今回ご紹介するのは、ソフトを使わずYouTubeのサムネイルを簡単に作る方法。
こちらについて解説していきたいと思います!
サムネイルの作り方については、他のYouTuberさんもたくさん紹介していました。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]ただPhotoshopを使ったりだとか他社さんのソフトを使った紹介が非常に多かったんですね。[/chat]
ソフト導入するのにも月額課金とかでお金がかかったりするんですよ。
初めての方はなるべくお金をかけずに、あるものだけでサムネイル作ってみたいじゃないですか。
なので今回は他のソフトは一切使わず、パソコン一台で簡単にサムネイルを作る方法を解説していきます。
【サムネイルの作り方】ソフトを使わずYouTubeのサムネイルを簡単に作る方法【Canva】
こんにちはメルカクの角野です。
今日はソフトを使わずにYouTubeのサムネイルを簡単に作る方法について解説していきます。
使うものは皆さまお使いのパソコン、これ1台あれば大丈夫です。
他のソフトは一切使いません。
今回作るサムネイルはこちら。
どーん
私のYouTubeのサムネイルですね、コチラを作っていこうと思います。
サムネイルのポイント
- 私の人物の写真があって
- 紺色の背景があって
- 大きな文字をどーんと載せて
- かつ後ろにYouTubeやCANVAのアイコンをのせてる
いろんなものを組み合わせて一枚のサムネイルを作成してます。
やり方についてですが、まず私の写真をとるでしょ、もちろんその時背景もあるわけです。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]でもこちらのサムネイルにその背景は写ってないじゃないですか、だから自分だけを切り取って背景を合成してしてるんですね。[/chat]
ご自分の写真をのせるときは、この切り抜くという作業をしないといけないんですよ。
この切り抜くという作業が正直めんどくさい。
方法は色々あります。
動画編集ソフトを使って切り抜いたりとか、私の場合はWordを使って切り抜きをやってました。
Wordでできるって意外でしょ。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]でも切り抜く境界の背景がはいっていたり、切り取った人物の画質が荒くなったりだとか、何かとうまくいかない事が多かったんですよ。[/chat]
何かいい方法ないかな~て思ってたら、他の動画編集やっているメンバーから「あっいいのあるよ~」て教えてくれたんですよ。
試しにそれ使ってやってみるとすげー簡単。
クリック一つでキレイに切り取りができました。
今までの私の悩みはなんだったのか?そう思わせるような切り抜きのクオリティです。
皆さんはラッキーです!はじめからこの情報を知ることになるんですから。
私冒頭にも言いましたが、今回は他のソフトは一切使いません。
ボタン一つで背景をきれいに切り抜ける上、YouTube用のサムネイルのテンプレートもたくさんあるのですごい使い勝手がいい。
さぁお待ちかね!
今日ご紹介するのはコチラ。
CANVA
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]どーん「CANVA」これ私のYouTubeのオープニングムービーでご紹介したんですがとにかく便利です。[/chat]
他にも汎用性が高くて
- YouTubeのヘッダー
- 名刺
- ロゴ
- チラシ
そういったものもテンプレートがいっぱいあるから簡単に作れるんです。
マジでこのCANVA最強です。
有料版と無料版があってどちらでも問題なく使えます。
ただですね、背景をボタン一つできれいに切り抜きたい方は有料版にしていただく必要があります。
料金なんですが年払いにすると月々1200円程度で使えるんですが、月払いにすると1400円ぐらいで毎月使えます。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]えーなにやっぱお金かかんじゃんそう思ったでしょ、でも私ワードとか動画編集ソフトを使って人物の切り抜きやサムネイルを作ってきた身としては、月1400円はめちゃめちゃ安いと思います。[/chat]
絶対はじめからこんな機能があるって知ってたら迷わず最初から月額払ってます。
それぐらい便利なんです。
そもそも私は背景を切り取れるっていう理由だけで有料にしました。
試してみたらホントきれーに切り抜きができるんですよ。
今までこんなねポチポチしながら時間をかけて、やっと切り抜きができてたんですけどホントワンクリックポチですよ。
めちゃめちゃ感動しました。
なのでこの感動を皆様にも味わっていただきたい。
ご安心ください。
私CANVAの回し者ではございません。
でもそれでも有料版に抵抗がある方は無料版使っていただいても全然いいと思いますので、人物だけを切り抜きたい方は有料版にして、顔出しはちょっと…ていうかたは人物の切り抜きとかしないでしょうから、そういう方は無料版を使っていったらいいと思います。
そこはお好みでとりあえず無料版使ってみて、CANVAが気に入ったら有料版に変更すればいいと思います。
フォーマットもたくさんあってすごいいいですよ。
しかも値段も変わらず5人まで共有できるので、みんなで使うとなおお得です。
私の場合は会社メンバー5人で共有してて月々1400円で使えてます。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]さて前置きはながくなりましたが本題に戻りましょう。[/chat]
今回作るサムネイルはこちらでしたね。
では実際にどんな風に編集していくのか、画面をお見せしながら解説していきます。
こちらをご覧くださいどうぞ。
CANVAの使い方
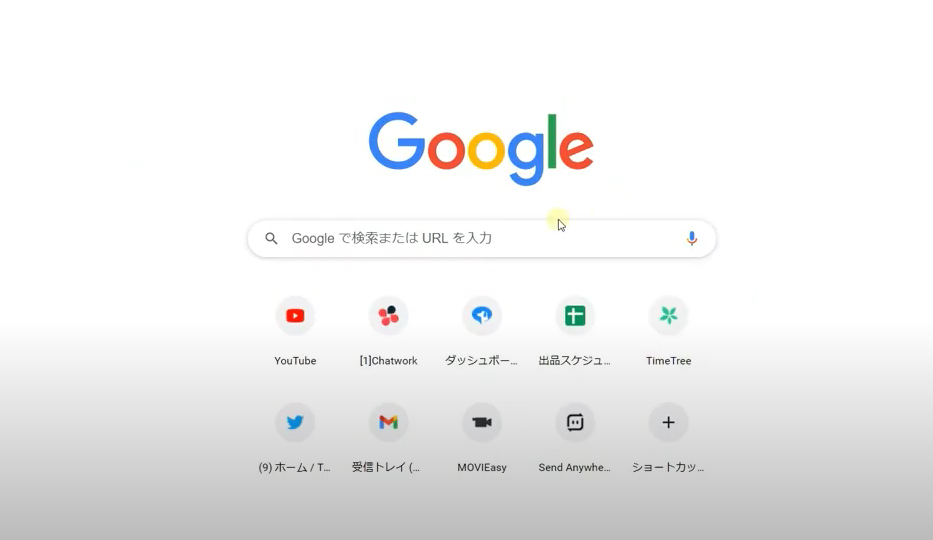
こちらはグーグルのホーム画面です。
検索窓でCANVAと検索します。
検索結果の一番上に表示されると思いますのでこちらをクリックします。
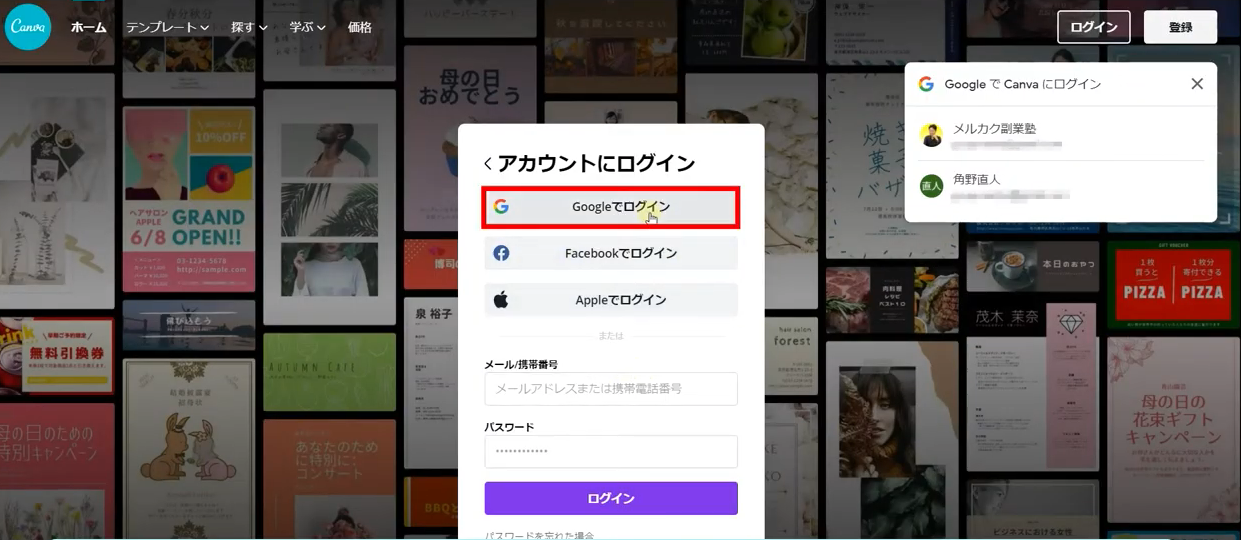
今すでにログインされていますが初回はログインする必要があります。
初期登録を行わなくてもグーグルアカウントで簡単にログインできますので、こちらでログインするのがおススメです。
CANVAはデフォルトでは英語表記になっていますので、日本語を選んでいただくと自動で翻訳がされます。
冒頭にもお話ししましたが、今回はこちらのサムネイルを作っていきます。
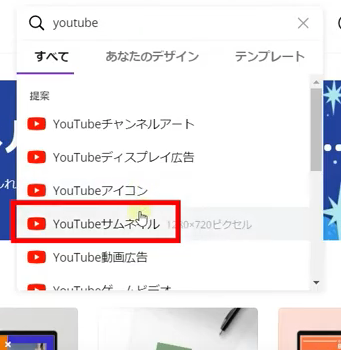
検索窓のところでYouTubeと検索すると、候補にYouTubeサムネイルと表示されると思いますのでこちらをクリックします。
こちらに簡単に使えるフォーマットが並んでいます。
どれか一つ選んでみますね。
こちらのフォーマットより文字を編集できますし、例えばこんな感じで簡単に編集できます。
今回は素材を読み込んで一から作っていきます。
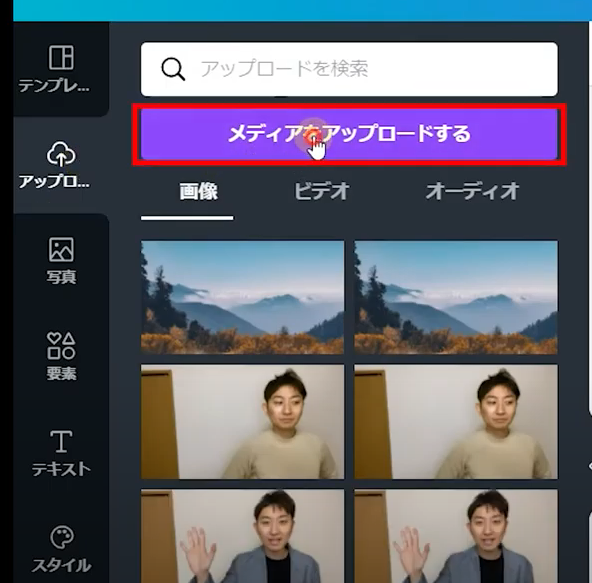
画像を読み込みたい場合は、画面左Uploadsをクリックしてメディアをアップロードするをクリックします。
まずは今回使うサムネイルの素材をすべて読み込んでいきます。
次に背景の色を選択していきます。
画面をクリックして、左上の背景色をクリック。
背景が決まったら人物を選択します。
取り込んだ画像を画面いっぱいに拡大します。
次に人物だけ切り取って背景を透明
こちらの機能はCANVA有料版になりますので、もし背景を透明にする機能が必要ない場合はこちらは飛ばしてください。
画面を一度クリックしまして、左上のEffrctsをクリックします。
バックグラウンドリムーバーを選択します。
このように人物と最初に設定した背景を合成することができました。
光の関係上、人物の顔色が少し悪いので悪いので少し肌の色をオレンジにしていきたいと思います。
画面をクリックしてFilterを選択、現在一番左上が選択されています。
ここで色味をいろんなテイストに変更をできます。
今回は夏を選択します。
強度で色味を調整します。
こんな感じでしょうか。
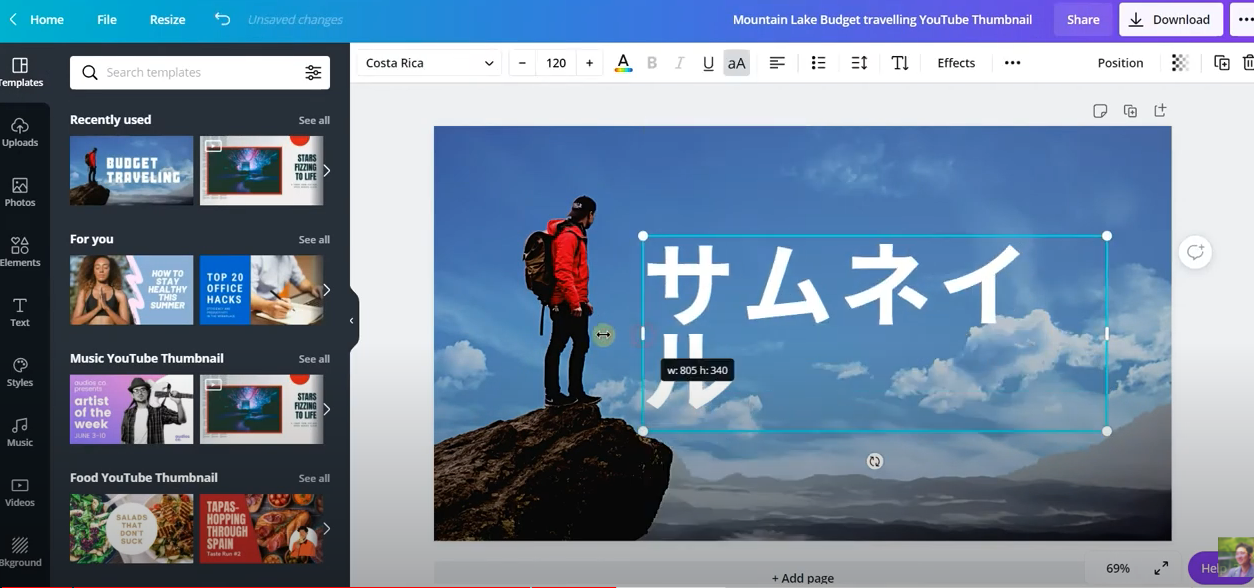
次にタイトルを加えていきたいと思います。
左のツールバーに色々アイコンが並んでいますが、その中のテキストを選択します。
並んでいるフォーマットを使ってタイトルを作成することもできますが、今回一番上のタイトルを使用していきます。
文字を入力します。
文字を左に配置します。
文字の大きさを変更してフォントを変更していきたいと思います。
フォントの変更は一番左上のところでできます。
今回は源柔ゴシックへビーを使用していきます。
文字の大きさを変更していきます。
文字の色を変更していきます。
文字に影をつけていきます。
効果を選択して影を選択します。
下の空いているスペースにタイトルを入れていきます。
先ほど作成したタイトルの書式をそのまま使いたいので、右クリックをしてコピーします。
空いているスペースで右クリック、ペーストを選択します。
下の空いているスペースにタイトルを配置します。
文字を編集します。
文字の配置を微調整します。
上の空いているスペースにタイトルを加えていきます。
先ほど作成したタイトルの書式をそのまま使いたいので、コピーしてペーストします。
Textを編集します。
文字の大きさを変更します。
文字の色を変更します。
初心者向けという文字を強調していきたいので、下線を引いていきたいと思います。
左のツールバーの要素より、線の一番左を選択します。
線をタイトル下に配置してサイズを変更していきます。
色を変更していきます。
重量より線の太さを変更します。
先ほどの線がタイトルの前に出てみにくいので、タイトルの背面に持ってきます。
ピンクの直線をクリックして、右クリック後方に送りますをクリックします。
そうすることでタイトルの背面に直線が移動して、文字がみやすくなりました。
次にYouTubeアイコンとCANVAのアイコンもサムネイル反映してきます。
まずはYouTubeのアイコンから追加していきます。
左のツールバーよりアップロードをクリックして、YouTubeのアイコンをクリックします。
一旦左に配置します。
YouTubeのアイコンの白い背景が目立つので透明にしていきます。
YouTubeのアイコンをクリックして、Effectsよりバックグラウンドリムーバーを選択します。
背面が透明になりましたが、YouTubeのアイコン再生マークまで透明になりました。
こちらの再生マークを白く色を付け足していきます。
左のツールバーの要素より、形の左から2番目正方形の図形を選択します。
サイズを小さくして再生マークがすべて隠れるところに配置します。
色を白に選択します。
続いて正方形の図形を選択して右クリック、後方に送りますを選択します。
そうすると自然なYouTubeアイコンを作成することができました。
YouTubeアイコンが、サムネイルという文字より前にきているので、サムネイルという文字をYouTubeアイコンの前に持ってきます。
サムネイルの文字を選択し右クリック、前に持ってくるを選択します。
はいこのようにタイトルを前方に持ってくることができました。
最後にCANVAのアイコンを追加していきます。
左のツールバーのアップロードよりCANVAを選択します。
大きさを調整して、顔の横に配置します。
先ほどのYouTubeアイコンの時に行った時と同様、白い背景が目立つので透明にしていきます。
CANVAのアイコンを選択し、Effectsのバックグラウンドリムーバーを選択します。
文字の背景まで透明になりましたので、図形を加えて文字の色を白くしていきます。
左のツールバーの要素より、今度は丸い形の図形を選択したいと思います。
色を白に変更し文字が覆われるところに配置してサイズを変更します。
図形を選択し右クリック、後方に送りますを選択します。
はいこのようにCANVAを使ってYouTubeのサムネイルを作ることができました。
最後にファイルの書き出しの方法ですが、画面右上ダウンロードをクリック、ファイルの種類よりPNGまたはJPGなどのファイルを選ぶことができます。
今回はPNGを選択してダウンロードをクリックします。
ダウンロードが完了しました。
保存先はダウンロードファイルの中に入っていると思います。
CANVAを使えばこのように簡単にサムネイルを作ることができますので、ご自分のお好みで色々試してみてください。
まとめ
はいいかがでしたでしょうか?
本日はソフトを使わずYouTubeのサムネイルを簡単に作る方法について解説させていただきました!
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]CANVAを使えばパソコン1台でソフトを使わず、簡単にサムネイルを作ることができますので、是非これを機にCANVAの使い方を覚えていってみてください。[/chat]
こんな感じで動画編集に役立つ情報をどんどん配信していきますので、最新の情報を見逃さないためにもチャンネル登録よろしくお願いします。
それでは次回の動画でお会いしましょう!
まったね~!