[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]こんにちはメルカク動画LOVE塾の角野です!早速3本目の動画ダウンロードして勉強していきましょう![/chat]
here we go!
【チャレンジ企画 7日目】ダビンチリゾルブ認定トレーナートレーニング(DaVinci Resolve 16 フュージョンの基礎知識 #3-1)【動画編集】

認定トレーニングプログラムのページです。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]次回もグレーディングって書いているからカラーでもするのかな?マウスを使わずにってことはちょー効率的な操作方法教えてくれそうだよね~。[/chat]
楽しみ~ではダウンロード終わるのを待つことにしましょう!
事件です!!

みてください~ニコラスさんじゃない!!しかも全部字幕なしの英語やし!!
しかもなにこのパネル!!ビートマニアかと思ったし!!

エー試験でもこれ使うってこと??どこで買えるのこのパネル??まーいったん落ち着こう!!
他にも勉強動画あるんやしそっちやっていこう!!
そうしている間に問い合わせたメールが返ってくるかもしれないし。

よーし次のこれいきましょう!!ビデオをダウンロード!!じゃあちょっとダウンロードが終わるまで待つことにしましょう

またしても事件です!!

ニコラスさんじゃない!!もちろんすべて字幕なしの英語!!
試験は英語とは聞いていたのですが勉強用の動画も英語なんですね!!
変なパネルは使用しないみたいですけど英語か~ちょっとハードル高い気がする!!
ま~同じ人間なんでフィーリングで聞き取ってなんとかします!!
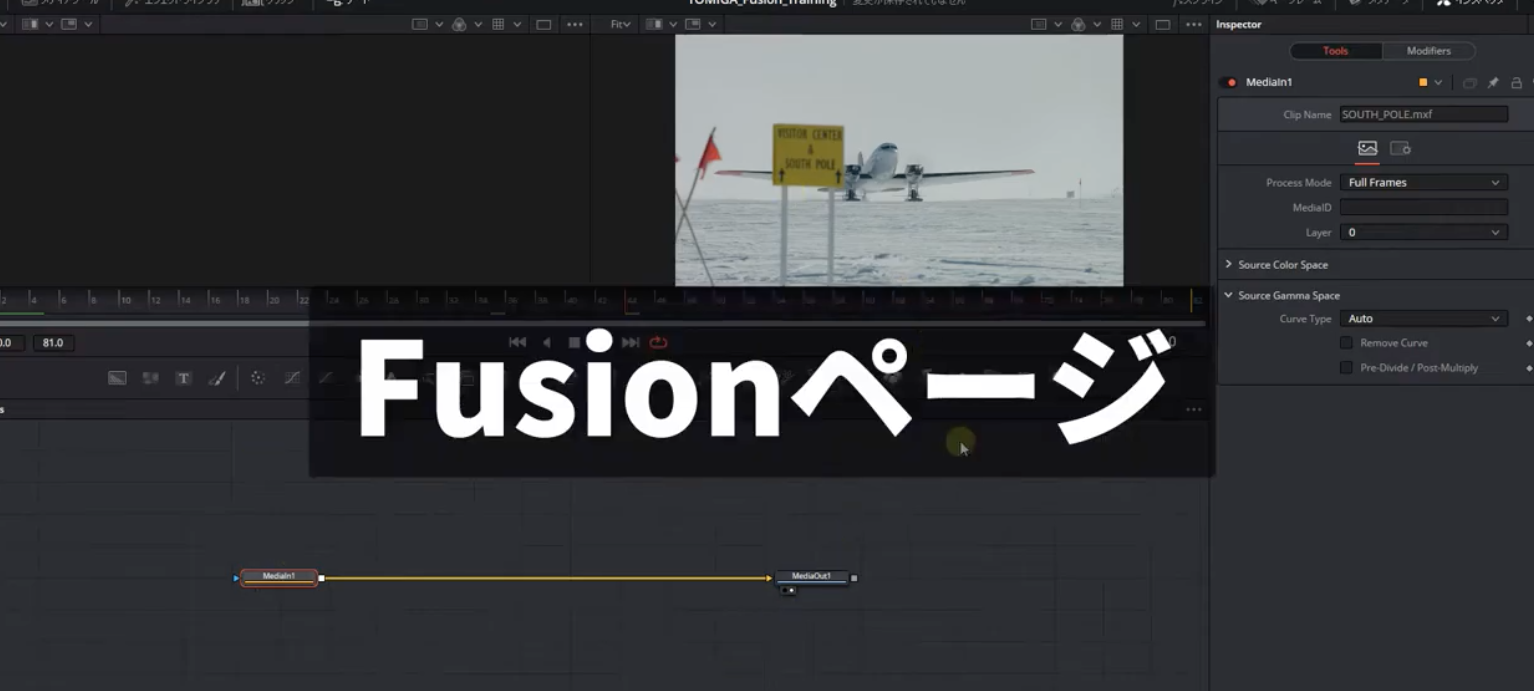
フュージョンページ

こちらで
- 合成
- トラッキング
- アニメーション
など様々な動きを作成することができます。
そもそもフュージョンとは日本語でいうと「融合」という意味です
いろんなノードを組み合わせて一つの映像を作るていうイメージです。
画面下フュージョンページという専用のページがあります

フュージョンページは他のページと連動してます。
フュージョンページで編集したものがエディットページにも反映されますし、カラーページでこちらのインにつながっているので、フュージョンページで編集した後カラーページで色の編集をすることも可能です。
まずは最初なのでフュージョンのレイアウト説明からやっていきます。

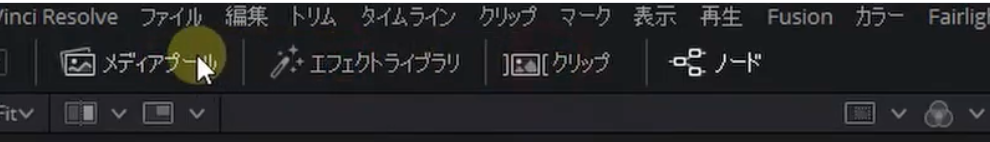
画面左上
- メディアプール
- エフェクトライブラリ
- クリック
- ノード
があります。
こちらクリックすることで表示のオンオフができます。
メディアプール
取込んだ素材の保存先です。
エフェクトライブラリ
はエフェクトのテンプレート集のようなものです3D・ブラー・LUTなどいろんな種類のエフェクトがありますね。
クリップ
画面左下に表示されます。
エディットページで確認しますとこちら1.2.3.4.5個のクリップがあるのですがこのクリップが5つ並んでいるわけです。
クリックすることでその選択したクリップを編集することができます。
ノード
これはフュージョンページで最も重要なところになります。
このノードを組み合わせて一つの映像を作るわけですからね。
スプライン
こちらはアニメーションの動きに緩急をつけることができますまた後程とりあげていきます
キーフレーム
これはアニメーションなどの動きを出したいときに、開始位置と終了位置を決めてアニメーションなどを作成できます。
これもまた後程とりあげていきます。
メタデータ
これは選んだクリップのフレーム数などの詳細を確認することができます。
インスペクタ

こちらは選択したノードを編集することができます。
例えばこちらのテキストプラスで文字を入れたいときその文字の編集などをおこなうことができます。
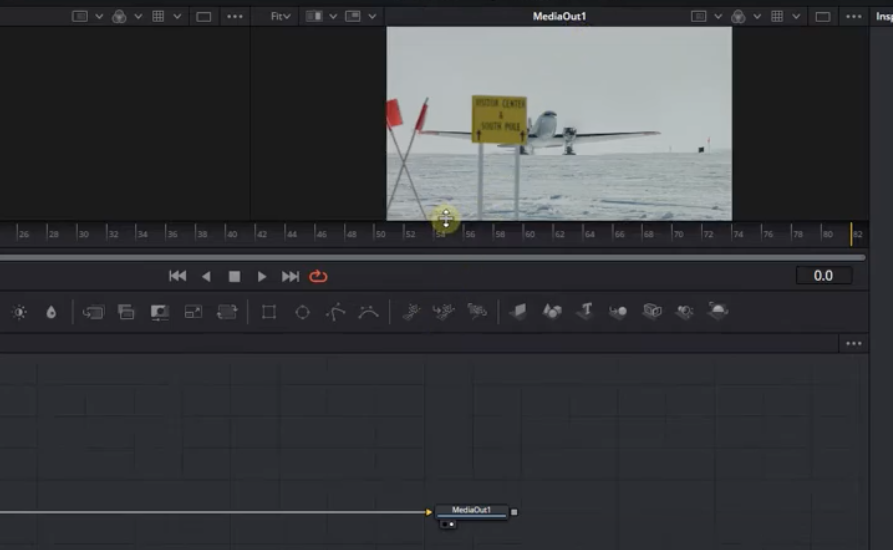
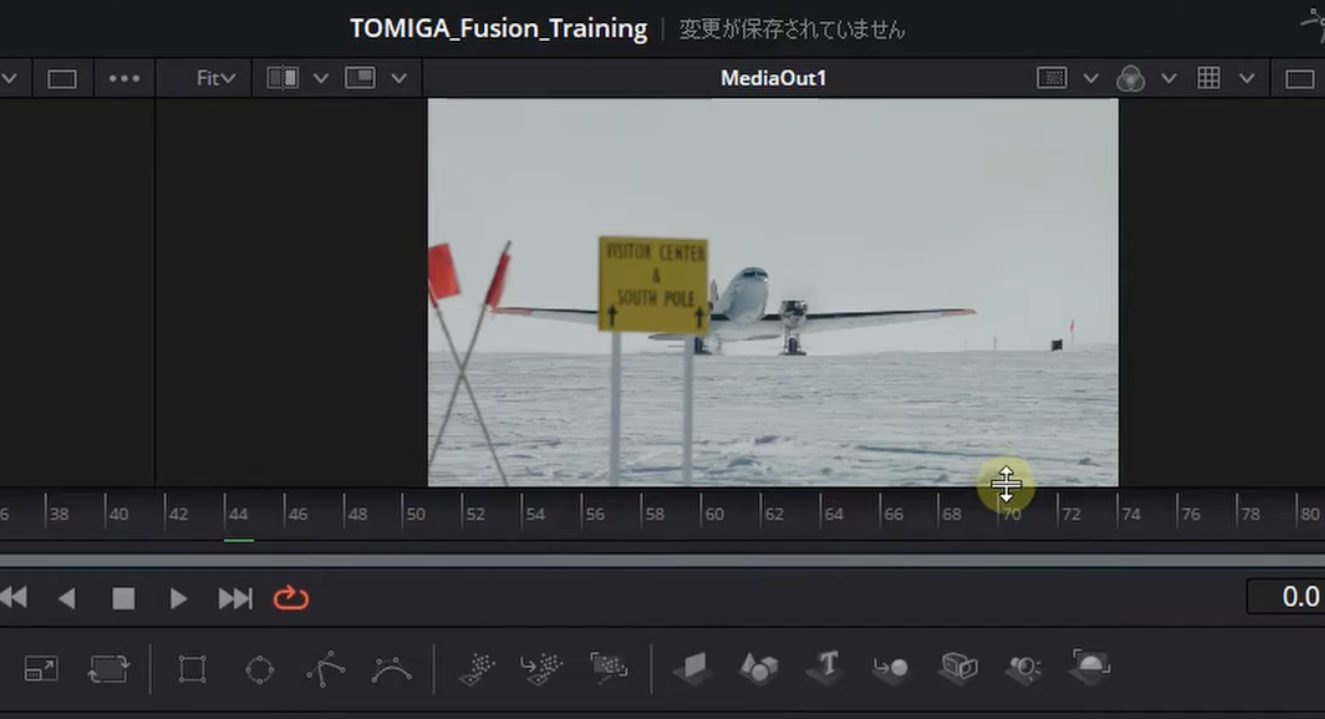
画面中央ビューアの説明ですこちら2画面になっています。

ビューアの上にタイトルが表示されていて、現在どのノードの映像を映しているかわかります。
メディアアウトとなっていますのでこちらのノードを映してます。
画面左は何も表示されていないのでこちらのメディアインの映像を表示しましょう。
ドラッグ&ドロップで表示してもいいし、ノードの下に白い点があるのですが、こちらを右を押すと右のビューアに表示することができますし、左を選べば左のビューアに表示できます。
ビューアのサイズですが、マウスのホイールで上下に移動しますし、コントロール(コマンド)を押してマウスのホイールを動かすとズームイン・ズームアウトができます。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]色々触りすぎてちょっと画面がみにくくなったな~て思ったら画面左上のパーセンテージをクリックしFITを選択するとちょうどいいサイズで画面におさまります。[/chat]
ビューアの表示範囲を調整

ビューアとちょうどこのフレームメモリの間このようなマークにマウスポイントが変更するので、ドラッグして下に動かすと画面の表示をあげることができます。
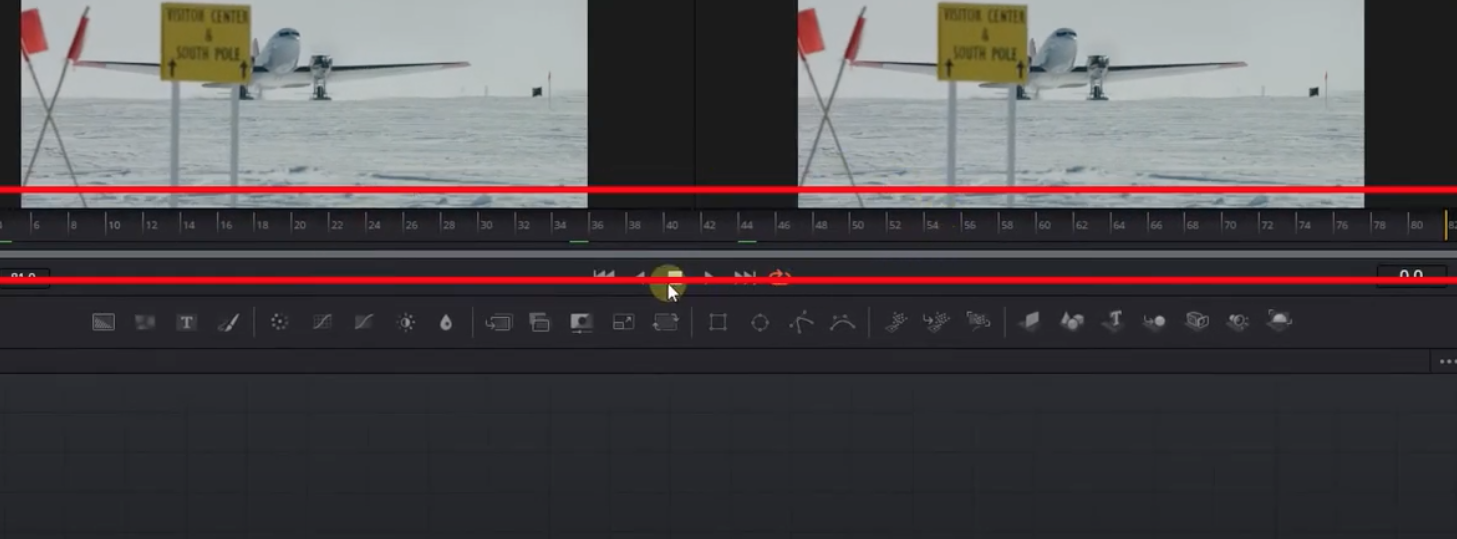
画面右上で1画面・2画面と切り替えることができます。
続いてこちらのメモリがあるところを説明していきましょう。

こちらのメモリは選択したクリップのフレームレートを表示しています。
0から81までありますね
表示はコントロール(コマンド)を押してマウスのホイールを上下すれば拡大・縮小をすることができます。
- 画面下の数字(0)で開始位置を動かせます
- その右の数字(81)で終了地点を動かせます
例えば開始位置をこちらまで移動して(32)終了地点をこちら(48)まで移動します。

黄色い線がちょうど変更した数字のところにきますね。
ループ再生をONにしてから再生すると選択した範囲のみ確認することができます。
リセットしたい場合はメモリのところで右クリック「Auto Render Range」これでリセットできます。
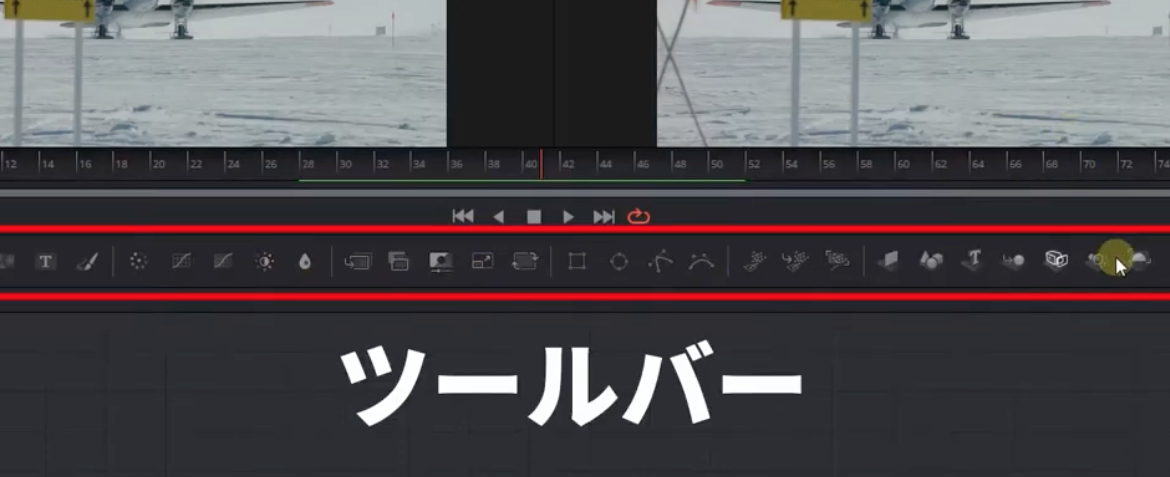
ツールバー

よく使うノードがこちらに表示されています。
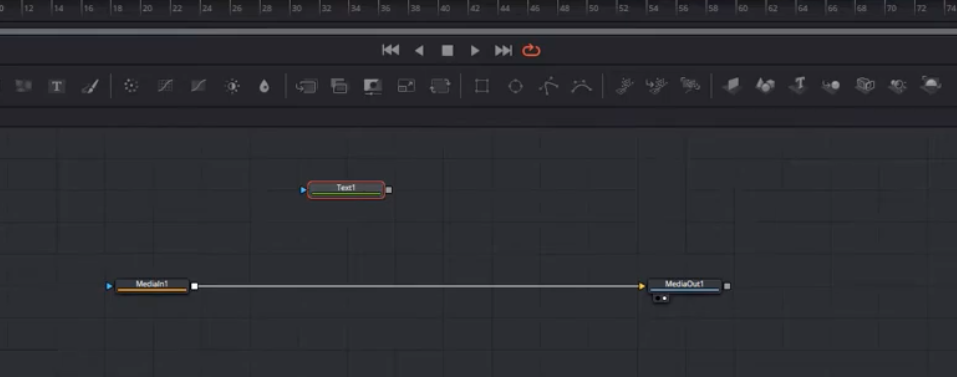
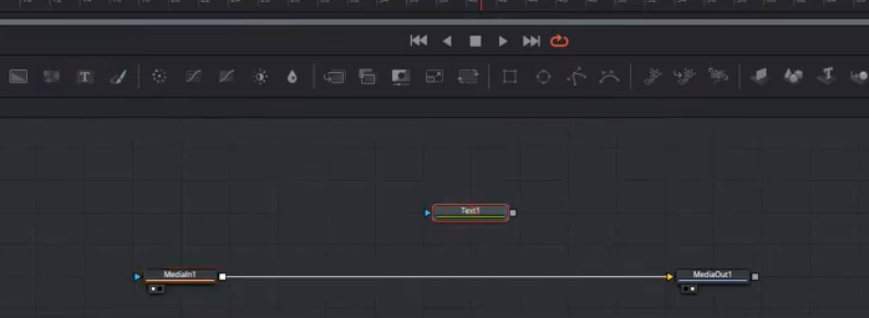
例えばテキストを入れたかったらこちらのテキストをクリックしてノードのところに持ってくればテキストとして使用できます。

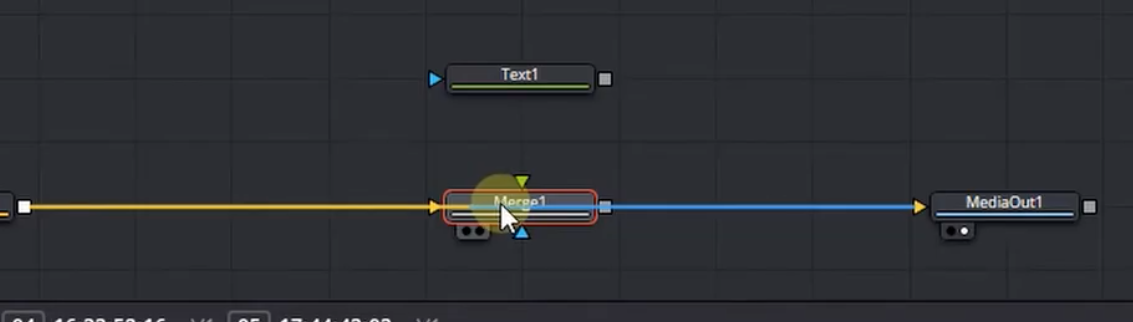
ノードの特性上このままですと、こちらのクリップに反映されないのでこちらのマージというれる合成のノードを使用します。
マージを接続する際はドラッグしてこちらのメディアインとメディアアウトの間に持ってくるのですがこのまま持ってきても接続されません。
なのでそんなときはシフトを押して接続部に持っていくと、このように青い線と黄色い線が透けるのが確認できます。
そこでマウスをはなしてあげると接続されます。

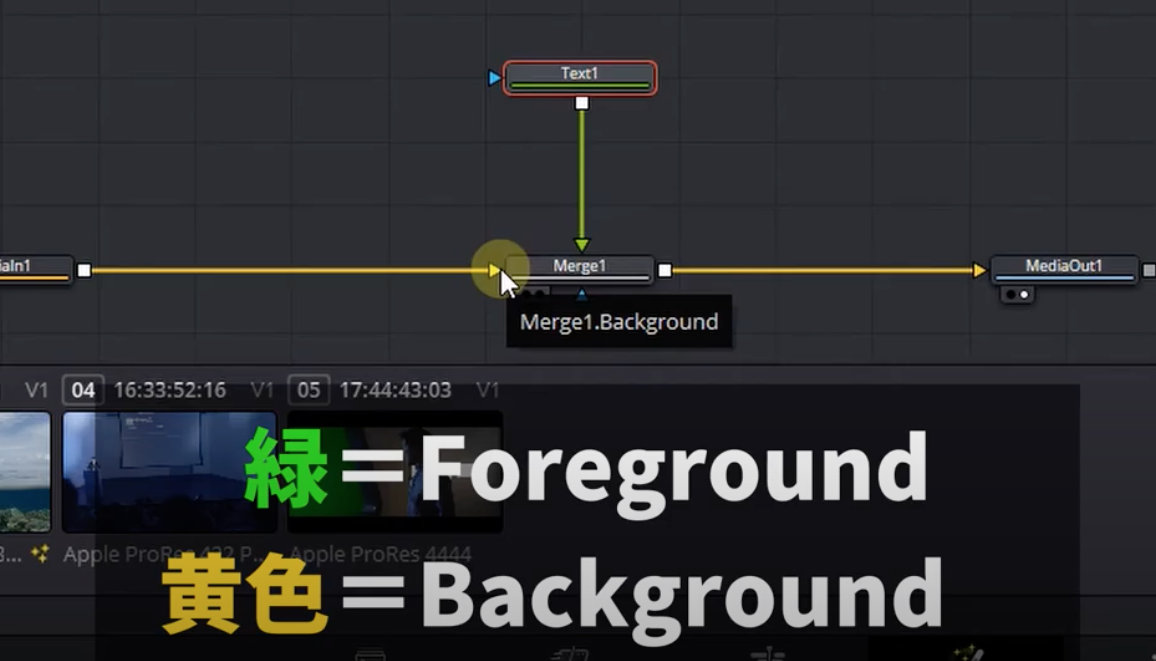
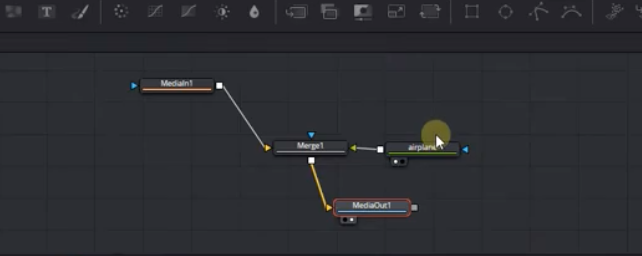
続いてテキストとマージを接続するとこのように映像とテキストをあわせた映像を作成することができます。
ちなみにノードの概念を知っていておいてほしいのが、こちらの緑の点フォアグラウンドといい、こちらの黄色い点がバックグラウンドです。

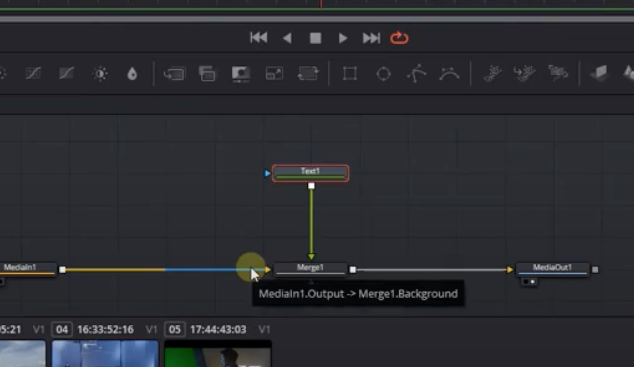
さてここで問題です。
こちらの緑の線と黄色い線の接続部を逆にするとどうなるのでしょう?
一緒に考えてみましょう。
はいでは正解をみていきましょう。
一度接続を解除します、マウスポイントを持って行ってこのように表示されたらクリックをします。

こちらも解除していきます。
テキストをバックグラウンドである黄色へメディアインを緑のフォアグラウンドへ。
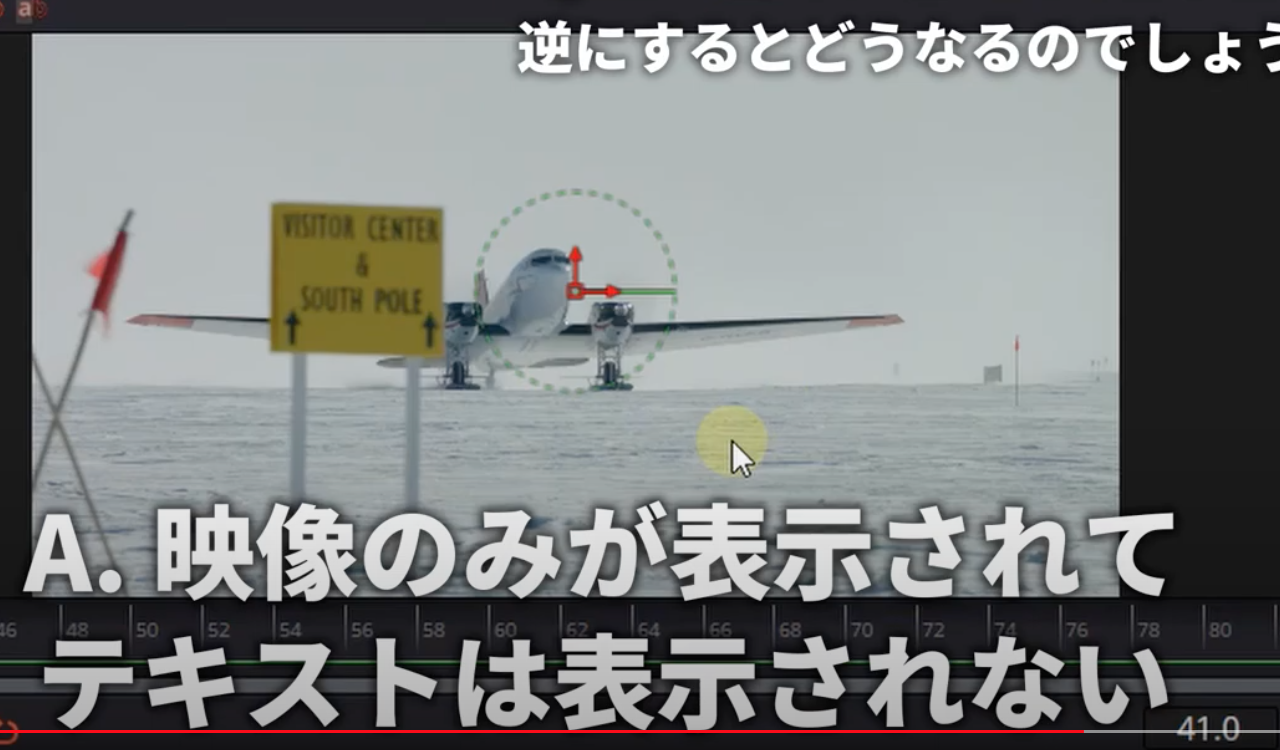
答えはこちらです

映像のみが表示されてテキストは表示されないでした。
どうしてこうなるかというと、テキストの上に映像がのっかっているので映像に隠れてて表示されなるんですね。
なのでこの飛行機の映像をバックグラウンド、テキストをフォアグラウンドに接続しないとテキストが表示されません。
もし接続を入れ替えたいときは、マージをクリックしてコントロール(コマンド)+Tを押せば簡単に入れ替えることができます。
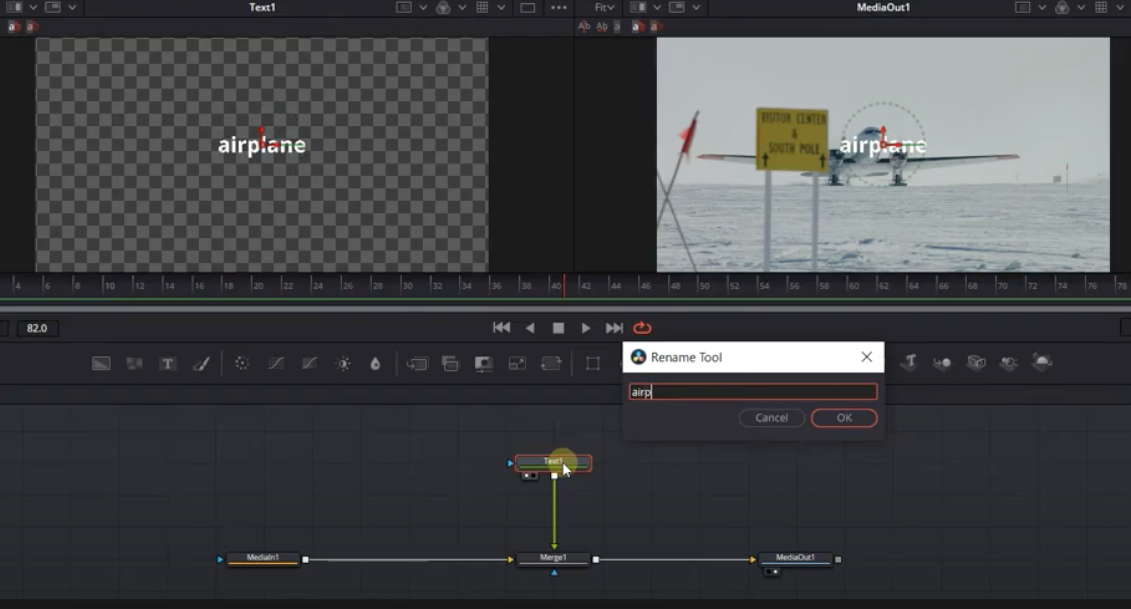
ノードの名前を変更したい場合は変更したいノードのところでF2を押しますこちらで名前を変更することができます。

ノードのショートカットキーですが、空いてるスペースでシフト+スペースでも検索しても使うことができます。
ノードの配置ですが規則正しく配列したほうがみてていて直感的にわかりやすいです。
これだとちょっとみいくいですよね。

ノードが増えてくるとわけがわからなくなるのでおススメの設定をご紹介します。
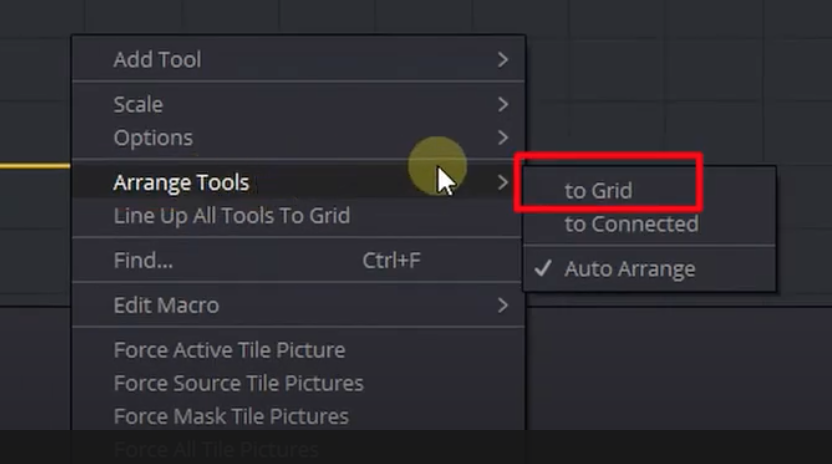
空いてるいるところで右クリックアレンジツールよりトゥーグリッドをクリック。

そうすると横を合わせたり、縦を合わせるのも簡単になるので最初にこちらの設定をすることをおすすめします。
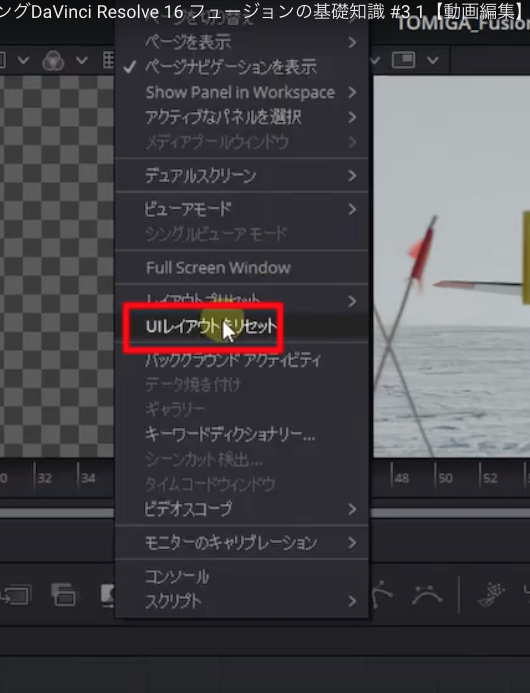
また色々レイアウトを触りすぎて、デフォルトに戻したい場合ワークスペースよりUIレイアウトをリセットを押すことでデフォルトのレイアウトに戻すことができます。

最後にメディアアウトに接続されたものはカラーページエディットページにも反映されます。
まとめ
はいいかがでしたでしょうか!
ノードとかあまり聞きなれない言葉だったので少し抵抗がある方が多かったのではないでしょうか?
組み合わせ次第でいろんなアニメーションが作れそうですよね。
慣れるまで大変ですが、作業量増やしていろんなアニメーション覚えたらこちらのチャンネルでご紹介していきますね。
こんな感じで動画も配信していきますので興味がありましたらチャンネル登録もよろしくお願いします。
では次回の動画でお会いしましょう。
まったね