これさえ知っておけばAviUtlを使った基本的なテロップは十分なので、今日はたった3つの操作方法だけ覚えていきましょう。
動画での解説講義
【AviUtl】テロップの作成方法!知っておきたい3つの基本操作を解説【動画編集の基礎】
こんにちは、メルカクです!
今回はAviUtlを使っている人必見。
テロップを入れる際に知っておきたい3つの操作方法をご紹介していきます。
動画編集を始めたみたけどかっこいいテロップの作り方がわからず、挫折しそうになっている人いるんじゃないですか?
テロップの工夫一つで動画の見やすさが段違いに変わってきます。
今日は無料のAviUtlを使って、テロップを作成する際に知っておきたい3つの操作方法をご紹介していきます。
これさえ知っておけばAviUtlを使った基本的なテロップは十分なので、今日はたった3つの操作方法だけ覚えていきましょう。
テロップを作成する際に知っておきたいこと3つ
➀テロップのフェードイン・フェードアウト
テロップをふわっと表示させて、ふわっと消えていくような設定のことです。
②テロップの縁を2重につける設定
こちらはぼくの以前の動画で解説している動画ですが、テロップの縁を2重で表示させる方法をご紹介しました。

このようにテロップの縁を2重で表示させることで、テロップの見やすさが全然変わってきます。
他のYouTubeなどでよく見かけるテロップもこのように縁を2重にしていることが多いです。
今回はAviUtlを使ってテロップを2重で設定する方法をご紹介していきます。
③テロップのアニメーションを追加する方法
AviUtlはデフォルトでもテロップにアニメーションを簡単に設定できます。
毎回テロップのたびに使うと視聴者に飽きさせてしまうので、ここぞという時の強調するときにアニメーションを加えることで一味違った面白いテロップが作成できます。
今日はこの設定の方法も覚えていきましょう。
動画編集を覚えていくにあたって必要なスキル
①カット
②テロップ
③効果音
④BGM(最低限必要な知識です)
効果音とBGMはタイムラインに素材を追加するだけなのですぐにでも習得できるでしょう。
ただ、カットとテロップについてはどれだけその作業をしたかで作業速度も異なってきますし、他の動画を見て勉強することでセンスも身についてきます。
なので、できるだけ他の方の動画を見たときにあなたがそれを完コピできる状態になっておくことがベストな状態になってきます。
ですので、今日はテロップの基礎知識としてお伝えする3つの事は最低限覚えておきましょう。
ではここまで理解したところで早速操作方法をみていきます。
チュートリアル

1.AviUtlを立ち上げます
もしダウンロードがまだお済でない方がいらっしゃいましたら、ぼくのこちらの動画で導入方法を解説していますのでチェックしてみて下さい。
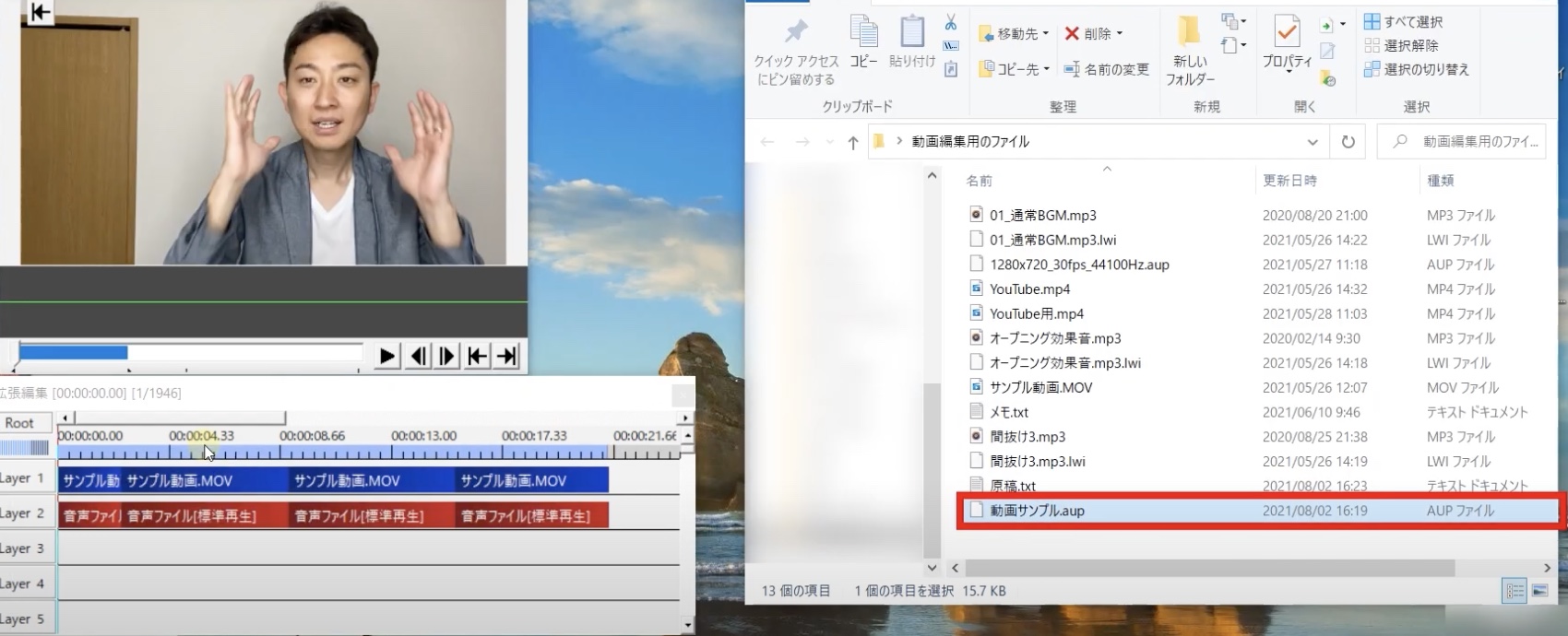
2.素材を読み込む

事前にカット済みのサンプル動画がありますのでこちらを読み込みます。
今回はこちらの簡単な動画にテロップをつけていきます。
ではテロップを追加していきましょう。

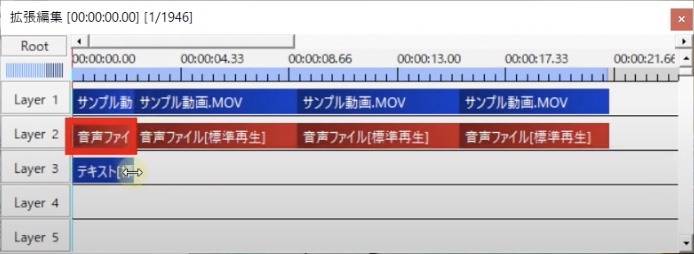
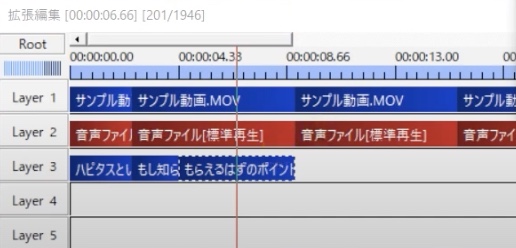
AviUtlのテロップの追加方法ですが拡張機能といわれるところ、こちらをタイムラインといいます。
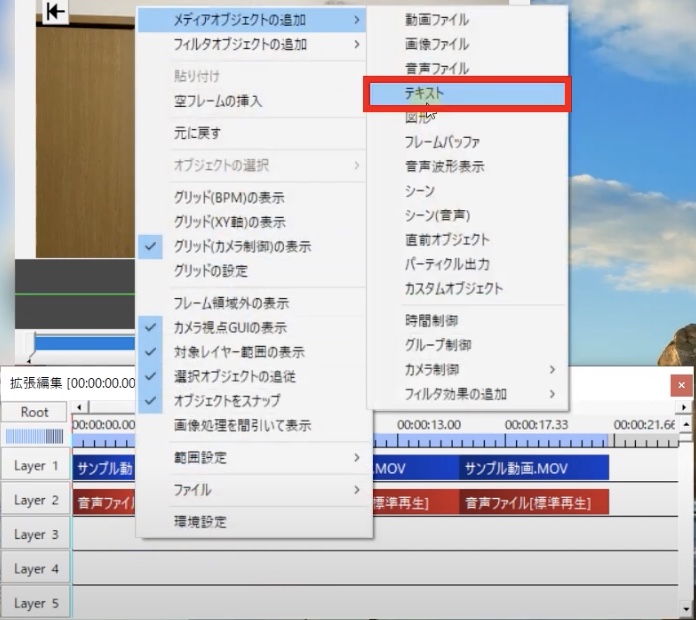
空いているところで右クリックして、メディアオブジェクトの追加からテキストを選択します。
こちらで長さを調整できます。

上のオブジェクトにちょうどカットを入れた切れ目がありますので、こちらの幅に長さを合わせておきましょう。

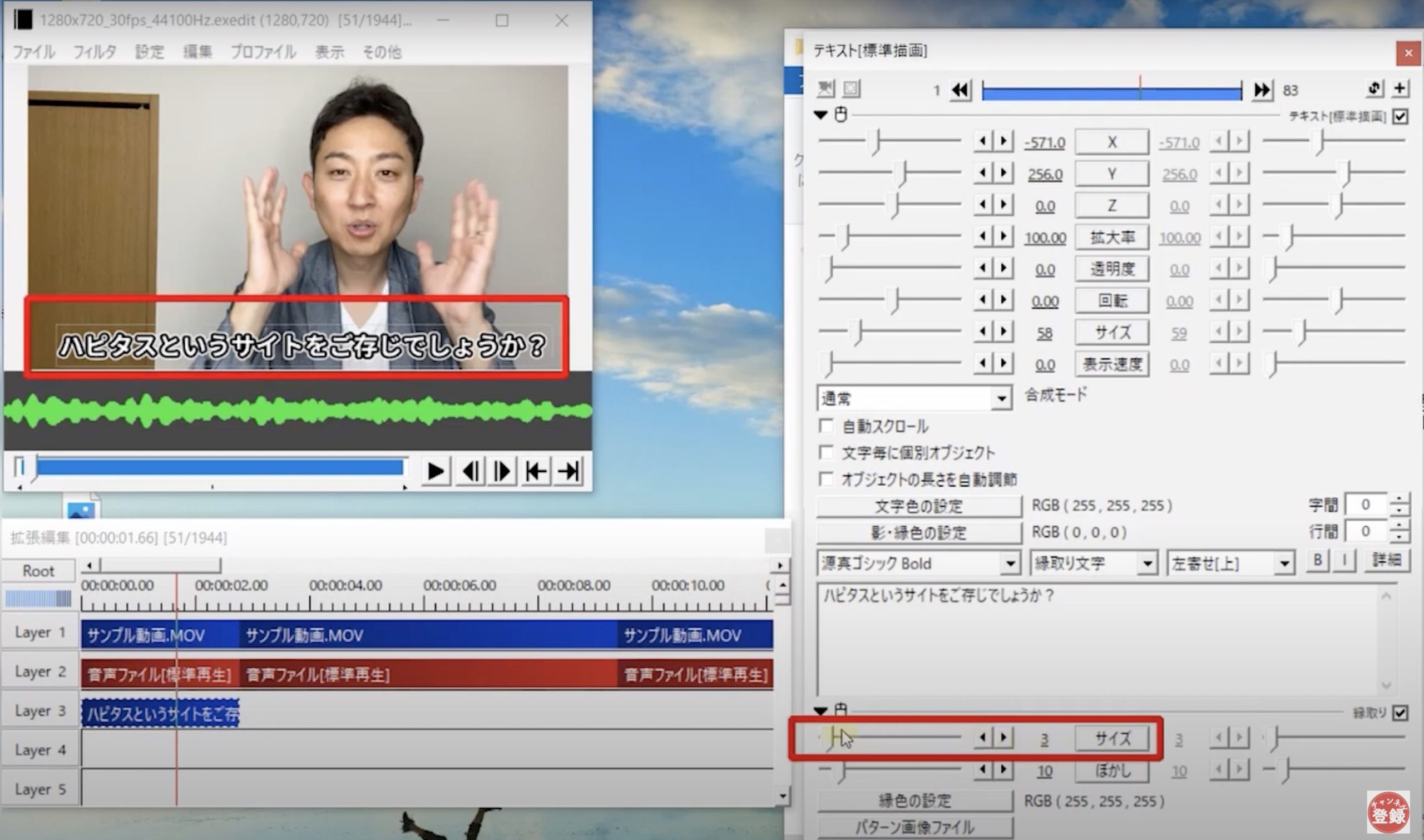
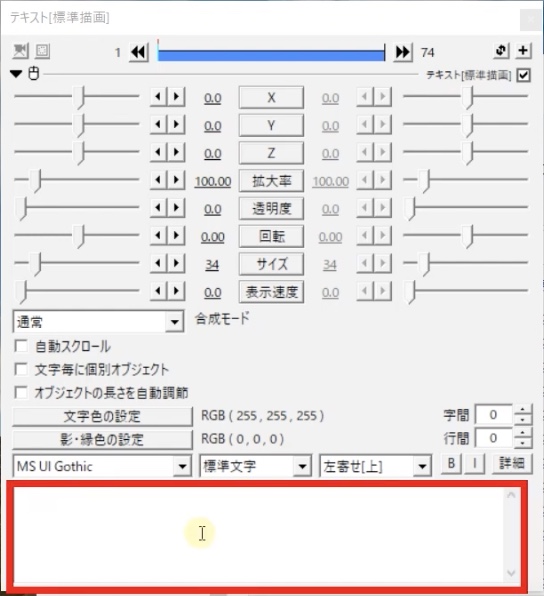
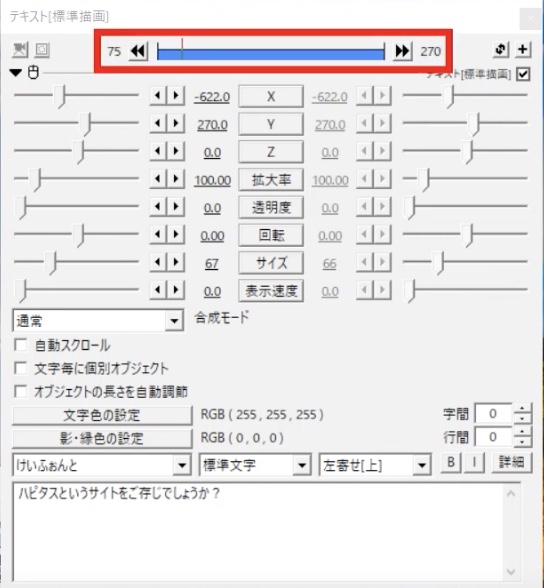
こちらからテキストを入力できます。

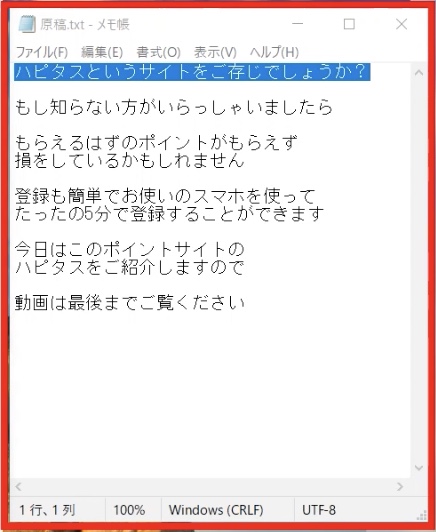
今回しゃべっている内容をこのようにメモにまとめていますので、コピーで対応させていただきます。

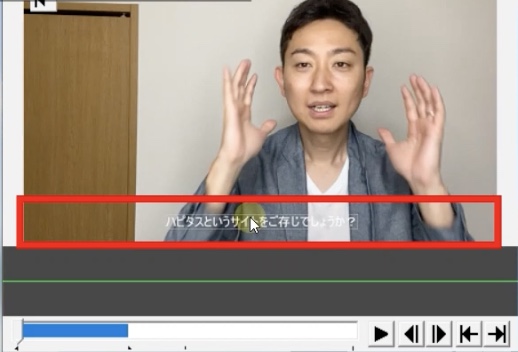
このようにテロップを表示できました。
テロップは一般的に画面下に表示されるので下に表示しておきます。

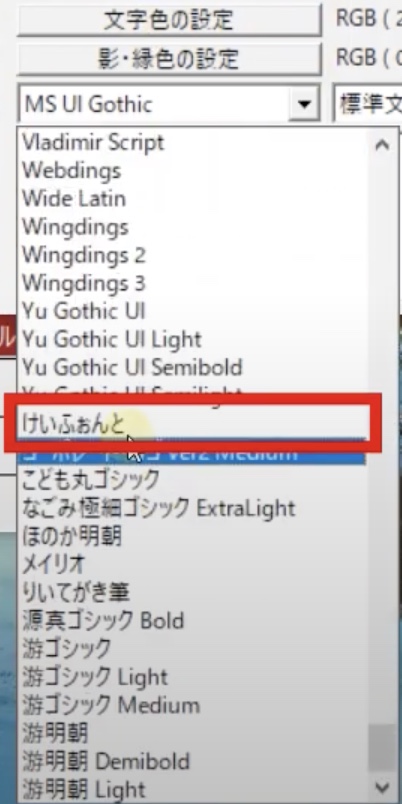
こちらからフォントを変更できます。
今回は「けいふぉんと」を選択しておきます。

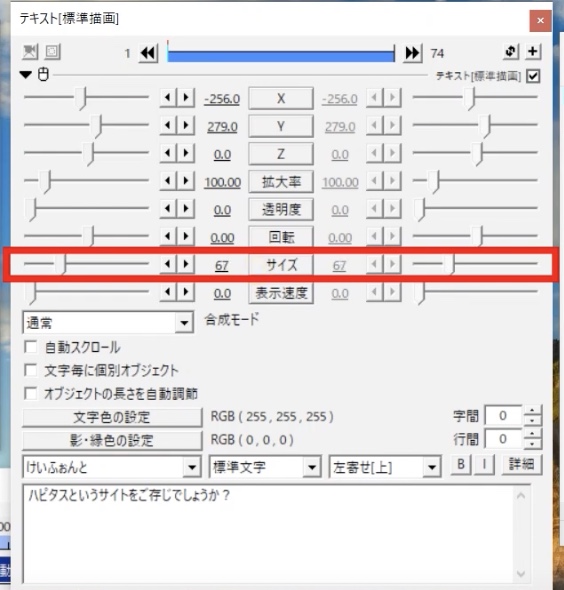
サイズより文字の大きさを変更できます。(67)
ではテロップを作成方法がわかったところで、次にフェードイン・フェードアウトをみていきましょう。
次の部分のテロップを作成していきます。

先程作成したテロップの設定をそのまま使いたいのでコピーして使います。
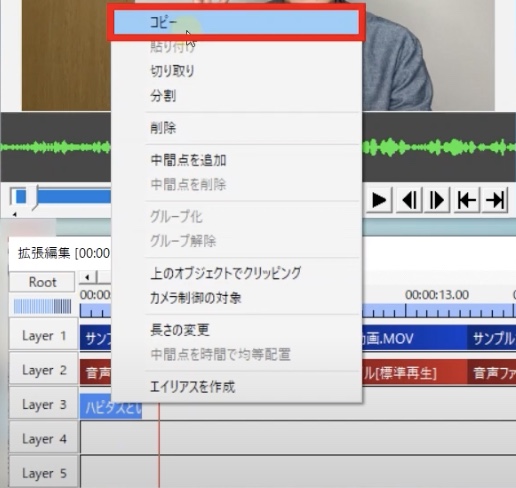
右クリックでオブジェクトを選択してコピーを選択します。

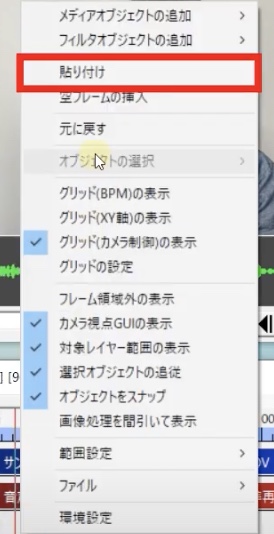
貼り付けを選択します。

オブジェクトの長さを調整します。


この部分のテロップを作成していきます。
(もし知らない方がいらっしゃいましたらをコピペ)
(もらえるはずのポイントがもらえず損をしているかもしれませんのコピペ)
ではこちらにフェードイン・フェードアウトを追加していきます。

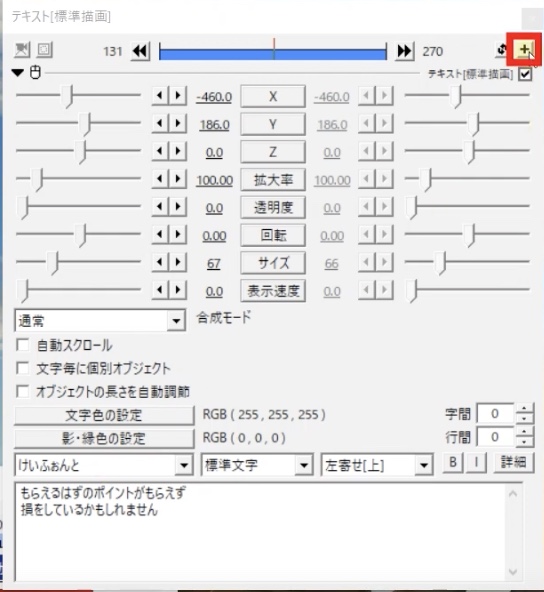
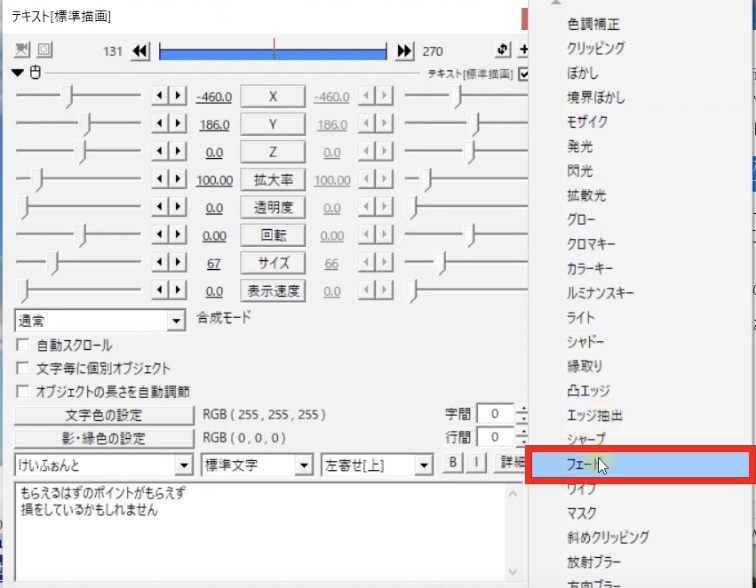
追加方法ですが、画面右上の+マークを選択します。

この中にフェードといわれる項目があるのでこちらを選択します。

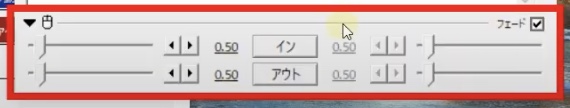
選択するとこのようにフェードイン・フェードアウトが適応されました。
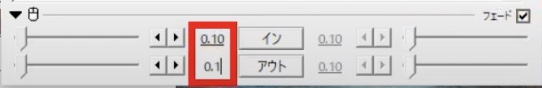
デフォルトでは0.5で設定されていますが、コチラの数値を変更することでフェードイン・フェードアウトの長さを調整可能です。

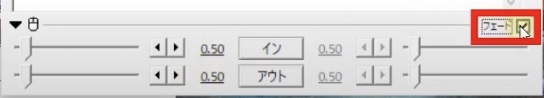
設定がいらなくなりましたらフェードのチェックを外して下さい。

今回は0.1に設定してみましょう。
では隣のテロップもフェードイン・フェードアウトを設定してみましょう。(0.1に変更します)
こんな感じでテロップにフェードイン・フェードアウトを設定することで、テロップをふわっと表示させてふわっと消えていく設定ができます。
次に文字の縁を2重にする方法をご紹介していきます。
お隣のテロップを作成しますね。
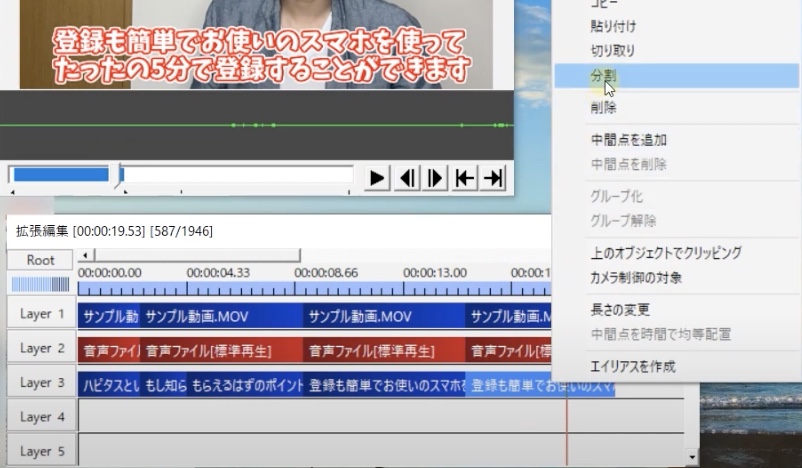
(登録も簡単でお使いのスマホを使ってたったの5分で登録することができますをコピペ)

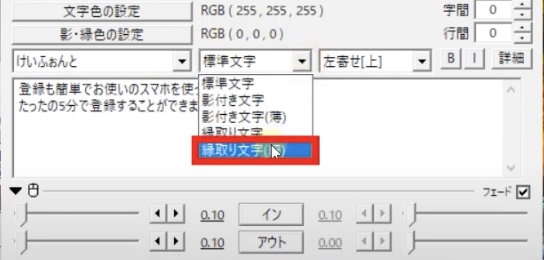
縁を作成する方法ですが、フォントの横こちらより簡単に設定ができます。
縁を小さく表示したい場合は「縁取り文字(細)」、一般的なものは「縁取り文字」を選択します。

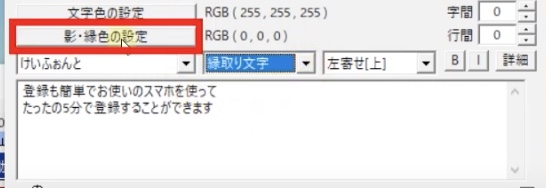
縁の色を変更したければ、「影・縁色の設定」を選択して色を変更できます。(赤に変更)
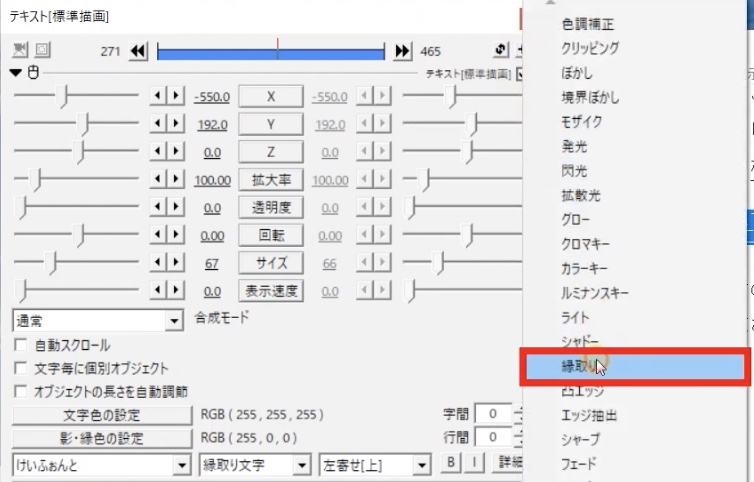
ではここからまたもう一つ縁を追加していきます。

方法ですが、画面右上の+マークを選択します。
こちらの縁取りを選択します。

追加されたこちらからもう一つ縁の設定ができます。

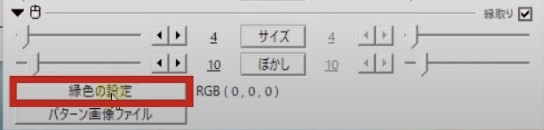
サイズを変更することで縁の大きさを変更できます。(サイズ4)
色の変更は「縁色の設定」から行えます。(白)
非常に簡単です。
もしもう一つ縁を追加したければ、画面右上の+を押してもう一つ縁を追加すればOKです。
使わなければチェックを外してください。
では次にテロップにアニメーションを入れる方法をご紹介していきます。
いったんおとなりのテロップを作成します。
(今日はこのポイントサイトのハピタスをご紹介しますのでをコピペ)
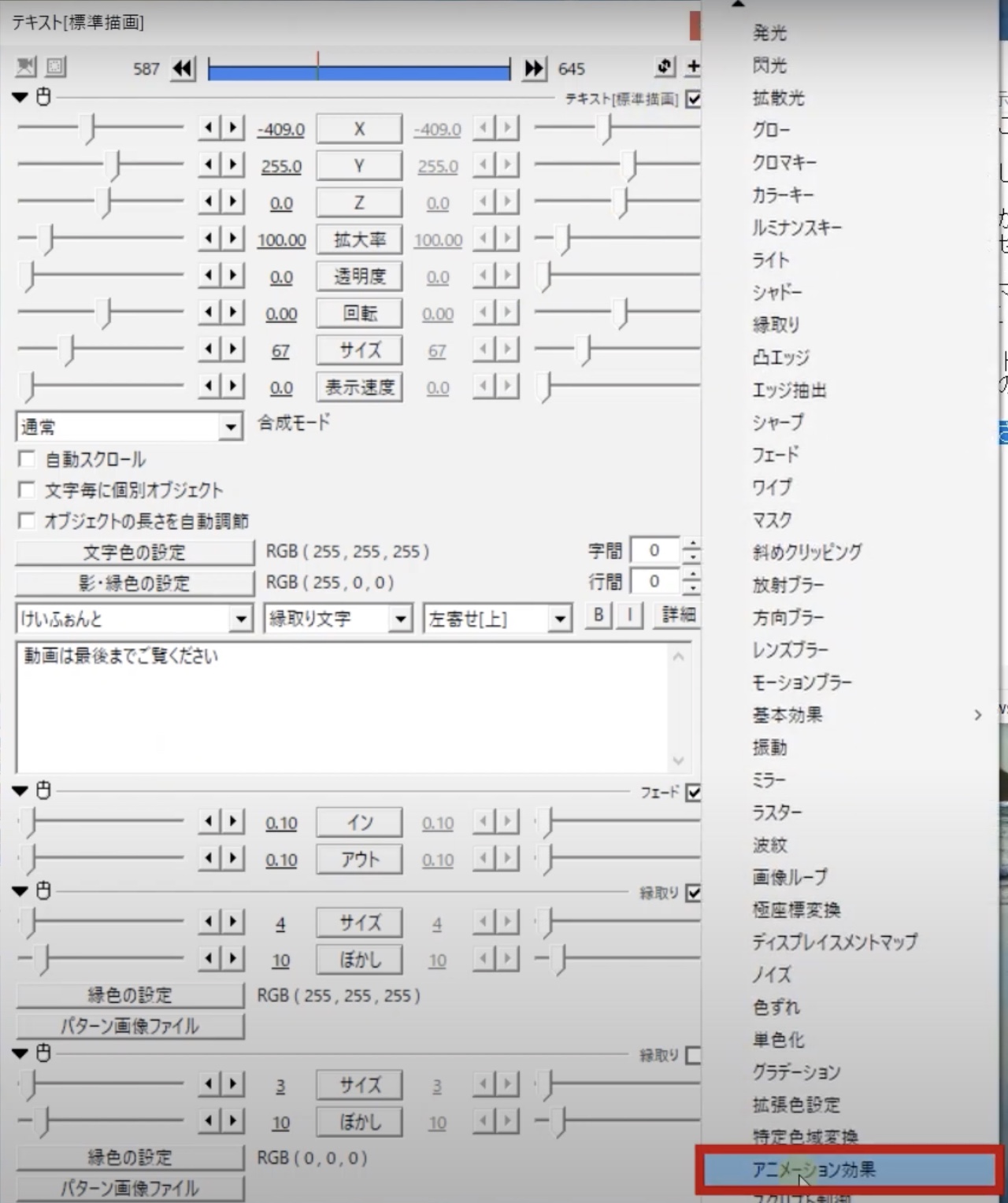
(動画は最後までご覧くださいをコピペ)

このように分割を使ってテロップもわけることもできますので、コピペで複製して使うのか分割から作成するのかお好みでお選びいただけたらよろしいと思います。

最後の部分にアニメーションを加えていきます。
画面右上の+を選択して下の方にいっていただくと、アニメーション効果とありますのでこちらを選択します。

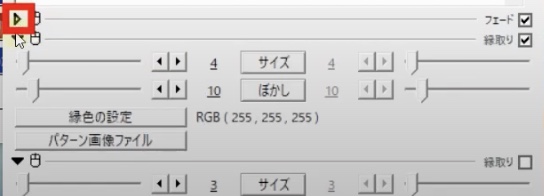
表示が画面下にはみ出てますので、マウスの横のマークをクリックして必要ないものは非表示にしておきますね。

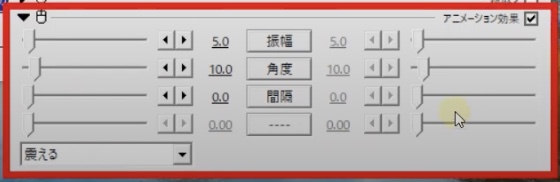
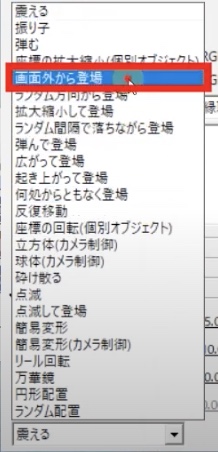
現在「震える」というアニメーションが加わっている状態です。
ちょっとこちらのアニメーションは変になってますが、横のタブから他のアニメーションに変更可能です。

使えそうなので「画面外から登場」こちらをみていきましょう。

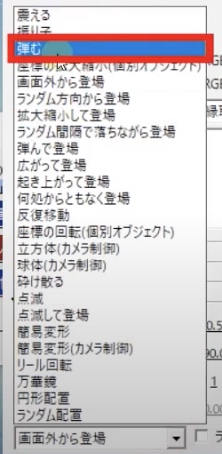
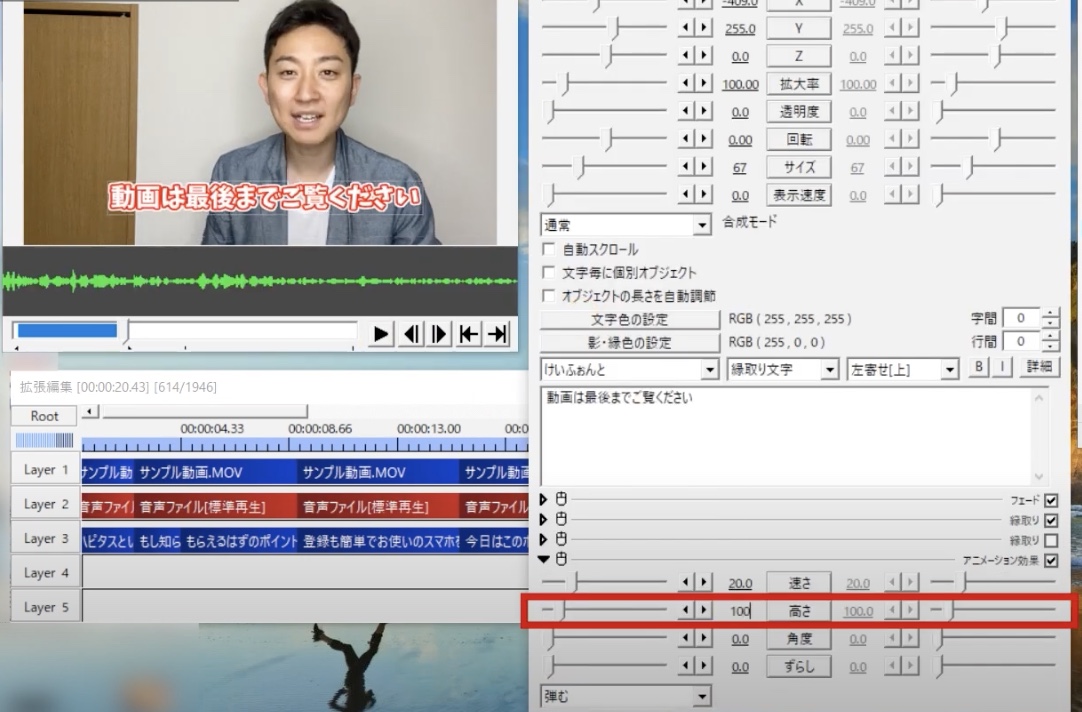
他にも「弾む」とかありますのでこちらもみていきましょう。

ちょっと高さ(100)を調整してみますね。
こんな感じで簡単にアニメーションを追加できますので、お好みで色々試してみて下さい。
以上がAviUtlを使ったテロップの作成方法でした。
まとめ
はいいかがでしたでしょうか。
今回の動画のおさらいですが、AviUtlでテロップを作成するときはタイムラインで空いているところで右クリック、メディアオブジェクトの追加からテキストをお選びください。
今回ご紹介したフェードイン・フェードアウトや縁の追加方法・アニメーションに追加については、画面右上のプラスマークからを追加でき各項目より追加できますのでこちらの操作方法を覚えておけばよろしいと思います。
今回ご紹介した方法は、誰でも簡単に使いこなすことができますのでAviUtlを使ってワンランク上のみやすいテロップを作ってみてはいかがでしょうか?