今回は、YouTubeサムネの作り方第2弾をやっていきたいと思います
実はサムネの作り方については、こちらの動画で解説しているんですがみて下さいこれ。
めちゃめちゃ悪い評価ついてんですよ。
[chat face=”komari.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]まさかねここまで悪い評価つくと思ってなかったから正直ショックです。[/chat]
ぼくからしたら、よい情報をお伝えしていたと思っていたんですがクオリティの低い動画をお届けしてしまい誠に申し訳ございません。
- サムネがよくなかったのか
- 説明がわかりにくかったのか
おそらくそれらが理由だとは思いますが、わたくしメルカクもあきらめの悪い男ですから、このままじゃちょっと悔しいので第2弾を撮り直すことにしました。
だから今度こそ良い評価がつくよう全力でお届けしますので、最後までご覧ください。
【Canva】YouTubeサムネの作り方_第二弾
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]こんにちはメルカクの角野です![/chat]
今回はYouTubeサムネの作り方を懇切丁寧にお伝えしてきます!
作るサムネはこちら!どーん
YouTuberでもあり、動画編集講師でもある糸平圭織先生との対談動画です。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]こちらはぼくの趣味から撮らせていただいた動画なんですが、メルカクの周りおもしれぇ奴らが多いので全力で紹介したいと思って始まった企画になります。[/chat]
一緒にぼくのYouTubeに出てもらって対談形式でやらせていただきました。
完全ぼくの自己満の世界にはなりますがお付き合いいただきありがとうございます。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]こちらのサムネ、いかがですか~なかなかいいサムネだと思うのですが、皆さんの目にはどう映ってますでしょうか?[/chat]
ちょっとしょぼいな~て思っていただいた方はここでチャンネルを変えてもらってかまいません。
もしも少しでも、あっいい感じじゃんって思っていただいた方、その方たち向けにサムネの作り方を全力でお届けしていきます。
今回使うものは
- CANVA
- ダビンチリゾルブ
を使っていきます。
もしCANVAがよくわからない方がいらっしゃいましたら、前回のこちらの記事で解説していますのでチェックしてみて下さい。
参考:
>>【サムネイルの作り方】ソフトを使わずYouTubeのサムネイルを簡単に作る方法【Canva】
今回作成の流れとしましては
- CANVAで背景と人物を合成して
- それをダビンチリゾルブでタイトルつけをする
といった感じです。
前回はダビンチリゾルブの使用なくCANVAで完結していたんですが、どうしてもCANVAだけだと
- タイトルの表示の縁
- フォント種類
が限られるので、その辺はダビンチリゾルブが使った方がよいデザインが作れると思います。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]なので今回はCANVAとダビンチリゾルブの合わせ技でいきます。[/chat]
3つの注意点
- 文字の色は4種類まで
- 文字の色は統一感を出す
- 文字の数は20字まで
以上の3つのです。
①文字の色は4種類まで
今回作成するサムネをみてもらうと、文字は4つから構成されてます。
- 名前の白、縁が黒
- これぞ愛されるの文字がピンク
- 縁が白で影が黒色
- いい女の文字が黄色、背景にピンクの帯
以上です。
色の数を数えると白・黒・黄色・ピンクの4種類でまとめてます。
意外と色はたくさん使った方がいいと思っている方が多いですが、たくさん使うとその分みずらかったり強調する部分がわかりにくかったりします。
なので、文字に使う色は4種類くらいにすることをおススメします。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]伸びてる動画のサムネを見てもらうと、だいたい4種類くらいでまとめてますのでもしお時間あるときは他の伸びているYouTuberさんのサムネを覗いてみて下さい。[/chat]
②文字の色は統一感を出す
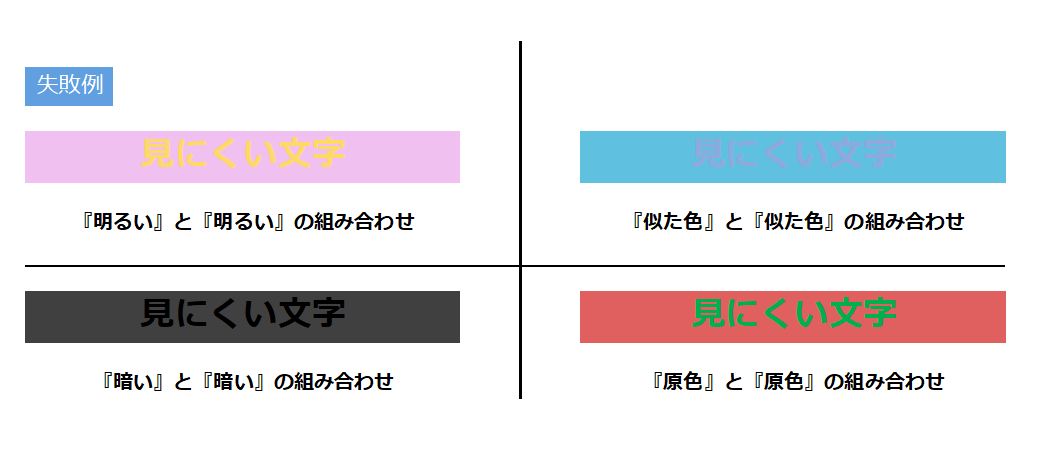
わかりやすいようまずはこちらをご覧下さい。
帯の上に文字がのかっていますが、色の組み合わせが悪くて大変見にくいですよね。
せっかく強調したいと思っていてもこれじゃ相手に伝わらなくなります。
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]では次のこちらをご覧ください。[/chat]
先ほどと比べてどうですか?めちゃめちゃ見やすくなったと思いません?
このようにちょっと色の組み合わせを変えるだけで、文字をより強調することができます。
ポイントとして、対極にある色同士を組み合わせるとこのように見やすいテロップがつくれるんですね。
必ずサムネを作るときに大事になってくるので視覚的に覚えておくことをおススメします。
③文字の数は20字まで
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]サムネに盛り込む文字は自分が思っている以上に大きく表示したほうがみやすいです。[/chat]
文字数が多ければ多いほど、それだけ文字のサイズも小さくなるしパッと見た感じごちゃごちゃしてみにくくなります。
なので文字数は20字以内に抑えましょう!
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]これは20字ギリギリにするというより、シンプルに文字数も少なくて、文字のサイズを大きくする方がみやすいのでシンプルに作ることを心がけてください。[/chat]
あと余談ですが、YouTubeのサムネは画面右下に動画のタイムコードがのるので面右下に文字を表示させない方がいいです。
タイムコードと文字がかぶって余計みにくくなりますからね。
はいここまで理解したところで実際こちらのサムネイルを作っていきたいと思います!
なるべくわかりやすくお伝えするために、実際の画面をお見せしながらお伝えしていきますね。
それではこちらをご覧ください。
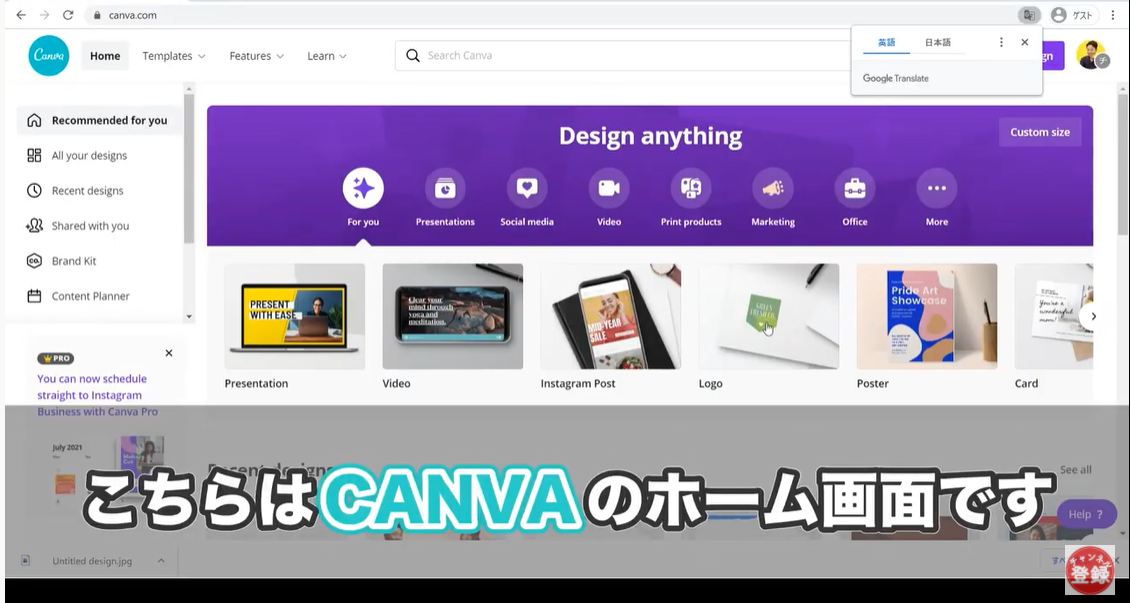
CANVA
こちらがホーム画面です。
わかりやすくgoogleの翻訳機能で日本語に表示しておきましょう。
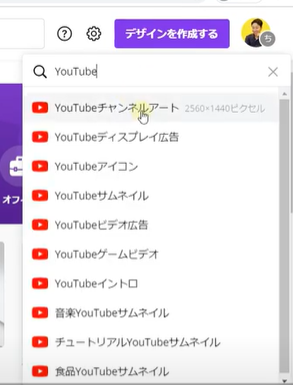
デザインを作成するからYouTubeと検索しましょう。
その中のYouTubeサムネイルを選択します。
①素材の読み込み
- まずは使う背景と人物の素材を読み込んでいきます
- 画面左のアップロードよりアップロードメディアを選択
- デバイスを選択して使う素材を全て読み込んでいきます
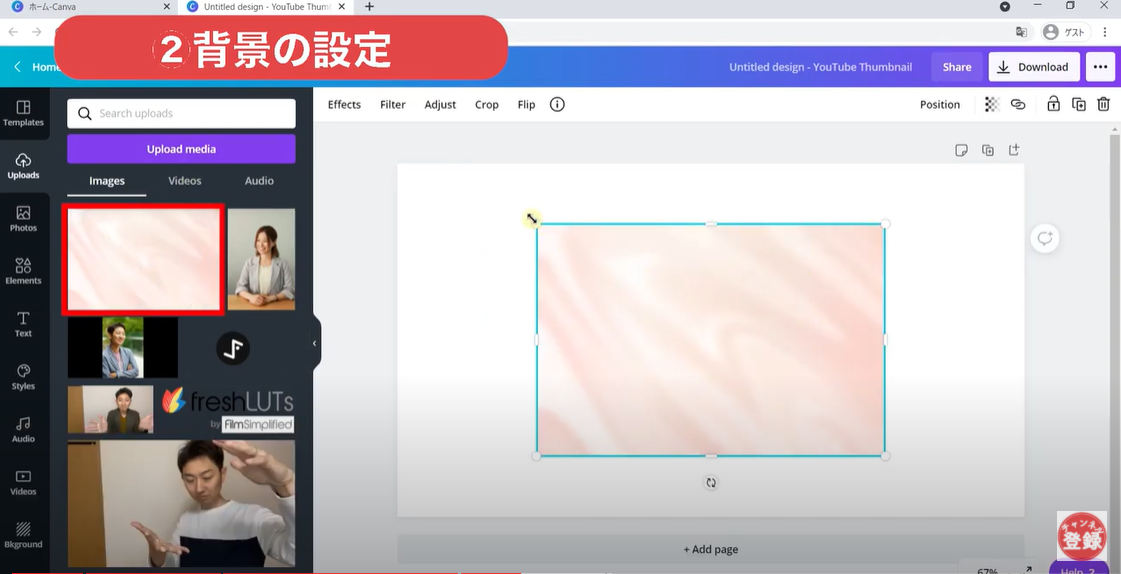
②背景
- ピンク背景を選択⇒サイズを画面いっぱい最大化
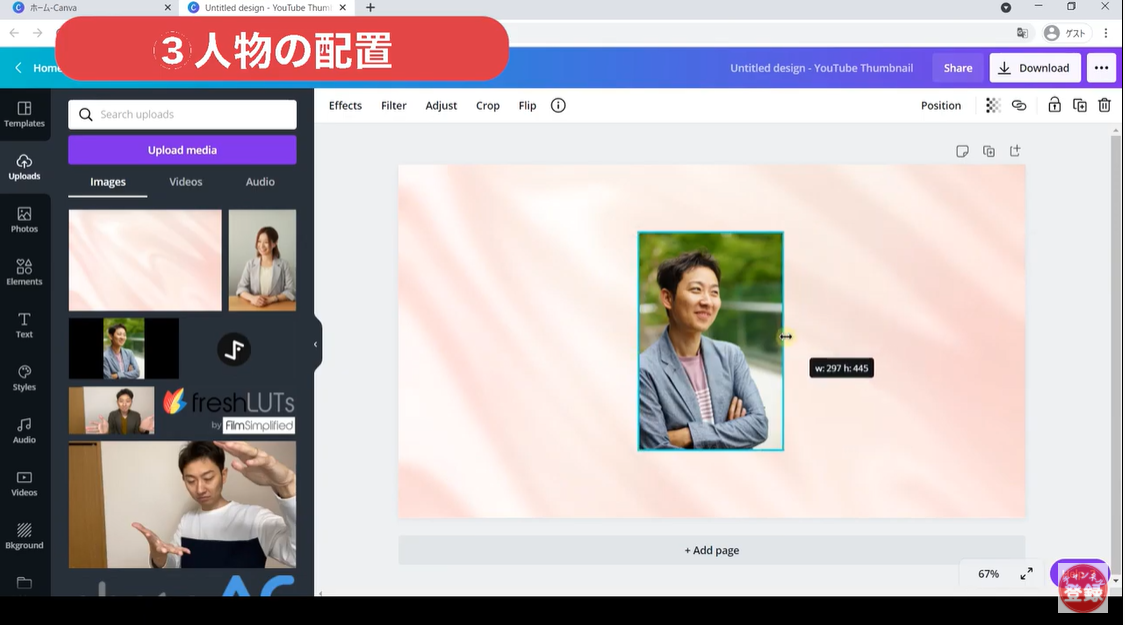
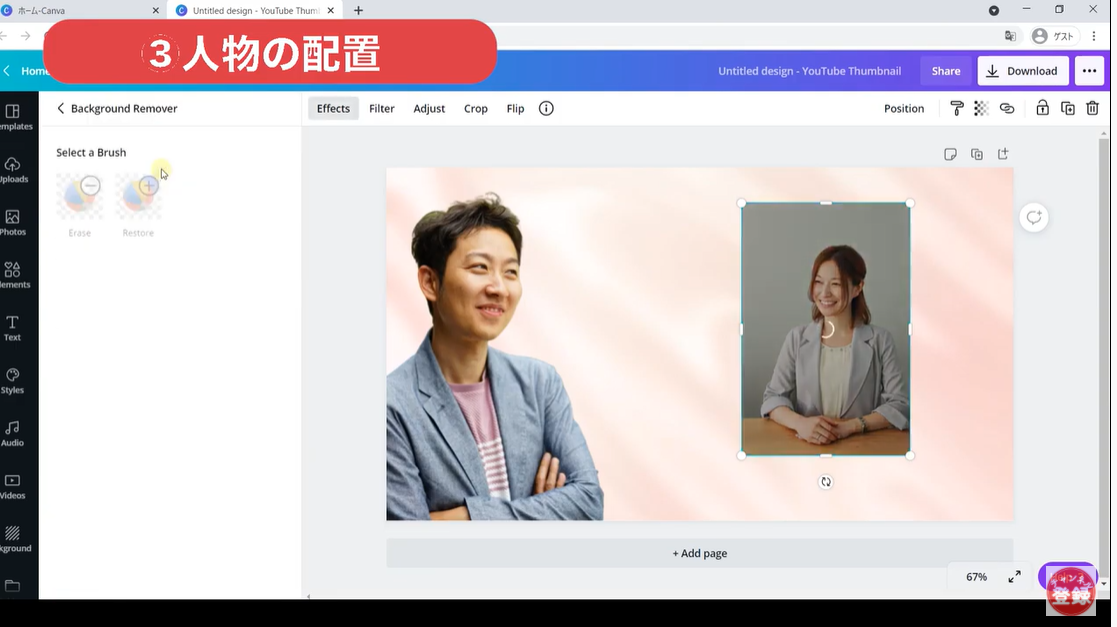
③人物
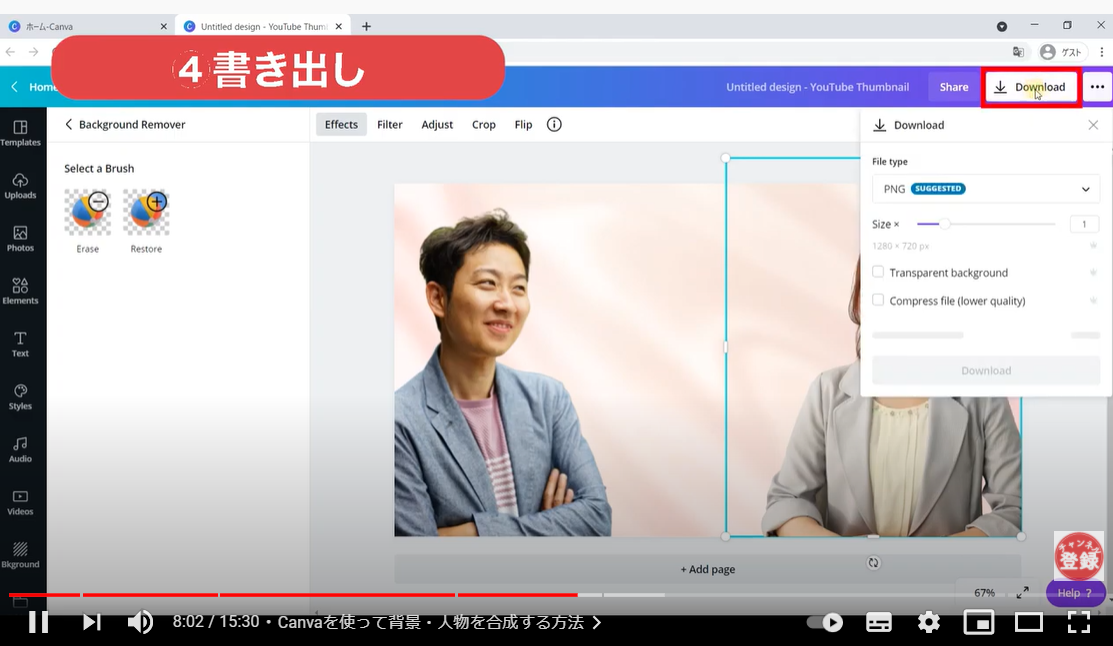
④書き出し
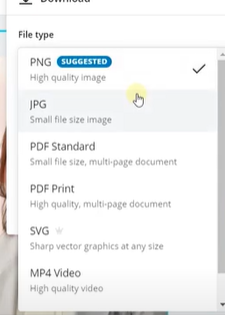
- ダウンロード⇒ファイルの種類を選んでいただいて、ダウンロード
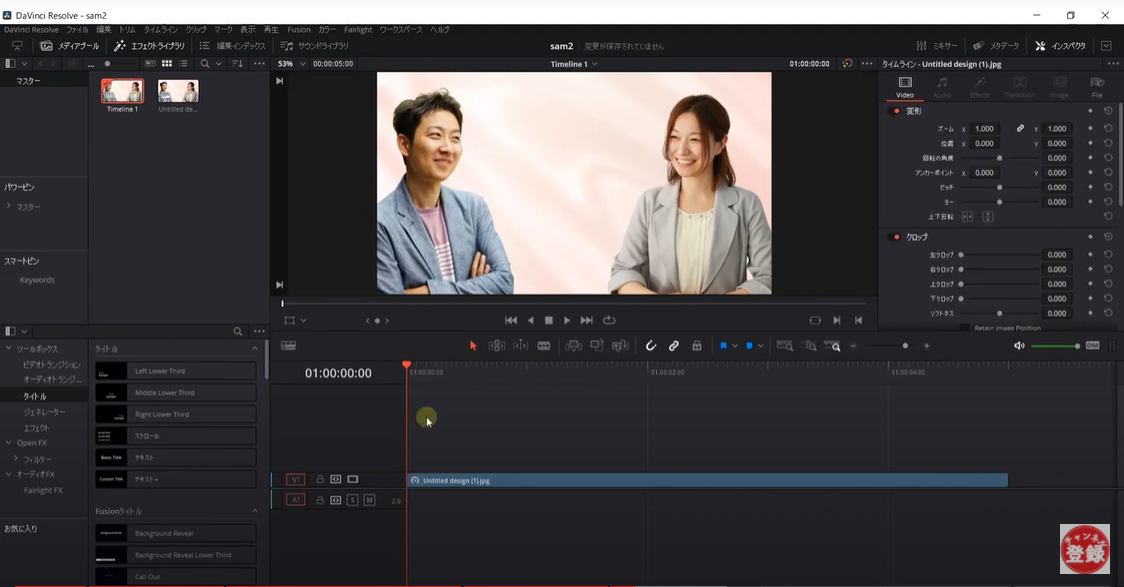
⑤ダビンチリゾルブに読み込む
⑥タイトルをつける
- まずは人物の名前から作っていきます
- テキスト+をタイムラインに配置⇒『メルカク』と入力⇒フォント『MSゴシック』
⇒Direction『Top Down』を選択⇒左下に配置⇒サイズ『0.0836』⇒Shading
⇒select Elements2⇒✅Enabled⇒カラー『黒』⇒Thickness『0.09』
⇒select Elements3⇒✅Enabled⇒Position X『0.09』⇒クリップをコピーして上のクリップへ
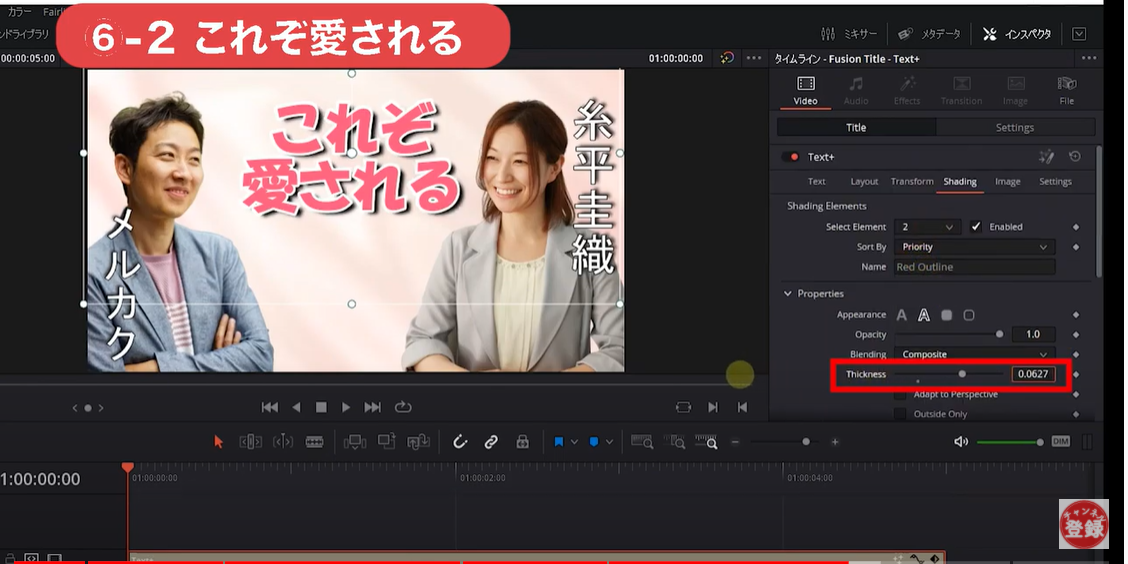
3.『これぞ愛される』を作成
テキスト+をタイムラインに配置⇒『これぞ愛される』と入力⇒フォント『HGS創英角ポップ体』
⇒文字を配置⇒サイズ『0.1339』⇒カラー『#ff557f』
⇒select Elements2⇒✅Enabled⇒カラー『白』⇒Thickness『0.0575』
⇒select Elements3⇒✅Enabled⇒Position X『0.084』
4.『イイ女』を作成
テキスト+をタイムラインに配置⇒『イイ女』と入力⇒フォント『HGS創英角ポップ体』
⇒文字を配置⇒サイズ『0.1772』⇒カラー『#ffff00』⇒Setting 回転の角度『4.660』
⇒select Elements4⇒✅Enabled⇒カラー『#ff007f』⇒Thickness『0.0575』
⇒Extend Horizontal『2.0』⇒Extend Vertical『0.44』⇒softness X『6.77』⇒softness Y『6.77』
⇒Alpha『0.512』
これで完成です!
書き出しの際はカラーページに移動しまして
ビューアのところで右クリック⇒スチルの保存⇒保存されたファイルで右クリック⇒書き出し⇒JPEGを選択してタイトルをつけてお好きなところに保存して完了です。
サムネイルの作り方については以上です!
まとめ
[chat face=”warai.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]はいいかがでしたでしょうか?[/chat]
YouTubeサムネの作り方第2弾をやっていきました!
今回はCANVAだけでなく、ダビンチリゾルブの合わせ技もご紹介させていただきました。
忘れないように今回のサムネのおさらいです!
1.文字の色は4種類まで使いすぎは返って見にくくなるので要注意です
2.文字の色は統一感を出す
このように色の組み合わせで文字を際立たせて強調することができます。
ポイントとして対極にある色同士を組み合わせてみてください。
3.文字の数は20字まで。
サムネの文字数は少なくして大きく表示してシンプルに作成しましょう。
画面右下にはタイムコードが表示されるので、かぶらないよう注意しましょう!
以上が今回サムネを作る方法でした!
こんな感じで、動画編集に役立つ情報をどんどん配信していきますので、最新の情報を見逃さないためにもチャンネル登録よろしくお願いします。
今回の内容が良かったと思いましたら高評価もいただけると幸いです。
それでは次回の動画でお会いしましょう
まったね~