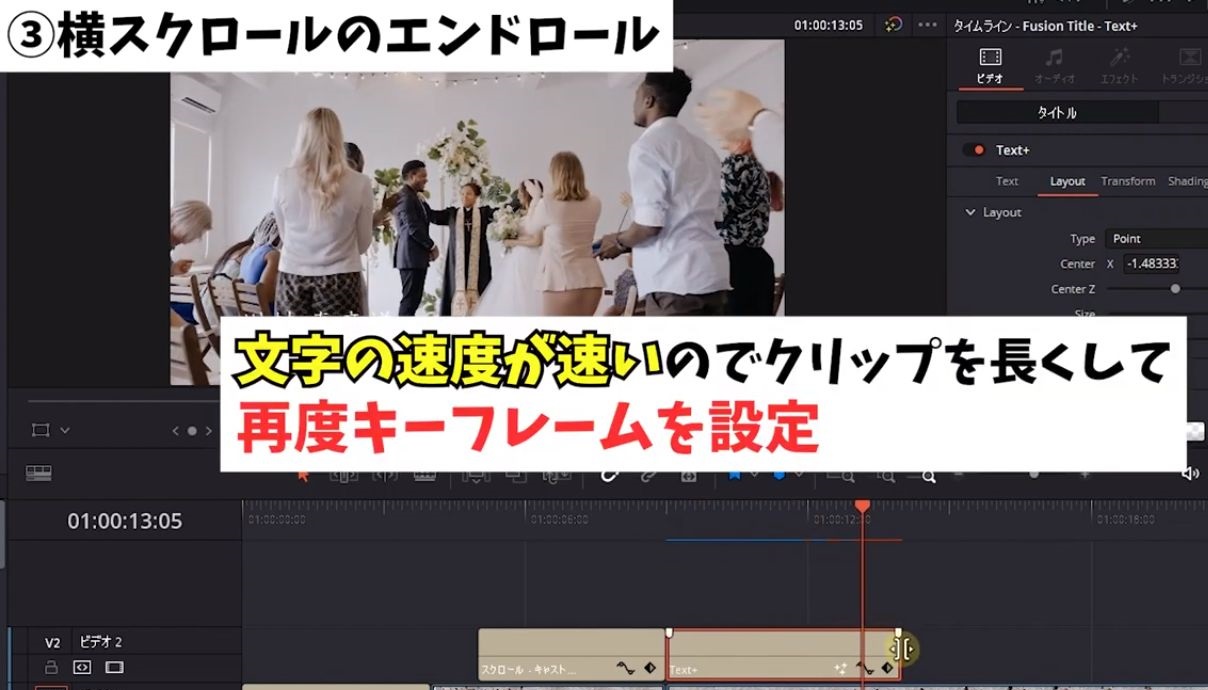
キーフレームは自動で打たれるので、設定の必要はないです。 文字の速度が速いのでクリップを長くして、再度キーフレームを設定していきます。
文字の速度が速いのでクリップを長くして、再度キーフレームを設定していきます。



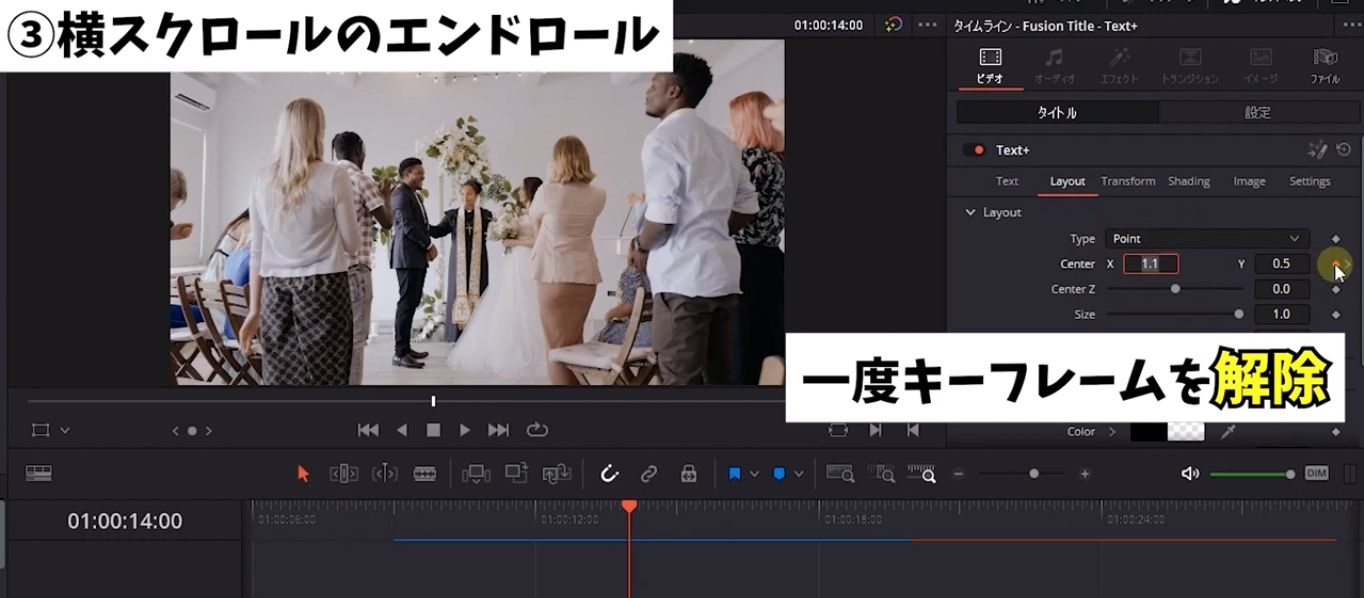
 開始地点に再生ヘッドを持ってきて、右のマークを押していただくと先程設定したところに移動できるので、いったんここのキーフレームを解除していただいて、再生ヘッドを終了地点に持っていきます。
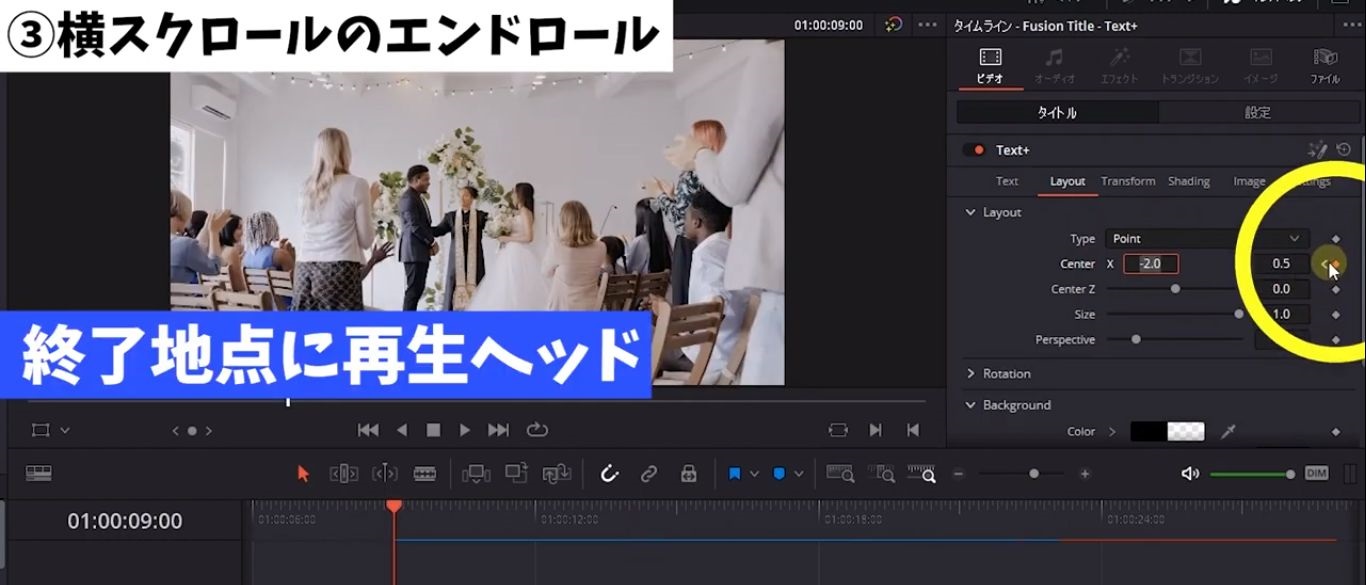
開始地点に再生ヘッドを持ってきて、右のマークを押していただくと先程設定したところに移動できるので、いったんここのキーフレームを解除していただいて、再生ヘッドを終了地点に持っていきます。
 ここで終了地点の数値-2.0を設定します。
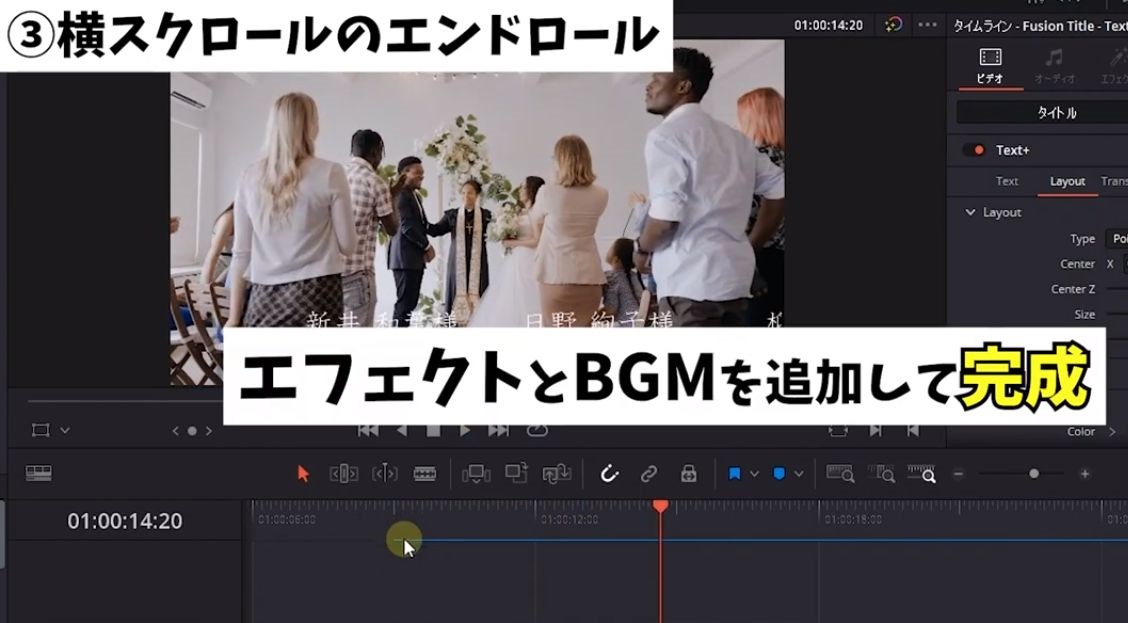
ここで終了地点の数値-2.0を設定します。 最後に簡単なエフェクトとBGMを設定して完了です。
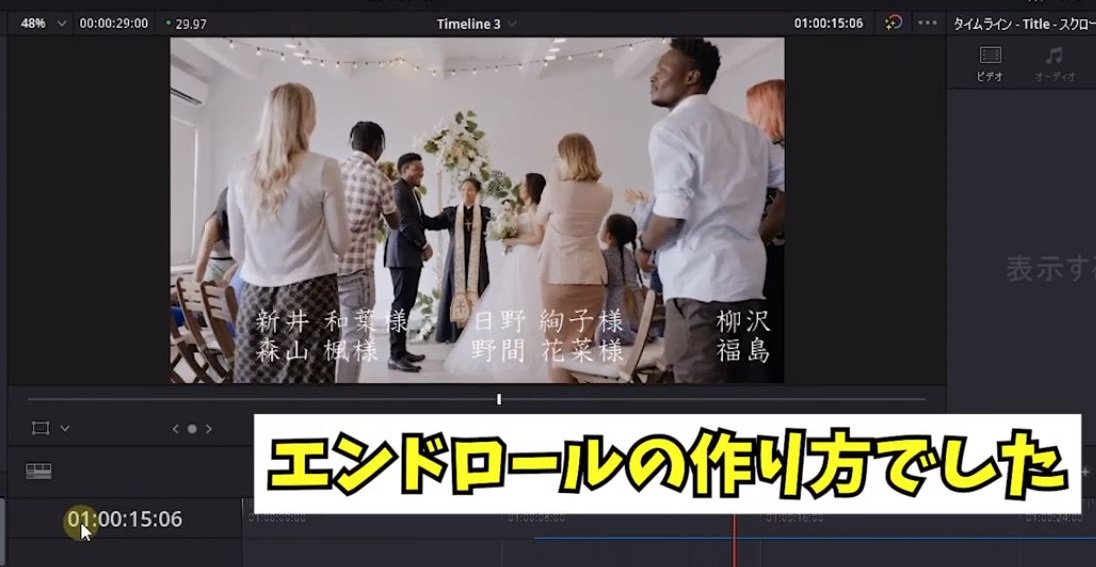
最後に簡単なエフェクトとBGMを設定して完了です。 以上がエンドロールの作り方でした。
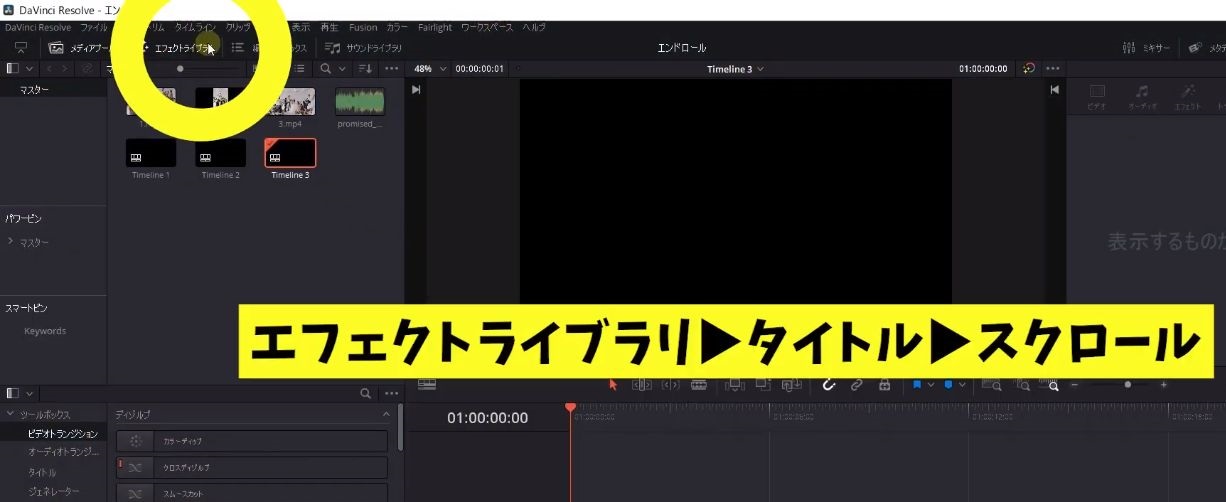
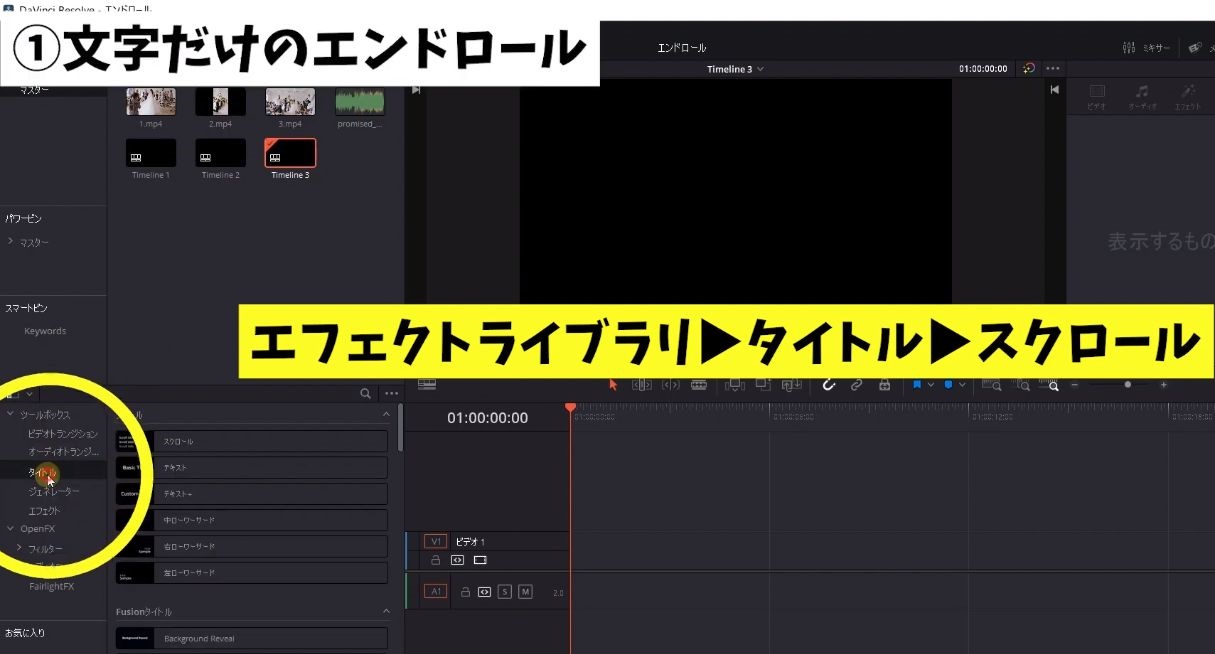
以上がエンドロールの作り方でした。 ❶文字を縦にスクロールしたい場合はエフェクトライブラリ➔タイトルの「スクロール」を、タイムラインに配置することで簡単に作成できます。
❶文字を縦にスクロールしたい場合はエフェクトライブラリ➔タイトルの「スクロール」を、タイムラインに配置することで簡単に作成できます。 ❷映像と文字のエンドロールは映像のサイズを小さく左に配置、スクロールを右に配置することでできます。
❷映像と文字のエンドロールは映像のサイズを小さく左に配置、スクロールを右に配置することでできます。 ❸横スクロールはテキスト+を使って行います。
❸横スクロールはテキスト+を使って行います。 やり方を忘れてしまった方は、何度もこちらの動画に戻ってきていただきまして、復習していただけたらと思います。
やり方を忘れてしまった方は、何度もこちらの動画に戻ってきていただきまして、復習していただけたらと思います。 是非今日の動画を実践して、ご自分だけのオシャレなエンドロールを作ってみてください。
是非今日の動画を実践して、ご自分だけのオシャレなエンドロールを作ってみてください。 今回はDaVinci Resolveを使って、グリーンバック合成をする方法について解説していきます。
今回はDaVinci Resolveを使って、グリーンバック合成をする方法について解説していきます。 そこで今回は実際のチュートリアル動画をお見せしながら、誰でも簡単にグリーンバック合成ができる方法をご紹介していきます。
そこで今回は実際のチュートリアル動画をお見せしながら、誰でも簡単にグリーンバック合成ができる方法をご紹介していきます。 実際の画面がこちら。
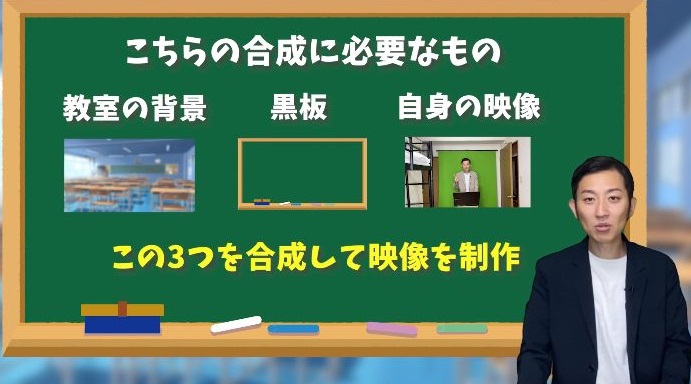
実際の画面がこちら。 今夏場でぼくの部屋にはクーラがありませんので、こうやってドアも半開きで撮影しております。
今夏場でぼくの部屋にはクーラがありませんので、こうやってドアも半開きで撮影しております。 教室の背景
教室の背景
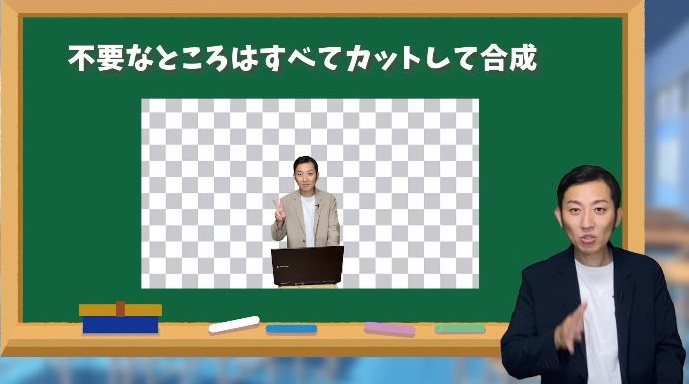
 人物もぼくだけしか表示されていないですし、不要なところはすべてカットして合成してるですね。
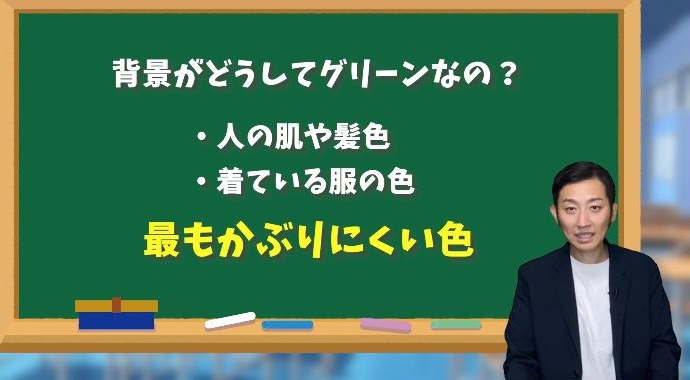
人物もぼくだけしか表示されていないですし、不要なところはすべてカットして合成してるですね。 背景がどうしてグリーンなのかというと、人の肌や髪色、それから着ている服の色が、最もかぶりにくい色だからです。
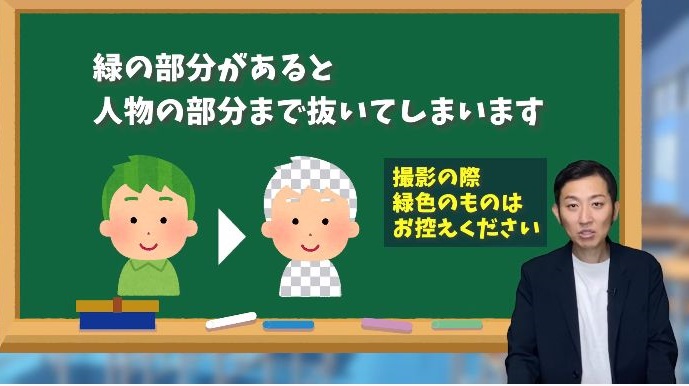
背景がどうしてグリーンなのかというと、人の肌や髪色、それから着ている服の色が、最もかぶりにくい色だからです。 もし自分の髪の色が緑、着ている服が緑またはそれに近い色だと、残したい人物までいっしょに色を抜いてしまうんですよ。
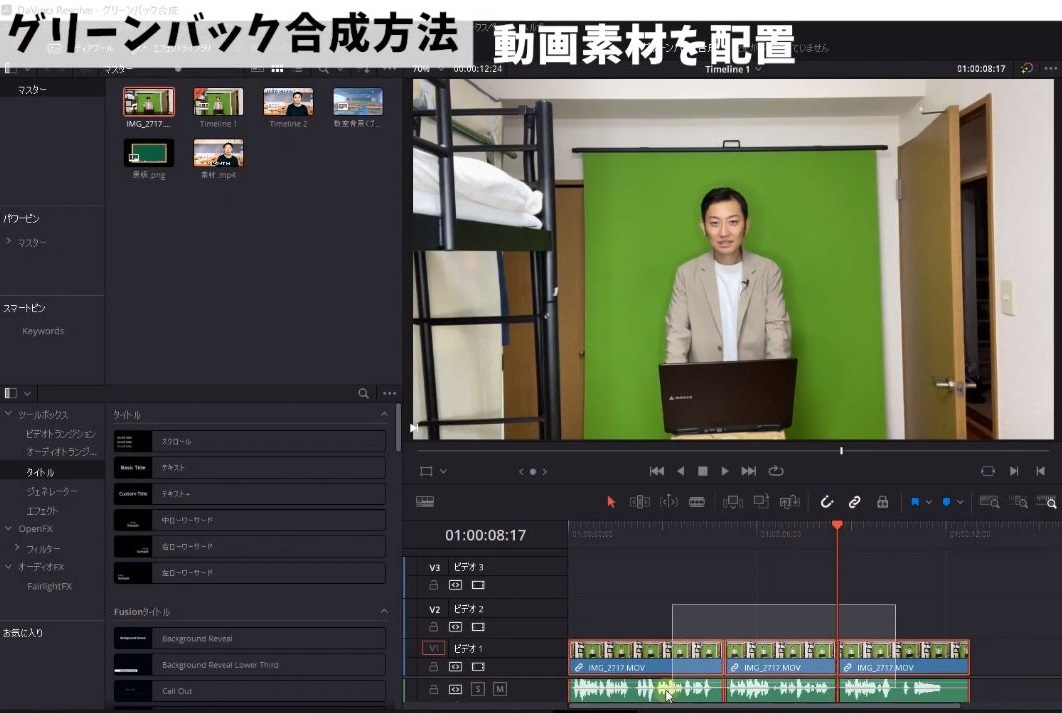
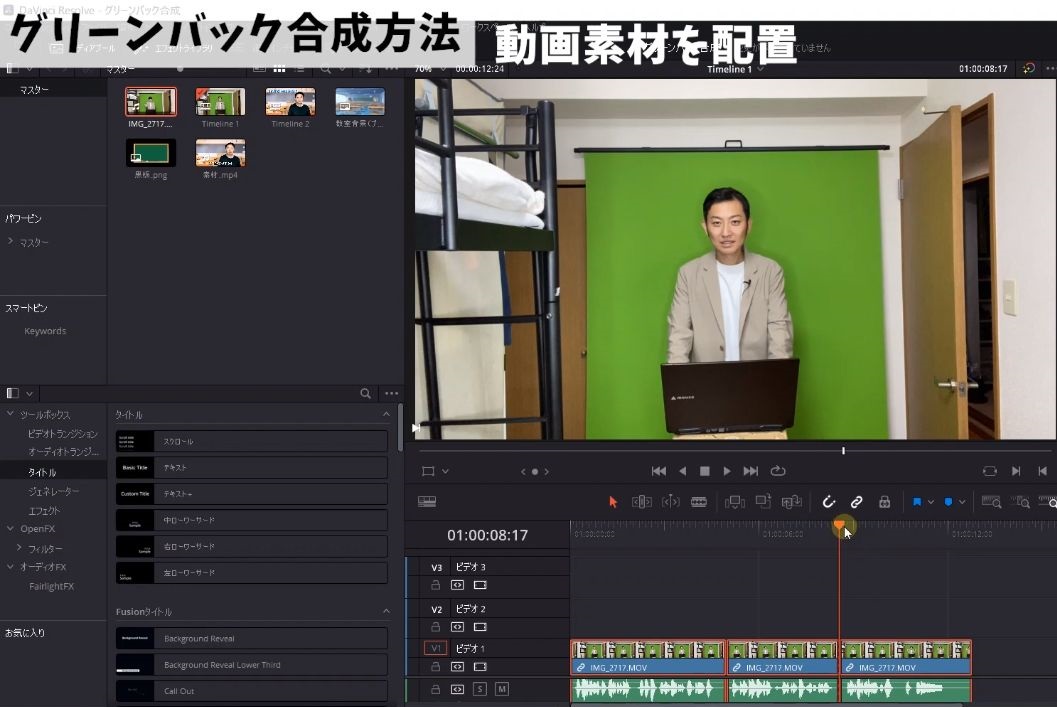
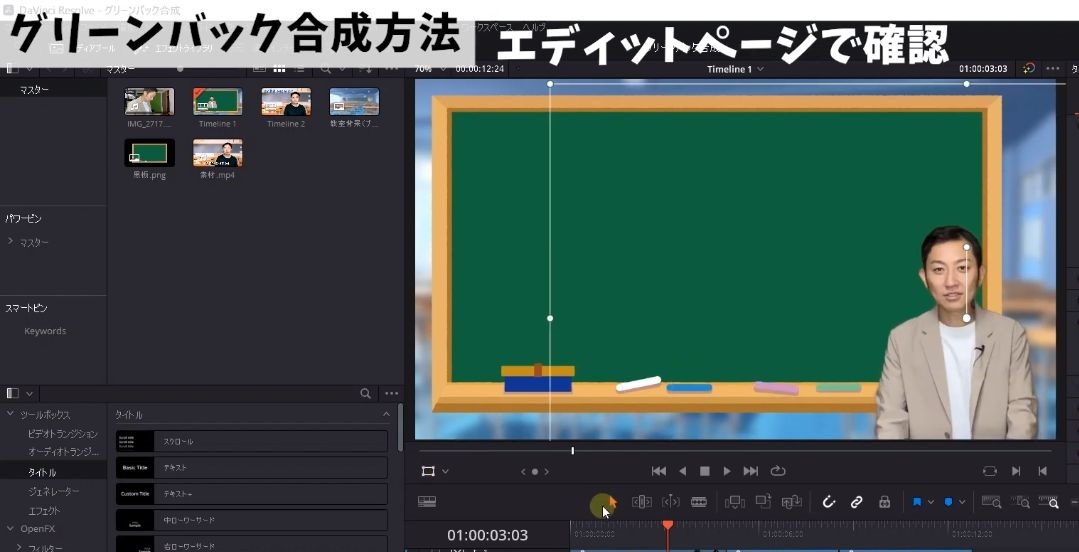
もし自分の髪の色が緑、着ている服が緑またはそれに近い色だと、残したい人物までいっしょに色を抜いてしまうんですよ。 こちらはDaVinci Resolveの編集画面です。
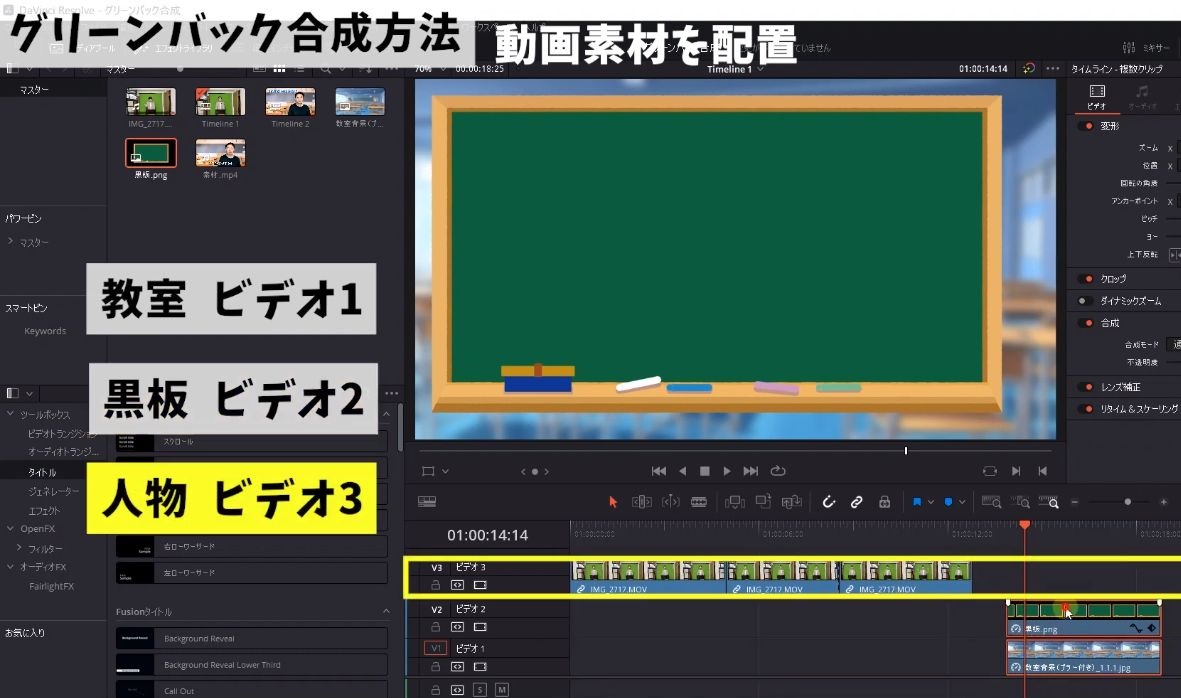
こちらはDaVinci Resolveの編集画面です。 今からタイムラインに素材を読み込んでいくのですが、素材を載せる順番があります。
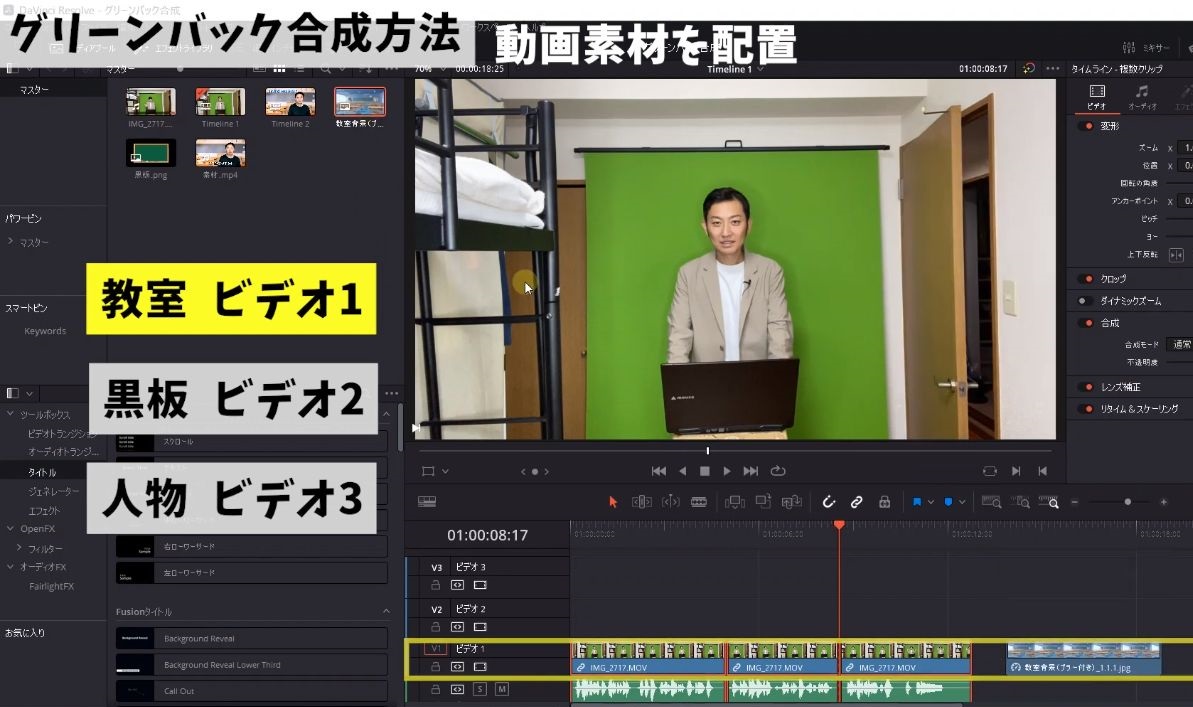
今からタイムラインに素材を読み込んでいくのですが、素材を載せる順番があります。 ❶一番奥にある(教室)をビデオ1に配置
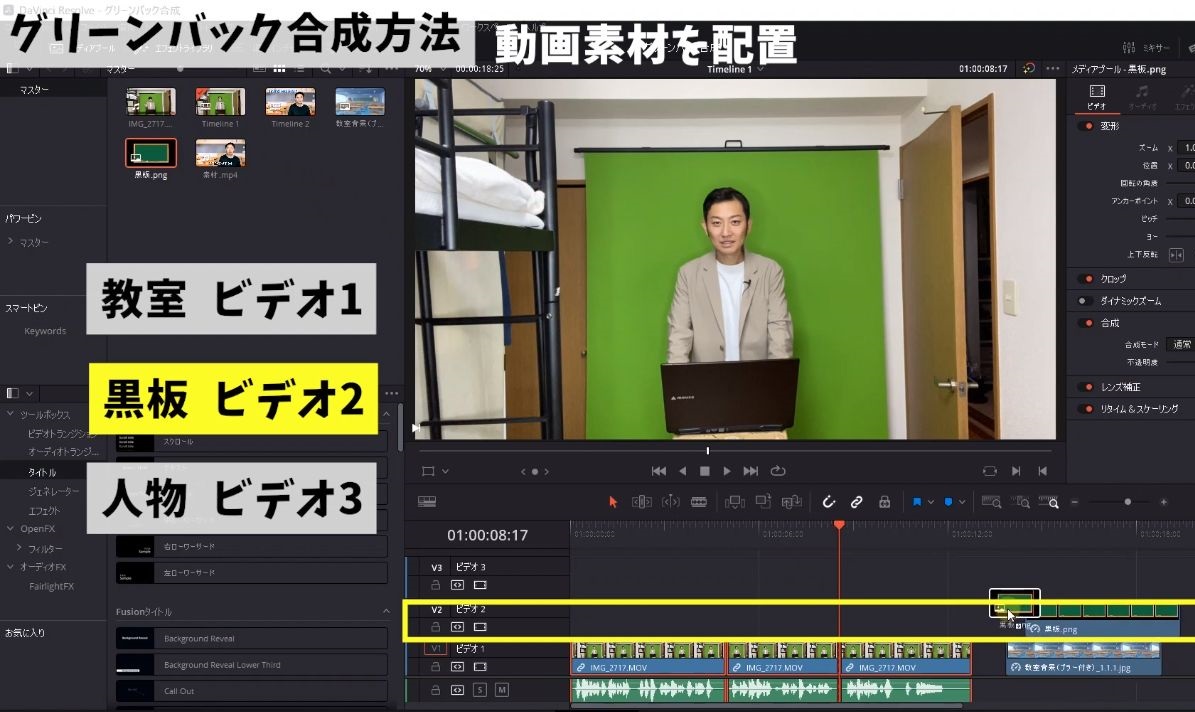
❶一番奥にある(教室)をビデオ1に配置 ❷その手前の黒板をビデオ2に配置
❷その手前の黒板をビデオ2に配置 ❸そして人物をビデオ3に配置
❸そして人物をビデオ3に配置

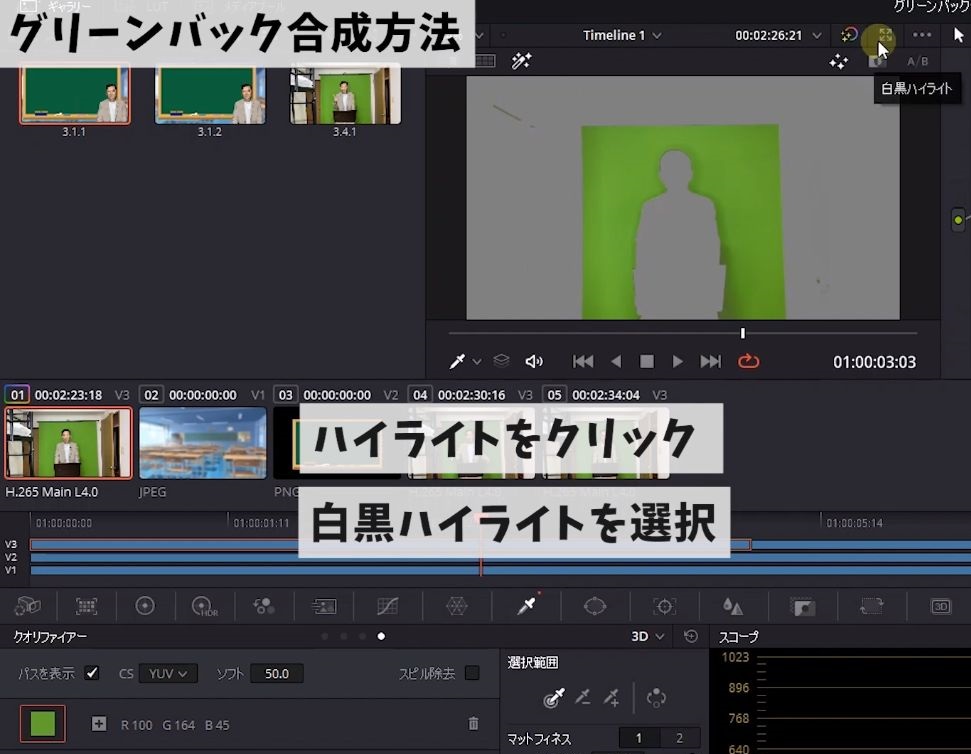
 抜きたいところを広範囲で選択します。
抜きたいところを広範囲で選択します。 人物と背景の境界線が影とかできて色がかわるので、その部分も選択してください。
人物と背景の境界線が影とかできて色がかわるので、その部分も選択してください。
 ある程度選択し終えたところで、左上のハイライトをクリックして白黒ハイライトを選択。
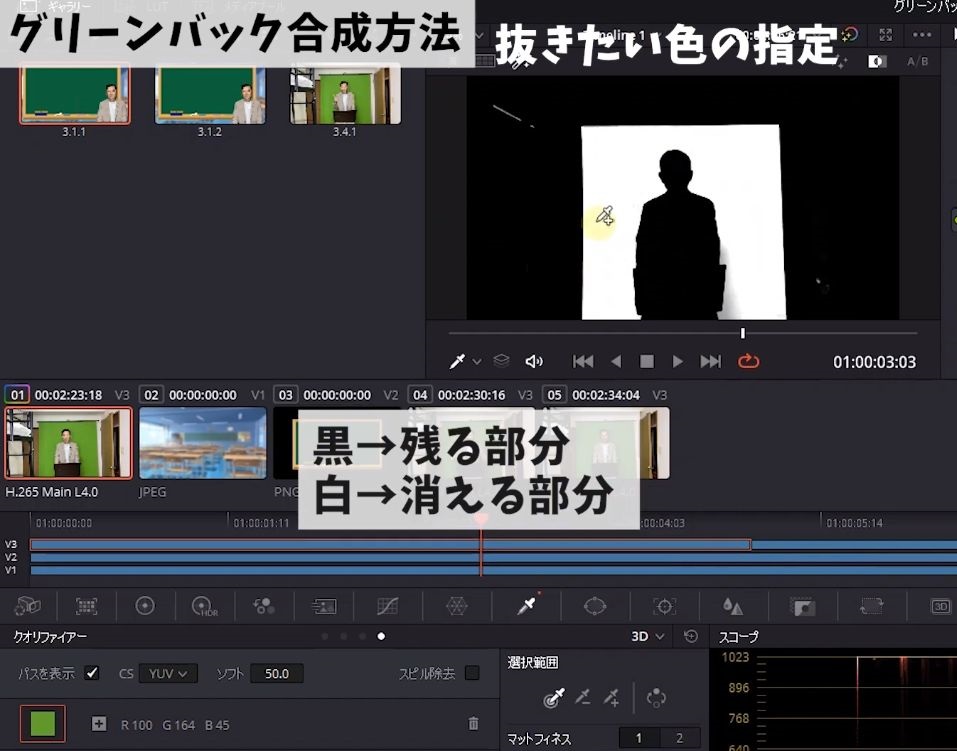
ある程度選択し終えたところで、左上のハイライトをクリックして白黒ハイライトを選択。 黒が残す方で白が色を抜く方になります。
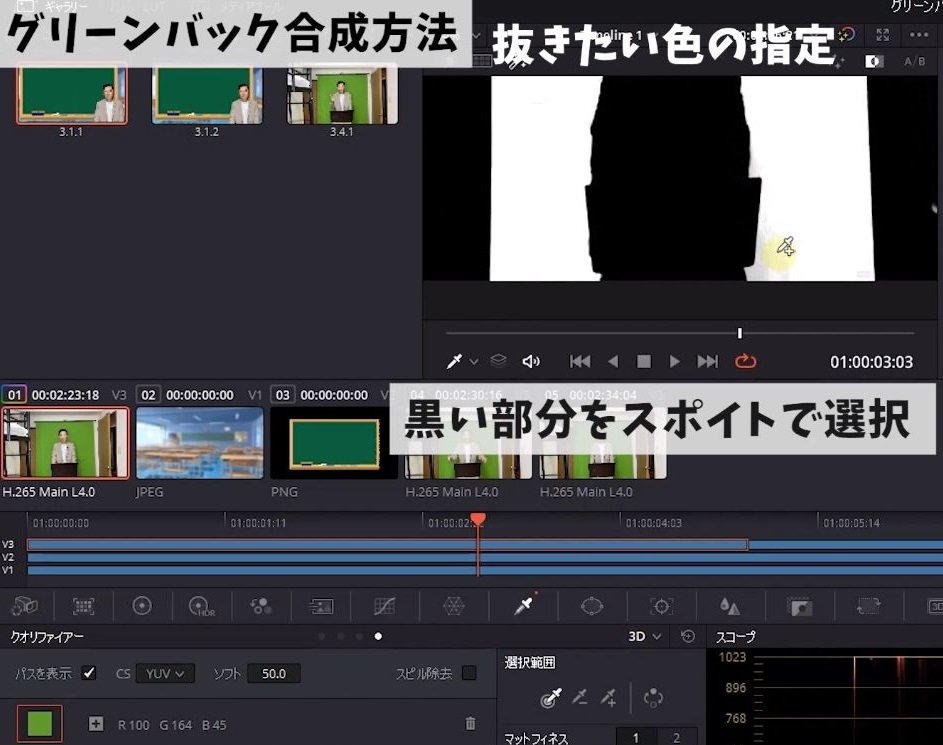
黒が残す方で白が色を抜く方になります。 人物の周りの黒い部分をできるだけ、このスポイトで選択していきましょう。
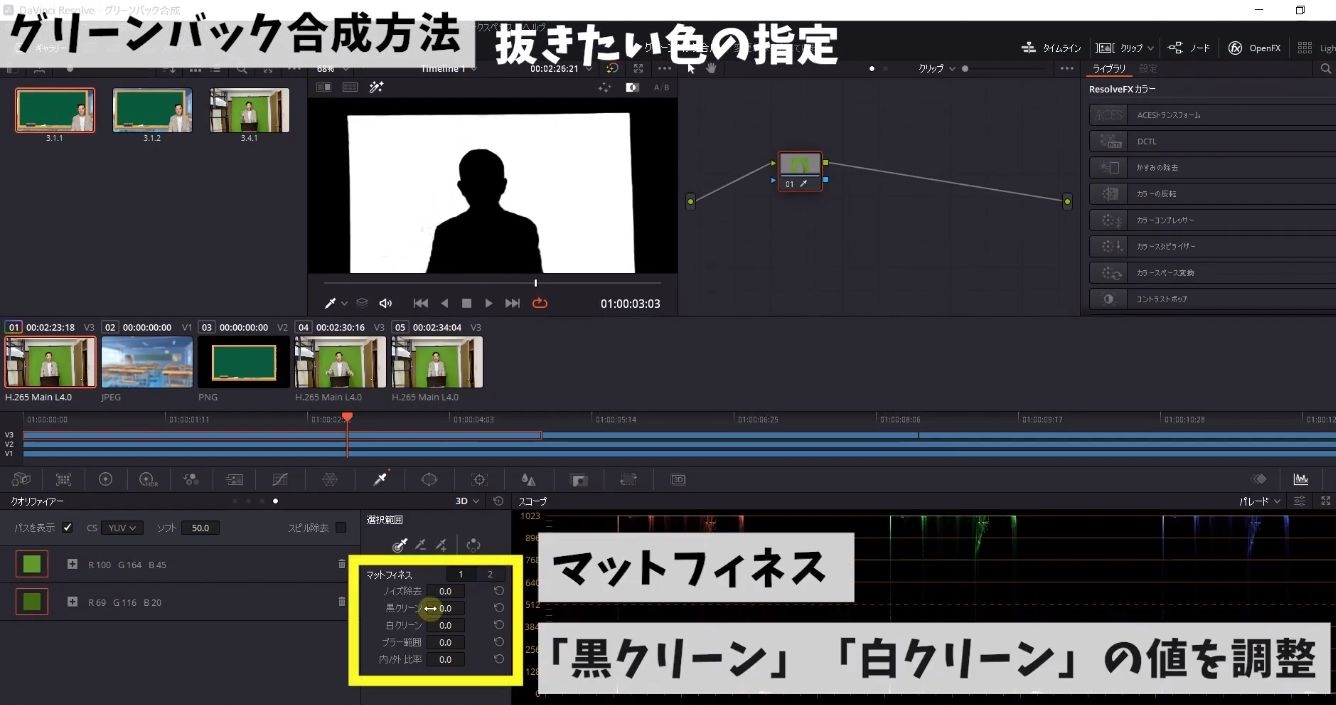
人物の周りの黒い部分をできるだけ、このスポイトで選択していきましょう。 このマットフィネスの項目にある「黒クリーン」と「白クリーン」の値を調整して、白い部分と黒い部分の割合を調整して、白黒はっきりするようにします。
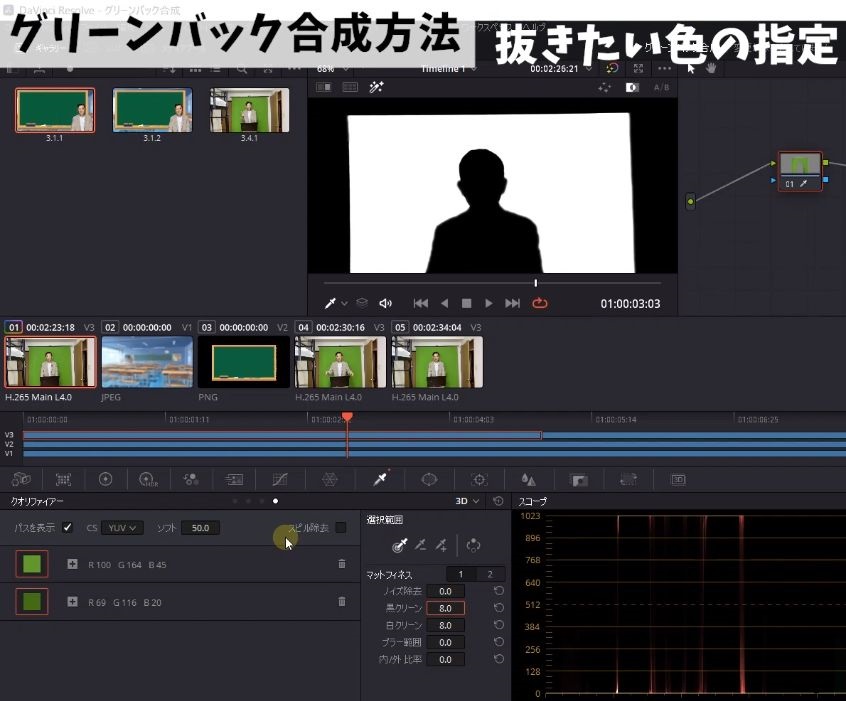
このマットフィネスの項目にある「黒クリーン」と「白クリーン」の値を調整して、白い部分と黒い部分の割合を調整して、白黒はっきりするようにします。 白クリーンの値をいじっていきます。
白クリーンの値をいじっていきます。 黒クリーン同じように設定しておきましょうか。
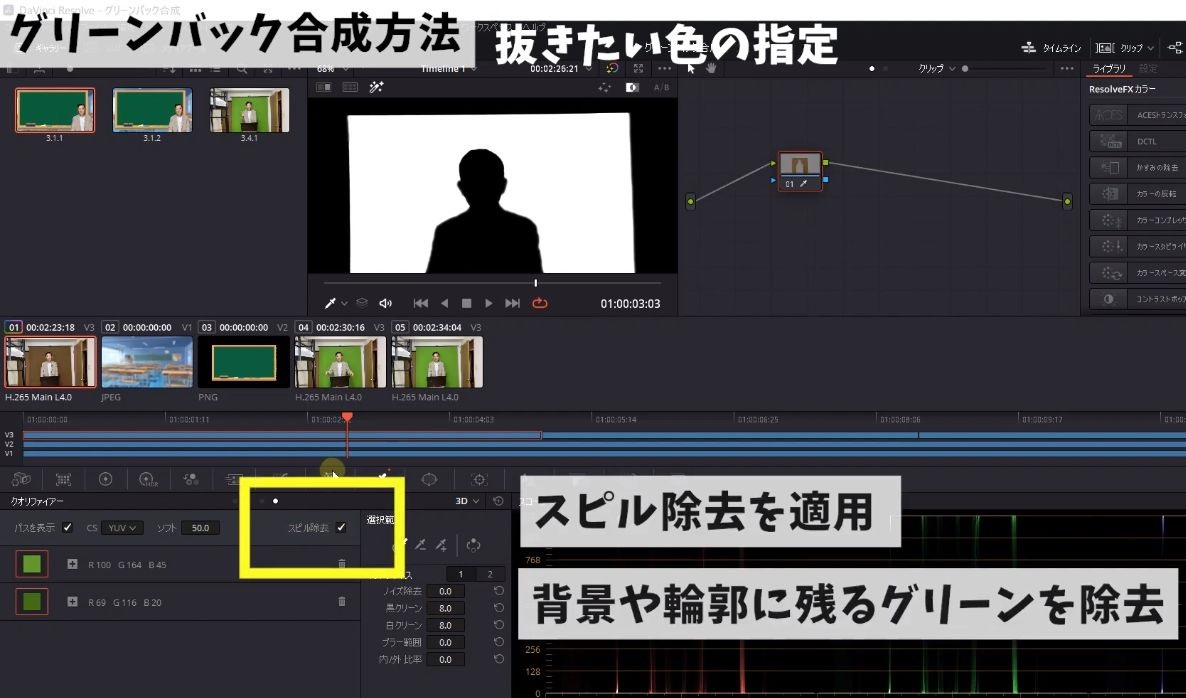
黒クリーン同じように設定しておきましょうか。 こちらのスピル除去を適用すると、背景や輪郭に残るグリーンを除去してくれるので、常にチェックを入れておくことをオススメします。
こちらのスピル除去を適用すると、背景や輪郭に残るグリーンを除去してくれるので、常にチェックを入れておくことをオススメします。 背景が緑だったものが茶色に変わってますね。
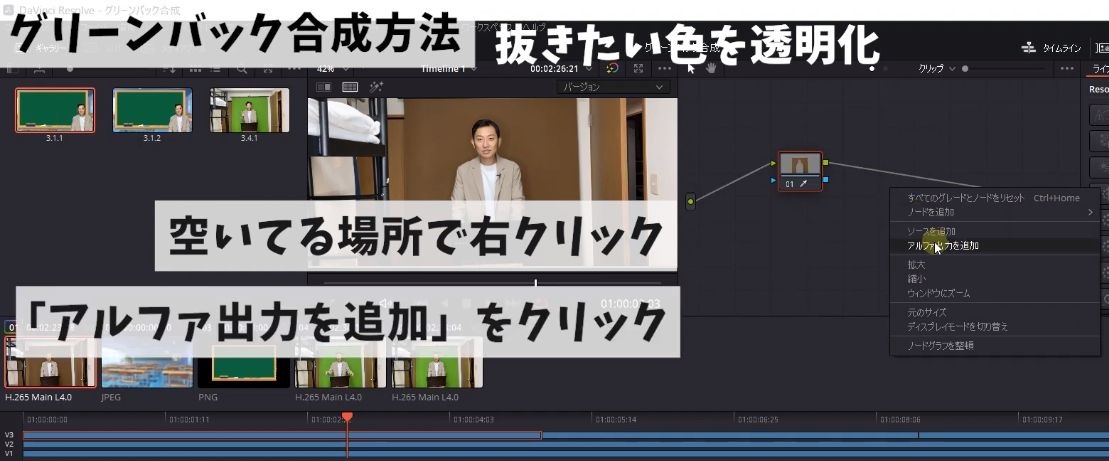
背景が緑だったものが茶色に変わってますね。 今から背景の茶色になっている部分を透明にしていきます。
今から背景の茶色になっている部分を透明にしていきます。 この表示されているものがノードと言われるものなんですが、空いているところで右クリックを押します。
この表示されているものがノードと言われるものなんですが、空いているところで右クリックを押します。 アルファ出力を追加こちらをクリック。
アルファ出力を追加こちらをクリック。 そうすると青い点が表示されますので、左の青い点と右の青い点で接続します。
そうすると青い点が表示されますので、左の青い点と右の青い点で接続します。 ちなみに右の青の点が出口となっており、エディットページなどにつながっています。
ちなみに右の青の点が出口となっており、エディットページなどにつながっています。 画面を確認すると人物が透明になっていますので、選択範囲にある反転をクリックします。
画面を確認すると人物が透明になっていますので、選択範囲にある反転をクリックします。 ちょっとわかりにくいんですが、今グリーン部分の背景は透明になっています。
ちょっとわかりにくいんですが、今グリーン部分の背景は透明になっています。 ちょっと画面を動かしますね。
ちょっと画面を動かしますね。 なので自分物と透明になった背景だけを残して、あとのいらない背景はカットしていきます。
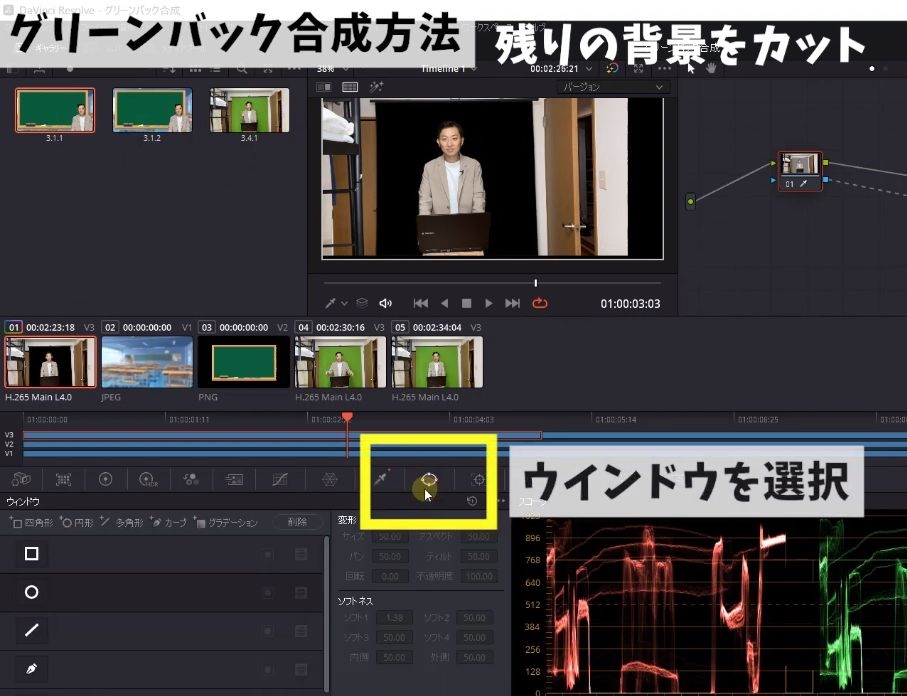
なので自分物と透明になった背景だけを残して、あとのいらない背景はカットしていきます。 カラーページにもう一度戻りまして、先程クオリファイアーのお隣のウインドウを選択します。
カラーページにもう一度戻りまして、先程クオリファイアーのお隣のウインドウを選択します。 左に図形が並んでいまして、今回は背景が四角なので四角形を選択します。
左に図形が並んでいまして、今回は背景が四角なので四角形を選択します。 あとは自分の使いたい部分に切り取っていきます。
あとは自分の使いたい部分に切り取っていきます。 ちなみに青と赤の点をつまんで操作できるのですが、赤が境界線の範囲の設定になるので、青い点をつまんで範囲を指定してください。
ちなみに青と赤の点をつまんで操作できるのですが、赤が境界線の範囲の設定になるので、青い点をつまんで範囲を指定してください。 はいこんな感じでしょうか。
はいこんな感じでしょうか。 あとはサイズを調整して適切な場所に配置します。
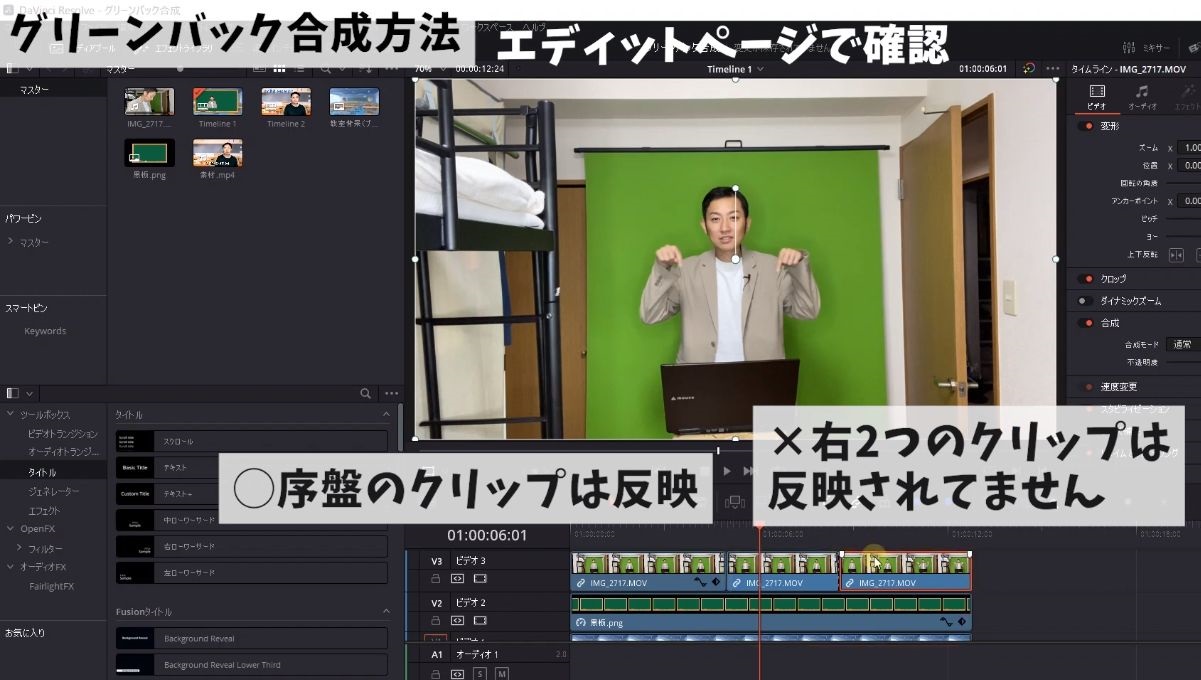
あとはサイズを調整して適切な場所に配置します。 序盤のクリップは反映がうまくいってましたが、右の2つのクリップにグリーンバック合成が反映されてませんでしたね。
序盤のクリップは反映がうまくいってましたが、右の2つのクリップにグリーンバック合成が反映されてませんでしたね。 今から右のクリップに先ほど設定したグリーンバック合成を反映していきます。
今から右のクリップに先ほど設定したグリーンバック合成を反映していきます。
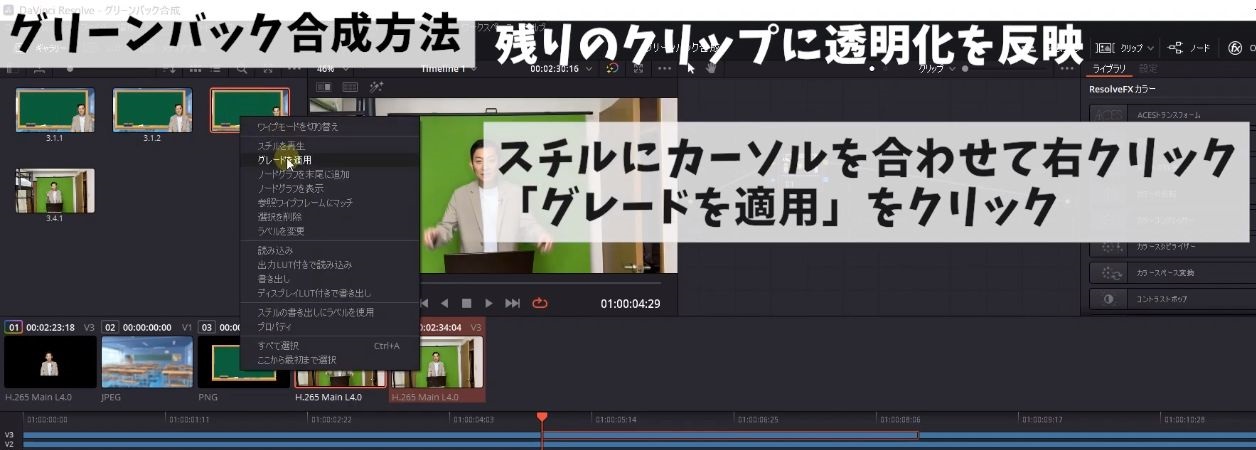
 先程設定したものは01のクリップになるので、今から04、05にグリーンバック合成を反映していきます。
先程設定したものは01のクリップになるので、今から04、05にグリーンバック合成を反映していきます。 やり方ですが01を選択して、画面で右クリック➾スチルを保存を選択します。
やり方ですが01を選択して、画面で右クリック➾スチルを保存を選択します。 もしこちらのセクションに画像が保存されない場合は、左上のギャラリーをオンにしてください。
もしこちらのセクションに画像が保存されない場合は、左上のギャラリーをオンにしてください。 Ctrlを押しながら選択すると、2つのクリップを選択できます。
Ctrlを押しながら選択すると、2つのクリップを選択できます。 グレードを適応をクリックします。
グレードを適応をクリックします。 そうすると2つのクリップに設定を反映できます。
そうすると2つのクリップに設定を反映できます。 もし再生した後人物の周りに黒いモヤが出てきたら、もう一度カラーページに移動して、黒いモヤのところをスポイトで選択して消すか、黒クリーン・白クリーンを調整してモヤを消してみて下さいね。
もし再生した後人物の周りに黒いモヤが出てきたら、もう一度カラーページに移動して、黒いモヤのところをスポイトで選択して消すか、黒クリーン・白クリーンを調整してモヤを消してみて下さいね。 以上がDaVinci Resolveを使ったグリーンバック合成の方法でした。
以上がDaVinci Resolveを使ったグリーンバック合成の方法でした。 今回の動画のおさらいですが、DaVinci Resolveのタイムラインに合成する素材を読み込みます。
今回の動画のおさらいですが、DaVinci Resolveのタイムラインに合成する素材を読み込みます。 一番奥に当たる教室をビデオ1、黒板がビデオ2、人物をビデオ3に配置してください。
一番奥に当たる教室をビデオ1、黒板がビデオ2、人物をビデオ3に配置してください。 次にカラーページに移動して、スポイトマークのクオリファイヤーで緑の部分を広範囲に選択。
次にカラーページに移動して、スポイトマークのクオリファイヤーで緑の部分を広範囲に選択。 透明にする部分を選択したら、ノードのところでアルファ出力を追加して青同士の点をつなぎます。
透明にする部分を選択したら、ノードのところでアルファ出力を追加して青同士の点をつなぎます。 今回のように人物を切り取って合成したい場合は、カラーページにあるウインドウから図形を選んで、切り取りたい範囲を選択してください。
今回のように人物を切り取って合成したい場合は、カラーページにあるウインドウから図形を選んで、切り取りたい範囲を選択してください。 以上がグリーンバック合成の方法ですが、最初は慣れない作業でやり方もすぐに忘れるので、完全に覚えるまではこちらの動画に戻ってきていただきまして、やり方を復習していただけたらと思います。
以上がグリーンバック合成の方法ですが、最初は慣れない作業でやり方もすぐに忘れるので、完全に覚えるまではこちらの動画に戻ってきていただきまして、やり方を復習していただけたらと思います。 今回は家計簿アプリマネーフォワードMEの使い方について解説していきます。
今回は家計簿アプリマネーフォワードMEの使い方について解説していきます。 家計簿ってやっているうちは楽しくていいんですが、だんだんめんどくさくなって続かなくなるんですよね。
家計簿ってやっているうちは楽しくていいんですが、だんだんめんどくさくなって続かなくなるんですよね。 今回ご紹介する家計簿アプリ、(マネーフォワードMEを表示)マネーフォワードMEを使えば、だれでも簡単に家計簿をつけることができます。
今回ご紹介する家計簿アプリ、(マネーフォワードMEを表示)マネーフォワードMEを使えば、だれでも簡単に家計簿をつけることができます。 これさえ知っておけば誰でも簡単に家計簿をつけることができ、自分の収入や支出を簡単に把握することができますので、動画は最後までご覧ください。
これさえ知っておけば誰でも簡単に家計簿をつけることができ、自分の収入や支出を簡単に把握することができますので、動画は最後までご覧ください。 マネーフォワードMEは、ダウンロード数は1,200万以上と大人気の家計簿アプリとなっています。
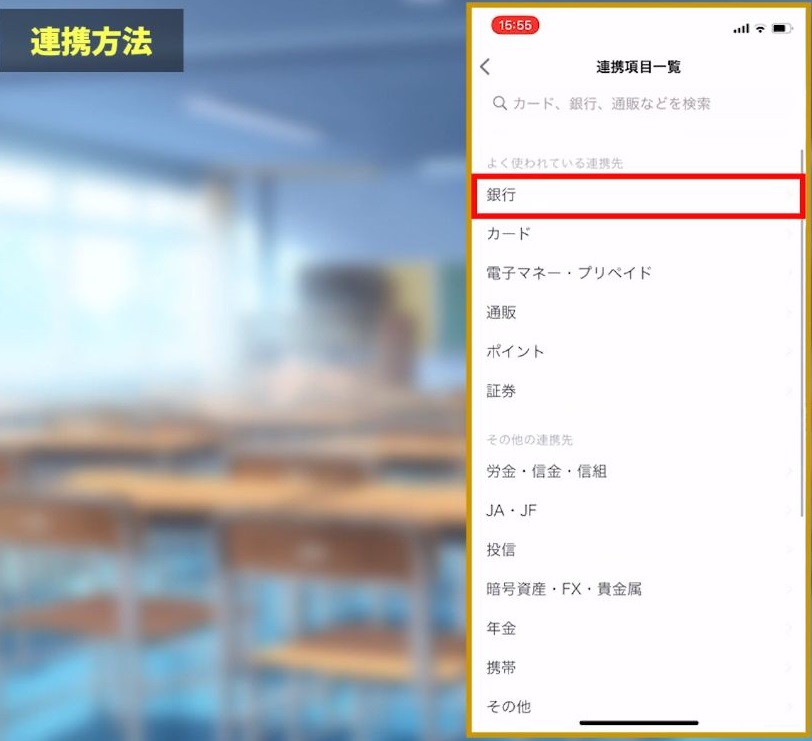
マネーフォワードMEは、ダウンロード数は1,200万以上と大人気の家計簿アプリとなっています。 普段お使いのクレジットカードや銀行を連携することで、お金の流れがパッとみえるようになります。
普段お使いのクレジットカードや銀行を連携することで、お金の流れがパッとみえるようになります。 でも銀行口座やクレジットカードの連携って、不正利用などのセキュリティ面も気になるところですよね。
でも銀行口座やクレジットカードの連携って、不正利用などのセキュリティ面も気になるところですよね。 プランも有料版と無料版2種類あります。
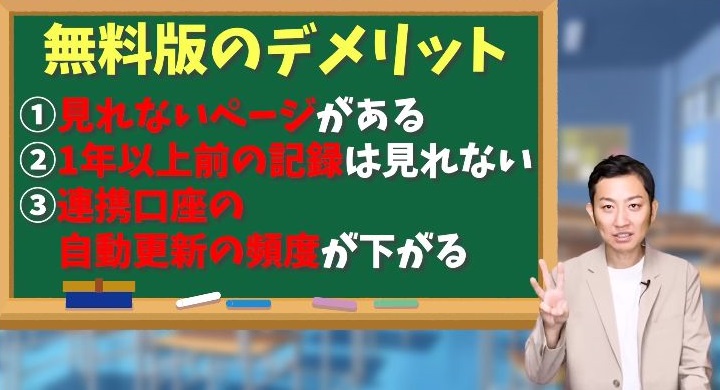
プランも有料版と無料版2種類あります。 ・無料ではみれないページがみれない
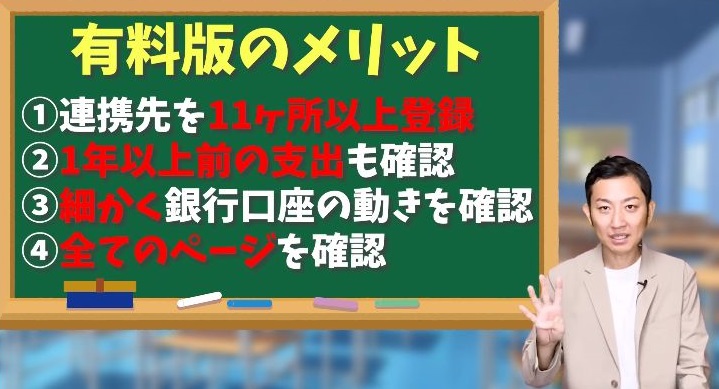
・無料ではみれないページがみれない ・連携するカードを11個以上にしたい
・連携するカードを11個以上にしたい 月額たったの500円で使用できますので、コスパいいと思います。
月額たったの500円で使用できますので、コスパいいと思います。

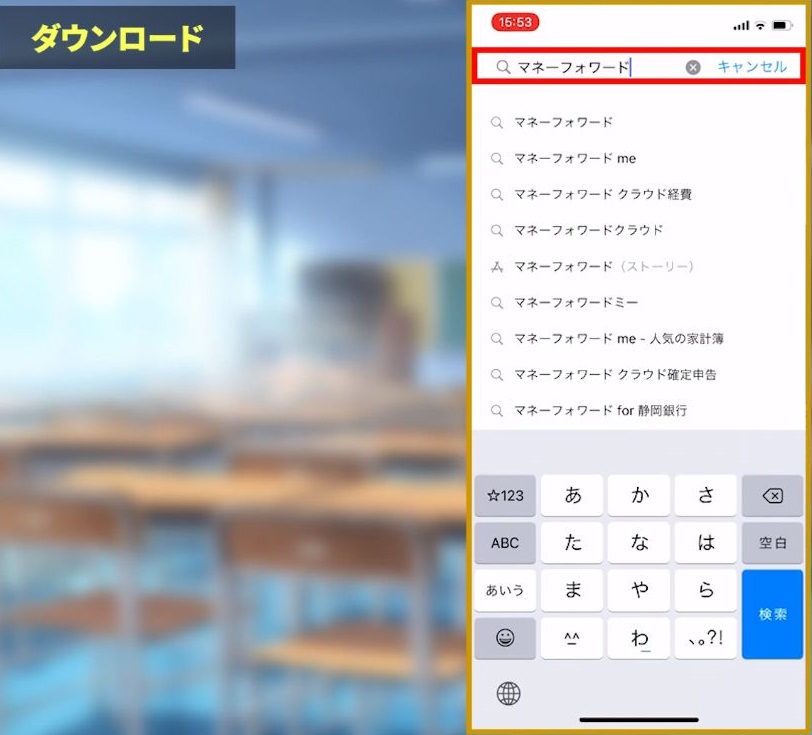
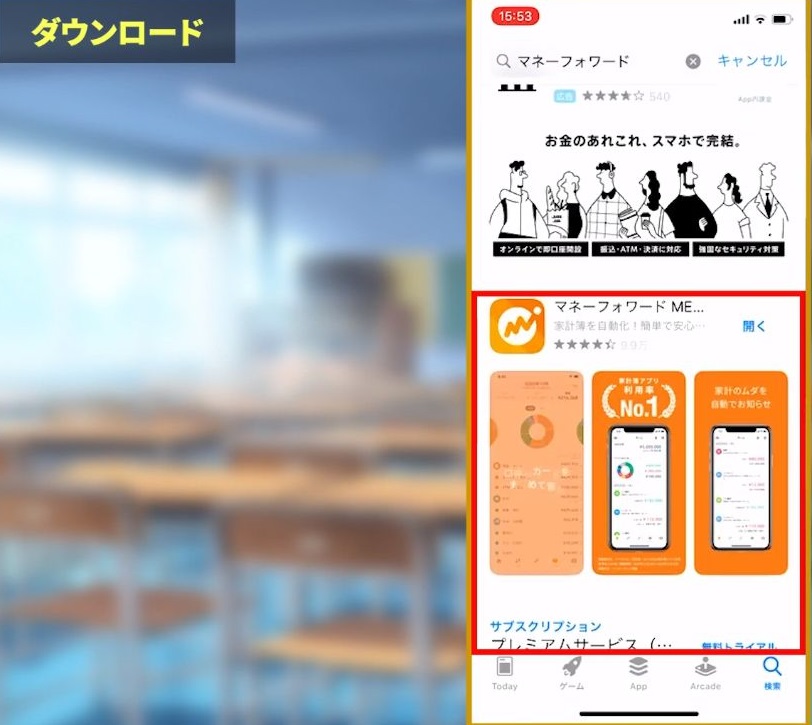
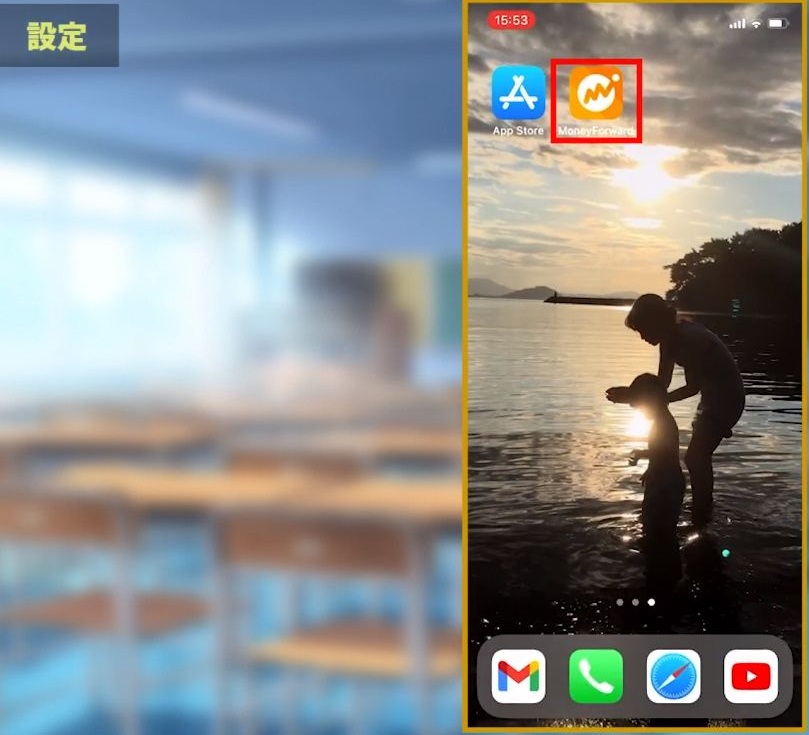
 アプリの取得から「マネーフォワード」と検索すると、オレンジ色のアイコンがでてきますので、こちらをダウンロードしてください。
アプリの取得から「マネーフォワード」と検索すると、オレンジ色のアイコンがでてきますので、こちらをダウンロードしてください。
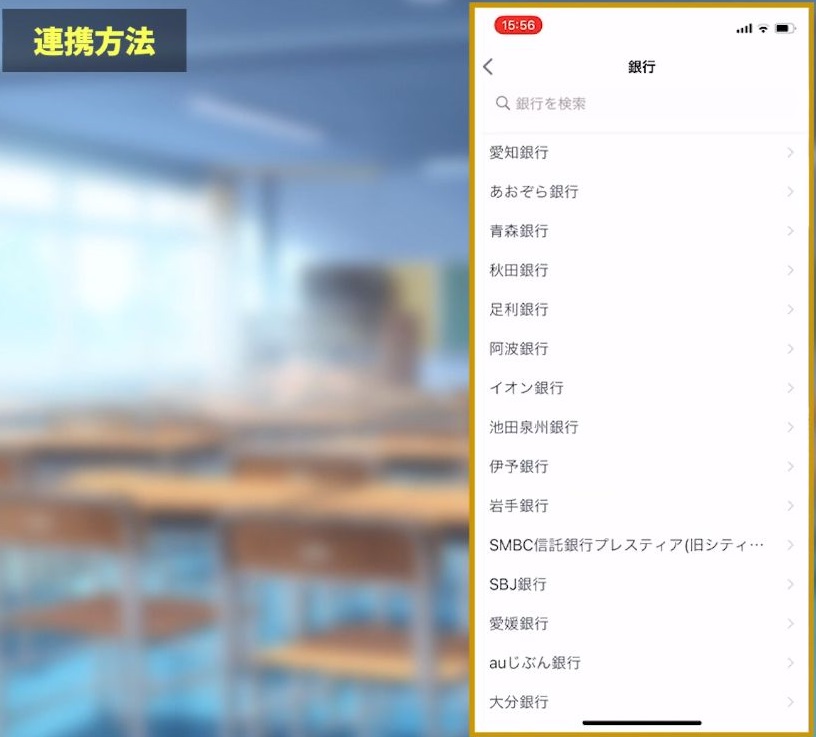
 銀行→住信SBIネット銀行を選択→ネットバンキングで使っているログインIDとパスワードを入力します。
銀行→住信SBIネット銀行を選択→ネットバンキングで使っているログインIDとパスワードを入力します。
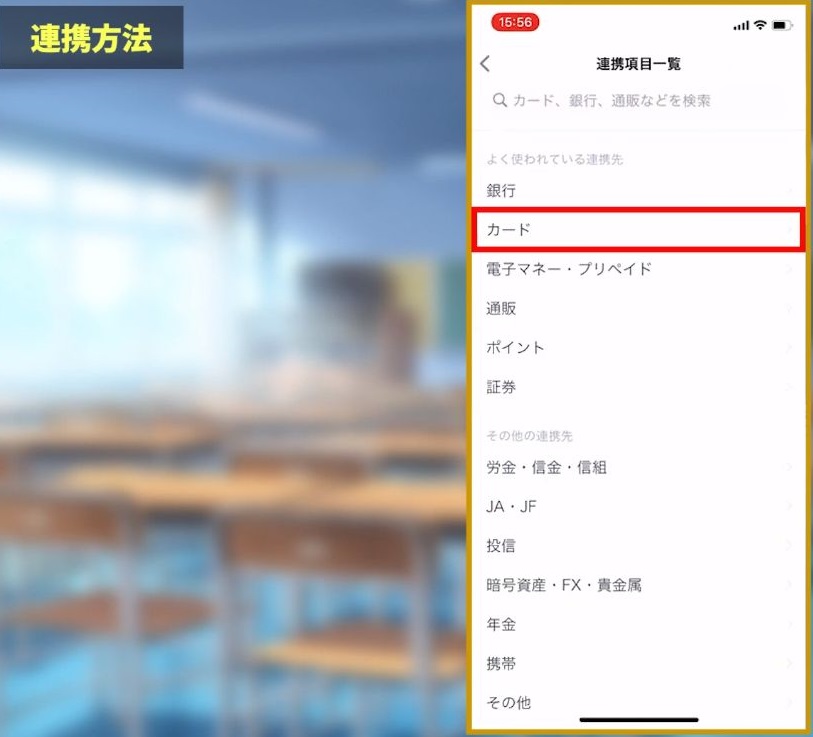
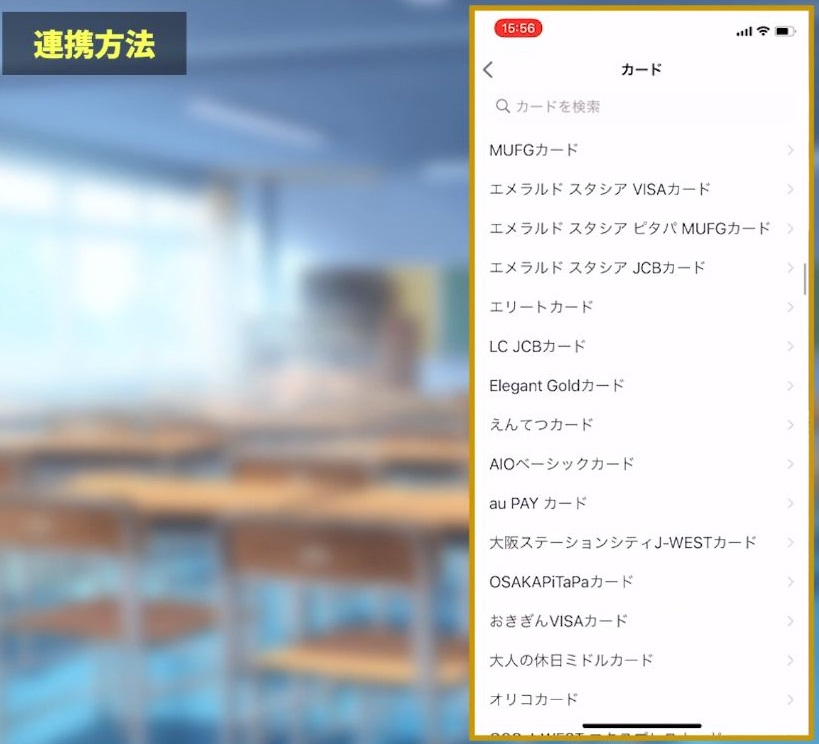
 カード→楽天カード→ログインIDとパスワードを入力。
カード→楽天カード→ログインIDとパスワードを入力。 食費や衣類自動で分類してくれるので、手間がかからないです。
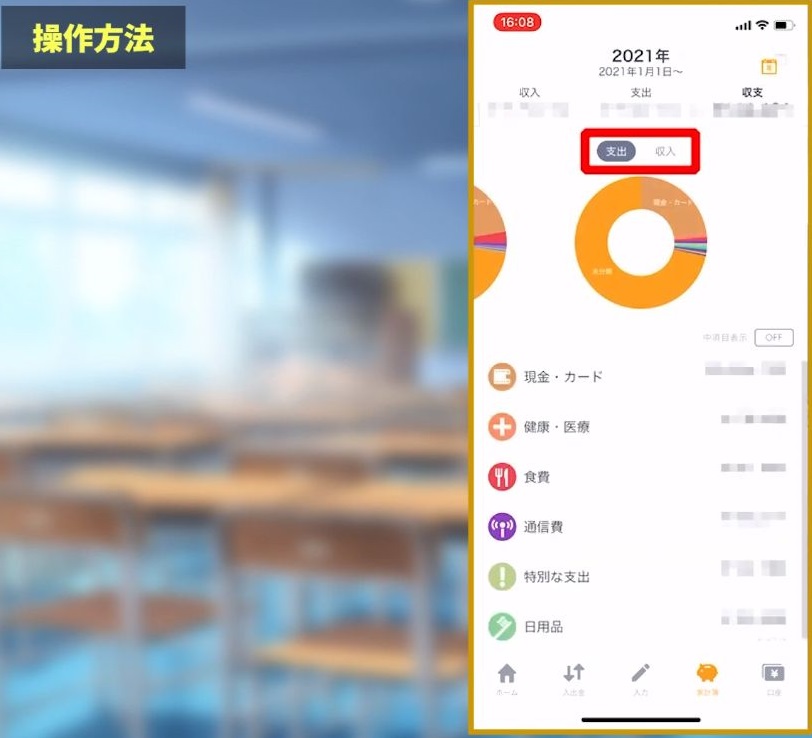
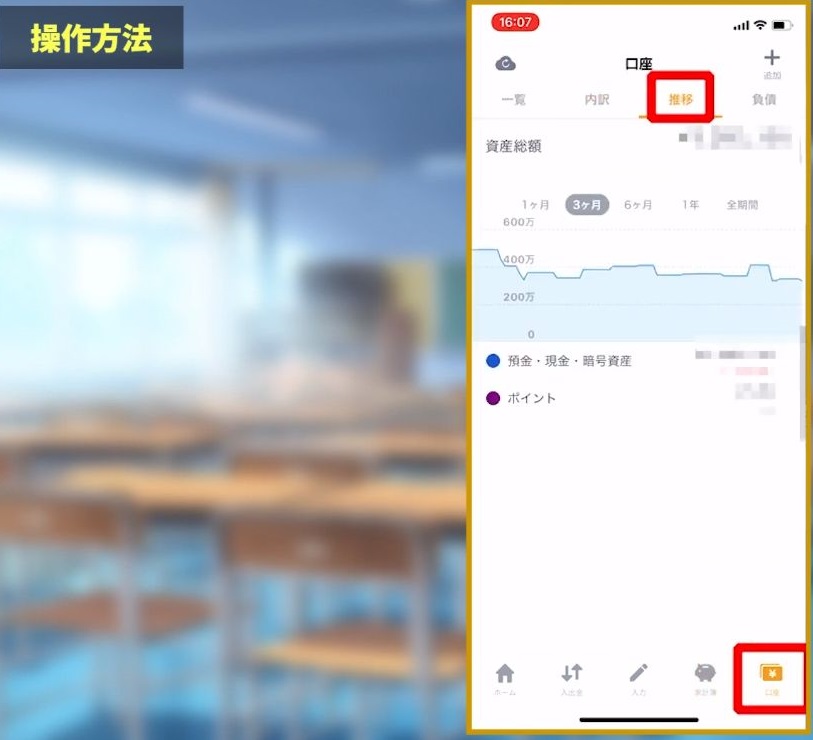
食費や衣類自動で分類してくれるので、手間がかからないです。 月別でグラフで表示されるので、毎月の支出が増えているのか減っているのか一目でわかるようになっています。
月別でグラフで表示されるので、毎月の支出が増えているのか減っているのか一目でわかるようになっています。 今回の動画のおさらいですが、マネーフォワードMEはスマホから簡単に管理できる家計簿アプリとなっています。
今回の動画のおさらいですが、マネーフォワードMEはスマホから簡単に管理できる家計簿アプリとなっています。 口座やカードを連携すれば自動で分類して仕分けをしてくれます。
口座やカードを連携すれば自動で分類して仕分けをしてくれます。
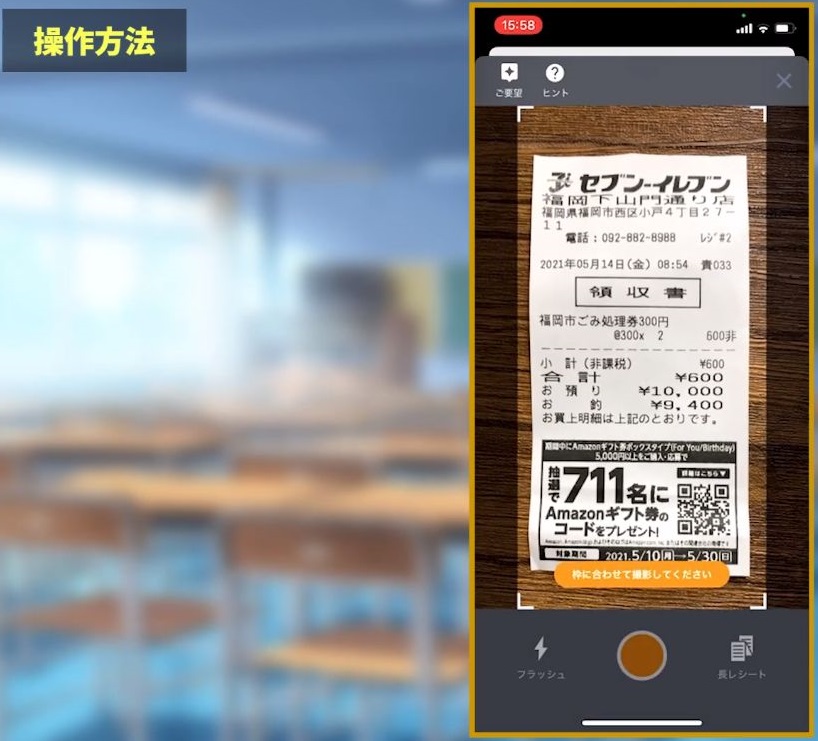
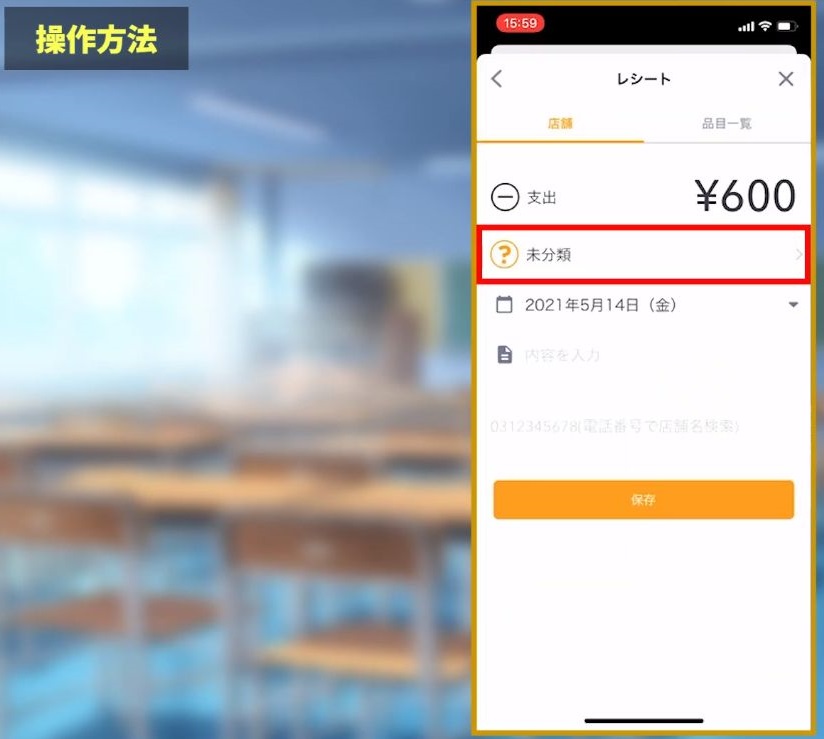
 現金で支払った方はレシートをスマホで撮影すれば自動で登録してくれます。
現金で支払った方はレシートをスマホで撮影すれば自動で登録してくれます。 ・連携するカードを11個以上連携したい
・連携するカードを11個以上連携したい ということで今回は、家計簿アプリマネーフォワードMEの使い方について解説していきました。
ということで今回は、家計簿アプリマネーフォワードMEの使い方について解説していきました。 今回はAviUtlを使って画像にアニメーションをつける方法について解説していきます。
今回はAviUtlを使って画像にアニメーションをつける方法について解説していきます。 動画編集を始めてみたけど、画像の動かし方がわからず、自分が作りたい動画が作れていない方もいらっしゃるのではないのでしょうか?
動画編集を始めてみたけど、画像の動かし方がわからず、自分が作りたい動画が作れていない方もいらっしゃるのではないのでしょうか? 今回使うソフトは、こちらAviUtlですね。
今回使うソフトは、こちらAviUtlですね。 もし、ダウンロードお済でない方はコチラの動画で導入方法を解説していますので、チェックしてみて下さい。
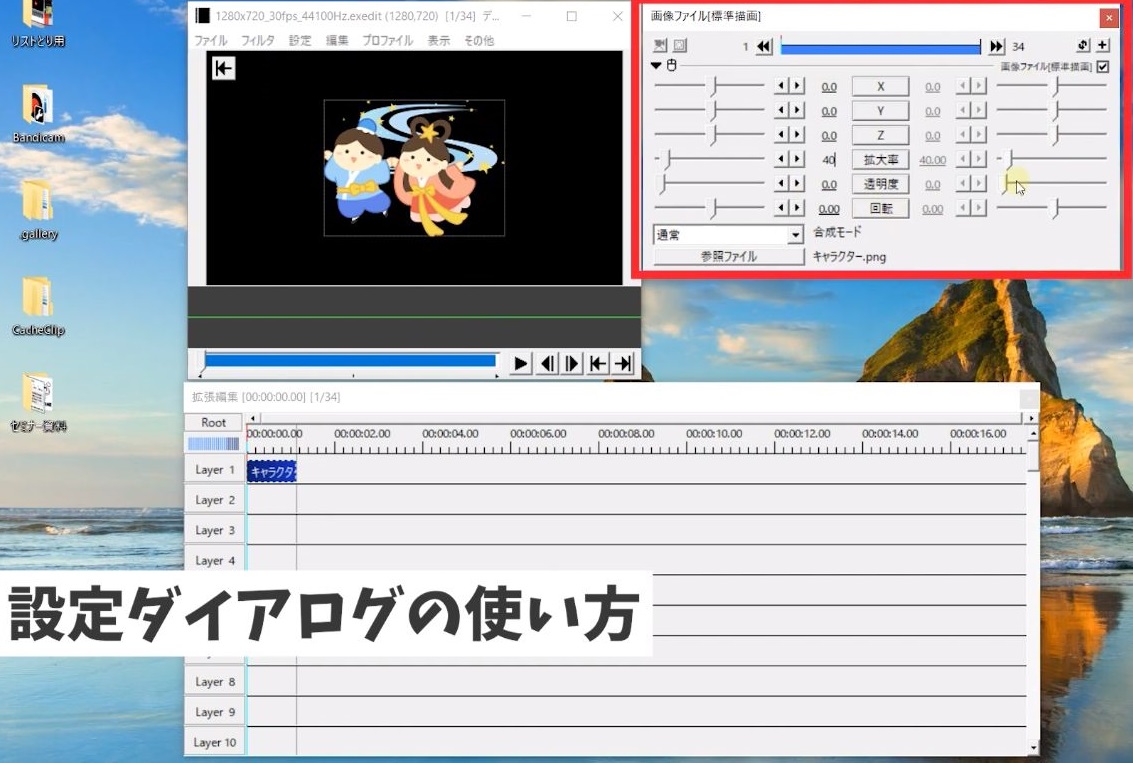
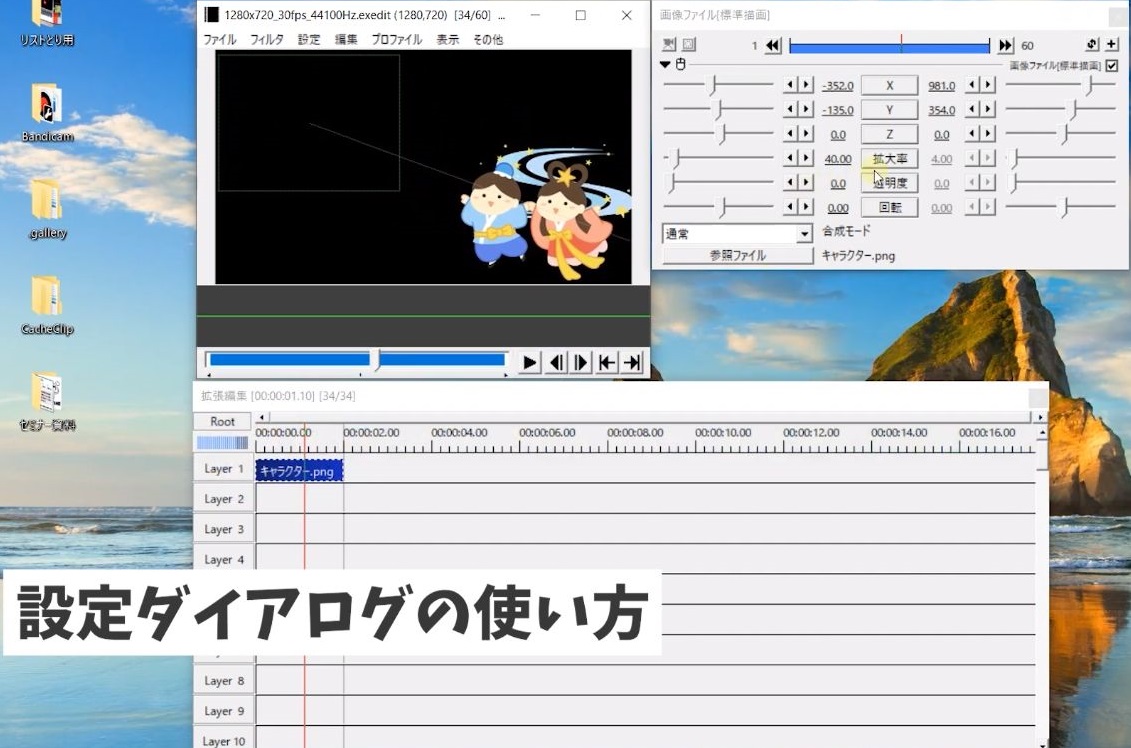
もし、ダウンロードお済でない方はコチラの動画で導入方法を解説していますので、チェックしてみて下さい。 AviUtlでアニメーションをつけるには、設定ダイアログの(設定ダイアログの静止画を表示)左側と右側の数値を変更することで、画像に動きをつけることができます。
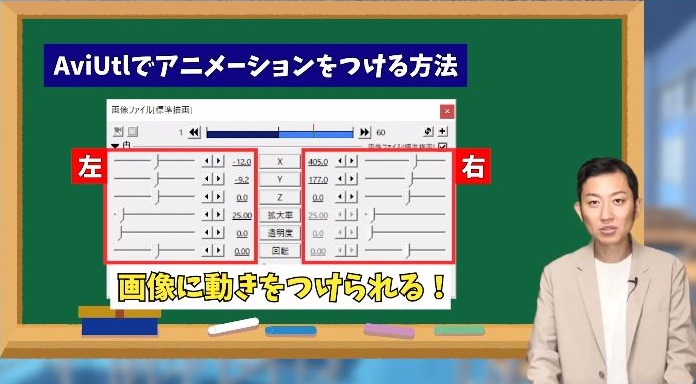
AviUtlでアニメーションをつけるには、設定ダイアログの(設定ダイアログの静止画を表示)左側と右側の数値を変更することで、画像に動きをつけることができます。 他の動画編集ソフトだと、キーフレームと言われる設定を行って数値を変更していくんですが、AviUtlは他のソフトと違ってちょっと特殊な設定になります。
他の動画編集ソフトだと、キーフレームと言われる設定を行って数値を変更していくんですが、AviUtlは他のソフトと違ってちょっと特殊な設定になります。 今回はこの設定ダイアログの使い方と、中間点と言われる設定があるので、そちらの設定を行って画像を動かす設定を、実際の画面をお見せしながら解説していきますね。
今回はこの設定ダイアログの使い方と、中間点と言われる設定があるので、そちらの設定を行って画像を動かす設定を、実際の画面をお見せしながら解説していきますね。 1.AviUtlを立ち上げます。
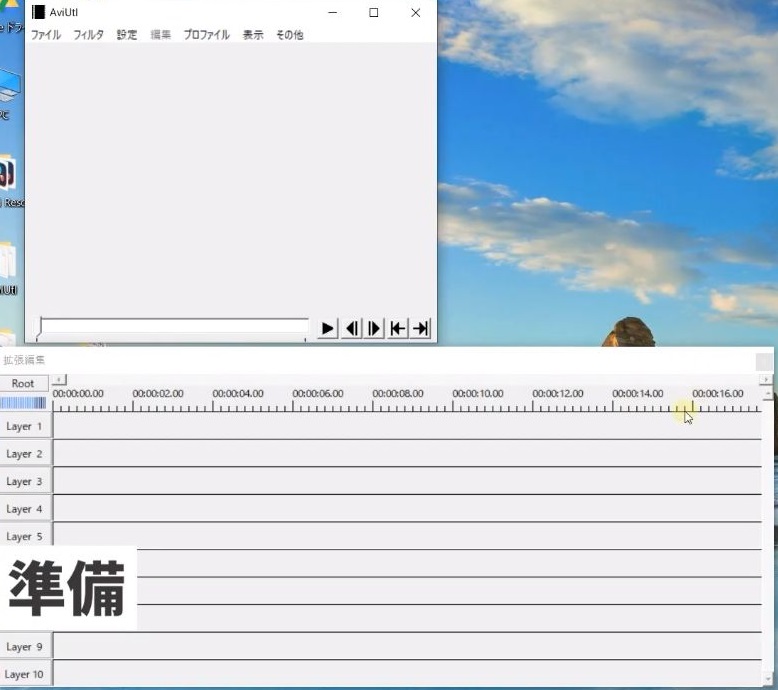
1.AviUtlを立ち上げます。
 2.素材をタイムラインに読み込みます。
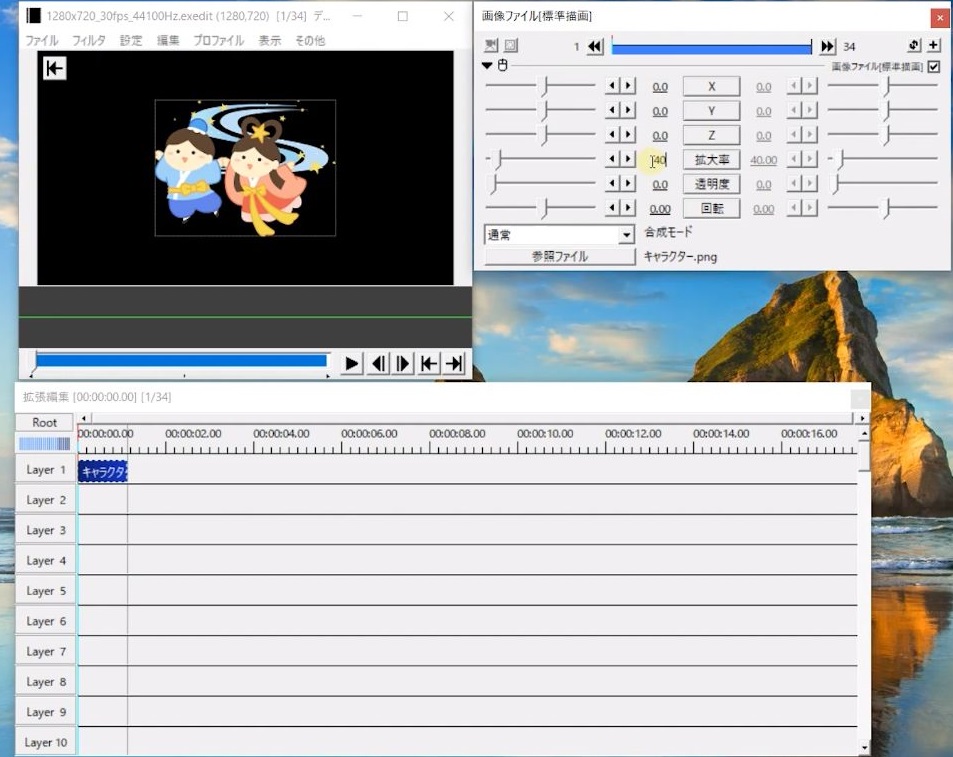
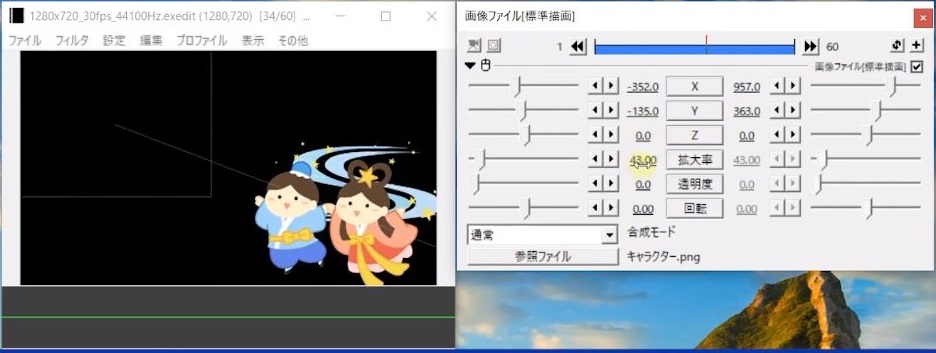
2.素材をタイムラインに読み込みます。 3.素材がちょっと大きいので、拡大率で大きさを調整しますね。
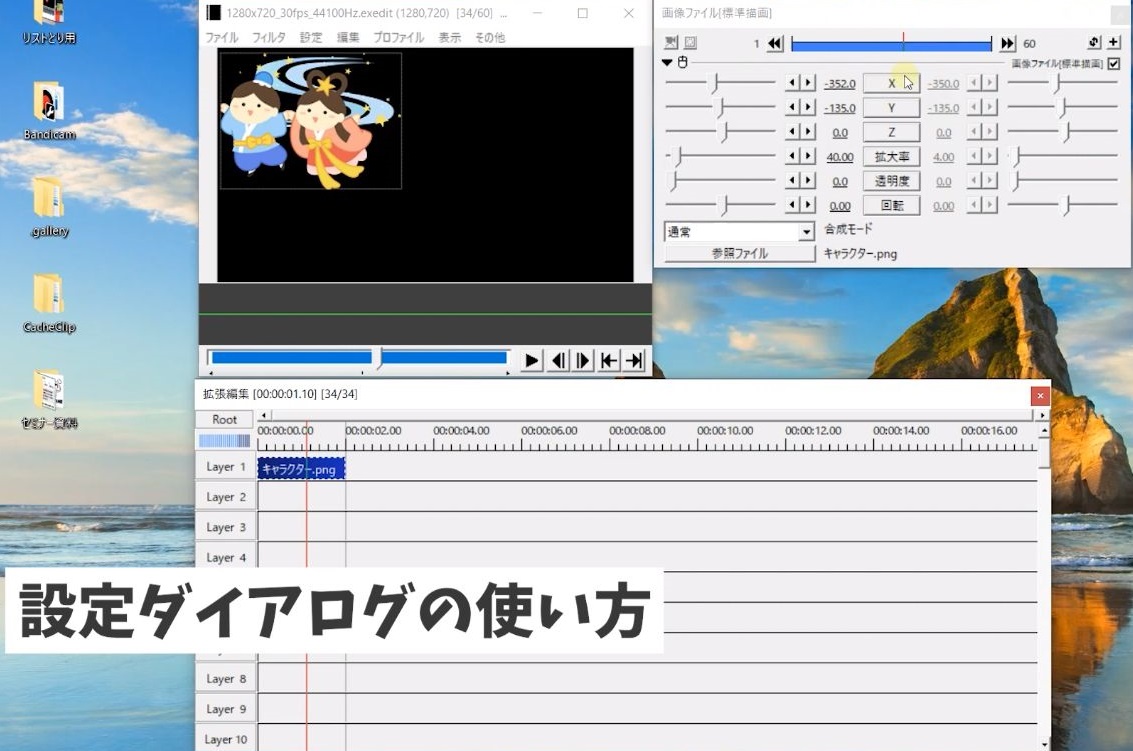
3.素材がちょっと大きいので、拡大率で大きさを調整しますね。 設定ダイアログがこちら。
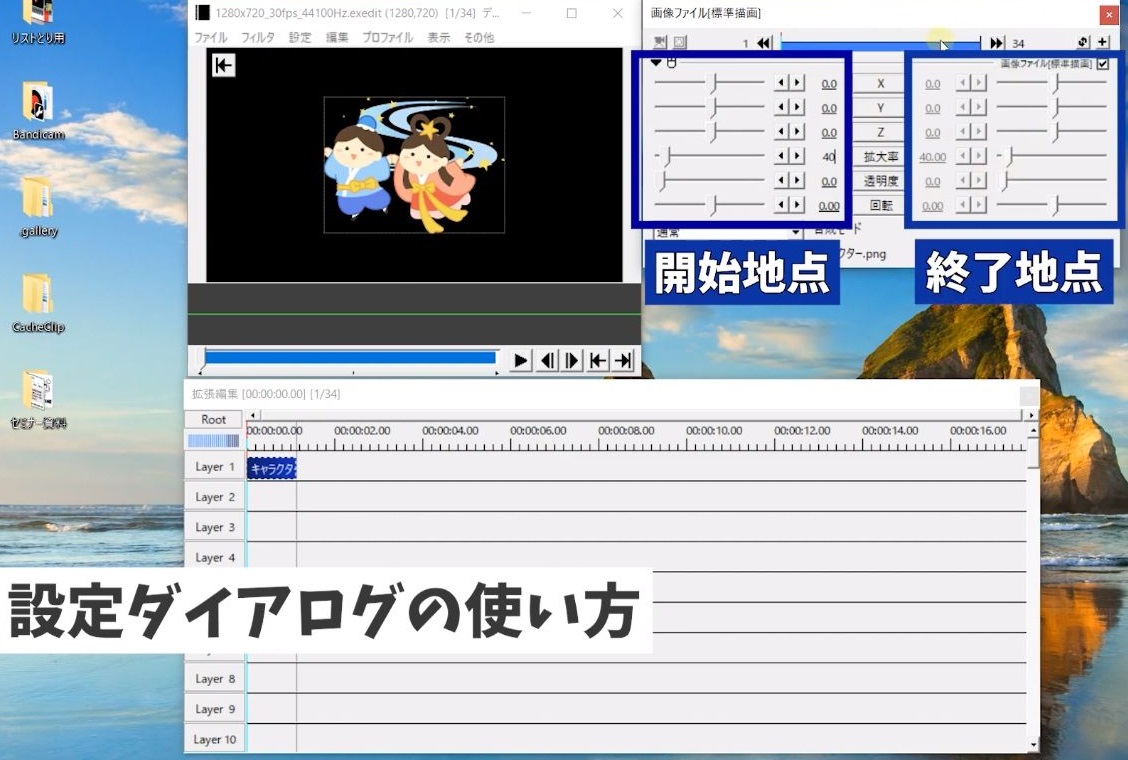
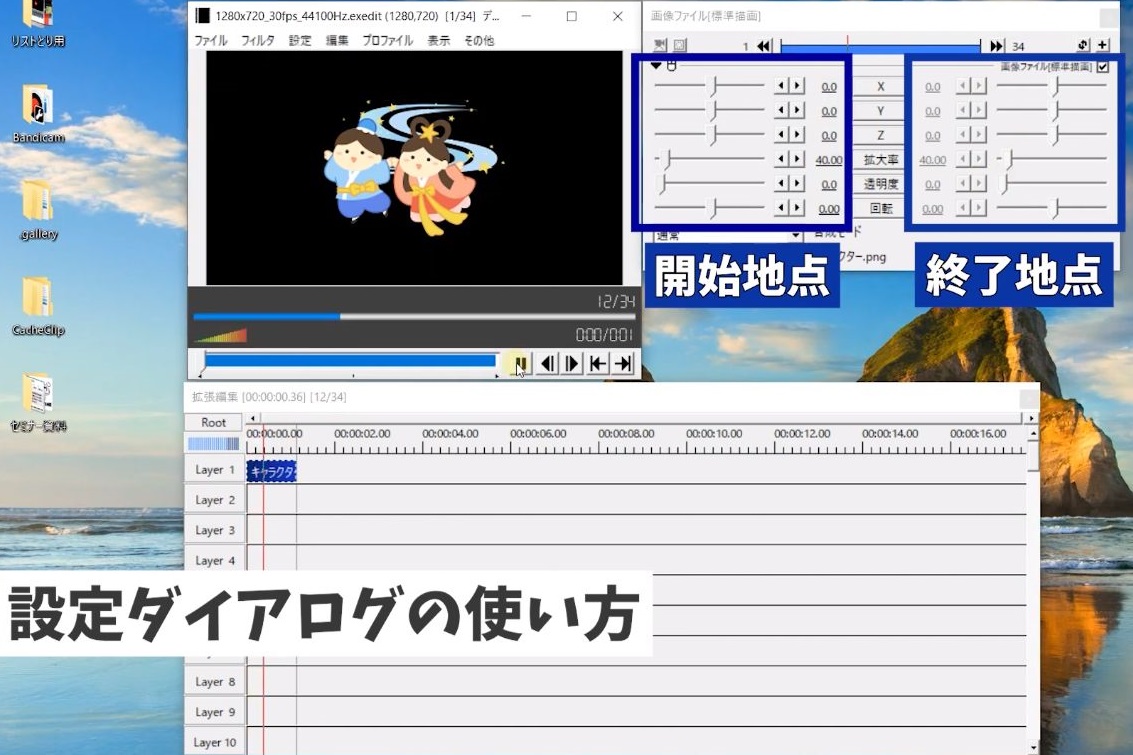
設定ダイアログがこちら。 左に表示されているのが開始地点の設定です。
左に表示されているのが開始地点の設定です。
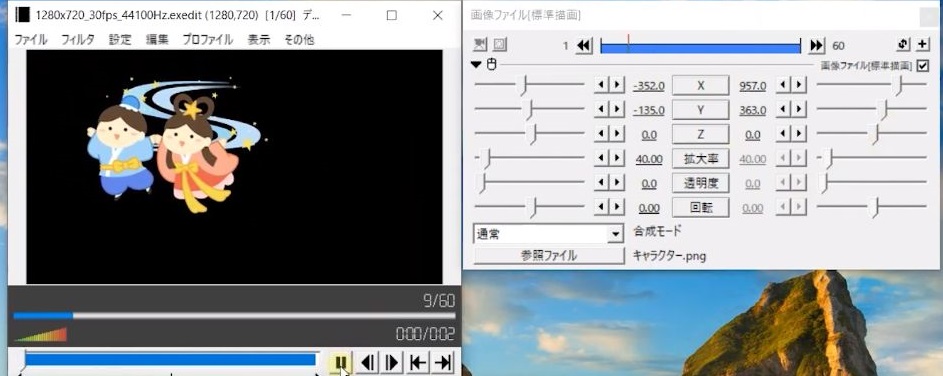
 一番左上に持っていきましょう。
一番左上に持っていきましょう。 もちろん左の数値と右の数値がいっしょなので、このまま再生してもキャラクターが動くことはありません。
もちろん左の数値と右の数値がいっしょなので、このまま再生してもキャラクターが動くことはありません。 この状態でダイアログの右の数値をいじるのですが、文字がグレーに表示されており数値をいじることができません。
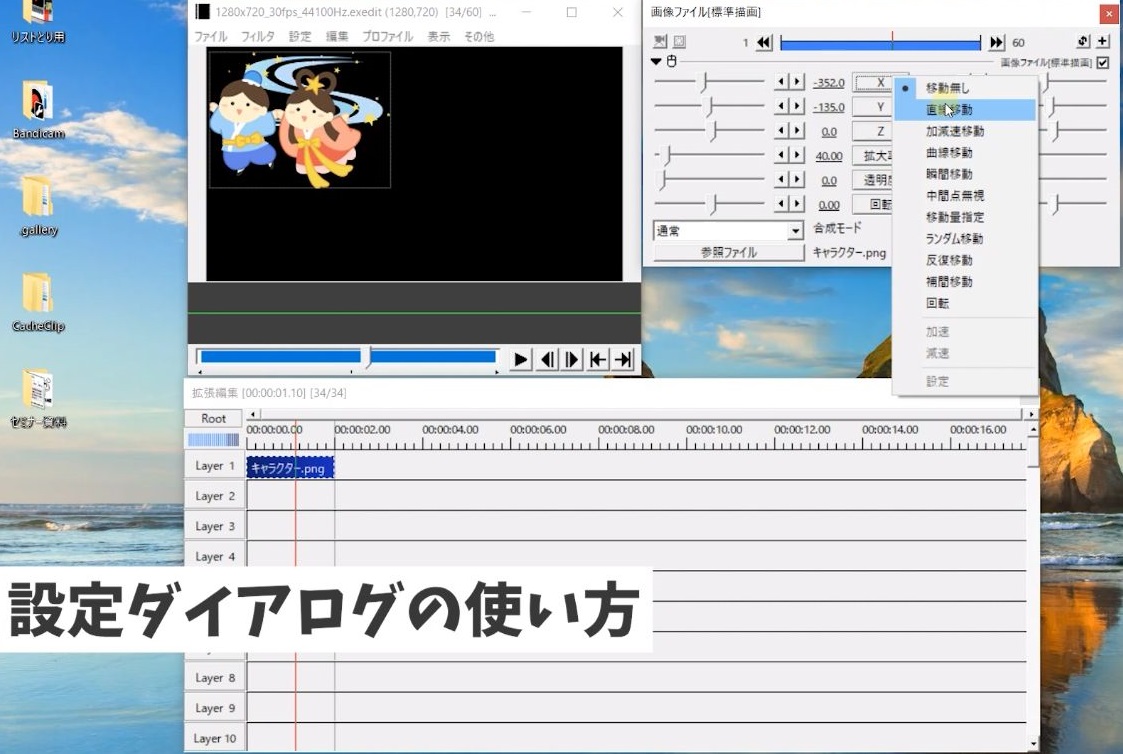
この状態でダイアログの右の数値をいじるのですが、文字がグレーに表示されており数値をいじることができません。 そこでこのXを押すことで、たくさんの項目から選択することができます。
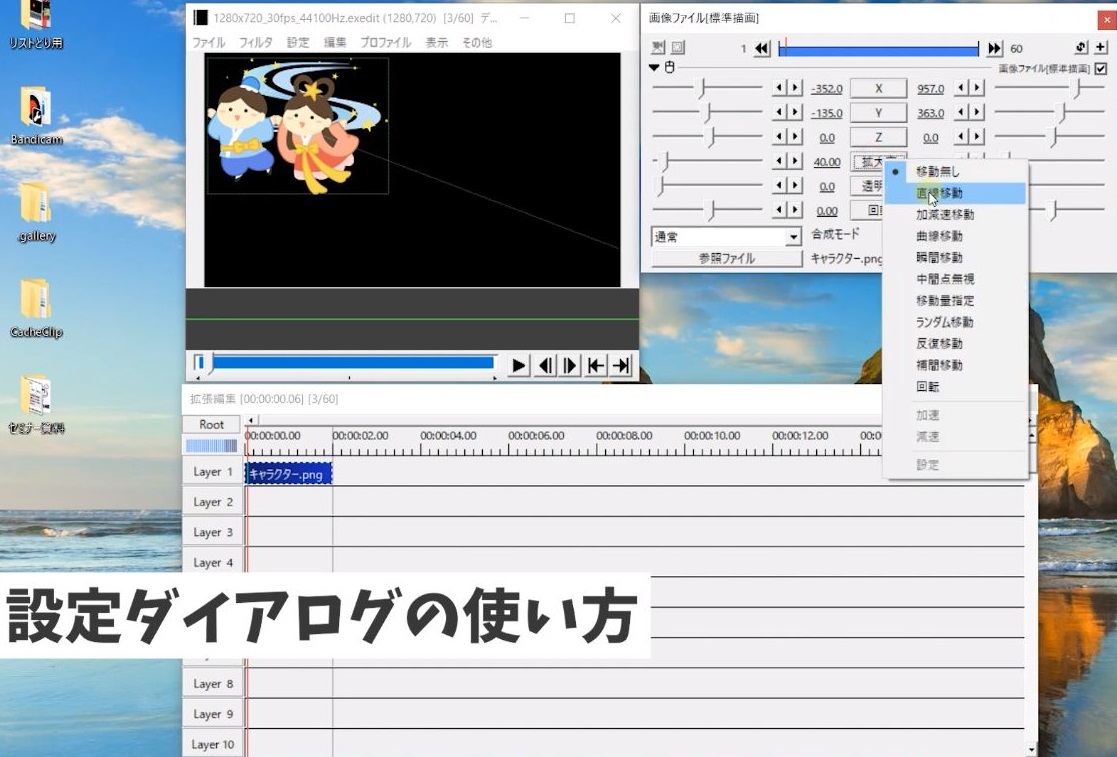
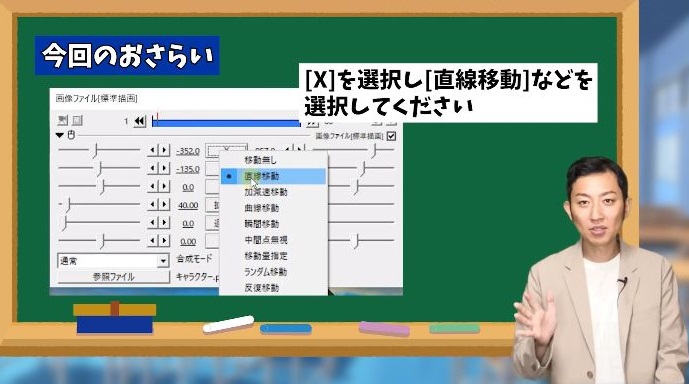
そこでこのXを押すことで、たくさんの項目から選択することができます。 現在移動無しの設定が適応されているため、このキャラクターが動きませんが、これを例えば直線移動を選択します。
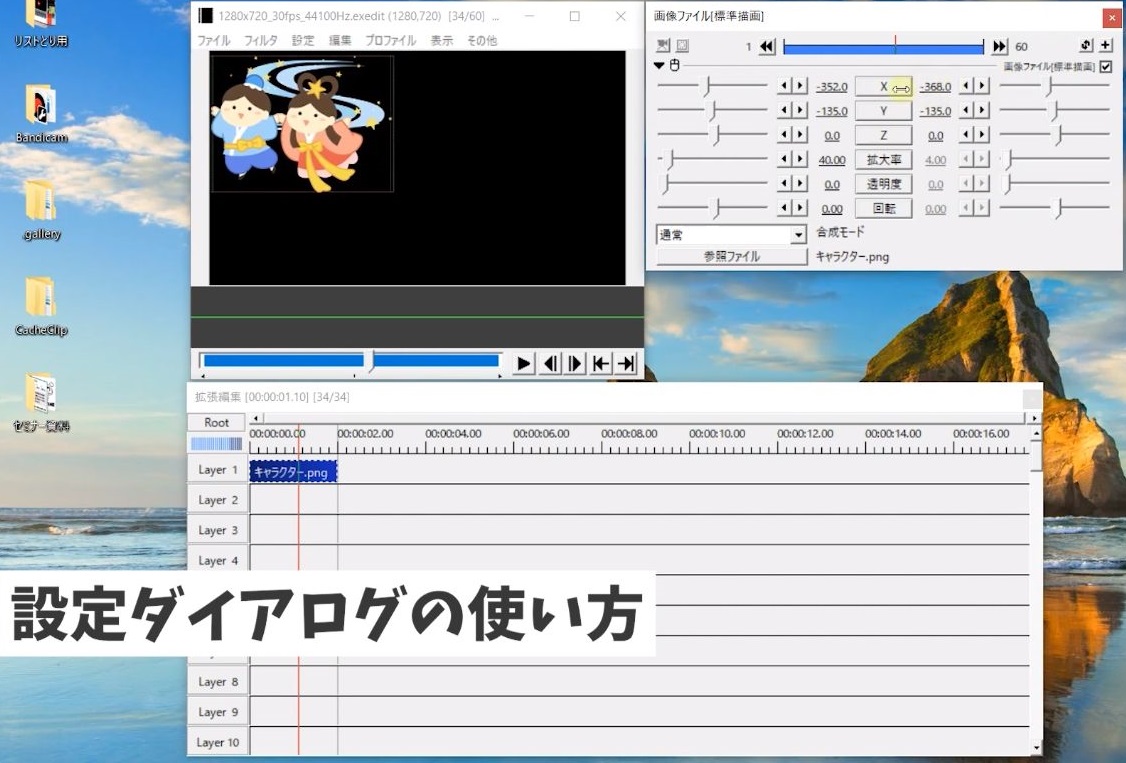
現在移動無しの設定が適応されているため、このキャラクターが動きませんが、これを例えば直線移動を選択します。 そうすると右の文字が黒に表示され、数値をいじることができます。
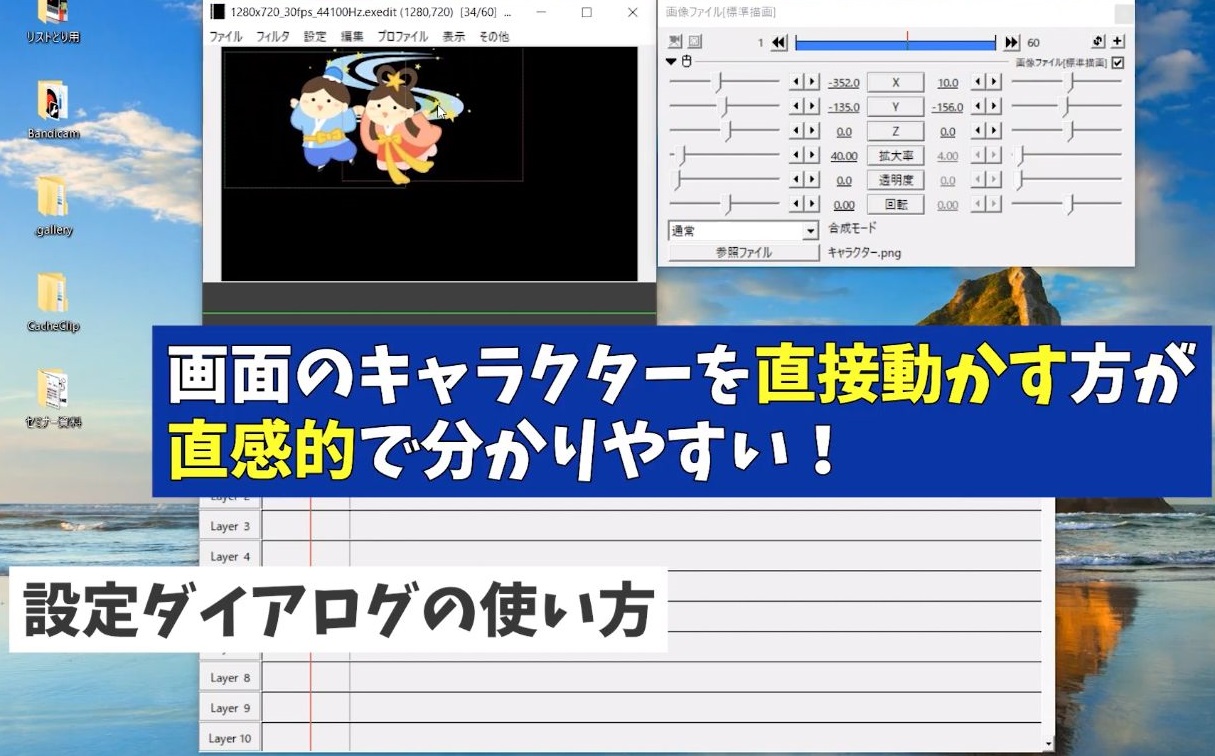
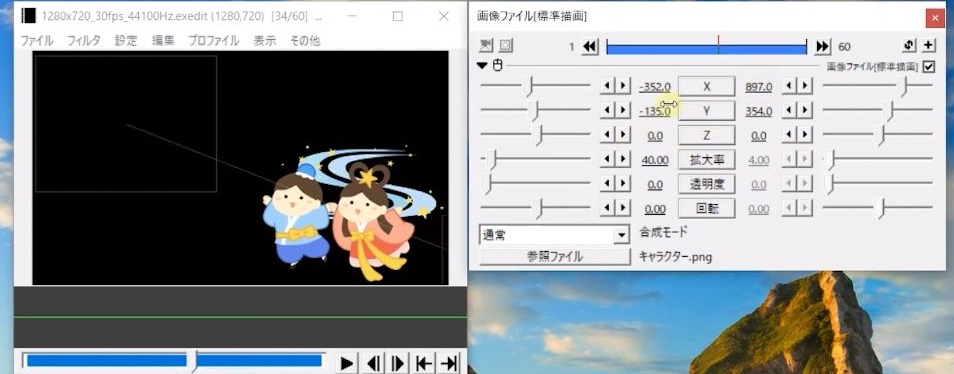
そうすると右の文字が黒に表示され、数値をいじることができます。 右の数値で操作することができるのですが、画面のキャラクターから操作する方が直感的で操作がしやすいです。
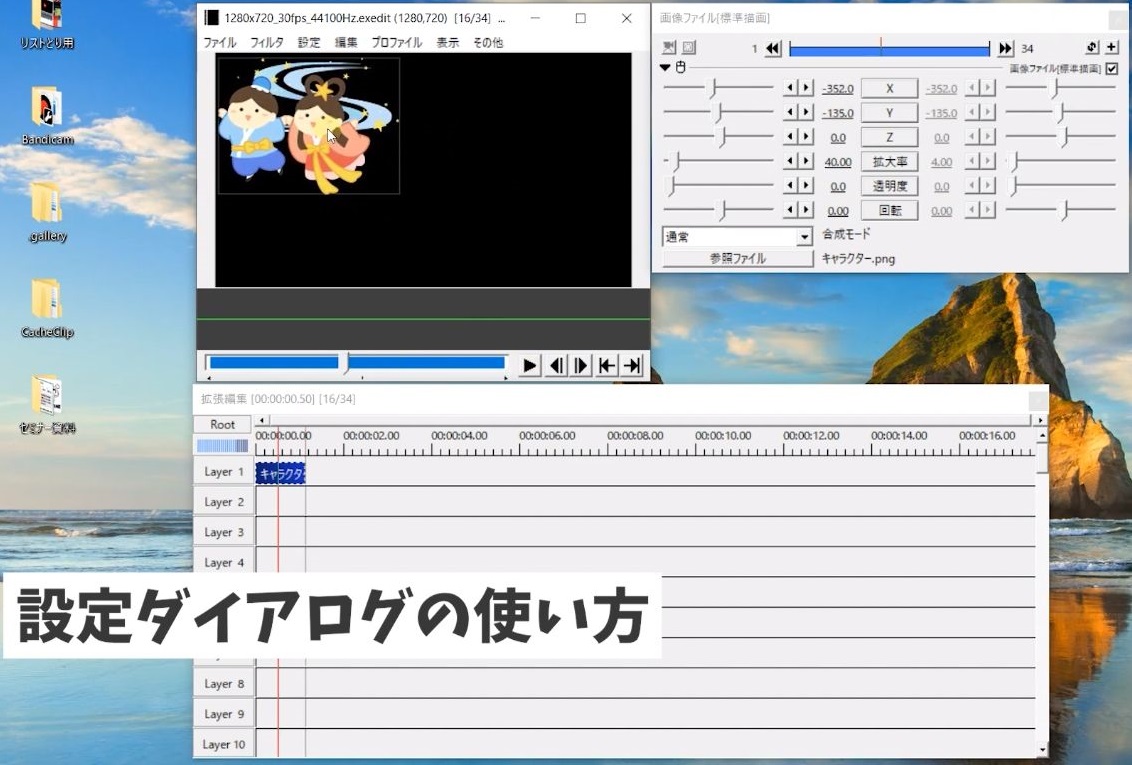
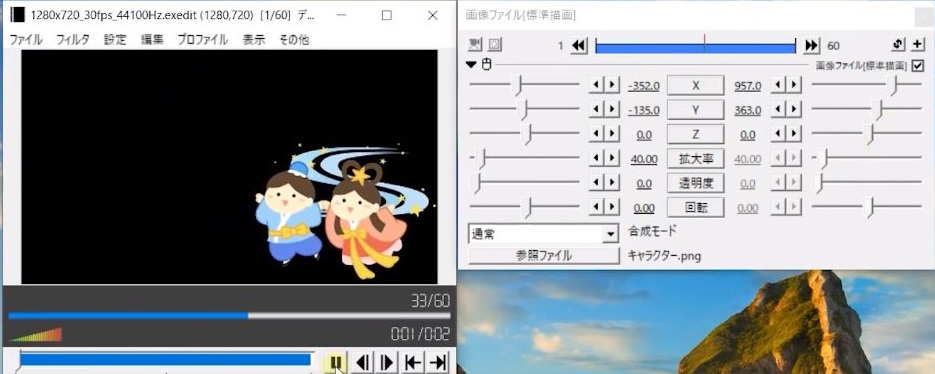
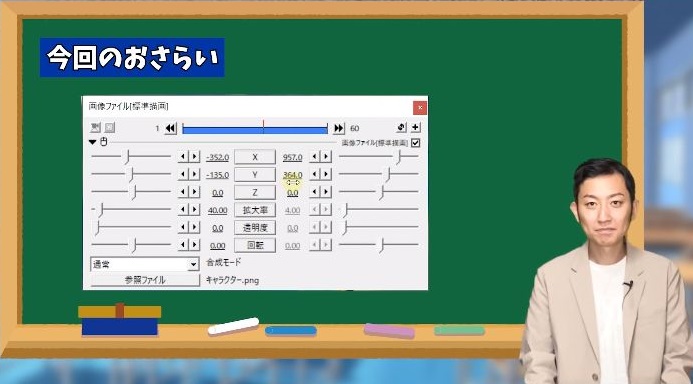
右の数値で操作することができるのですが、画面のキャラクターから操作する方が直感的で操作がしやすいです。 キャラクターを右下に移動していきます。
キャラクターを右下に移動していきます。




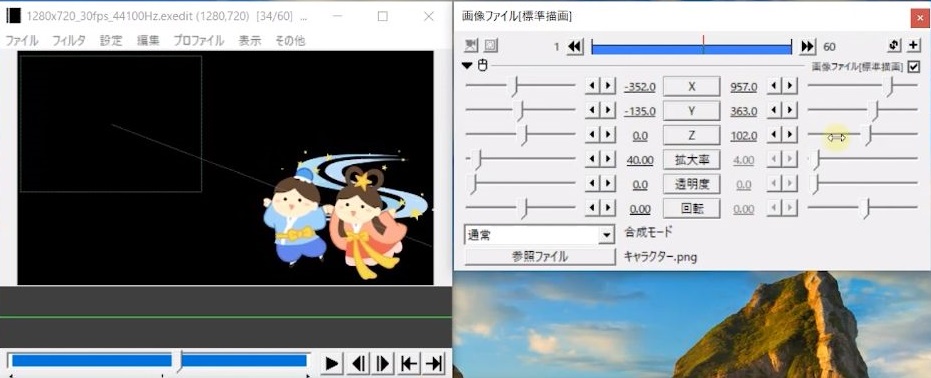
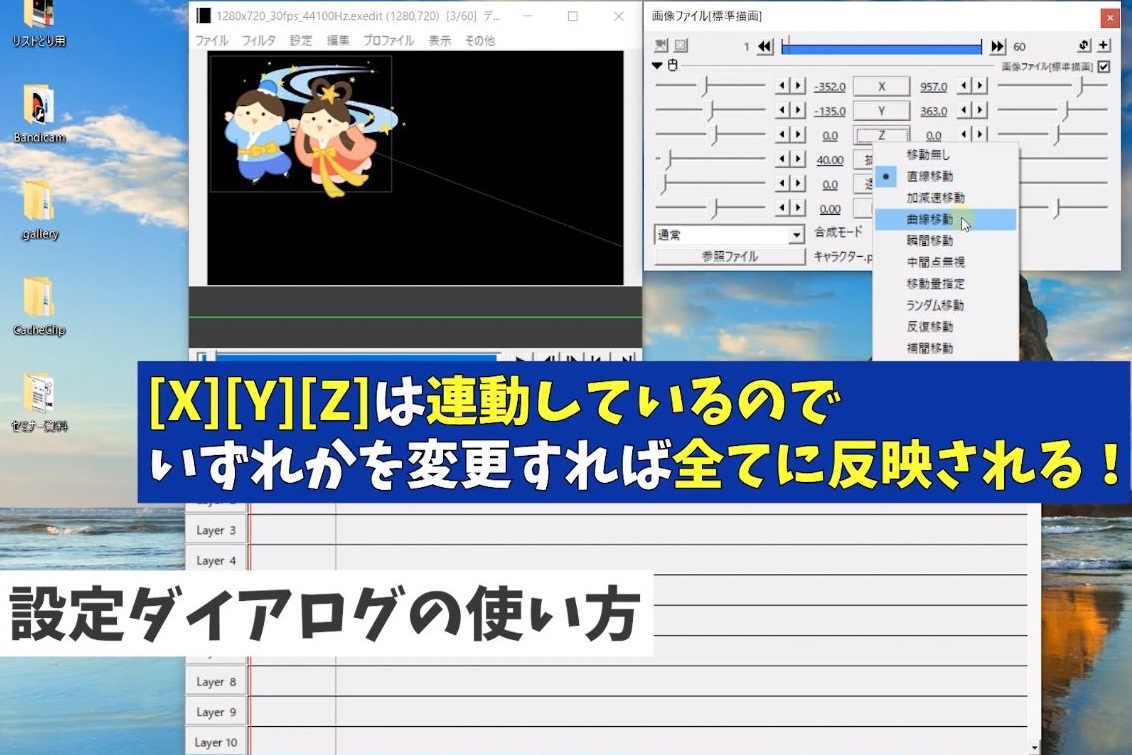
 ちなみにXが左右、Yが上下、Zが手間から奥に移動します。
ちなみにXが左右、Yが上下、Zが手間から奥に移動します。

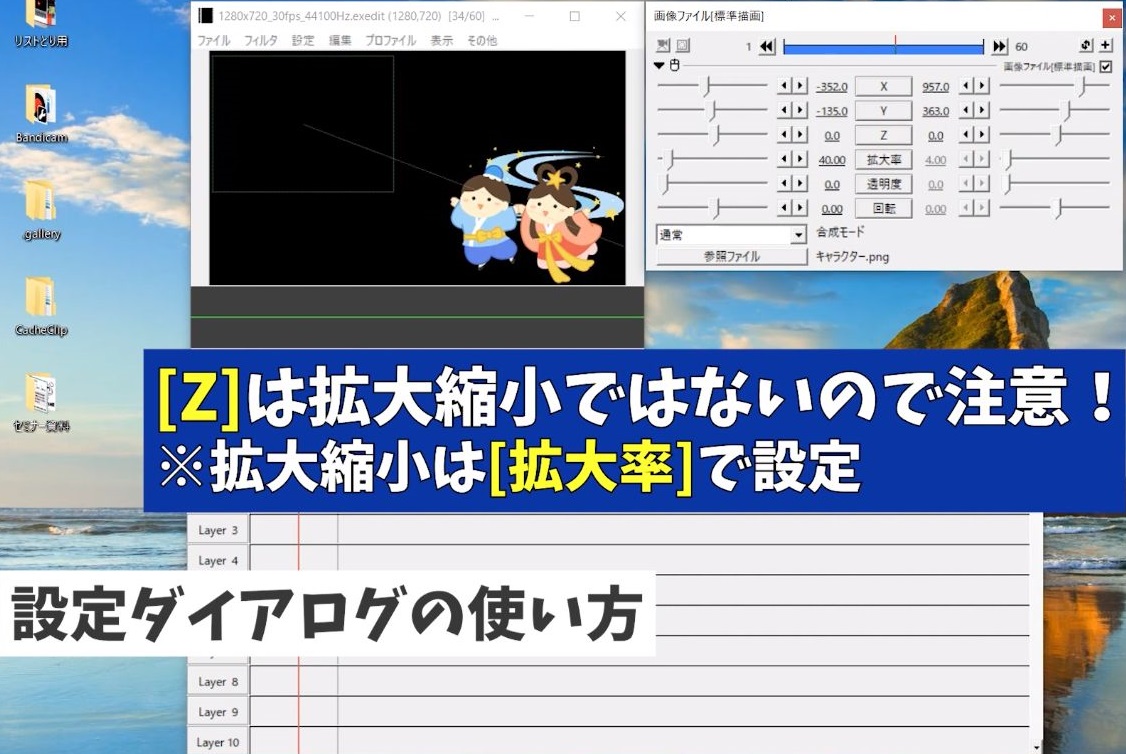
 Zについては手前から奥に移動なので、サイズを縮小拡大したようにみえますが、実際サイズの縮小拡大ではありませんので、大きさを変更したければ拡大率を操作するようにしてください。
Zについては手前から奥に移動なので、サイズを縮小拡大したようにみえますが、実際サイズの縮小拡大ではありませんので、大きさを変更したければ拡大率を操作するようにしてください。
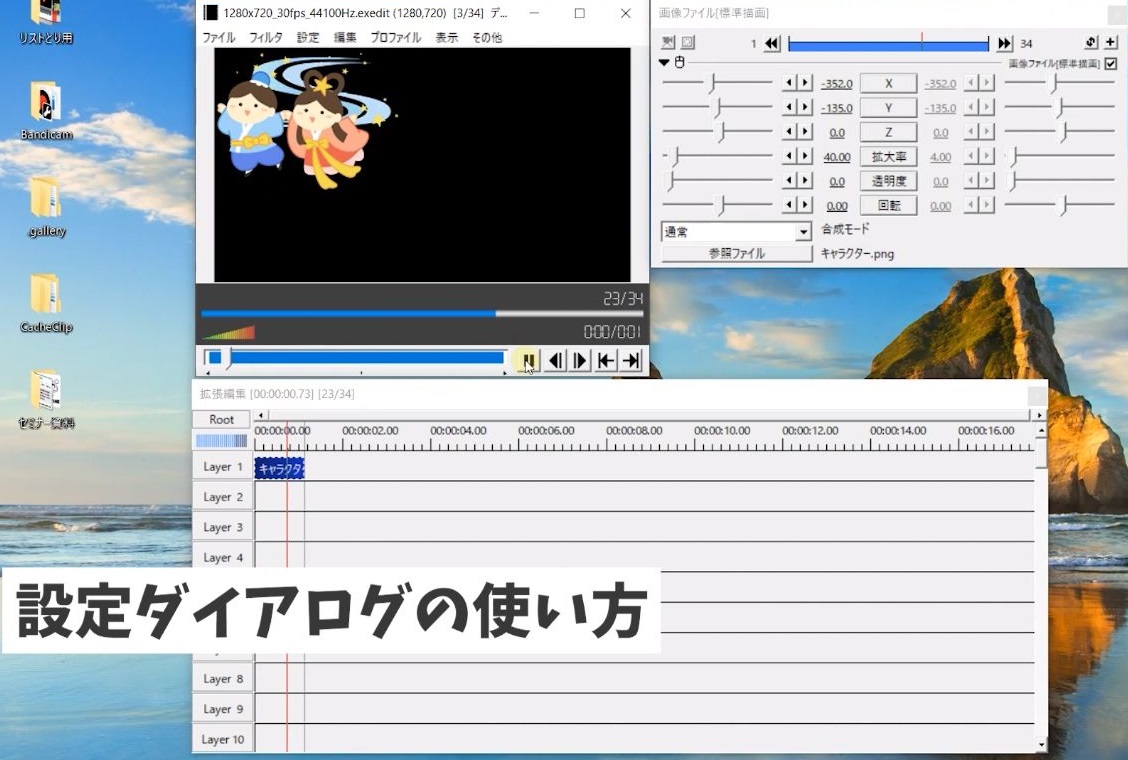
 はい、こんな感じですね。
はい、こんな感じですね。 ちなみに、先ほどの直線移動に設定しましたが、XYZも連動しておりいずれか一つ変更すると、すべてが変更が適応がされます。
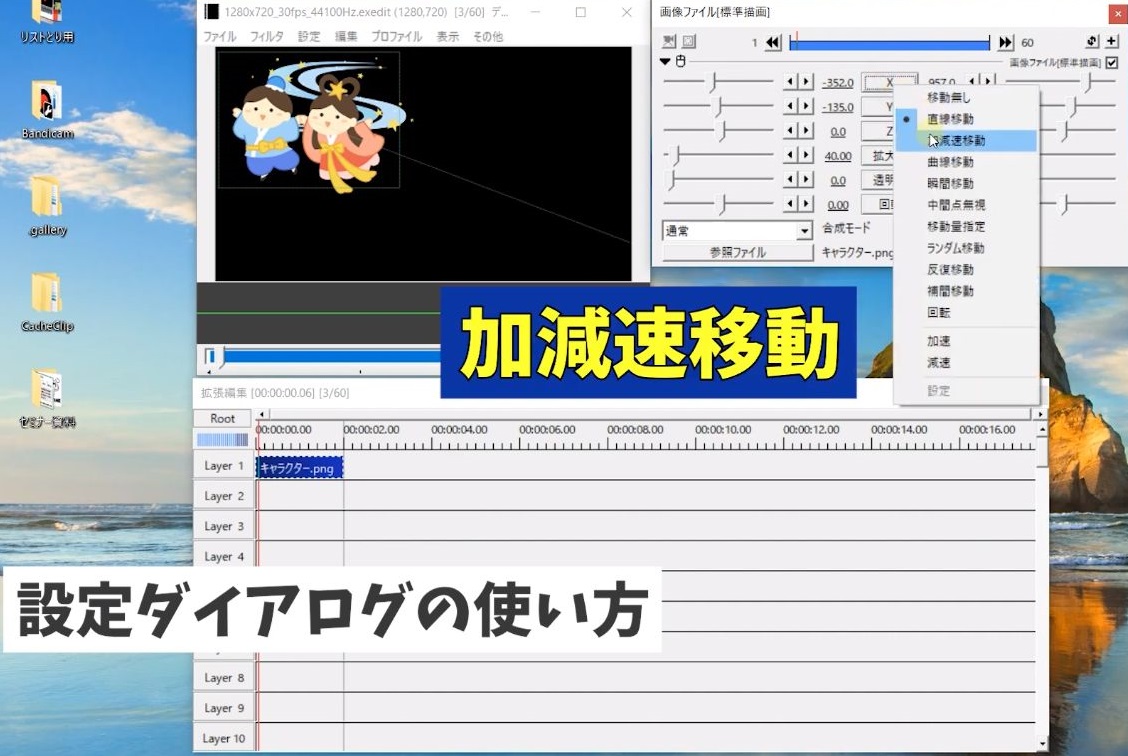
ちなみに、先ほどの直線移動に設定しましたが、XYZも連動しておりいずれか一つ変更すると、すべてが変更が適応がされます。 例えば加減速移動。
例えば加減速移動。
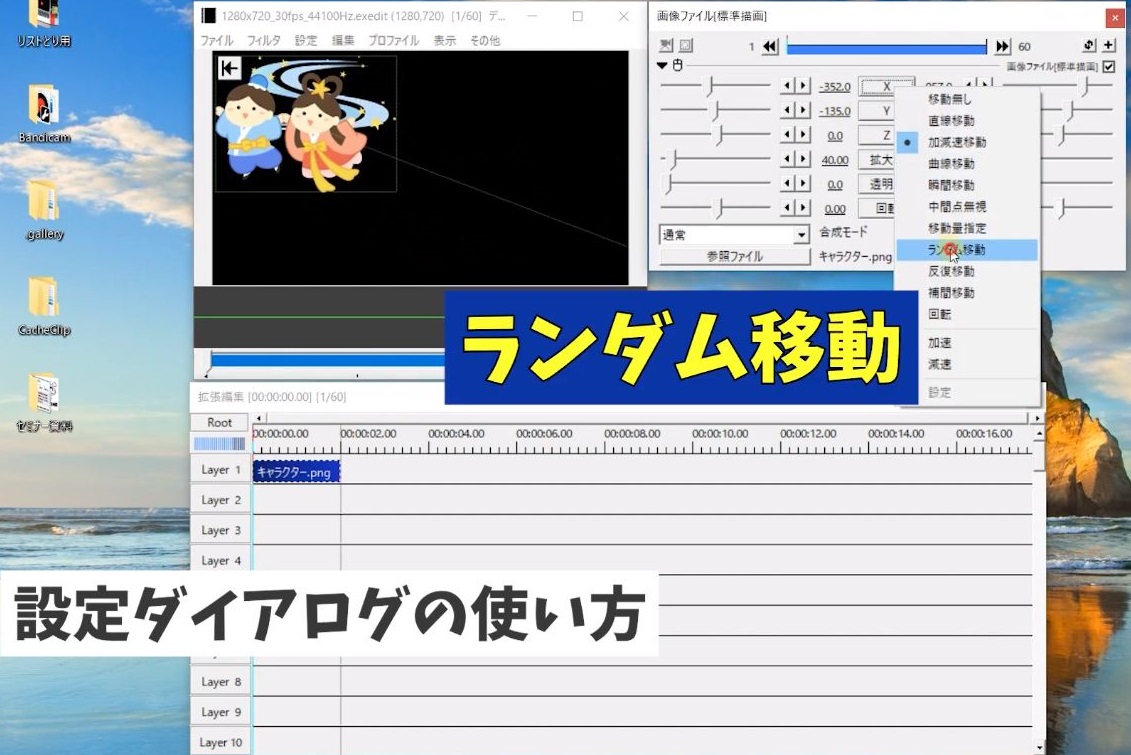
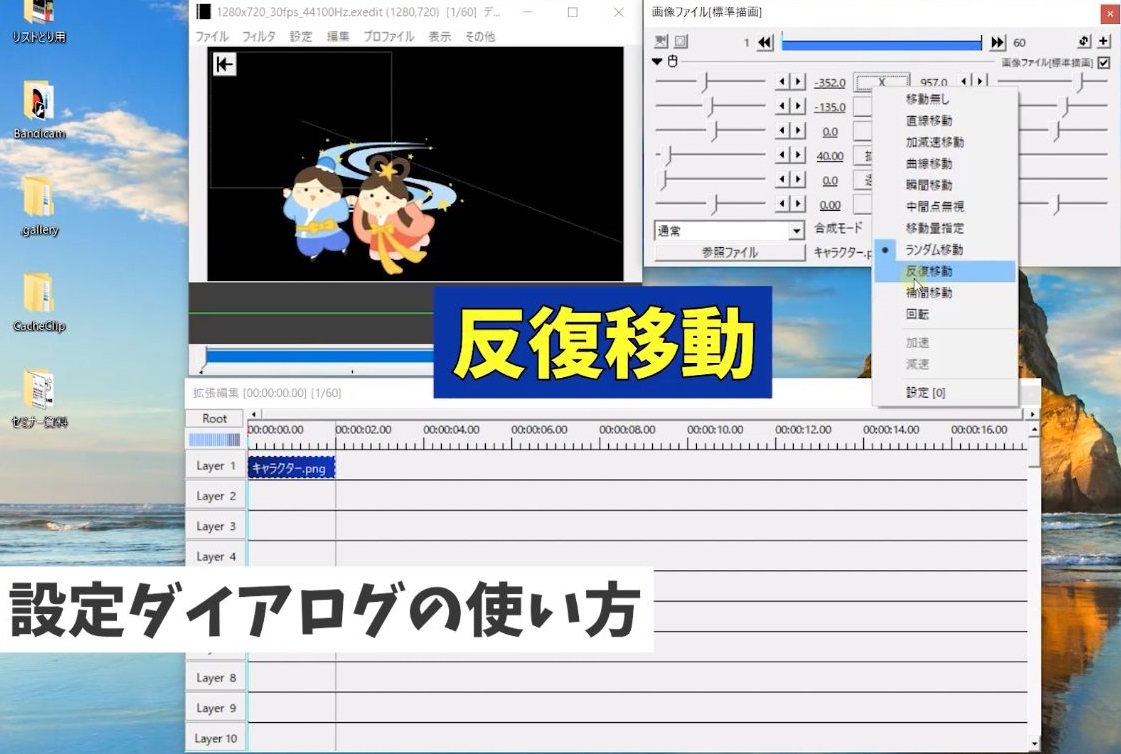
 他に面白いのでランダム移動とか、反復移動とか、こんな感じでキャラクターが移動します。
他に面白いのでランダム移動とか、反復移動とか、こんな感じでキャラクターが移動します。 拡大率をクリックして、直線移動を選択。
拡大率をクリックして、直線移動を選択。
 そうするとだんだんこちらに向かってくるような動きをつけることができます。
そうするとだんだんこちらに向かってくるような動きをつけることができます。 拡大率を逆することこんな感じですね。
拡大率を逆することこんな感じですね。
 今度は奥に移動するような動きをつけることができます。
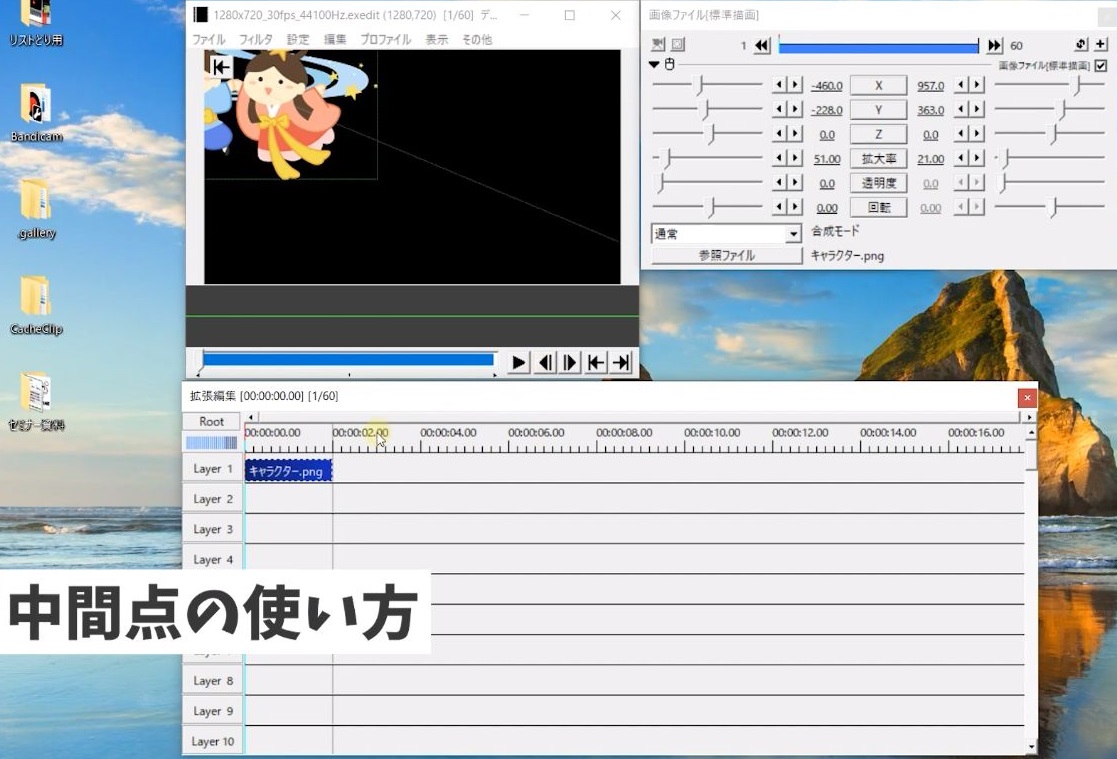
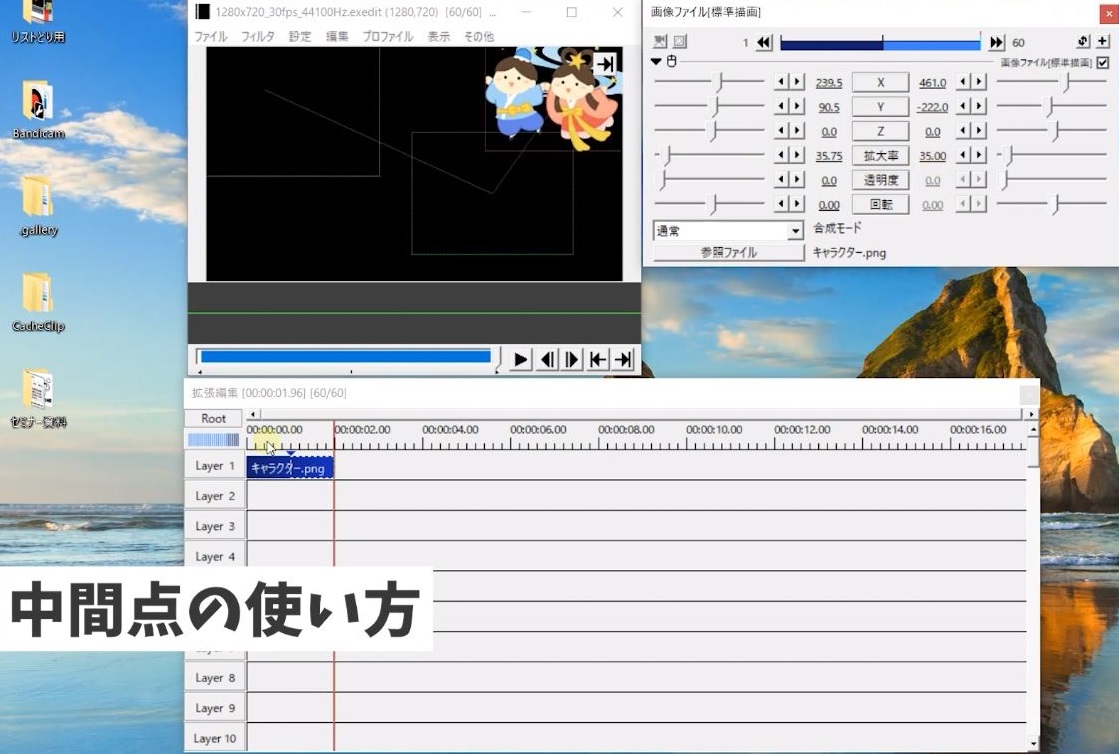
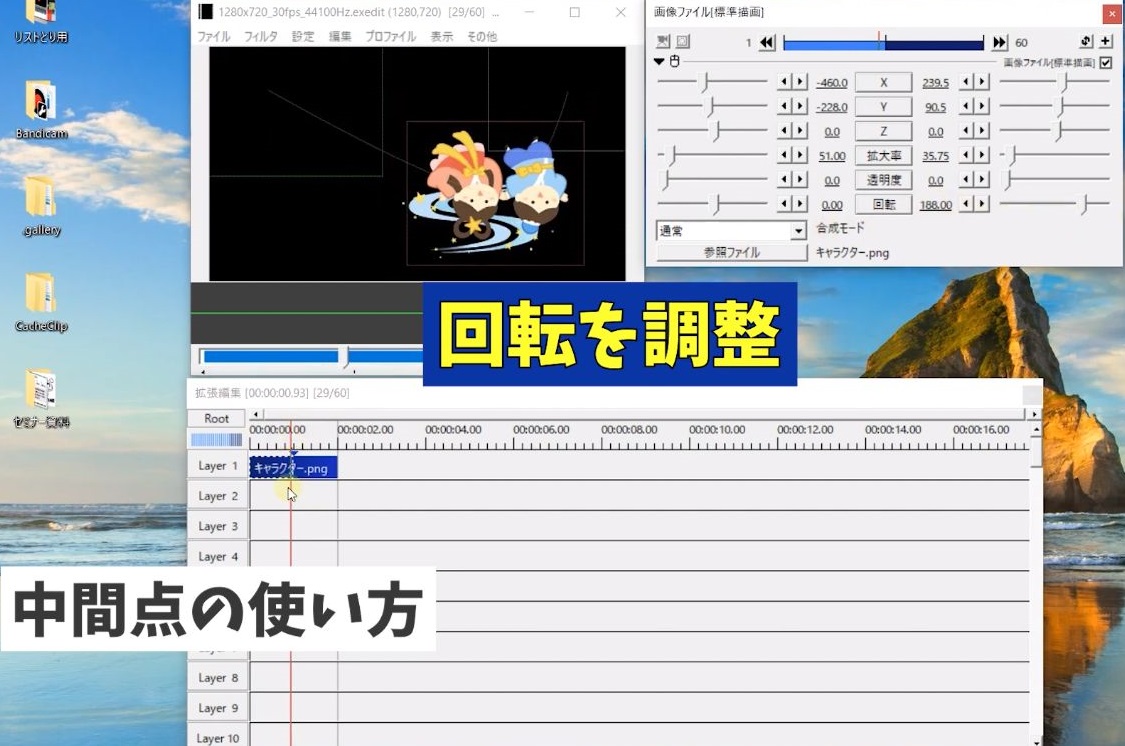
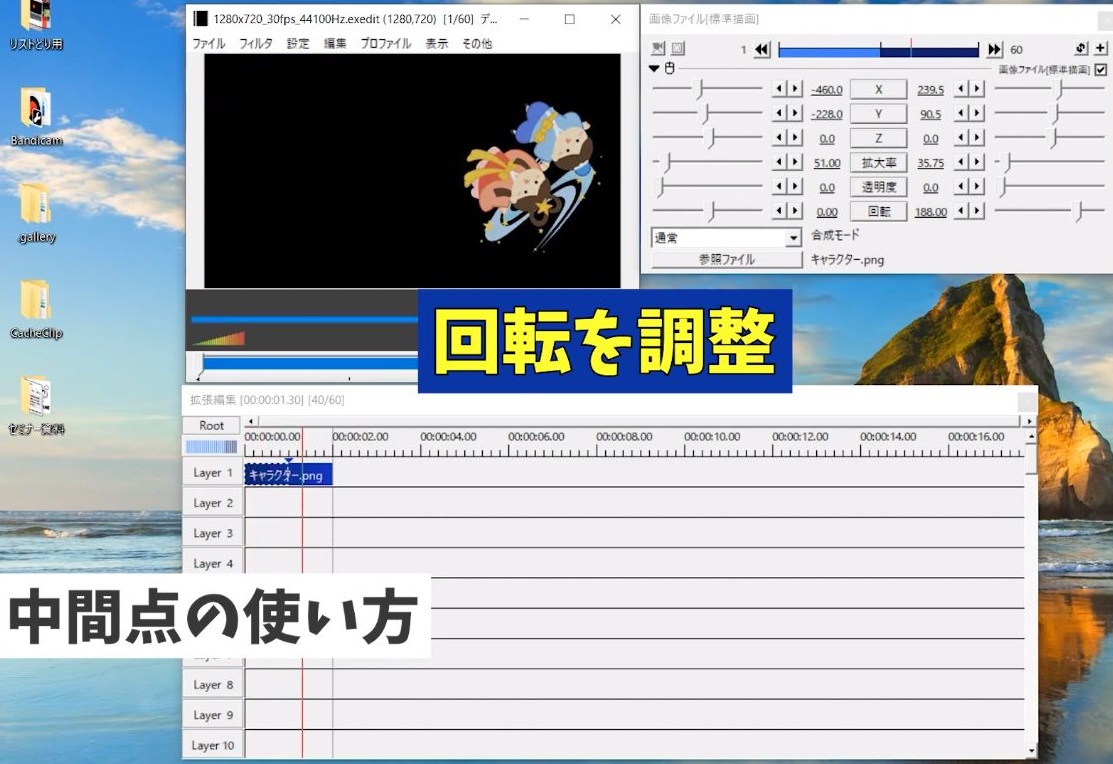
今度は奥に移動するような動きをつけることができます。 次に中間点の使い方について解説していきます。
次に中間点の使い方について解説していきます。

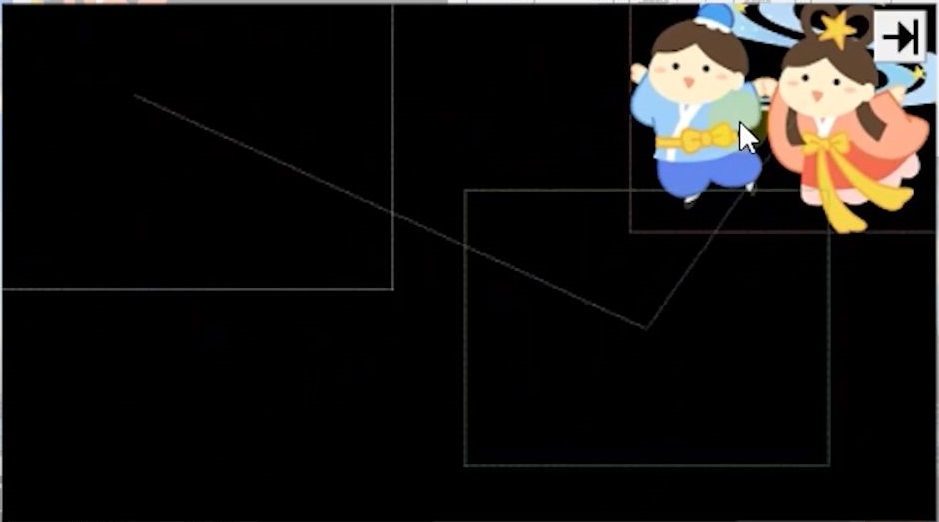
 中間点を使うことで、こんな感じでキャラクターに色んな動きをつけることができます。
中間点を使うことで、こんな感じでキャラクターに色んな動きをつけることができます。
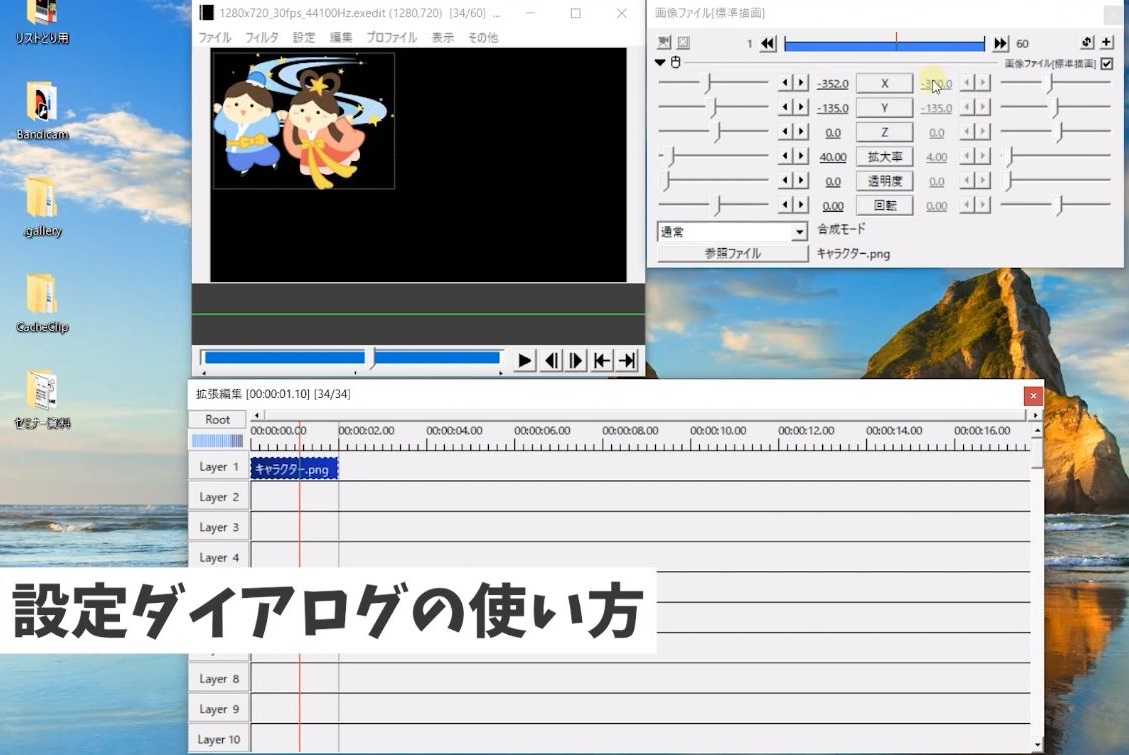
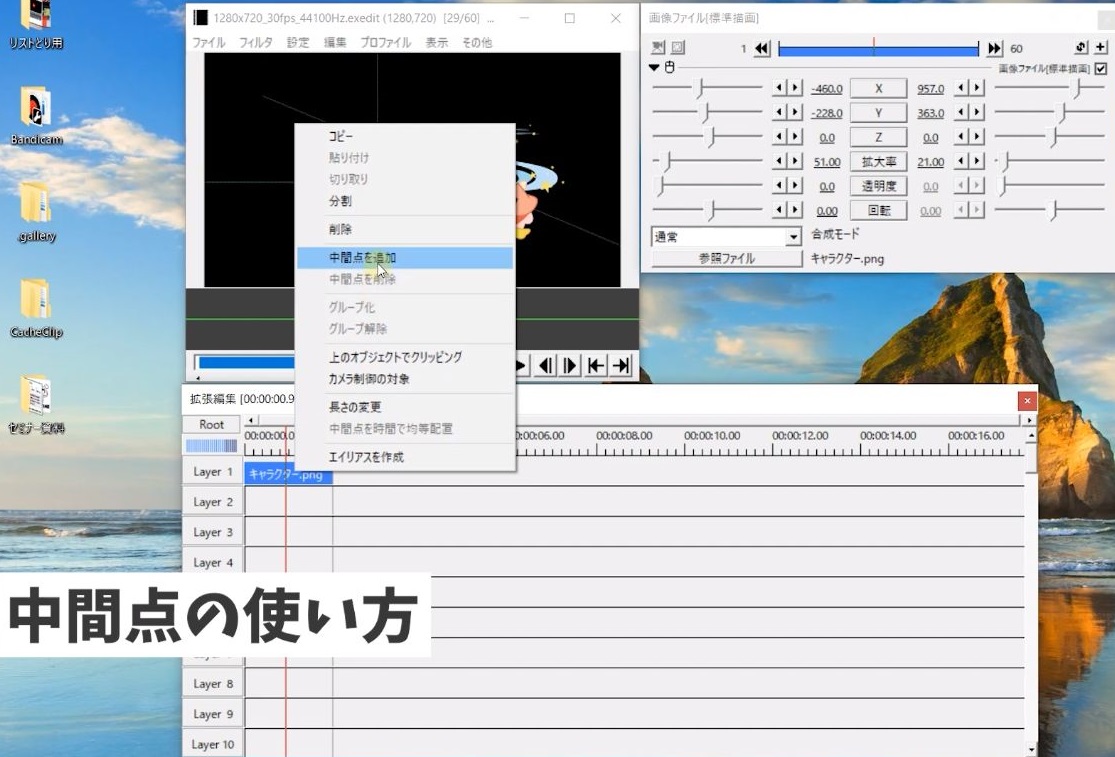
 現在このように左上から右下にキャラクターが動く設定にしていますが、例えばこの辺から後半は右上に移動したい場合は、この移動したいところに再生ヘッドを持ってきて、右クリック中間点を追加を押します。
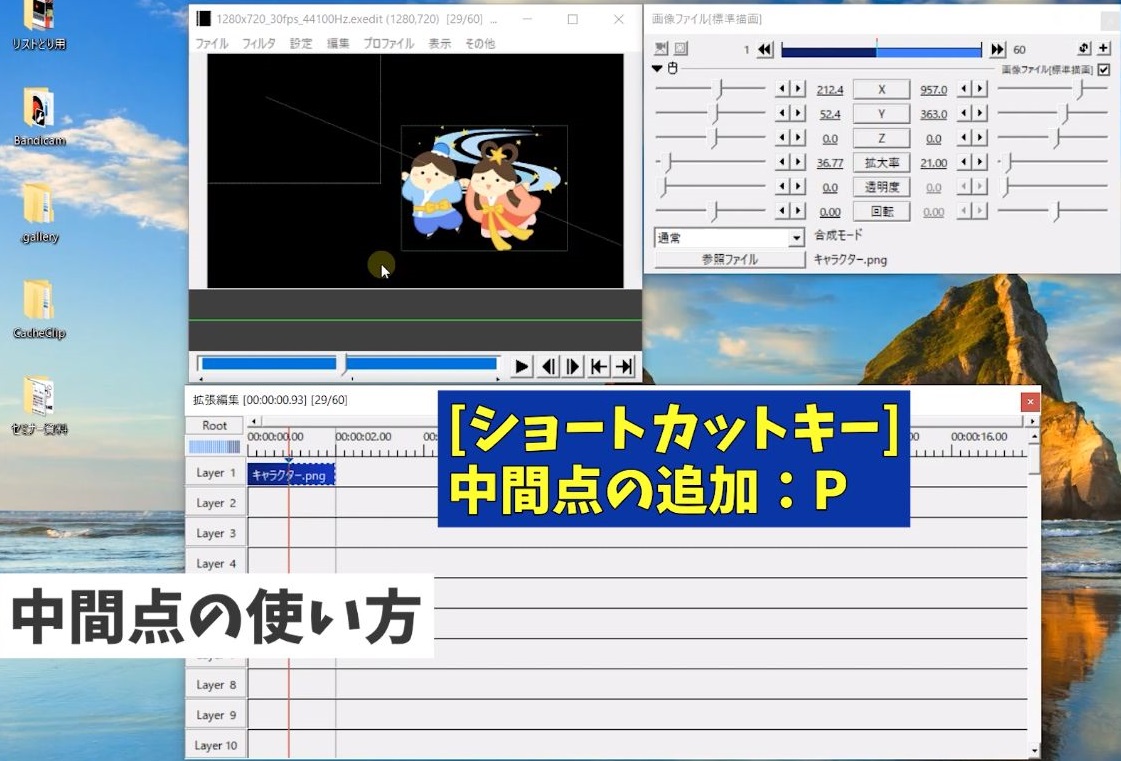
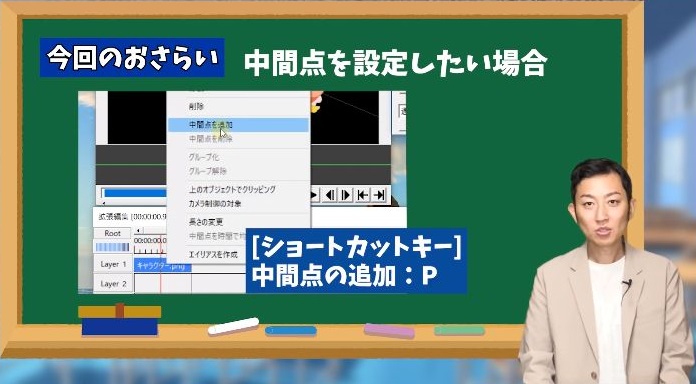
現在このように左上から右下にキャラクターが動く設定にしていますが、例えばこの辺から後半は右上に移動したい場合は、この移動したいところに再生ヘッドを持ってきて、右クリック中間点を追加を押します。 ちなみに、ショートカットキーPを押すことで簡単に中間点を追加できます。
ちなみに、ショートカットキーPを押すことで簡単に中間点を追加できます。 中間点はこのように左右に移動することもできますし、もし間違って中間点を追加した場合は、右クリックを押して中間点を削除することもできます。
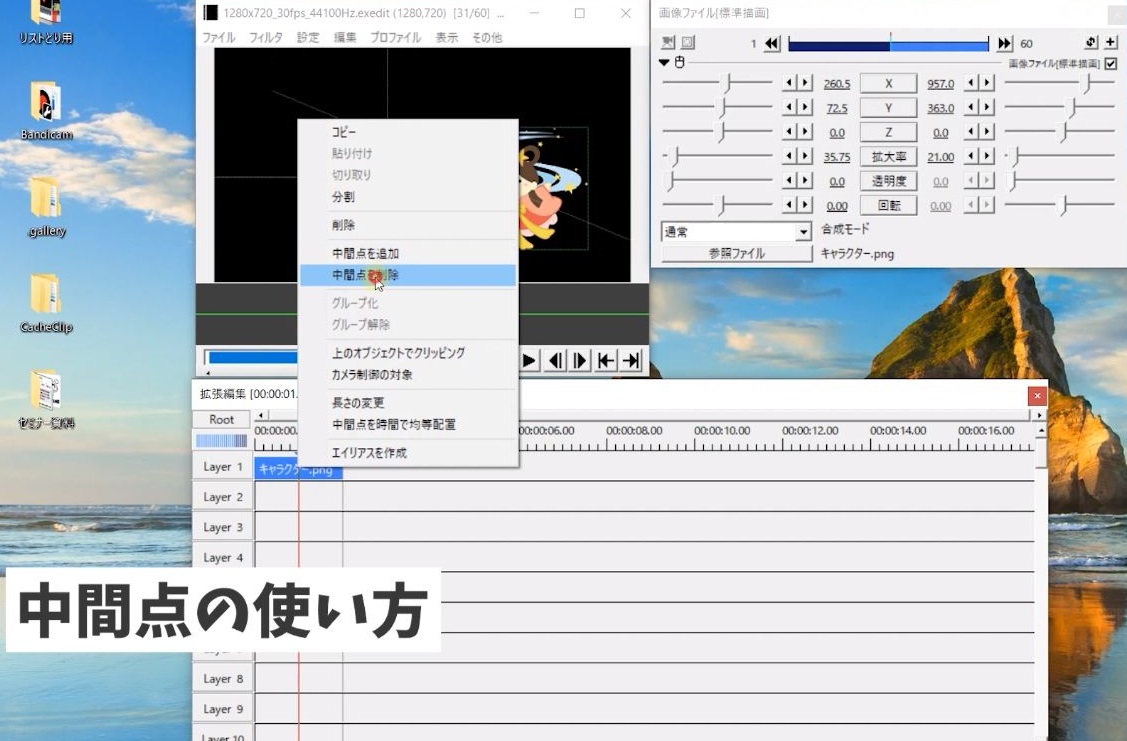
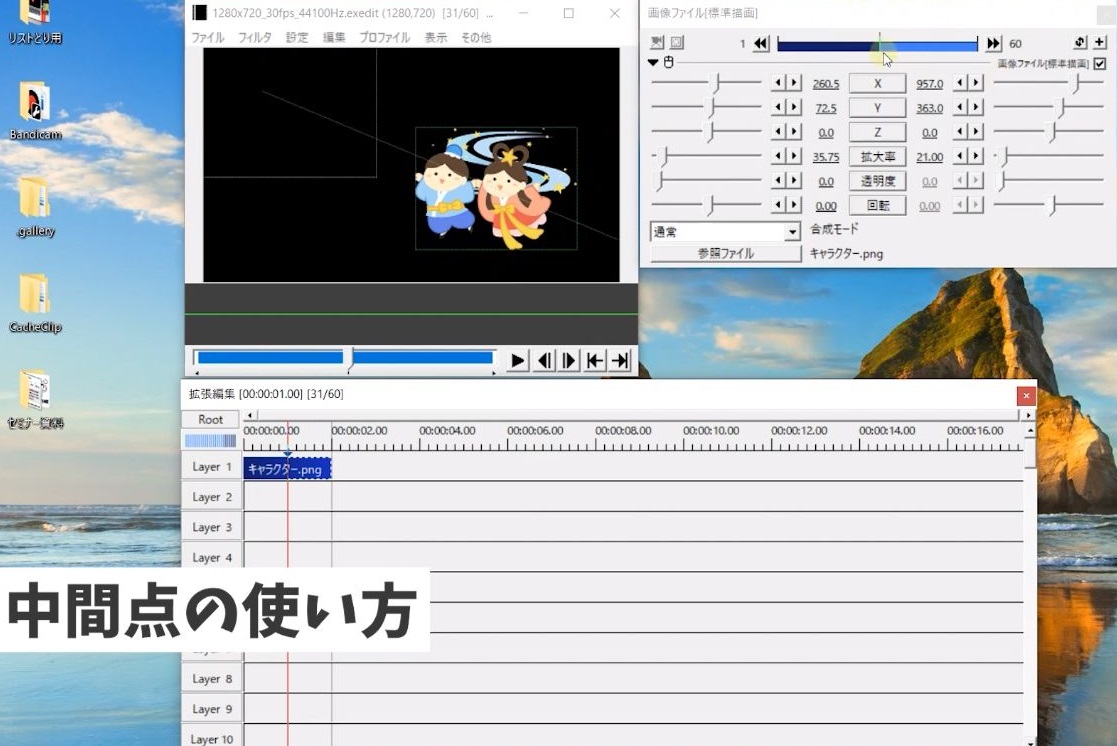
中間点はこのように左右に移動することもできますし、もし間違って中間点を追加した場合は、右クリックを押して中間点を削除することもできます。 現在真ん中に線が入っているのですが、ここが中間点です。
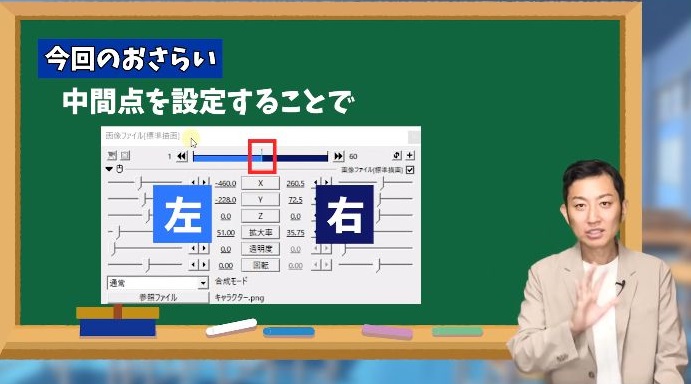
現在真ん中に線が入っているのですが、ここが中間点です。 左のオブジェクトってこちらのことですね。
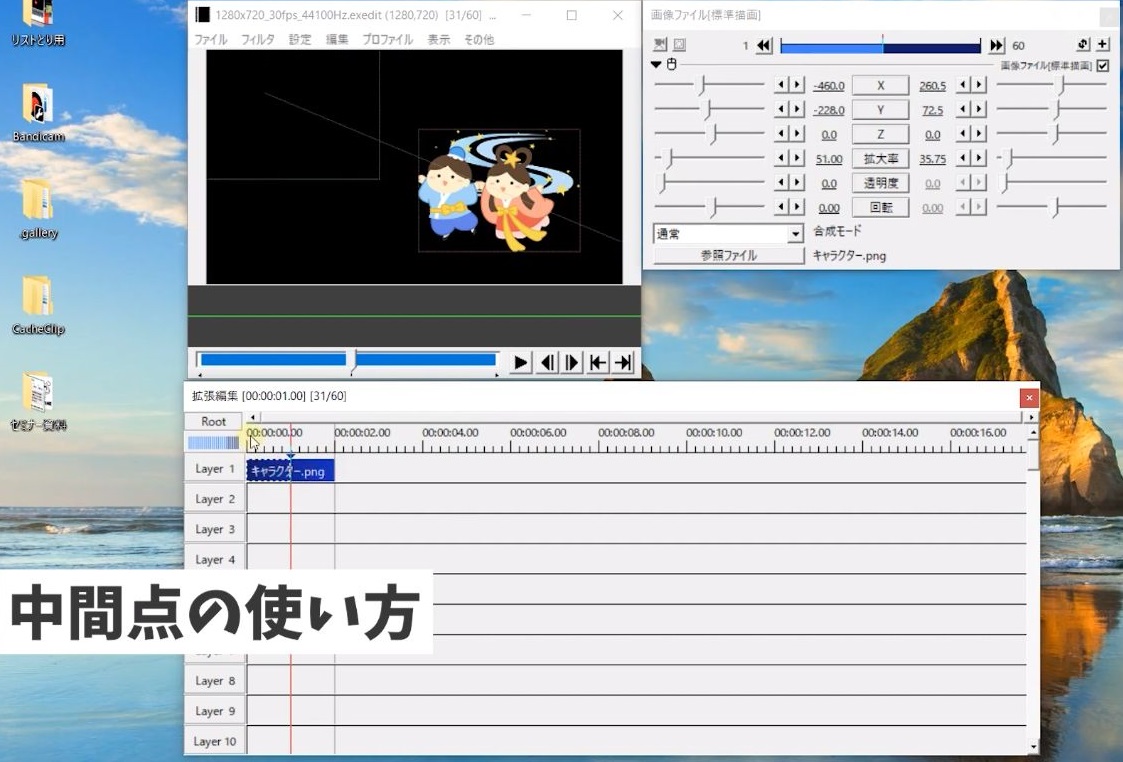
左のオブジェクトってこちらのことですね。 中間点が入った右側を選択したければ、右の方をクリックしていただくとこのように後半部分を選択できます。
中間点が入った右側を選択したければ、右の方をクリックしていただくとこのように後半部分を選択できます。 ちなみに、この状態ですと左の数値は、一番左の開始地点。
ちなみに、この状態ですと左の数値は、一番左の開始地点。 右側の数値が中間点までの一番右この辺りになります。
右側の数値が中間点までの一番右この辺りになります。 右側の方は左の数値の開始地点はこのあたり。
右側の方は左の数値の開始地点はこのあたり。 ちょうど中間点のところ、右の数値が一番最後が終了地点となります。
ちょうど中間点のところ、右の数値が一番最後が終了地点となります。 直感的に操作がしやすいように、再生ヘッドを一番最後に持っていって右上に配置し、拡大率もあげちゃいましょう。
直感的に操作がしやすいように、再生ヘッドを一番最後に持っていって右上に配置し、拡大率もあげちゃいましょう。
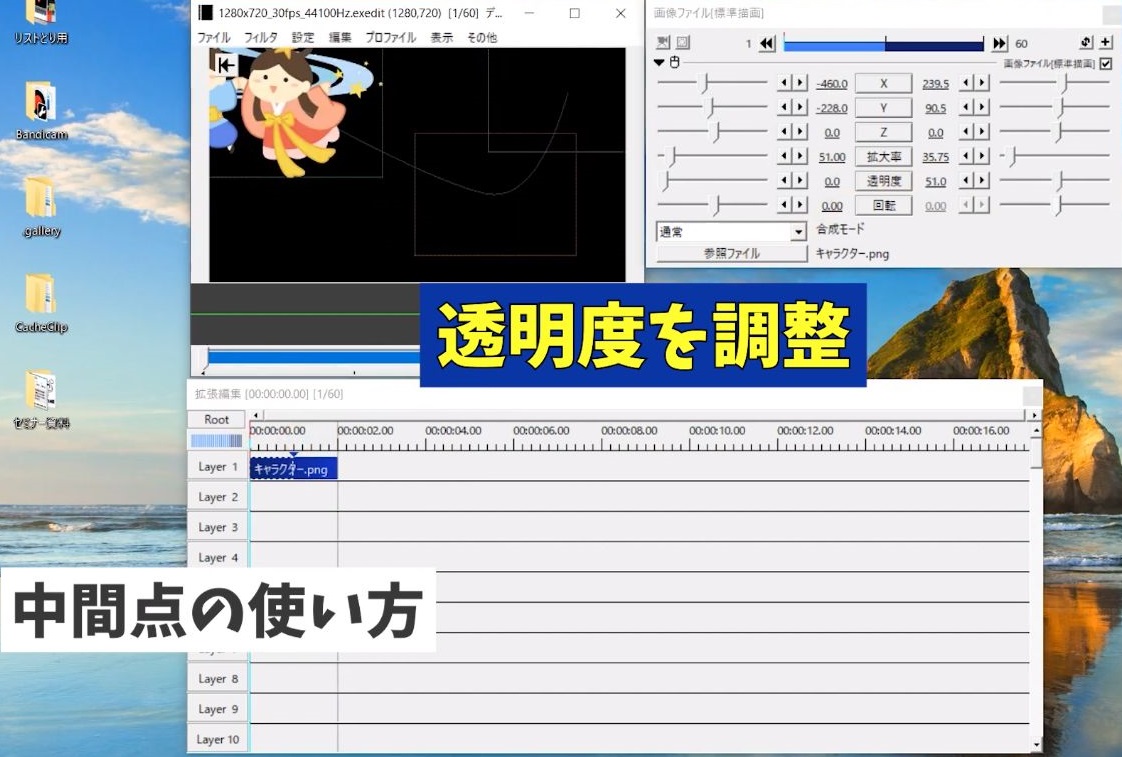
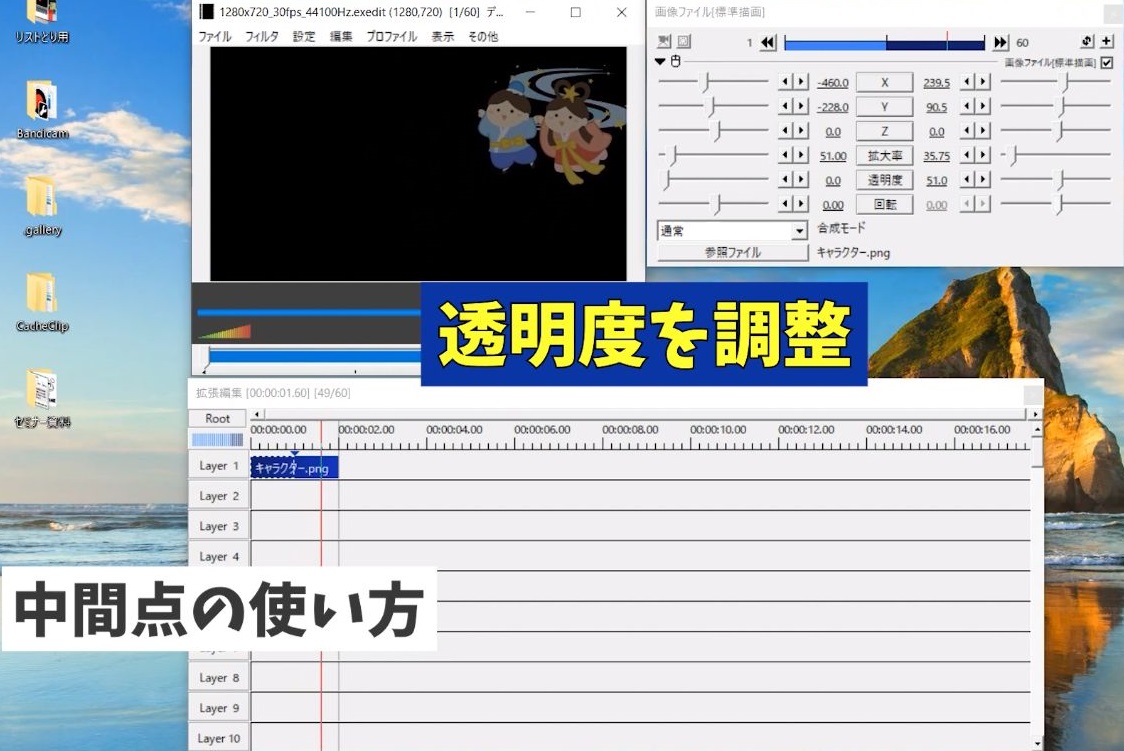
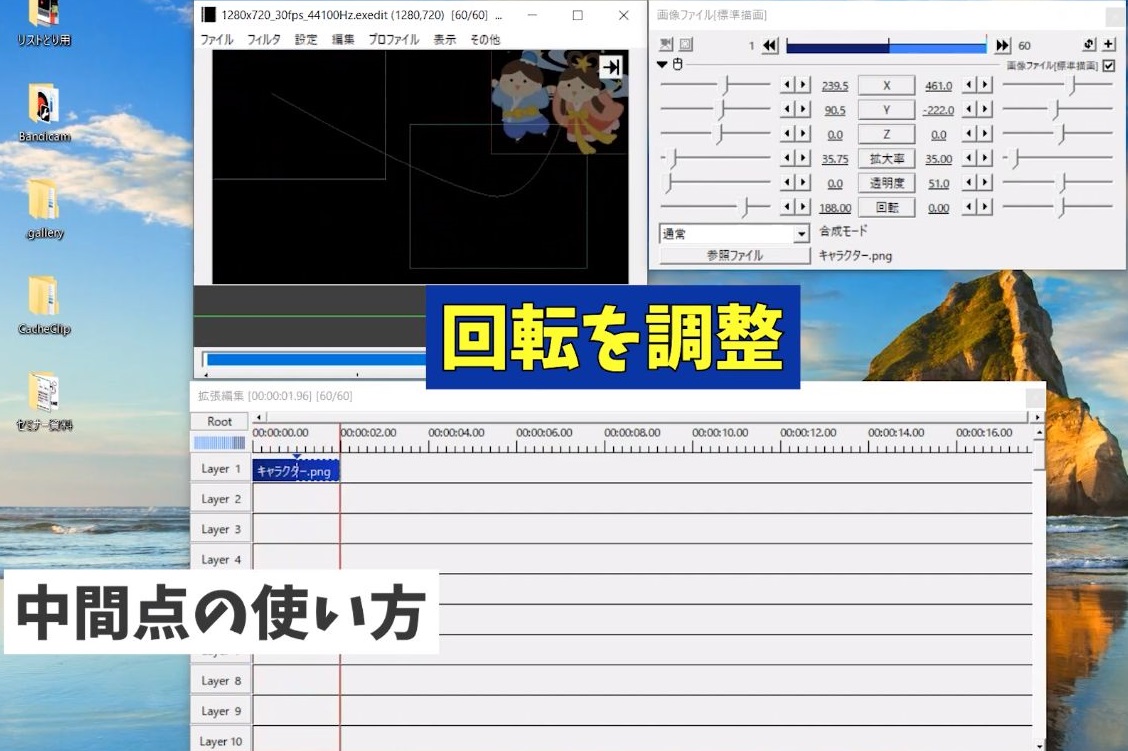
 他にも透明度を使ってだんだん消えていく設定ができたり、回転もつけることができます。
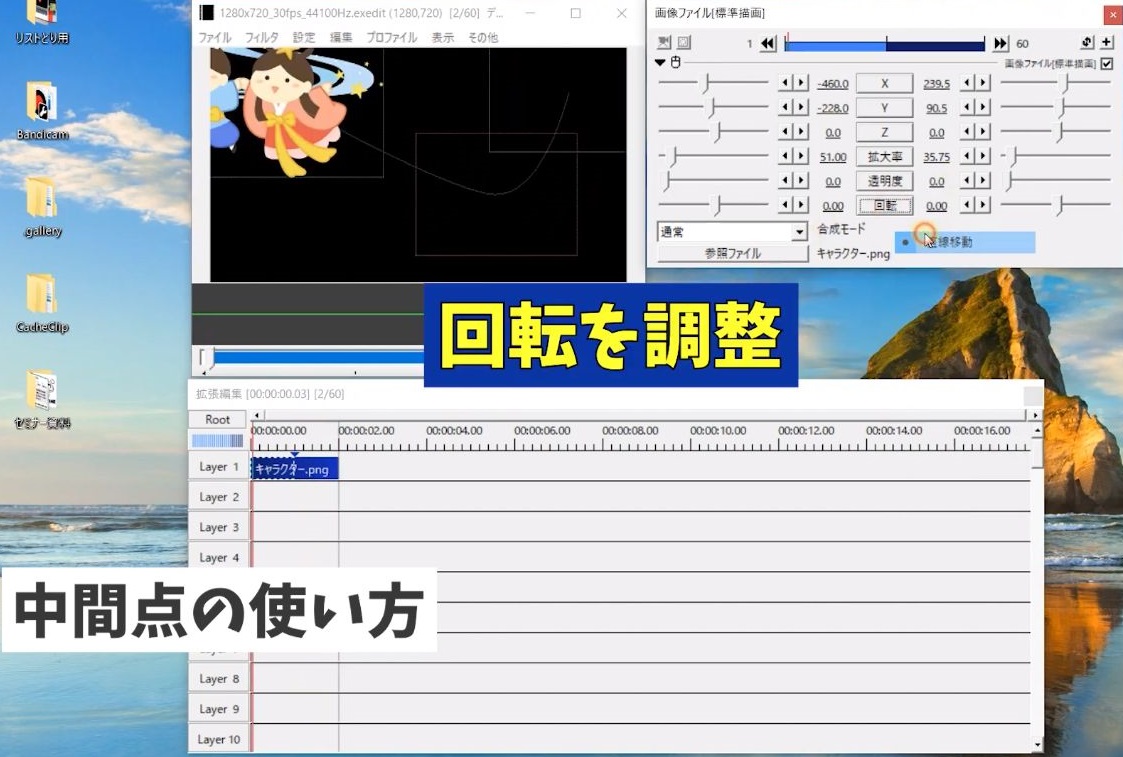
他にも透明度を使ってだんだん消えていく設定ができたり、回転もつけることができます。


 回転もこのようにつけることができます。
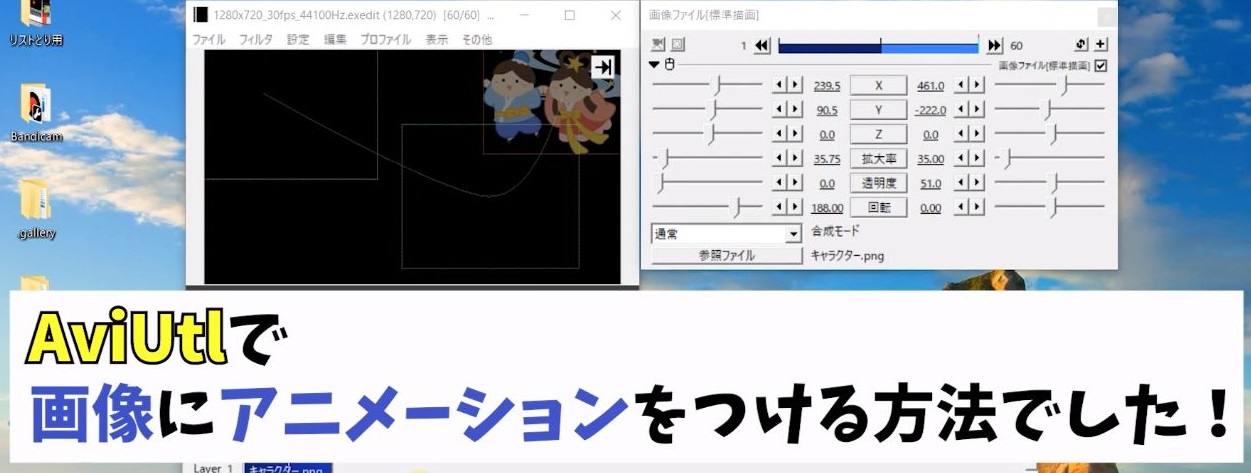
回転もこのようにつけることができます。 以上がAviUtlの操作方法でした。
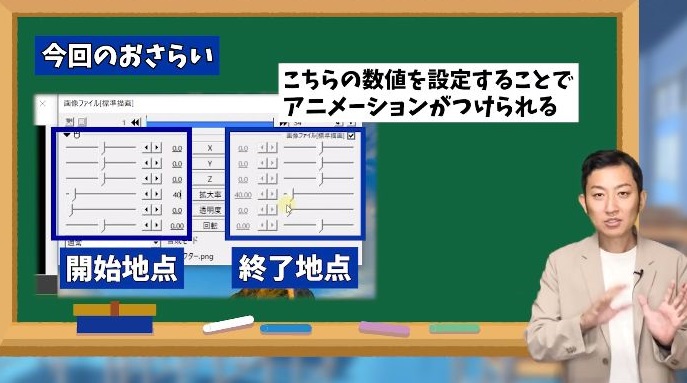
以上がAviUtlの操作方法でした。 今回の動画のおさらいですが、設定ダイアログの左側が開始地点の設定で、右側が終了地点の設定になります。
今回の動画のおさらいですが、設定ダイアログの左側が開始地点の設定で、右側が終了地点の設定になります。
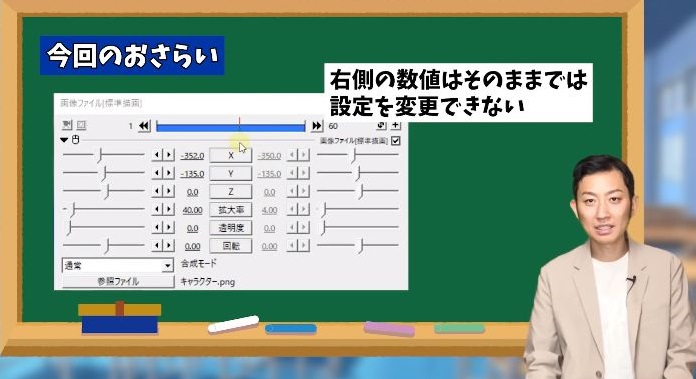
 右の数値はそのままでは設定をいじることができませんので、Xを選択し直線移動などを選択してください。
右の数値はそのままでは設定をいじることができませんので、Xを選択し直線移動などを選択してください。 そうすることで右の数値が変更できるので、ここを操作を忘れないようにしましょう。
そうすることで右の数値が変更できるので、ここを操作を忘れないようにしましょう。 中間点を設定したい場合は、設定したいところに再生ヘッドを持っていき右クリックから中間点の追加ができます。
中間点を設定したい場合は、設定したいところに再生ヘッドを持っていき右クリックから中間点の追加ができます。 中間点を設定することで、設定ダイアログのところに線が入って、左と右でそれぞれ設定することができます。
中間点を設定することで、設定ダイアログのところに線が入って、左と右でそれぞれ設定することができます。 中間点の設定を覚えておくと、いろんな動きを表現をすることができて非常に便利です。
中間点の設定を覚えておくと、いろんな動きを表現をすることができて非常に便利です。 今回は最低限脱サラするために準備すべき7つのこと、というテーマでお話ししていきます。
今回は最低限脱サラするために準備すべき7つのこと、というテーマでお話ししていきます。 しかし勢いだけで会社を辞めてしまうのは危険です。
しかし勢いだけで会社を辞めてしまうのは危険です。 ちなみに僕の場合は、2018年1月に開業届を出してフリーランスになりました。
ちなみに僕の場合は、2018年1月に開業届を出してフリーランスになりました。 そんなぼくが今後脱サラされる方に、お伝え出来ることがあると思いましたので今回の動画を撮ることにしました。
そんなぼくが今後脱サラされる方に、お伝え出来ることがあると思いましたので今回の動画を撮ることにしました。 これさえ知っておけば独立した後、準備不足で失敗をしなくて済みますので、動画は最後までご覧ください。
これさえ知っておけば独立した後、準備不足で失敗をしなくて済みますので、動画は最後までご覧ください。 1.「6か月分の生活費の貯蓄」
1.「6か月分の生活費の貯蓄」 2.「信用情報が必要な手続きを済ませる」
2.「信用情報が必要な手続きを済ませる」 1.クレジットカードの作成
1.クレジットカードの作成 3.「開業に必要な提出書類を準備する」
3.「開業に必要な提出書類を準備する」 詳しくはこちらの動画で解説していますので、よかったらチェックしてみてください。
詳しくはこちらの動画で解説していますので、よかったらチェックしてみてください。 4.「稼げるスキルを身につける」
4.「稼げるスキルを身につける」 ・プログラミング
・プログラミング ちなみにオンラインからでも、未経験から動画クリエーターになれるMOVIEasyというコンテンツがあります。
ちなみにオンラインからでも、未経験から動画クリエーターになれるMOVIEasyというコンテンツがあります。
 5分程度の動画を約76本収録、スマホを使って隙間時間で動画編集に必要な知識が学べます。
5分程度の動画を約76本収録、スマホを使って隙間時間で動画編集に必要な知識が学べます。
 4人の現役動画クリエーターがみっちり教えます。
4人の現役動画クリエーターがみっちり教えます。
 5.「税金の知識をつける」
5.「税金の知識をつける」 6.「事業計画と資金繰りの計画をたてる」
6.「事業計画と資金繰りの計画をたてる」 ちなみに事業計画と資金繰りの計画を立てるときに、ご自分の屋号も考えておきましょう。
ちなみに事業計画と資金繰りの計画を立てるときに、ご自分の屋号も考えておきましょう。 ・事業用の銀行口座の開設
・事業用の銀行口座の開設 7「固定費を見直して不要な支出をカットしておく」
7「固定費を見直して不要な支出をカットしておく」 今回の動画のおさらいですが、最低限脱サラするために準備すべきことは次の7つ
今回の動画のおさらいですが、最低限脱サラするために準備すべきことは次の7つ
 DaVinci Resolveのデフォルトのフォントだけでなく、おしゃれなフォントをたくさん使ってみたいって方、結構多いんじゃないでしょうか?
DaVinci Resolveのデフォルトのフォントだけでなく、おしゃれなフォントをたくさん使ってみたいって方、結構多いんじゃないでしょうか? おしゃれなフォントを見つけたとしても、フォントのタイトルががわからず自分で調べたりして、導入するだけでも手間がかかって正直面倒です。
おしゃれなフォントを見つけたとしても、フォントのタイトルががわからず自分で調べたりして、導入するだけでも手間がかかって正直面倒です。 そこで今回は、おしゃれなフォントを簡単に探せるだけでなく、プロの方も使っているフォントをの導入方法をご紹介します。
そこで今回は、おしゃれなフォントを簡単に探せるだけでなく、プロの方も使っているフォントをの導入方法をご紹介します。 これさえ知っておけば、おしゃれなフォントを簡単見つけることができ、今日からでも導入して使うことができますので動画は最後までご覧ください。
これさえ知っておけば、おしゃれなフォントを簡単見つけることができ、今日からでも導入して使うことができますので動画は最後までご覧ください。 フォントを変えるだけでサムネイルのタイトルやテロップなど、文字の見やすさにもかかわってくるし、動画の見やすさにもかかわってきます。
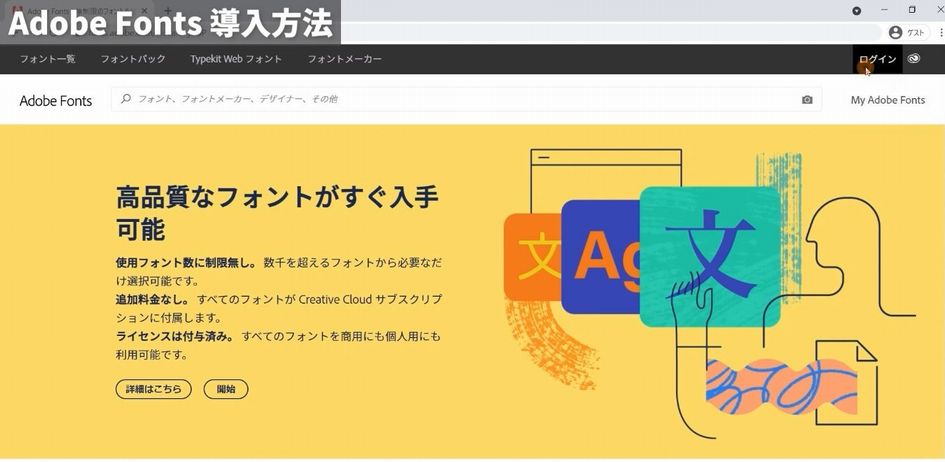
フォントを変えるだけでサムネイルのタイトルやテロップなど、文字の見やすさにもかかわってくるし、動画の見やすさにもかかわってきます。 「Adobe Fonts」といわれるサイトです。
「Adobe Fonts」といわれるサイトです。 どうしてもすべてのフォントを使いたい方は、7日間だけお試しでプレミアプロを使用することができますので一度お試しで使ってみるのもありです。
どうしてもすべてのフォントを使いたい方は、7日間だけお試しでプレミアプロを使用することができますので一度お試しで使ってみるのもありです。
 一番上に出てくると思うので、コチラをクリックします。
一番上に出てくると思うので、コチラをクリックします。 まず画面右上ログインをおこなっていきます。
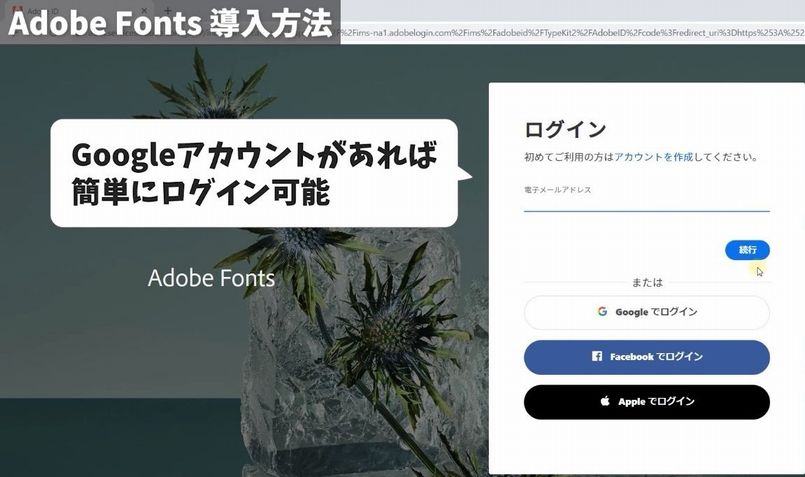
まず画面右上ログインをおこなっていきます。 googleアカウントお持ちの方であれば簡単にログインできますので、そちらをご利用ください。
googleアカウントお持ちの方であれば簡単にログインできますので、そちらをご利用ください。 ログインが完了しました。
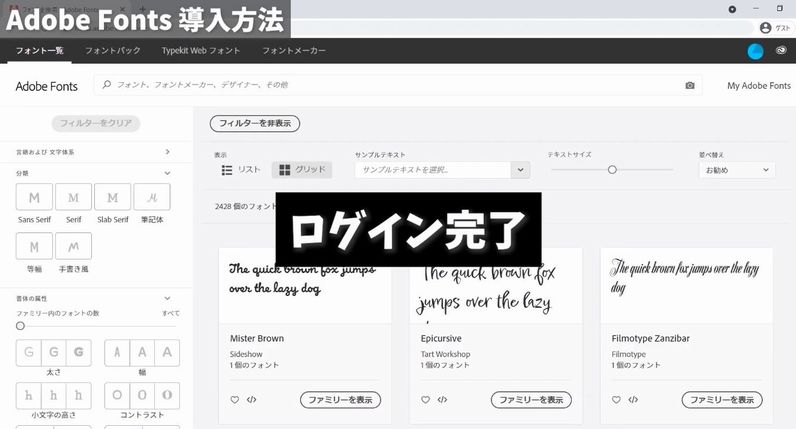
ログインが完了しました。
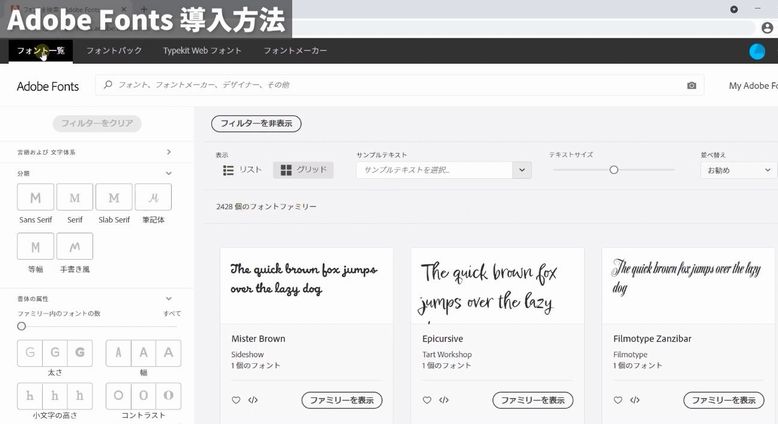
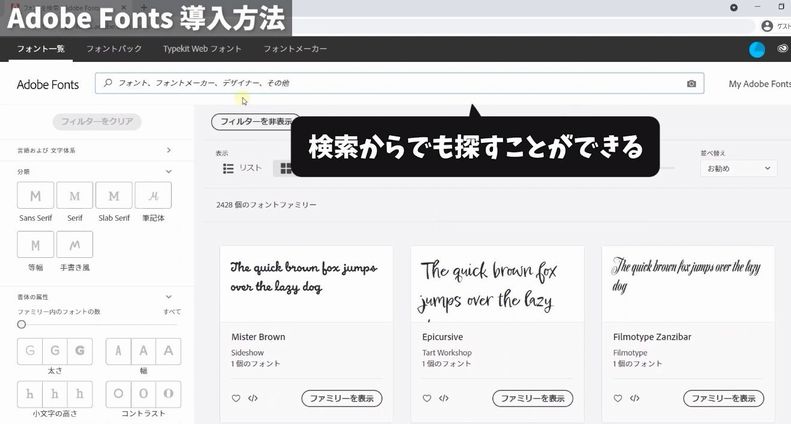
 こちらのフォントと一覧から探してもいいですし、欲しいフォントがあれば検索からでも探すことができます。
こちらのフォントと一覧から探してもいいですし、欲しいフォントがあれば検索からでも探すことができます。
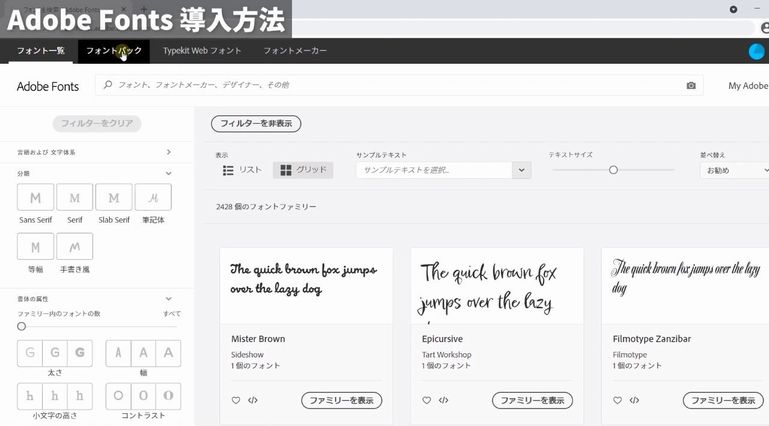
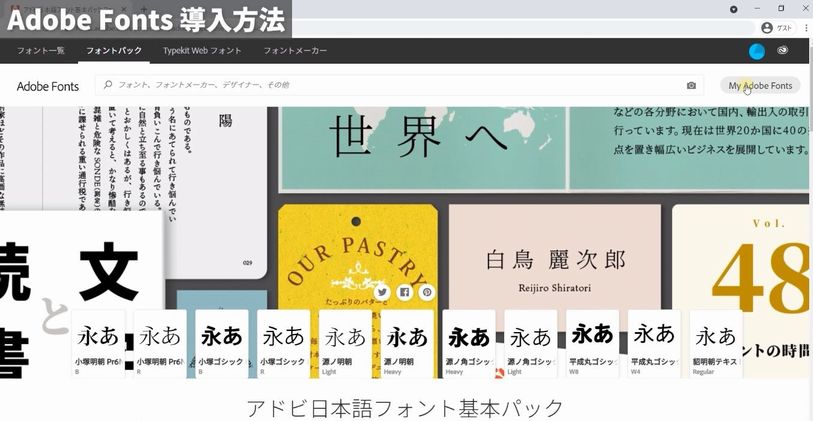
 もし、いろんなフォントを見てみたい方は、フォントパックからですとこのようにおしゃれな一括で導入することができます。
もし、いろんなフォントを見てみたい方は、フォントパックからですとこのようにおしゃれな一括で導入することができます。
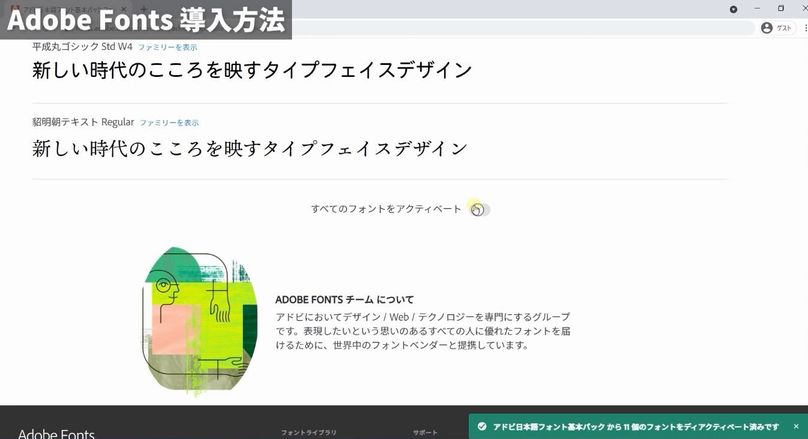
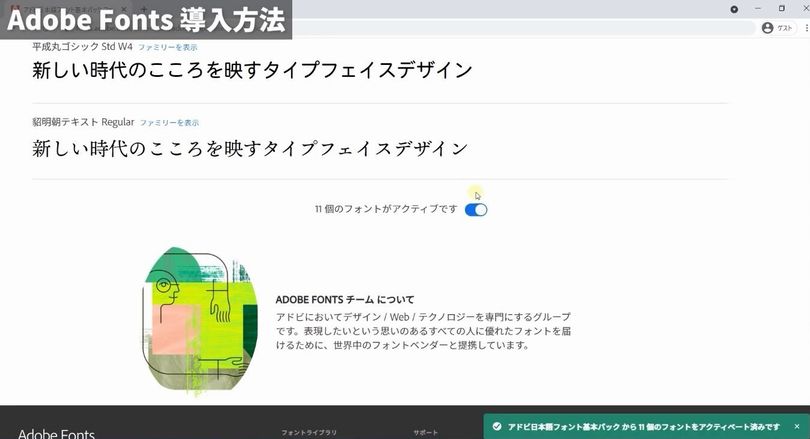
 導入方法ですが「すべてのフォントをアクティベート」こちらをクリックして、ONにしていただくと導入が完了です。
導入方法ですが「すべてのフォントをアクティベート」こちらをクリックして、ONにしていただくと導入が完了です。 ファイルをダウンロードしてインストールという手間が一切かからないので、誰でも簡単に導入することができます。
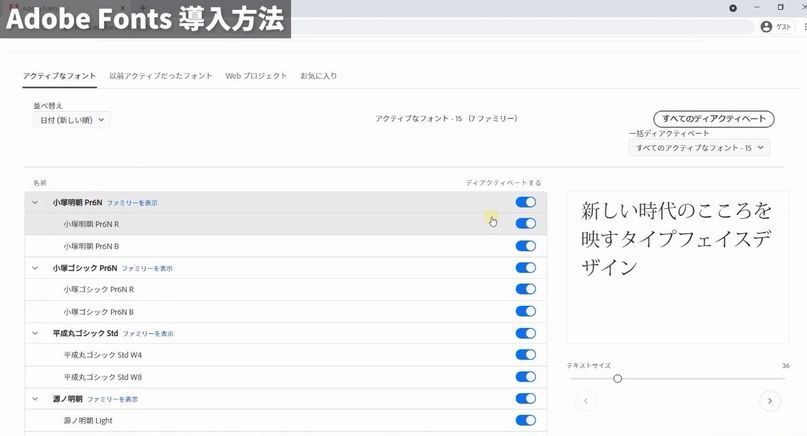
ファイルをダウンロードしてインストールという手間が一切かからないので、誰でも簡単に導入することができます。 ご自分の導入したフォントを確認したい場合は「My Adobe Fonts」から確認いただけます。
ご自分の導入したフォントを確認したい場合は「My Adobe Fonts」から確認いただけます。
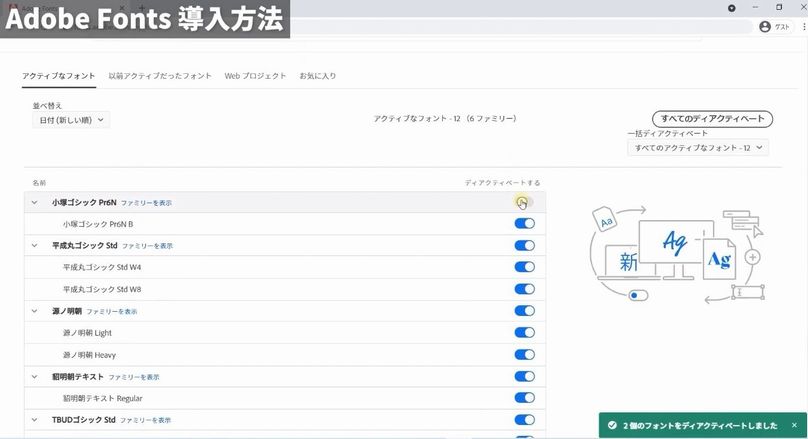
 現在すべてオンになってますが、不要なものがありましたらオフにすることもできます。
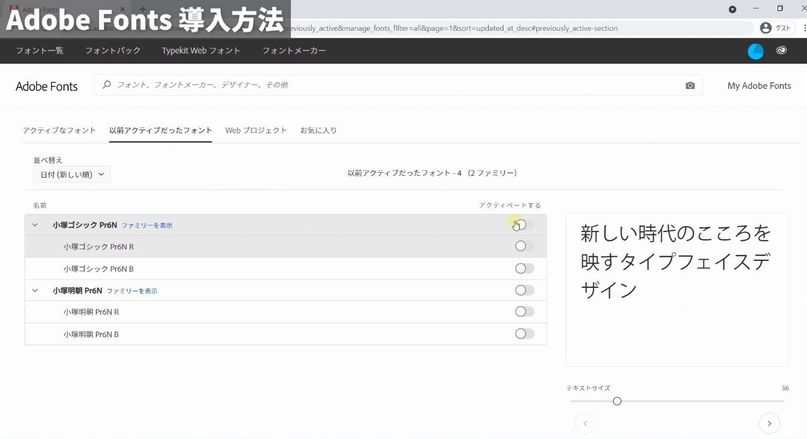
現在すべてオンになってますが、不要なものがありましたらオフにすることもできます。 間違ってオフにしてしまったものは、以前アクティブだったフォントから再び有効にすることができます。
間違ってオフにしてしまったものは、以前アクティブだったフォントから再び有効にすることができます。 他にもおススメのフォントとして、モリサワフォントといわれるのがあります。
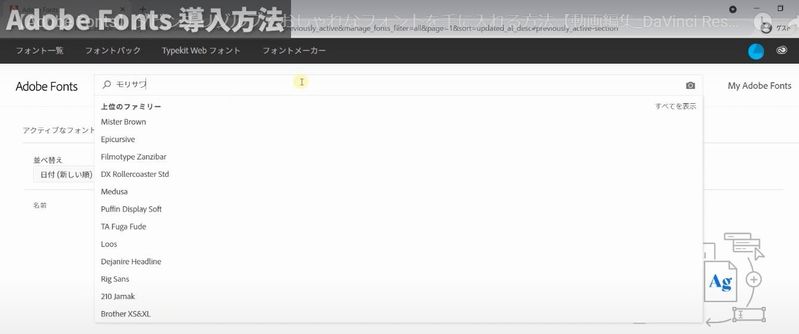
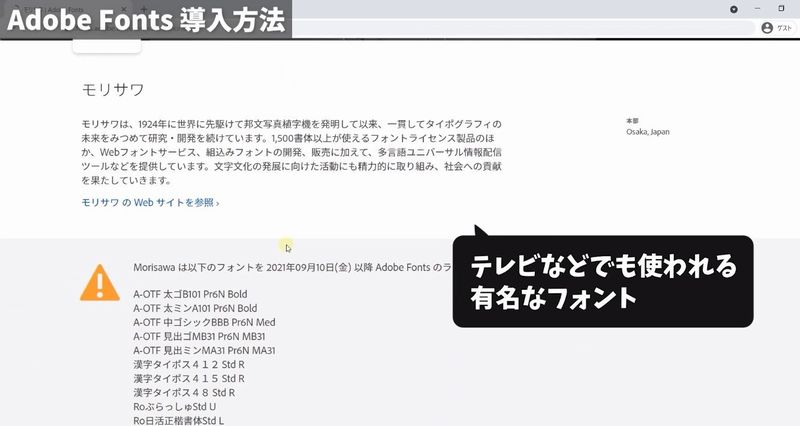
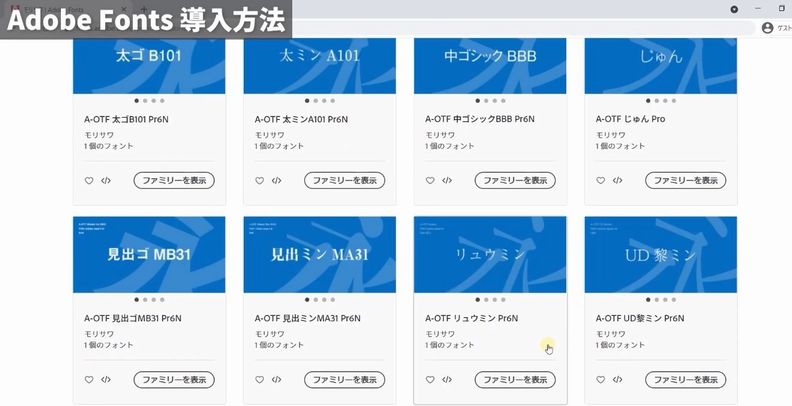
他にもおススメのフォントとして、モリサワフォントといわれるのがあります。 テレビなどでも使われる有名なフォントになります。
テレビなどでも使われる有名なフォントになります。
 検索でモリサワて検索すると出てくるので、こちらのフォントも導入しておくことをおススメします。
検索でモリサワて検索すると出てくるので、こちらのフォントも導入しておくことをおススメします。
 もし、DaVinci Resolveを立ち上げた状態でフォントを導入した方がいらっしゃいましたら、一度DaVinci Resolveをおとして再度立ち上げてください。
もし、DaVinci Resolveを立ち上げた状態でフォントを導入した方がいらっしゃいましたら、一度DaVinci Resolveをおとして再度立ち上げてください。
 フォントはコチラの画面より確認することができますので、是非お気に入りのフォントをみつけて導入してみて下さい。
フォントはコチラの画面より確認することができますので、是非お気に入りのフォントをみつけて導入してみて下さい。 今回の動画のおさらいですが「adobe fonts」はプレミアプロのCreative Cloud サブスクリプションを契約している人限定になります。
今回の動画のおさらいですが「adobe fonts」はプレミアプロのCreative Cloud サブスクリプションを契約している人限定になります。 もし、どうしてもプレミアプロの契約をしておらずフォントを導入したい方はコチラの動画で別のフリーフォントを導入する方法をご紹介していますので、よかったらチェックしてみて下さい。
もし、どうしてもプレミアプロの契約をしておらずフォントを導入したい方はコチラの動画で別のフリーフォントを導入する方法をご紹介していますので、よかったらチェックしてみて下さい。 フォントを取り入れることでワンランク上の動画を作れることは間違いなしです。
フォントを取り入れることでワンランク上の動画を作れることは間違いなしです。